Insgesamt10000 bezogener Inhalt gefunden

Überblick über die neuen Funktionen von CSS3: So verwenden Sie CSS3 zum Ändern von Schriftstilen
Artikeleinführung:Übersicht über die neuen Funktionen von CSS3: So verwenden Sie CSS3 zum Ändern des Schriftstils Mit der Einführung von CSS3 können wir diese neuen Funktionen verwenden, um den Schriftstil der Webseite zu ändern, um die Seite einzigartiger und attraktiver zu machen. In diesem Artikel werden einige neue CSS3-Funktionen vorgestellt und anhand von Codebeispielen gezeigt, wie man sie zum Ändern von Schriftstilen verwendet. Textschatten: Durch das Hinzufügen von Textschatten können wir der Schriftart einen dreidimensionalen Effekt verleihen, um sie stärker hervorzuheben. Verwenden Sie dazu das Attribut text-shadow
2023-09-08
Kommentar 0
1379

So verwenden Sie den CSS3-Schatteneffekt, um einen dreidimensionalen Effekt zu erzeugen
Artikeleinführung:Konkrete Umsetzungsideen: Um den dreidimensionalen Effekt hervorzuheben, sollte der Schatten links und rechts stark und in der Mitte hell sein. Hier werden die Pseudoelemente ::before,::after verwendet und erstellt Positioniert nach dem #Demo-Element (z-index:-1) Legen Sie gleichzeitig den Schatten und die Drehung fest und drücken Sie die Idee in Bildern wie diesem aus:
2017-07-21
Kommentar 0
5420

CSS3-Flip-Effekt
Artikeleinführung:Der CSS3-Flip-Effekt ist ein häufiger Effekt im Webdesign. Er kann Webelemente von vorne nach hinten oder von hinten nach vorne spiegeln, wodurch ein dreidimensionaler Effekt entsteht und das Benutzererlebnis verbessert wird. In diesem Artikel werden die Implementierungsmethode und der zugehörige Code des CSS3-Flip-Effekts ausführlich vorgestellt. 1. CSS3-Flip-Grundlagen Die 3D-Verformung in CSS3 wird durch das Transformationsattribut erreicht. Es gibt zwei häufig verwendete Attribute:RotateX undRotateY, die zum Drehen entlang der X-Achse bzw. der Y-Achse verwendet werden. Mit diesen beiden Attributen können Sie die Elemente einfach implementieren
2023-05-21
Kommentar 0
1478


Wie kann man mit CSS dafür sorgen, dass Bilder einen dreidimensionalen Effekt auf der Seite haben (Codetest)?
Artikeleinführung:Wenn auf der Webseite dreidimensionale Bilder vorhanden sind, vermittelt dies den Menschen immer ein High-Tech-Gefühl. Tatsächlich ist es nicht schwierig, einen dreidimensionalen Effekt zu entwerfen. Wir können den dreidimensionalen Effekt durch CSS erzielen. Es ist sehr einfach und leicht zu verstehen. Um den dreidimensionalen Effekt hervorzuheben, müssen wir den Schatten links schwerer und in der Mitte heller machen. dimensionaler Effekt des CSS-Schattens.
2018-08-09
Kommentar 0
11092

Ausführliche Erläuterung der Anwendung des elastischen CSS Flex-Layouts auf Fotoalbum-Websites
Artikeleinführung:Ausführliche Erläuterung der Anwendung des elastischen CSSFlex-Layouts auf Fotoalbum-Websites. Einführung: Mit der Entwicklung des Internetzeitalters sind Fotoalbum-Websites zu einer wichtigen Plattform für Menschen zum Teilen und Anzeigen von Fotos geworden. Um ein besseres Benutzererlebnis und einen interaktiven Effekt zu bieten, ist das elastische CSSFlex-Layout zu einem wichtigen Werkzeug bei der Gestaltung von Fotoalben-Websites geworden. In diesem Artikel wird die Anwendung des elastischen CSSFlex-Layouts auf Fotoalbum-Websites detailliert analysiert und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, es besser zu verstehen und zu verwenden. 1. Einführung in das Flex-Layout: CSSFlex-Layout
2023-09-26
Kommentar 0
735

So verwandeln Sie TikTok in ein geheimnisvolles Comic-Gesicht. So verwandeln Sie TikTok in ein geheimnisvolles Comic-Gesicht
Artikeleinführung:Das Video, in dem sich Douyin in ein mysteriöses Gesicht verwandelt, ist in letzter Zeit sehr beliebt geworden, weil sie nicht wissen, wie man ein komisches Gesicht macht. Es gibt tatsächlich eine Software, die uns dabei helfen kann unten: Wie verwandelt man eine Douyin in ein Comic-Gesicht? 1. Bereiten Sie ein Foto vor, öffnen Sie Meitu Xiuxiu und klicken Sie auf „Toolbox“. 2. Wischen Sie nach oben und klicken Sie auf „Interdimensionale Kamera“. 3. Klicken Sie auf „Jetzt testen“. 4. Klicken Sie auf „Bild aus dem Album auswählen“. 5. Wählen Sie die vorbereiteten Fotos aus dem Album aus. 6. Klicken Sie auf den Effekt „Stern- und Mondgeschichte“ und dann auf „Speichern“. Zusammengefasst wie folgt. 1. Öffnen Sie Meitu Xiuxiu und klicken Sie auf „Toolbox“. 2. Klicken Sie auf „Cross-Dimension Camera-Experience Now“. 3. Klicken Sie auf „Bild aus dem Album auswählen“ und wählen Sie aus
2024-03-23
Kommentar 0
1209

So erstellen Sie ein responsives Fotoalbum-Anzeigelayout mit HTML und CSS
Artikeleinführung:So erstellen Sie mit HTML und CSS ein responsives Fotoalbum-Anzeigelayout. Das Fotoalbum-Anzeigelayout ist ein gängiger Seitenlayouttyp auf Websites und kann zum Anzeigen von Bildern, Fotos, Bildern und anderen Inhalten verwendet werden. In der heutigen Umgebung, in der mobile Geräte beliebt sind, muss ein gutes Anzeigelayout für Fotoalben über ein ansprechendes Design verfügen, das sich an Bildschirme unterschiedlicher Größe anpassen lässt und auf verschiedenen Geräten gute Anzeigeeffekte erzielt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Fotoalbum-Anzeigelayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Ich hoffe, dass die Leser die Anweisungen weitergeben können
2023-10-19
Kommentar 0
1551

Wie erreicht man den konkaven und konvexen Effekt von Schriftarten in CSS3? (mit Code)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS3 vorgestellt, um den konkaven oder konvexen Effekt von Schriftarten zu erzielen. Wenn wir Webseiten entwerfen, müssen wir oft die Benutzererfahrung berücksichtigen, damit eine Webseite, die schön genug ist, Benutzer anziehen kann. Um den Inhalt der Webseite reicher und schöner zu machen, können wir PS verwenden, um viele Spezialeffekte zu erstellen. Tatsächlich können zusätzlich zu PS auch CSS3-Attribute verwendet werden, um verschiedene schöne Spezialeffekte zu erstellen. Im Folgenden stellen wir Ihnen eine CSS3-Spezialeffektmethode zum Erzielen konkaver und konvexer Schriftarten vor, die den Schriftarten einen dreidimensionalen Effekt verleihen soll.
2018-09-29
Kommentar 0
7927

Wie verwandelt Meitu Xiuxiu Fotos in einen Comic-Stil?_Meitu Xiuxiu verwandelt Fotos in ein Comic-Tutorial
Artikeleinführung:1. Installieren und öffnen Sie zunächst die Meitu Xiu Xiu-App auf Ihrem Mobiltelefon und klicken Sie, um [Meitu AI] aufzurufen. 2. Dann gibt es mehrere Optionen. Hier wähle ich [Jetzt erleben] in [Cross-Dimension Camera]. 3. Sie können [Kamera öffnen] wählen, um ein Foto aufzunehmen, oder Sie können auf [Foto aus dem Album auswählen] klicken. 4. Rufen Sie dann das Fotoalbum auf und wählen Sie das Foto aus. Die Software hilft uns direkt beim Zeichnen. 5. Nachdem die Zeichnung fertig ist, können Sie den Effekt sehen. Wenn Sie nicht zufrieden sind, können Sie auch auf die Stiländerung unten klicken oder [Mehr] eingeben. 6. Zur Auswahl stehen [Malroboter], [Mädchen-Fotostudio] usw. 7. Wenn Sie schließlich zufrieden sind, klicken Sie auf [Speichern], um es im Handyalbum zu speichern.
2024-04-08
Kommentar 0
951

So realisieren Sie eine CSS3-Sphäre
Artikeleinführung:So implementieren Sie eine Kugel in CSS3: 1. Erstellen Sie ein quadratisches Element mit gleicher Breite und Höhe und legen Sie es mit dem Attribut „border-radius“ auf einen Kreis fest. 2. Verwenden Sie „background:radial-gradient(...)“. Anweisung zum Hinzufügen eines kreisförmigen Elements Eine Hintergrundfarbe mit radialem Farbverlauf kann den Kugeleffekt erzielen.
2022-01-20
Kommentar 0
3859

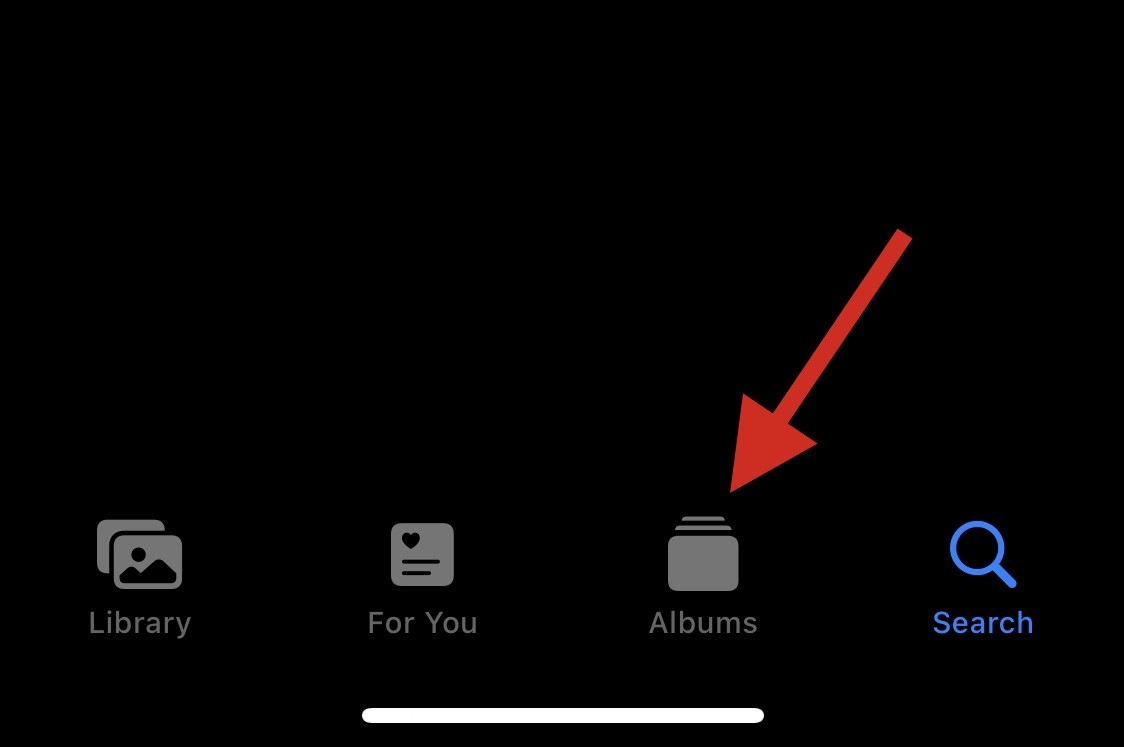
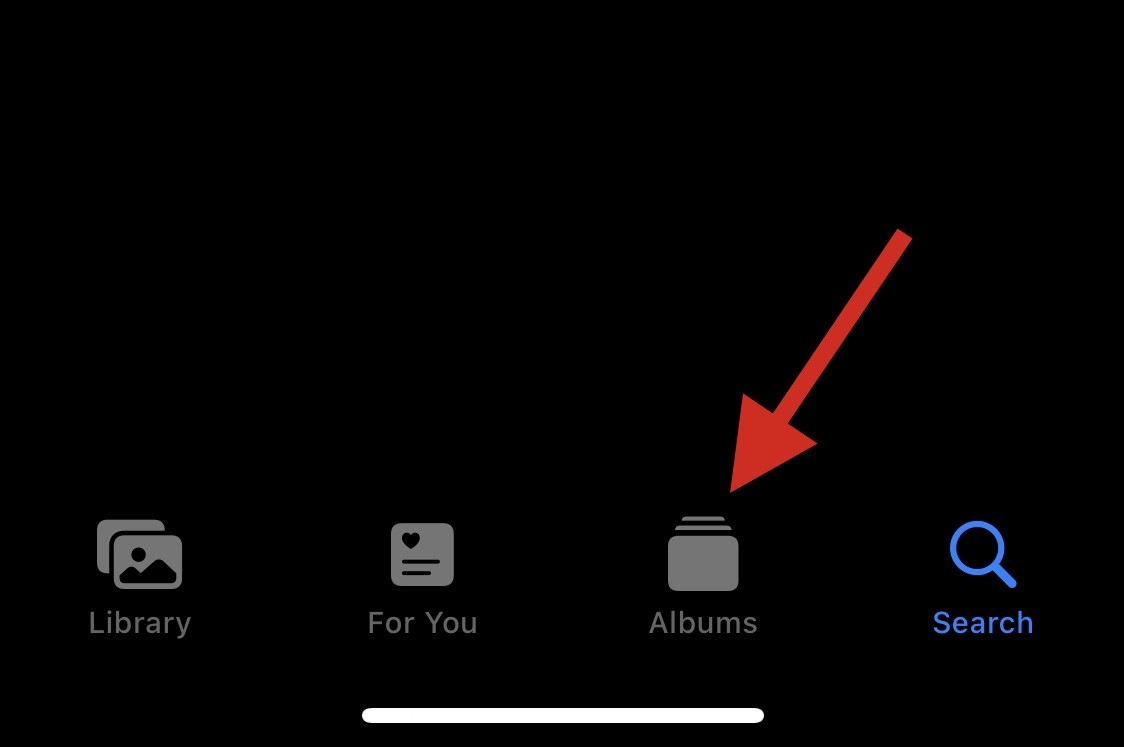
2 Möglichkeiten, leere Fotoalben auf dem iPhone zu löschen
Artikeleinführung:Auf iOS-Geräten bietet die Apple Fotos-App eine bequeme Möglichkeit, Fotos zu verwalten und zu organisieren, indem sie sie in verschiedene Alben sortiert. Benutzer können ganz einfach personalisierte Fotoalben erstellen und Fotos nach Datum oder verwandten Themen ordnen, um eine insgesamt organisierte Struktur zu gewährleisten. Eine solche Funktion erleichtert Benutzern das Auffinden und Durchsuchen von Fotos und macht das gesamte Benutzererlebnis reibungsloser und effizienter. Wenn Sie Fotos auf das iPhone übertragen oder löschen, bleiben möglicherweise leere Fotoalben zurück. Wenn Sie leere Alben bereinigen möchten, die Sie nicht mehr benötigen, können Sie die folgenden Schritte ausführen, um sie zu löschen. So löschen Sie leere Fotoalben auf dem iPhone [2 Methoden] Je nachdem, wo das Album gespeichert ist, können Sie es aus der Fotos-App oder iCloud löschen
2024-03-04
Kommentar 0
1129

So erstellen Sie einen stereoskopischen 3D-Untertiteleffekt in PR_Tutorial zum Erstellen eines stereoskopischen 3D-Untertiteleffekts in PR
Artikeleinführung:Suchen Sie zunächst den Strich im Eigenschaftenfenster, wählen Sie den äußeren Strich in den Sanktionen unten aus und klicken Sie auf die Schaltfläche „Hinzufügen“. Dann wird unten der äußere Strich angezeigt und die Art des äußeren Strichs wird zufällig umgeschaltet. Um einen besseren stereoskopischen 3D-Effekt darzustellen, wird der Typ hier auf Tiefe eingestellt. Klicken Sie dann auf die Farbleiste hinter der Farbe und wählen Sie die gewünschte Farbe aus. Um den dreidimensionalen Effekt hervorzuheben, vergrößern Sie den äußeren Strich. An diesem Punkt können Sie den Effekt im Bild unten sehen. Nachdem die Einstellungen abgeschlossen sind, verlassen Sie die Bearbeitungsseite.
2024-04-29
Kommentar 0
504

So erzielen Sie mit CSS Schatteneffekte auf Elementen
Artikeleinführung:Die Methode zur Verwendung von CSS zum Implementieren des Schatteneffekts von Elementen erfordert spezifische Codebeispiele. Im Webdesign kann das Hinzufügen von Schatteneffekten zu Elementen die Seite lebendiger und dreidimensionaler machen. Mit CSS können wir durch einfachen Code verschiedene Schatteneffekte erzielen. In diesem Artikel werden mehrere gängige Methoden zum Erzielen von Elementschatteneffekten vorgestellt und spezifische Codebeispiele gegeben. Box-Shadow-Attribut Das Box-Shadow-Attribut ist ein Attribut, das zum Hinzufügen eines Box-Schatteneffekts in CSS3 verwendet wird. Es kann die Farbe, Position und Größe des Schattens steuern.
2023-11-21
Kommentar 0
1163

CSS3 implementiert Karussell-Animationscode
Artikeleinführung:Das heutige Frontend legt immer mehr Wert auf Benutzerinteraktion und -erfahrung. Es gibt viele Animationen und Effekte, die sehr verbreitet sind, wie zum Beispiel das Thema dieses Artikels: Karussellanimation. Dies hat die gleiche Wirkung wie ein früher häufig verwendeter Begriff – „Festzelt“. Vor der Veröffentlichung von CSS3 wurden alle Animationen über JavaScript implementiert. Jetzt können wir CSS3 vollständig verwenden, die Leistung wurde erheblich verbessert und die Kompatibilität ist auch sehr gut, insbesondere auf der mobilen Seite.
2017-04-17
Kommentar 0
2375

So erzielen Sie mit CSS den Schatteneffekt von Elementen
Artikeleinführung:Die Methode zur Verwendung von CSS zum Erzielen des Projektionseffekts von Elementen erfordert spezifische Codebeispiele. Im Webdesign kann der Projektionseffekt den Seitenelementen ein Gefühl von Dreidimensionalität und Schichtung verleihen und die Seite reichhaltiger und lebendiger machen. CSS (Cascading Style Sheets) bietet eine Vielzahl von Methoden und Eigenschaften zur Implementierung von Schlagschatteneffekten. 1. Das Box-Shadow-Attribut Das Box-Shadow-Attribut ist ein neues Attribut in CSS3, das verwendet wird, um Elementschatteneffekte zu erzielen. Durch Hinzufügen des Box-Shadow-Attributs zu einem Element können Sie einen Schatteneffekt auf dem Element erzielen und das Element aus der Seite herausschweben lassen.
2023-11-21
Kommentar 0
2274

So verwenden Sie CSS, um Randschatteneffekte auf Elementen zu erzielen
Artikeleinführung:Die Methode zur Verwendung von CSS zum Erzielen des Randschatteneffekts von Elementen erfordert spezifische Codebeispiele. In den letzten Jahren hat das Webdesign der Benutzererfahrung immer mehr Aufmerksamkeit geschenkt, mit dem Ziel, einen möglichst realistischen und vielschichtigen Seiteneffekt bereitzustellen . Der Elementschatteneffekt ist einer davon. Er kann der Seite ein dreidimensionales Gefühl verleihen und die Elemente hervorgehobener und attraktiver machen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den Randschatteneffekt von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. Um den Randschatteneffekt eines Elements zu erzielen, können Sie die CSS-Eigenschaft box-shadow verwenden. Diese Gattung
2023-11-21
Kommentar 0
2142

Die einzigartigen Funktionen der CSS3-Animationsfunktion und ihre Anwendung in der Front-End-Entwicklung
Artikeleinführung:Die einzigartigen Funktionen der CSS3-Animationsfunktion und ihre Anwendung in der Front-End-Entwicklung In der Front-End-Entwicklung ist die Animationsfunktion von CSS3 eine sehr wichtige Technologie. Im Vergleich zur herkömmlichen JavaScript-Animation bietet die CSS3-Animation einzigartige Vorteile. In diesem Artikel werden die einzigartigen Funktionen der CSS3-Animationsfunktion vorgestellt und einige spezifische Anwendungsbeispiele gegeben. CSS3-Animationen verwenden CSS-Stile, um die Animationseffekte von Elementen zu steuern. Im Vergleich zur herkömmlichen JavaScript-Animation bietet die CSS3-Animation die folgenden einzigartigen Vorteile. Erste,
2023-09-08
Kommentar 0
1381