Insgesamt10000 bezogener Inhalt gefunden


Für jedes Etikett in BarTender wird eine Anleitung zur Bedienung manueller Eingabeeinstellungen benötigt
Artikeleinführung:1. Vervollständigen Sie den Barcode-Etikettenentwurf in der Etikettenvorlage von BarTender. In diesem Artikel wird ein Etikett erstellt, das ein Textobjekt enthält. 2. Klicken Sie unten in der Benutzeroberfläche auf [Formatieren], um das Dateneingabeformular anzuzeigen. In diesem Artikel wird dem Formular ein Texteingabefeld hinzugefügt. 3. Doppelklicken Sie auf das Texteingabefeld, um das Eigenschaftendialogfeld zu öffnen und die Datenquelle zu verknüpfen [Vorlagenobjekt-Datenquelle – Text 2]. 4. Wechseln Sie zur Dateneingabeschnittstelle. Stellen Sie die Dateneingabehäufigkeit auf [jeden Datensatz] ein. Klicken Sie auf Schließen. 5. Klicken Sie auf die Schaltfläche „Drucken“ und aktivieren Sie in der Optionsleiste die Option „Dateneingabe bis zum Abbruch wiederholen“. 6. Klicken Sie zu diesem Zeitpunkt auf „Drucken“. Bevor ein Etikett gedruckt wird, werden Sie im Formular zur Eingabe von Daten aufgefordert. Es werden keine weiteren Eingabeaufforderungen angezeigt, bis der Vorgang manuell abgebrochen wird.
2024-04-08
Kommentar 0
951

Wie richte ich Formulareingabebeschriftungen rechts aus?
Artikeleinführung:Ausrichtung von Formulareingabeetiketten Das Ziel dieses Artikels ist es, eine Lösung für die Ausrichtung von Formularetiketten auf der rechten Seite neben ihren entsprechenden... bereitzustellen.
2024-11-06
Kommentar 0
692

Wie richtet man Beschriftungen neben Eingaben in Formularen aus?
Artikeleinführung:Ausrichten von Beschriftungen in Formularen Beim Formulardesign verbessert die Ausrichtung von Beschriftungen neben Eingaben die Lesbarkeit und Interaktion für den Benutzer. Im Folgenden finden Sie Schritte, um dies zu erreichen ...
2024-11-05
Kommentar 0
1137


Beschriftung des Vue-Eingabefelds. Klicken Sie hier, um den Vorgang abzubrechen
Artikeleinführung:In der Vue-Entwicklung ist das Eingabefeld eine sehr wichtige Komponente. In vielen Fällen müssen wir das Eingabefeld anpassen, um eine bessere Benutzererfahrung zu erzielen. Eine der häufigsten Anforderungen besteht darin, Beschriftungen zu Eingabefeldern hinzuzufügen. Tags spielen im Eingabefeld eine sehr gute Eingabeaufforderungs- und Klassifizierungsfunktion. Benutzer können anhand von Tags schnell die benötigten Informationen finden und so die Nutzungseffizienz verbessern. Wenn wir jedoch Tags zum Eingabefeld hinzufügen, stoßen wir häufig auf ein Problem – wie wir die hinzugefügten Tags abbrechen können. Heute werden wir dieses Thema besprechen. 1. So fügen Sie Etiketten hinzu
2023-05-25
Kommentar 0
683




Wie implementiert man ein beschriftetes Eingabefeld mit Vue?
Artikeleinführung:Mit der Entwicklung von Webanwendungen erfreuen sich beschriftete Eingabefelder immer größerer Beliebtheit. Diese Art von Eingabefeld ermöglicht Benutzern eine bequemere Eingabe von Daten und erleichtert Benutzern außerdem die Verwaltung und Suche der eingegebenen Daten. Vue ist ein sehr leistungsfähiges JavaScript-Framework, das uns dabei helfen kann, beschriftete Eingabefelder schnell zu implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue ein beschriftetes Eingabefeld implementieren. Schritt 1: Erstellen Sie eine Vue-Instanz. Zuerst müssen wir eine Vue-Instanz auf der Seite erstellen. Der Code lautet wie folgt: &l
2023-06-25
Kommentar 0
3597

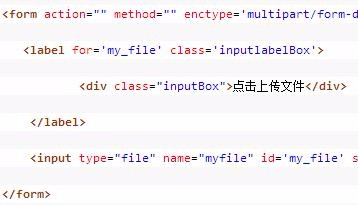
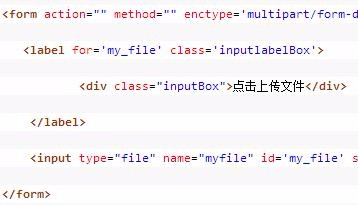
So ändern Sie den Beschriftungsstil der Eingabedatei in js
Artikeleinführung:Beim Hochladen von Dateien müssen Sie normalerweise das Eingabedatei-Tag verwenden. Aufgrund des hässlichen Aussehens der Standardformularelemente bin ich jedoch beim heutigen Hochladen auf dieses Problem gestoßen anders als andere Formen in der Umgebung. Die Elemente sind völlig fehl am Platz. Deshalb wollte ich mehr darüber erfahren und fand eine relativ einfache Methode. Tatsächlich ist es sehr einfach, die Beschriftung an die Eingabebeschriftung zu binden, die Eingabebeschriftung auszublenden und den Stil für die Beschriftung oder die Beschriftung innerhalb der Beschriftung festzulegen:
2018-03-26
Kommentar 0
2858