Insgesamt10000 bezogener Inhalt gefunden

Wie ändere ich den Mauspfeilstil in Win10? Wie ändere ich die Mauspfeile in Windows 10?
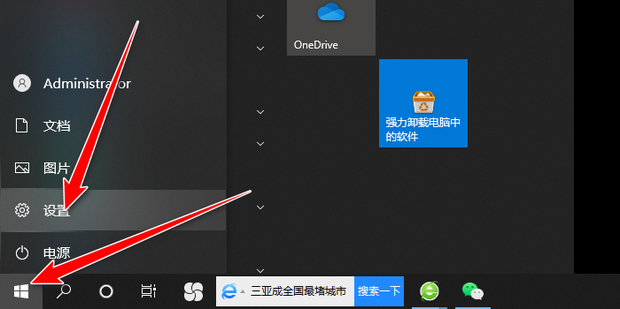
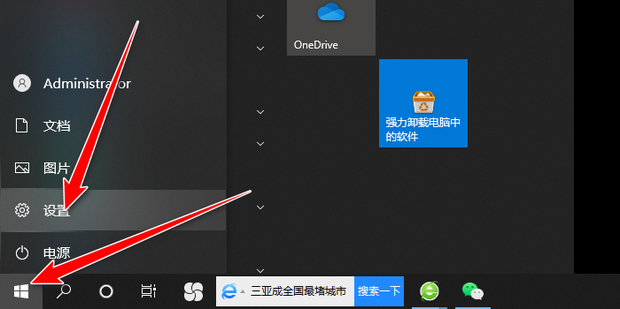
Artikeleinführung:Wenn wir einen Win10-Computer verwenden, möchten wir einige personalisierte Einstellungen ändern, z. B. den Mauspfeilstil. Wie ändert man also den Mauspfeilstil in Win10? Benutzer können unter „Starteinstellungen“ direkt auf „Benutzerfreundlichkeit“ klicken und dann direkte Änderungen vornehmen. Auf dieser Website erfahren Sie, wie Sie die Mauspfeile in Windows 10 ändern. Wie ändere ich die Mauspfeile in Windows 10? 1. Klicken Sie zunächst im Startmenü auf „Einstellungen“. 2. Klicken Sie dann auf „Einfach zu verwenden“. 3. Klicken Sie abschließend mit dem Mauszeiger, um den Mausstil zu ändern.
2024-02-10
Kommentar 0
928

Wie man mit CSS die Maus wie eine kleine Hand aussehen lässt
Artikeleinführung:In CSS können Sie das Cursor-Attribut verwenden, um die Maus in einen kleinen Handstil zu ändern. Die grundlegende Syntax lautet „cursor:pointer;“. Das Cursor-Attribut definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird. Wenn Sie den Wert auf „Zeiger“ setzen, wird die Maus kleiner.
2021-03-04
Kommentar 0
44946

Verwenden Sie den Pseudoklassenselektor :active, um CSS-Stile für Mausklickeffekte zu implementieren
Artikeleinführung:CSS-Stile, die den :active-Pseudoklassenselektor verwenden, um Mausklickeffekte zu erzielen. CSS ist eine kaskadierende Stylesheet-Sprache, die zur Beschreibung der Leistung und des Stils von Webseiten verwendet wird. :active ist ein Pseudoklassenselektor in CSS, der verwendet wird, um den Zustand eines Elements auszuwählen, wenn mit der Maus geklickt wird. Mithilfe des Pseudoklassenselektors :active können wir dem angeklickten Element bestimmte Stile hinzufügen, um den Mausklickeffekt zu erzielen. Im Folgenden finden Sie einen einfachen Beispielcode, der zeigt, wie Sie mit dem Pseudoklassenselektor :active einen Mausklickeffekt erzielen.
2023-11-20
Kommentar 0
1322

Verwenden Sie den Pseudoklassenselektor :hover, um CSS-Stile für Maus-Hover-Effekte zu implementieren
Artikeleinführung:Verwenden Sie den Pseudoklassenselektor :hover, um CSS-Stile für Maus-Hover-Effekte zu implementieren. Im Webdesign sind Maus-Hover-Effekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung und der Interaktivität der Benutzeroberfläche. Mit dem CSS-Pseudoklassenselektor :hover können wir den Stil von Elementen einfach ändern, wenn wir mit der Maus darüber fahren. Dieser Artikel enthält spezifische Codebeispiele, die Ihnen den schnellen Einstieg in die Verwendung des Pseudoklassenselektors :hover erleichtern. Um den Mouse-Hover-Effekt zu demonstrieren, müssen wir zunächst eine HTML-Struktur vorbereiten. Hier ist ein einfaches Beispiel: <!DOC
2023-11-20
Kommentar 0
1686


Teilen Sie einige sehr schöne Mouseover-Stile
Artikeleinführung:CSS-Tutorial: Dieser Artikel stellt Ihnen einige sehr gut aussehende Mouseover-Stile vor, einschließlich Implementierungsideen und spezifischer Codes. Er hat einen gewissen Referenzwert und ich hoffe, dass er für alle hilfreich sein kann.
2021-03-17
Kommentar 0
5981

Können Sie Imagemap-Mouseovers mit reinem CSS gestalten?
Artikeleinführung:Können Mouseovers auf Imagemaps mit CSS gestaltet werden? Mithilfe von Imagemaps können Sie Links auf Bildern erstellen. Aber können Sie Stile auf diese Bereiche anwenden, wenn ...
2024-11-07
Kommentar 0
244

Wie kann ich Mouseovers auf Imagemaps mit CSS gestalten?
Artikeleinführung:Stylen von Mouseovers auf Imagemaps mit CSSImagemaps bieten eine praktische Möglichkeit, anklickbare Bereiche innerhalb eines Bildes zu erstellen. Standardmäßig sind diese jedoch...
2024-11-17
Kommentar 0
393

Optimieren Sie das Layout von Webseiten und Benutzeroberflächen mithilfe von CSS3-Stilen
Artikeleinführung:Optimierung des Webseiten-Layouts und des Benutzeroberflächen-Layouts durch CSS3-Stile Mit der rasanten Entwicklung des Internets sind Webseiten-Design und Benutzeroberflächen-Layout immer wichtiger geworden. Ein gutes Webdesign und -layout kann die Benutzererfahrung verbessern, das Vertrauen der Benutzer und die Bindung an die Website erhöhen. Die Verwendung von CSS3-Stilen bietet zweifellos mehr Möglichkeiten für das Webdesign und das Layout der Benutzeroberfläche und ermöglicht es Designern, Satz- und Layouteffekte flexibler und genauer zu steuern. 1. Schriftstil und Schriftsatz CSS3 bietet eine umfangreiche Auswahl an Schriftstilen, die eine stärkere Personalisierung ermöglichen.
2023-09-09
Kommentar 0
1189



So legen Sie den Linkstil mit CSS fest
Artikeleinführung:CSS kann den Linkstil festlegen, indem es die Farbe des Links ändert, die Unterstreichung des Links ändert, den Mausstil des Links ändert, die Hintergrundfarbe des Links ändert, die Schriftgröße und den Schriftstil des Links ändert und modifiziert der Rahmenstil des Links. Detaillierte Einführung: 1. Ändern Sie die Farbe des Links, verwenden Sie das Farbattribut, um die Textfarbe des Links zu ändern. 2. Ändern Sie die Unterstreichung des Links. Verwenden Sie das Textdekorationsattribut, um den Unterstreichungsstil des Links zu ändern . Ändern Sie den Mausstil des Links usw.
2023-11-22
Kommentar 0
1709

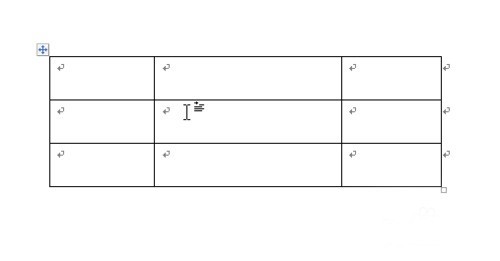
Ein einfaches Tutorial zur Verwendung eines Pinsels zum Ändern von Tabellenlinienstilen in Word
Artikeleinführung:1. Klicken Sie mit der linken Maustaste in die Tabelle, an der Sie den Linienstil ändern möchten. 2. Wenn nach dem Klicken der aktive Cursor in der Tabelle blinkt, erscheint die Registerkarte [Design] in der Wortmenüleiste. Klicken Sie mit der Maus auf diese Registerkarte. 3. Die in der Abbildung gezeigte Position auf der Registerkarte „Design“ ist die Option zum Ändern des Tabellenstils. Die erste Zeile ist der Linienstil, die zweite Zeile ist die Linienstärke und die dritte Zeile ist die Linienfarbe. 4. Nachdem Sie den Linienstil, die Stärke und die Farbe festgelegt haben, klicken Sie auf die Schaltfläche [Tabelle zeichnen]. 5. Ziehen Sie bei gedrückter linker Maustaste über die Tabellenzeile, deren Stil Sie ändern möchten. 6. Lassen Sie die linke Maustaste los und der Linienstil der Tabelle wird geändert.
2024-04-26
Kommentar 0
607

So verwenden Sie die Baidu Map API, um den Kartenmausstil in PHP anzupassen
Artikeleinführung:PHP ist eine häufig verwendete Programmiersprache, die sich ideal für die Entwicklung von Webanwendungen eignet. Baidu Maps ist eine beliebte Kartendienst-API und die meisten Entwickler nutzen sie, um Kartenfunktionen in ihre Projekte zu integrieren. In diesem Artikel werde ich zeigen, wie man mit PHP und der Baidu Maps API benutzerdefinierte Kartenmausstile implementiert. Bevor Sie die Baidu Map API verwenden, müssen Sie zunächst sicherstellen, dass Sie ein Baidu Map-Entwicklerkonto erstellt und einen gültigen Schlüssel beantragt haben. Der Schlüssel dient zur Identifizierung Ihrer Anwendung und Baidu
2023-08-02
Kommentar 0
1167

So stellen Sie die Maus in CSS ein
Artikeleinführung:CSS spielt im Webdesign eine sehr wichtige Rolle. Viele Webeffekte können über CSS eingestellt werden, einschließlich der Einstellung mit der Maus. Heutzutage ist Webdesign zu einer Kunstform geworden und CSS ist immer noch ein wesentlicher Bestandteil davon. In diesem Artikel werde ich vorstellen, wie man die Maus über CSS einstellt und den visuellen Effekt der Webseite verbessert. Während des Webdesign-Prozesses können Mauseinstellungen das Benutzererlebnis reibungsloser und komfortabler gestalten. Mausstile können eine wichtige Rolle spielen, z. B. das Ändern des Mausstils, um den visuellen Effekt bestimmter Elemente auf einer Webseite zu verbessern, oder
2023-04-13
Kommentar 0
1243

So legen Sie Texteffekte in Dreamweaver fest
Artikeleinführung:Das Festlegen von Texteffekten in Dreamweaver kann über das Bedienfeld „Stile“ erfolgen: Wählen Sie den Text aus. Öffnen Sie das Bedienfeld „Stile“. Legen Sie Schriftart, Textfarbe, Texthintergrundfarbe und Textausrichtung fest. Fügen Sie Textdekorationen wie Unterstreichen, Durchstreichen und Überstreichen hinzu. Legen Sie Textschatten, Ränder und Abstände fest. Erstellen Sie benutzerdefinierte Stile, um Effekte schnell anzuwenden. Sie können den Effekt über das Vorschausymbol in der Vorschau anzeigen.
2024-04-09
Kommentar 0
1432