Insgesamt10000 bezogener Inhalt gefunden

Detailliertes Beispiel für Mouse-Over-Button-Spezialeffekte basierend auf CSS3-Animation
Artikeleinführung:Hierbei handelt es sich um eine Reihe von Mouseover-Animationseffekten, die mithilfe von CSS3-Animationen erstellt wurden. Dieser Satz von Mouseover-Schaltflächenanimationen verfügt über 13 Endeffekte, die alle durch Pseudoelemente von Schaltflächen und CSS3-Animationen erstellt werden. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
1640

Reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten. Die Schaltflächen „Startseite“, „Letzte Seite“, „Vorherige Seite“ und „Nächste Seite“ dieser Seitenleiste haben einen sehr schönen, sanften Animationseffekt, wenn die Maus darüber gleitet. Und der gesamte Seitenstreifen hat einen sehr schönen Schatteneffekt.
2017-01-19
Kommentar 0
1849

CSS3 zum Erstellen von Mouseover-Button-Effekten
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich einen mit CSS3 erstellten Maus-Spezialeffekt vor. Wenn die Maus auf der Schaltfläche platziert wird, verändert sich die Schaltfläche und erzeugt einen dynamischen Effekt, der sehr schön ist. Freunde in Not können sich darauf berufen
2017-05-24
Kommentar 0
1915
Nutzen Sie HTML5 geschickt, um verschiedene Animationen für Button-Hintergründe zu entwerfen
Artikeleinführung:So verwenden Sie HTML5 geschickt zum Entwerfen verschiedener Animationseffekte für Schaltflächenhintergründe. Wenn die Maus über die Schaltfläche gleitet, werden bei diesem Spezialeffekt CSS3-Animationen verwendet, um die Eigenschaften „Hintergrundgröße“ und „Hintergrundposition“ zu animieren, um verschiedene Hintergrundanimationseffekte zu erzielen. In diesem Artikel stellen wir Ihnen ein einfaches Beispiel für die Gestaltung verschiedener Animationen für Schaltflächenhintergründe in HTML5 vor. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-12
Kommentar 0
1521

Implementierungscode der dreidimensionalen elastischen CSS3-Schaltfläche in 3D
Artikeleinführung:Dies ist eine weitere großartige reine CSS3-Schaltflächenanimation. Das Besondere an dieser CSS3-Schaltfläche ist, dass sie einen dreidimensionalen visuellen Effekt hat und die Schaltfläche elastisch ist und sich beim Klicken großartig anfühlt. Vor allem vor dem Hintergrund wirken die Tasten kristallklarer und der dreidimensionale Effekt wird stärker. Ein weiteres Merkmal dieser Schaltfläche besteht darin, dass sie CSS3 verwendet, um Animationseffekte zu erzielen, und das Prinzip ist einfach. Sie verwendet lediglich CSS3, um das Kontrollkästchen neu zu rendern. Online-Demo-Quellcode-Download HTML-Code: <div class='container'> <div class='tog..
2017-03-19
Kommentar 0
2079

Erstellen Sie animierte Effektschaltflächen mit reinem CSS
Artikeleinführung:Wir wissen, dass CSS3 eine aktualisierte Version der CSS-Technologie ist und dass sich die Entwicklung der CSS3-Sprache in Richtung Modularität entwickelt. Die bisherige Spezifikation war als Modul zu groß und komplex, daher wurde sie in kleinere Module zerlegt und weitere neue Module hinzugefügt. Zu diesen Modulen gehören: Boxmodell, Listenmodul, Hyperlink-Methode, Sprachmodul, Hintergrund und Rahmen, Texteffekte, mehrspaltiges Layout usw. In diesem Artikel stellt Ihnen der Editor eine sehr gute CSS3-Schaltflächenanimation vor. Diese CSS3-Schaltfläche verfügt über insgesamt 5 Animationsmethoden, von denen jede eine Mouseover-Animation ist Ich glaube nicht, dass die Erweiterung so schwierig ist wie bei anderen Schaltflächen. Wir können den CSS-Code nach Belieben ändern.
2017-11-21
Kommentar 0
2276

So fügen Sie eine lange horizontale Linie in ps hinzu
Artikeleinführung:Methode zum Hinzufügen: Öffnen Sie zunächst die Software, klicken Sie auf die kleine dreieckige Schaltfläche neben „Pinselwerkzeug“ auf der linken Seite, wählen Sie „Pinselwerkzeug/Bleistiftwerkzeug“ und passen Sie dann im neuen Fenster, das angezeigt wird, die entsprechende Dicke und Farbe an ; halten Sie abschließend die Umschalttaste gedrückt und ziehen Sie die Maus, um eine lange horizontale Linie zu zeichnen.
2021-05-24
Kommentar 0
40605

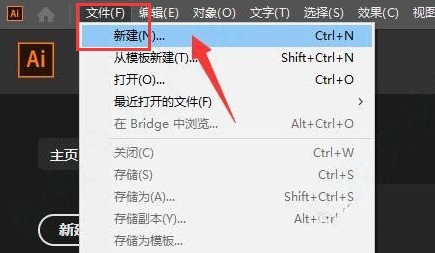
So zeichnen Sie ein Spiralformdiagramm mit ai – Tutorial zum Zeichnen eines Spiralformdiagramms mit ai
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche zunächst auf die Schaltfläche „Neu“ im Menü „Datei“, um ein leeres Zeichenbrett zu erstellen. 2. Suchen Sie dann das Spirallinien-Werkzeug auf der linken Seite der Seite. 3. Halten Sie dann die linke Maustaste gedrückt 4. Wählen Sie abschließend „Form“ aus, fügen Sie einen grünen Fülleffekt und einen 4pt-Linienstrich hinzu.
2024-05-06
Kommentar 0
717

Wie trennt ai Farbblöcke? Wie trennt ai Farbblöcke?
Artikeleinführung:1. Klicken Sie in der KI-Software zunächst nach dem Zeichnen zweier gerader Linien zur Unterscheidung der Grafiken auf das Echtzeit-Farbwerkzeug, um eine Farbgruppe zu erstellen. 2. Füllen Sie dann die Grafiken mit verschiedenen Farben und klicken Sie auf die Schaltfläche „Erweitern“. Objektmenü zum Öffnen 3. Wählen Sie abschließend die Grafik aus, klicken Sie mit der rechten Maustaste auf die Schaltfläche „Gruppierung aufheben“ und ziehen Sie die Maus, um die Grafik zu teilen.
2024-05-06
Kommentar 0
513

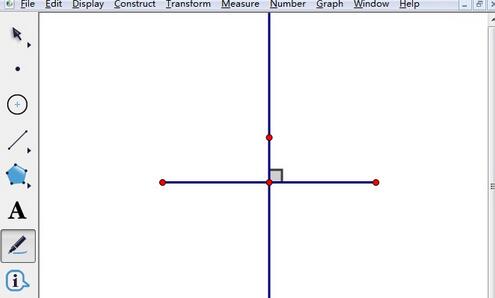
So ändern Sie die Farbe des rechten Winkelsymbols im geometrischen Skizzenblock
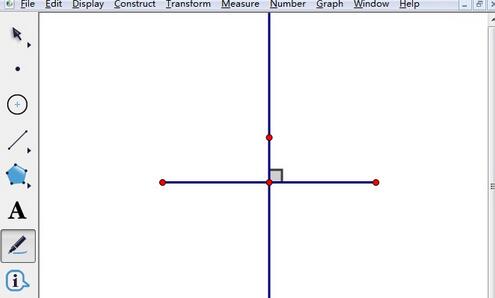
Artikeleinführung:Erstellen Sie vertikale Linien und rechte Winkelsymbole. Wenn Sie, wie in der Abbildung gezeigt, ein Liniensegment auf dem geometrischen Skizzenblock zeichnen, suchen Sie den Mittelpunkt des Liniensegments und konstruieren Sie die senkrechte Linie des Liniensegments durch den Mittelpunkt. Wählen Sie unter der Toolbox links das [Markierungswerkzeug] aus, platzieren Sie die Maus auf dem Mittelpunkt und ziehen Sie die Maus entlang der 45-Grad-Richtung. Daraufhin wird automatisch ein vertikales rechtwinkliges Symbol markiert. Löschen Sie den Schatten des Symbols für den rechten Winkel. Wählen Sie das Werkzeug [Pfeil verschieben] in der Toolbox auf der linken Seite des geometrischen Skizzenblocks, wählen Sie das rechte Winkelsymbol mit der Maus aus und klicken Sie mit der rechten Maustaste, wählen Sie [Eigenschaften] in der Popup-Beschriftungsoption, wählen Sie [Transparenz] Klicken Sie im Popup-Dialogfeld auf die Beschriftung und bewegen Sie die Schiebeschaltfläche mit der Maus ganz nach links (wie im Bild gezeigt). Klicken Sie dann auf die Schaltfläche [OK]. Der innere Schatten des rechten Winkelsymbols verschwindet. Ändern Sie die Farbe des rechten Winkelsymbols. Sobald der Schatten innerhalb des rechten Winkelsymbols gelöscht ist, sieht es nicht mehr so seltsam aus.
2024-04-17
Kommentar 0
498

Was bedeutet Mausmakro? Detaillierte Erläuterung der empfohlenen Tipps zur Auswahl einer Makromaus
Artikeleinführung:Eine Makromaus ist eine Computermaus, die es uns ermöglicht, bestimmte Befehle oder Aktionen in die Maus selbst zu programmieren. Dies kann über spezielle Tasten Ihrer Maus oder über eine auf Ihrem Computer installierte Software erfolgen. Makromäuse werden häufig von allgemeinen Gamern und Personen verwendet, die bestimmte Aufgaben auf ihrem Computer schnell und effizient ausführen müssen. Was ist der Unterschied zwischen einer Makromaus und einer normalen Maus? Eine Makromaus ist eine Computermaus, die es dem Benutzer ermöglicht, bestimmte Aktionen oder Befehle in die Maus selbst zu programmieren. Benutzer können diese Funktionalität mithilfe spezieller Software oder durch physische Änderungen an der Maus erreichen. Unabhängig von der verwendeten Methode besteht das Ziel darin, Benutzern die Ausführung komplexer oder sich wiederholender Aufgaben durch einfaches Drücken einer Maustaste zu erleichtern. Eine gewöhnliche Maus verfügt nicht über diese Fähigkeit. Sie sind für den allgemeinen Gebrauch konzipiert und im Allgemeinen nicht anpassbar
2024-02-06
Kommentar 0
1628

Grundlegende Methode zum Zeichnen einer dreieckigen Pyramide auf einem geometrischen Skizzenblock
Artikeleinführung:Vorgehensweise: Öffnen Sie den geometrischen Skizzenblock mit der Direktzeichnungsmethode, wählen Sie das [Liniensegment-Lineal-Werkzeug] aus der Werkzeugbox auf der linken Seite aus und zeichnen Sie 6 verbundene Liniensegmente entsprechend der Form der dreieckigen Pyramide, um eine dreieckige Pyramide zu bilden in der Abbildung dargestellt. Vorgehensweise zwei: Öffnen Sie den geometrischen Skizzenblock mit benutzerdefinierten Werkzeugen, klicken Sie auf die Schaltfläche für benutzerdefinierte Werkzeuge in der Toolbox auf der linken Seite und wählen Sie im Popup-Werkzeugmenü [Volumengeometrie] - [Dreieckige Pyramide] aus. Schritt 2: Klicken Sie mit der Maus Bestimmen Sie die Position der dreieckigen Pyramide auf der leeren Stelle des Skizzenblocks, ziehen Sie dann die Maus und klicken Sie an die entsprechende Stelle, um die dreieckige Pyramide zu zeichnen. Schritt 3: Verwenden Sie das Werkzeug zum Verschieben der Auswahl, um den roten Punkt innerhalb der dreieckigen Pyramide auszuwählen. Ziehen Sie nun die Maus, um die Höhe der dreieckigen Pyramide zu ändern. Schritt 4: Verwenden Sie das Auswahlverschiebungswerkzeug, um den roten Punkt außerhalb der dreieckigen Pyramide auszuwählen. Ziehen Sie nun die Maus, um die dreieckige Pyramide zu vergrößern oder zu verkleinern.
2024-06-05
Kommentar 0
1058

So erstellen Sie Textoperationsschaltflächen auf dem Geometric Sketchpad
Artikeleinführung:Heiße Texteinführung: Wenn die Maus auf das [Pfeil verschieben-Werkzeug] zeigt und über den Namen des in das Textfeld eingefügten Objekts gleitet oder wenn Sie den Namen des in das Textfeld eingefügten Objekts gedrückt halten, blinkt das Objekt [Hitze]. Der so eingegebene Text wird Hot Word, auch Hot Text genannt, genannt. Beispielschritte sind wie folgt: Schritt 1: Zeichnen und erstellen Sie Bedienschaltflächen. Öffnen Sie den geometrischen Skizzenblock, zeichnen Sie mit dem [Liniensegment-Werkzeug] △ABC, wie in der Abbildung unten gezeigt, und wählen Sie mit dem Verschieben-Werkzeug das Liniensegment BC aus Führen Sie den Befehl [Messen]-[Länge] aus, um die Länge der Seite BC zu messen, die in der oberen linken Ecke der Zeichenfläche angezeigt wird. Erstellen Sie eine Bedienschaltfläche, wählen Sie Punkt C aus, führen Sie den Befehl [Bearbeiten]-[Bedienschaltfläche]-[Ausblenden/Anzeigen] aus, klicken Sie im Popup-Dialogfeld auf OK, und Sie erhalten die Bedienschaltfläche für den ausgeblendeten Punkt C. Schritt 2 Erstellen Sie eine Textoperationsschaltfläche und wählen Sie die linke Seite aus
2024-04-16
Kommentar 0
452

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1314

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2020

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1480

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2415

Erfahren Sie, wie Sie die Win11-Taskleiste so einstellen, dass sie zum Desktop zurückkehrt
Artikeleinführung:Im Win10-System können wir die Schaltfläche in der unteren rechten Ecke der Taskleiste verwenden, um direkt zum Desktop zurückzukehren. Viele Freunde stellten fest, dass diese Schaltfläche im Win11-System fehlte und nicht wusste, wie man sie einrichtet. Es ist nicht verschwunden, sondern ausgeblendet. Folgen wir dem Editor, um zu sehen, wie man es einrichtet. So stellen Sie die Win11-Taskleiste so ein, dass sie zum Desktop zurückkehrt: 1. Wir können sehen, dass es zu Beginn in der Win11-Taskleiste keine Schaltfläche gibt, um zum Desktop zurückzukehren. 2. Tatsächlich wird es automatisch ausgeblendet, wenn wir die Maus in die untere rechte Ecke bewegen. 3. In Win11 wird diese Schaltfläche jedoch zu einer dünnen Linie, und Sie müssen auf den Körper dieser Linie klicken, um zum Desktop zurückzukehren. 4. Klicken Sie auf diese Schaltfläche, um direkt zur Tabelle zurückzukehren
2024-01-02
Kommentar 0
2043

So zeichnen Sie eine vierseitige Pyramide mit dem Geometry Sketchpad
Artikeleinführung:Vorgehensweise: Öffnen Sie das Zeichenbrett mit der direkten Zeichenmethode, wählen Sie [Polygon-Werkzeug], um ein Viereck ABCD auf dem Zeichenbrett zu zeichnen, verwenden Sie dann das [Punkt-Werkzeug], um einen Punkt E beliebig außerhalb des Vierecks zu zeichnen, und verwenden Sie dann die [Linie Segmentwerkzeug], um die vier Seiten der viereckigen Pyramide zu verbinden. Nehmen Sie einfach die Kanten und erhalten Sie die vierseitige Pyramide, wie in der Abbildung gezeigt. Bedienungsmethode 2: Öffnen Sie mit dem benutzerdefinierten Werkzeug den Geometrie-Skizzenblock, klicken Sie mit der Maus auf die Schaltfläche für das benutzerdefinierte Werkzeug in der linken Toolbox und wählen Sie im Popup-Werkzeugmenü [Volumengeometrie] - [Vier Pyramiden] aus, wie in der Abbildung gezeigt Figur. Klicken Sie einmal in den leeren Bereich des Zeichenbretts, um die Mittelposition der Basis der viereckigen Pyramide zu bestimmen. Ziehen Sie dann die Maus, um die Größe der viereckigen Pyramide zu bestimmen, und klicken Sie mit der Maus, um die viereckige Pyramide zu zeichnen. Passen Sie die Pyramide an, indem Sie in der Seitenleiste das [Pfeil verschieben-Werkzeug] auswählen. Halten Sie den roten Punkt in der Mitte der unteren Oberfläche gedrückt und ziehen oder drehen Sie ihn.
2024-04-17
Kommentar 0
707