Insgesamt10000 bezogener Inhalt gefunden
PHP实现阿里巴巴实现同类产品翻页效果
Artikeleinführung:PHP实现阿里巴巴实现同类产品翻页效果。当前页左边的页码为最新的产品,按更新时间呈升序排列;右边的页码为早期的产品, 按更新时间呈降序排列。如果左边的记录条数小于
2016-06-13
Kommentar 0
1405

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Umblättereffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Umblättereffekte implementieren. Spezielle Codebeispiele sind erforderlich. CSS-Animationen sind ein unverzichtbarer Bestandteil des modernen Website-Designs. Es kann Webseiten lebendiger machen, die Aufmerksamkeit der Benutzer erregen und die Benutzererfahrung verbessern. Einer der häufigsten CSS-Animationseffekte ist der Umblättereffekt. In diesem Tutorial werde ich Sie Schritt für Schritt anleiten, um diesen auffälligen Effekt zu erzielen, und konkrete Codebeispiele bereitstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCTYPE
2023-10-24
Kommentar 0
1276
Web-Clock-Spezialeffekte, erzeugt durch reinen JS-Code [mit Beispielen]_Javascript-Kenntnisse
Artikeleinführung:Nachfolgend präsentiert Ihnen der Herausgeber einen Artikel über Web-Clock-Spezialeffekte, die mit reinem JS-Code erstellt wurden [mit Beispielen]. Der Herausgeber ist der Meinung, dass ich es falsch gehört habe, deshalb werde ich es jetzt mit Ihnen teilen und als Referenz angeben. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2016-05-16
Kommentar 0
1426

Hinweis zur C++-Entwicklung: Vermeiden Sie magische Zahlen im C++-Code
Artikeleinführung:Hinweise zur C++-Entwicklung: Vermeiden Sie magische Zahlen im C++-Code. In der C++-Entwicklung beziehen sich magische Zahlen auf ungeklärte, fest codierte Zahlen, die direkt im Code erscheinen. Diese Zahlen tauchen in der Regel mehrfach direkt im Code auf, was die Pflege und das Verständnis des Codes erschwert. Daher ist es wichtig, die Verwendung magischer Zahlen in der C++-Entwicklung zu vermeiden. Probleme mit Magic Numbers Magic Numbers bringen eine Reihe von Problemen mit sich, was die Wartbarkeit und Lesbarkeit des Codes betrifft. Erstens, wenn dieselbe magische Zahl an mehreren Stellen erscheint, müssen Sie die Zahl ändern
2023-11-22
Kommentar 0
667

Sind Sie besorgt über verstümmelte PHP-Webseiten? Hier sind 5 praktische Tipps
Artikeleinführung:Sind Sie besorgt über verstümmelte PHP-Webseiten? Hier sind 5 praktische Vorschläge, die spezifische Codebeispiele erfordern. In der Webentwicklung ist PHP eine häufig verwendete serverseitige Skriptsprache, aber bei der Verarbeitung von Daten treten manchmal verstümmelte Zeichen auf, was den Entwicklern große Probleme bereitet. Wenn Sie auf das Problem verstümmelter PHP-Webseiten stoßen, machen Sie sich keine Sorgen. Im Folgenden stellen wir Ihnen fünf praktische Vorschläge vor und stellen Ihnen konkrete Codebeispiele zur Verfügung. Wir hoffen, Ihnen bei der Lösung dieses Problems zu helfen. Legen Sie die Zeichenkodierung am Anfang der PHP-Datei fest und fügen Sie den folgenden Code hinzu, um die Zeichenkodierung der Webseite anzugeben
2024-03-26
Kommentar 0
603

Wie erreiche ich einen Farbverlaufseffekt in CSS? Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel)
Artikeleinführung:Bei der Entwicklung von Front-End-Webseiten werden häufig einige Verlaufseffekte verwendet, die die Front-End-Seite schöner machen können. Wie werden diese Verlaufseffekte mithilfe von CSS-Code implementiert? In diesem Kapitel erfahren Sie, wie Sie einen Verlaufseffekt in CSS erzielen. Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel), Einführung in den CSS-Verlaufsstil und Implementierung des CSS-Verlaufs. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-13
Kommentar 0
20601

Methoden und Techniken zum Erzielen eines Bildspiegeleffekts durch reines CSS
Artikeleinführung:Methoden und Techniken zum Erzielen von Bildspiegelungseffekten durch reines CSS. Vorwort: In der Webentwicklung müssen wir Webseiten häufig einige Animationseffekte hinzufügen, um die Benutzererfahrung zu verbessern. Der Spiegeleffekt von Bildern ist einer der häufigsten Effekte. Es ist nicht nur einfach und bequem, das Spiegeln von Bildern über reines CSS zu realisieren, sondern vermeidet auch den zusätzlichen Aufwand, der durch die Verwendung anderer Sprachen wie JavaScript entsteht. In diesem Artikel wird erläutert, wie Sie den Flip-Effekt von Bildern mithilfe von reinem CSS erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. CSS3-Transfo verwenden
2023-10-20
Kommentar 0
3186

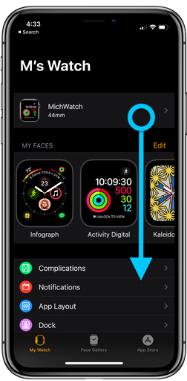
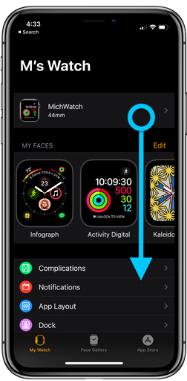
Detaillierte Schritte zum Aktivieren der 24-Stunden-Uhr in der Apple Watch APP
Artikeleinführung:1. Gehen Sie zur iPhone-App „Watch“. 2. Wischen Sie nach unten und tippen Sie auf „Uhr“. 3. Klicken Sie auf den Schalter neben „24-Stunden-Format“. 4. Die Optionen „Belling“ und „Tactile Timekeeping“ finden Sie auf derselben Seite. Wie schalte ich „Gong“ oder „Time Chime“ auf der Apple Watch ein? Wenn Sie rund um die Uhr auf Zeitänderungen achten müssen, sind „Glocke“ und „Uhrzeit“ sehr nützliche Funktionen, die unter der Option „24-Stunden-Uhr“ eingestellt werden können. Wenn Sie eine stille Zeiterinnerung benötigen, empfiehlt es sich, die „Chime“-Funktion einzuschalten, außerdem können Sie zwischen drei Vibrationsmodi wählen: „digital“, „kurz“ und „Morsecode“.
2024-03-23
Kommentar 0
1193

HTML, CSS und jQuery: Erstellen Sie einen wunderschönen Karten-Flip-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Kartenumdreheffekt. Im Webdesign kann die Anwendung von Spezialeffekten die Interaktivität und die visuellen Effekte der Seite erhöhen. Der Kartenumdreheffekt ist ein häufiger Spezialeffekt, der Benutzern ein lebendigeres und interessanteres Surferlebnis bieten kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Kartenumdrehungseffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Grundstruktur von HTML vorbereiten. Wir werden zwei div-Elemente verwenden, um die Vorderseite der Karte darzustellen
2023-10-27
Kommentar 0
970

CSS-Layout-Tutorial: Der beste Weg, um einen flachen Übergangseffekt zu erzielen
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, um flache Übergangseffekte zu erzielen. Einführung: Im modernen Webdesign kann die Einführung verschiedener Animationen und Übergangseffekte das Benutzererlebnis verbessern und die Interaktivität der Seite verbessern. Unter diesen ist der Ebenentransformationseffekt einer der häufigsten und beliebtesten Effekte, mit dem visuelle Transformationseffekte wie das Drehen und Spiegeln von Elementen auf einer Ebene erzielt werden können. In diesem Artikel wird die beste CSS-Layoutmethode zur Erzielung eines flachen Transformationseffekts vorgestellt und den Lesern auch spezifische Codebeispiele als Referenz gegeben. Erstellen Sie die Seitenstruktur: Zuerst müssen wir eine grundlegende HTML-Seitenstruktur erstellen
2023-10-19
Kommentar 0
961

Tipps zum Implementieren des For-Schleifenumdrehens in der Go-Sprache
Artikeleinführung:Titel: Techniken zum Implementieren des For-Schleifenumdrehens in der Go-Sprache In der Go-Sprache kann die Operation des For-Schleifenumdrehens durch einige einfache Techniken erreicht werden. Flip kann in Szenarien angewendet werden, in denen Datenstrukturen wie Zeichenfolgen, Arrays und Slices in umgekehrter Reihenfolge angeordnet sind, sodass die Daten in umgekehrter Reihenfolge angeordnet werden können, um den gewünschten Effekt zu erzielen. Im Folgenden wird anhand spezifischer Codebeispiele erläutert, wie Techniken zum Umdrehen von For-Schleifen in der Go-Sprache implementiert werden. Einen String umdrehen Sehen wir uns zunächst an, wie man einen String in Go umdreht. Dies kann mit dem folgenden Codebeispiel erreicht werden:
2024-03-24
Kommentar 0
1242

Legt die Anzahl der Minuten für ein angegebenes Datum basierend auf UTC fest
Artikeleinführung:Die JavaScript-Methode date setUTCMinutes() legt die Minuten eines bestimmten Datums basierend auf der Weltzeit fest. Im Folgenden sind die Parameter der Methode setUTCMinutes(minesValue[,secondaryValue)[,msValue]]) aufgeführt: -minesValue – eine Ganzzahl zwischen 0 und 59, die Minuten darstellt. Sekundenwert – eine Ganzzahl zwischen 0 und 59, die Sekunden darstellt. Wenn Sie einen Sekundenparameter angeben, müssen Sie auch einen Minutenwert angeben. msValue – Eine Zahl zwischen 0 und 999, die Millisekunden darstellt. Wenn der Parameter msValue angegeben ist, müssen auch die Minuten- und Sekundenwerte angegeben werden. Beispiel: Sie können versuchen, den folgenden Code auszuführen, um das angegebene festzulegen
2023-09-09
Kommentar 0
774

Praktische Tipps zu phpSpider: Wie löst man Probleme mit der Webseitenkodierung?
Artikeleinführung:Praktische Tipps zu phpSpider: Wie löst man Probleme mit der Webseitenkodierung? Wenn Sie PHP zum Schreiben von Crawler-Programmen verwenden, treten häufig Probleme bei der Webseitenkodierung auf. Da verschiedene Websites unterschiedliche Zeichenkodierungen verwenden, kann es leicht zu verstümmelten Zeichen kommen, wenn die Kodierung beim Crawlen von Seiteninhalten nicht einheitlich verarbeitet wird. In diesem Artikel werden einige praktische Tipps zur Lösung von Webseiten-Codierungsproblemen vorgestellt und relevante Codebeispiele bereitgestellt. 1. Verwenden Sie einfache Funktionen zur Zeichenkodierungskonvertierung. PHP bietet einige integrierte Funktionen für die Zeichenkodierungskonvertierung, wie zum Beispiel iconv() und mb_c.
2023-07-22
Kommentar 0
991

Die historische Entwicklung der Python-Programmierung
Artikeleinführung:Einführung Sobald Sie sich auf den Weg des Programmierens begeben und das Programmierproblem nicht lösen, wird es Sie während Ihrer gesamten Karriere wie ein Geist verfolgen, und verschiedene übernatürliche Ereignisse werden nacheinander folgen und andauern. Nur wenn Sie dem Geist der Programmierer freien Lauf lassen und bis zum Ende kämpfen, können Sie die durch Codierungsprobleme verursachten Probleme vollständig beseitigen. Das erste Mal, dass ich auf ein Codierungsproblem stieß, war, als ich ein JavaWeb-bezogenes Projekt schrieb. Eine Zeichenfolge wanderte vom Browser zum Anwendungscode und tauchte in die Datenbank ein. Es ist jederzeit und überall möglich, auf Codierungsminen zu treten . Das zweite Mal, dass ich beim Crawlen von Webseitendaten auf Codierungsprobleme stieß, war zu dieser Zeit der beliebteste Satz: „Ich war damals verwirrt.“ ". Um die Zeichenkodierung zu verstehen
2024-01-01
Kommentar 0
528

Verwenden Sie JavaScript-Funktionen, um Scrolleffekte und Seitennavigation zu implementieren
Artikeleinführung:Verwendung von JavaScript-Funktionen zur Erzielung von Bildlaufeffekten und Seitennavigation Mit der Entwicklung des Webdesigns sind Bildlaufeffekte und Seitennavigation zu einem wichtigen Bestandteil des Seitendesigns geworden. Dieser Effekt kann das Benutzererlebnis verbessern und den Benutzern ein komfortableres Surferlebnis bieten. In diesem Artikel besprechen wir, wie Sie JavaScript-Funktionen verwenden, um Scrolleffekte und Seitennavigation zu implementieren. Gleichzeitig werden im Artikel einige spezifische Codebeispiele bereitgestellt. 1. Scrolleffekte implementieren Im modernen Webdesign sind Scrolleffekte weit verbreitet. Navigieren Sie durch Klicken
2023-11-03
Kommentar 0
1067