Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie den Rahmen
Artikeleinführung:Was ist die Methode zur Verwendung des Frame-Frameworks? Das Frame-Framework ist ein leichtes Framework für die Entwicklung von Webanwendungen. Es bietet eine Reihe von Tools und Funktionen, die Entwicklern helfen, den Entwicklungsprozess zu vereinfachen und zu beschleunigen. In diesem Artikel untersuchen wir die Verwendung von Frames und stellen einige spezifische Codebeispiele bereit. Zunächst müssen Sie das Framework installieren und konfigurieren. Sie können die neueste Version von der offiziellen Website herunterladen und gemäß der Dokumentation installieren. Nachdem die Installation abgeschlossen ist, können Sie f in Ihr Projekt einführen
2024-02-20
Kommentar 0
1384

Welche Methoden gibt es zur Verwendung von Frame-Frameworks?
Artikeleinführung:So verwenden Sie den Frame Frame: 1. Verwenden Sie <frameset>, um einen Frame zu erstellen. 2. Verwenden Sie <iframe>, um einen Inline-Frame zu erstellen. Detaillierte Einführung: 1. Das Tag <frameset> wird verwendet, um das Browserfenster in mehrere Bereiche zu unterteilen, und jeder Bereich wird als Frame bezeichnet. Die Breite oder Höhe jedes Frames kann über die cols- oder rows-Attribute 2 angegeben werden. Das <iframe>-Tag wird verwendet, um eine andere Webseite in die aktuelle Webseite einzubetten. Die Breite und Höhe von <iframe> kann über die Attribute width und height angegeben werden.
2024-02-21
Kommentar 0
821

So legen Sie den Frame in HTML fest
Artikeleinführung:So legen Sie einen Frame mithilfe von HTML-Frames fest: Erstellen Sie eine Frameset-Seite und fügen Sie ein „<frameset>“-Element hinzu. Fügen Sie innerhalb des „<frameset>“-Elements ein oder mehrere „<frame>“-Elemente hinzu, die jeweils ein Fenster des Rahmens definieren. Geben Sie die Eigenschaften jedes Fensters mithilfe der Attribute des Elements „<frame>“ an (z. B. src, name). Fügen Sie das Element „</frameset>“ hinzu, um die Frameset-Definition zu schließen.
2024-04-27
Kommentar 0
1001

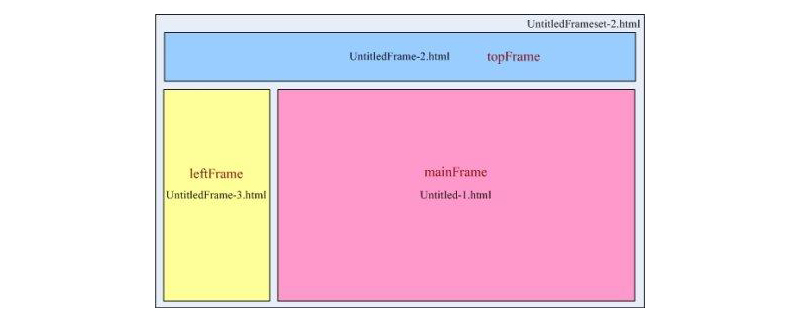
Verwendung von HTML-Frames
Artikeleinführung:HTML-Frames können mehrere Seiten im selben Browserfenster anzeigen. Das <frame>-Tag kann eine Frame-Seite erstellen, um das Browserfenster zu teilen. Das <iframe>-Tag wird für seiteninterne Frames verwendet.
2019-04-10
Kommentar 0
7662

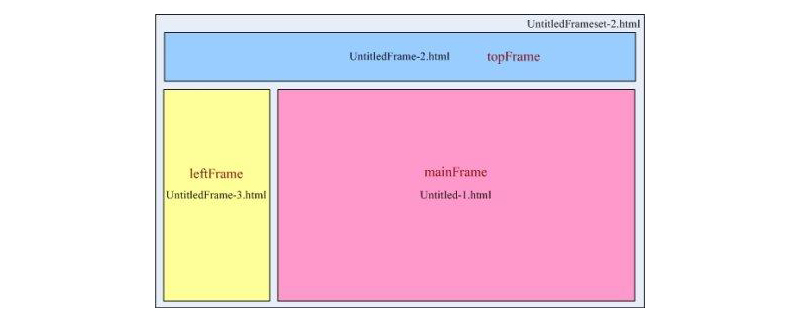
So verwenden Sie Frames in HTML
Artikeleinführung:HTML-Frames ermöglichen die Erstellung mehrerer Dokumentbereiche innerhalb des Dokumentfensters zum Organisieren von Website-Inhalten. Um Frames zu erstellen, verwenden Sie das Tag <frameset>, um Zeilen oder Spalten anzugeben, und das Tag <frame>, um die Quelle jedes Frames anzugeben. Frames können verschachtelt werden, wobei das Namensattribut verwendet wird, um den Frame für die JavaScript-Manipulation zu benennen. Es wird jedoch empfohlen, moderne Technologien wie flexible Gitter anstelle von Rahmen zu verwenden.
2024-04-27
Kommentar 0
1198

Die Rolle von Frames in HTML
Artikeleinführung:HTML-Frames werden verwendet, um ein Dokument in mehrere Bereiche zu unterteilen, die unterschiedliche Inhalte anzeigen. Zu den Vorteilen gehören das Organisieren von Inhalten, das Erstellen mehrerer Ansichten, das Isolieren von Inhalten und die Verbesserung der Leistung. Zu den Rahmentypen gehören Reihenrahmen, Spaltenrahmen und Gitterrahmen. Die Syntax lautet <frameset> <frame src="url"> ... </frameset>. Aufgrund der veralteten Version wird jedoch empfohlen, CSS-Layout oder andere Techniken zu verwenden, um ähnliche Effekte zu erzielen.
2024-04-27
Kommentar 0
679

H5-Lernreise – H5-Framework (13)
Artikeleinführung:Einführung in die H5-Frame-Syntax: Frame: Frames spielen eine große Rolle beim Seitendesign. FrameSet: Frameset-Tags definieren, wie das Fenster in Frames unterteilt wird, und rowS/COLS gibt jede Zeile oder Spalte an Vom Bildschirm eingenommener Bereich noresize: feste Framegröße cols: Zeilenverhältnis rows: Spaltenverhältnis iframe: Inline-Frame
2017-02-17
Kommentar 0
1680

Welchen Nutzen hat die Einführung von HTML-Frames (Frames)?
Artikeleinführung:Mit Frame können Sie mehrere Webseiten gleichzeitig im Browserfenster anzeigen. In jedem Frame wird eine Webseite festgelegt, und die Webseiten in jedem Frame sind unabhängig voneinander.
2017-05-02
Kommentar 0
2900

Was ist Frame-HTML?
Artikeleinführung:HTML-Frame (Frameset) ist eine Technologie, die mehrere Webseiten auf einer einzigen Webseite anzeigt. Es unterteilt eine Webseite in Bereiche (oder „Frames“), in denen jeweils unterschiedliche Webseiten angezeigt werden können. Diese Technologie war in der frühen Web-Ära sehr beliebt, wurde jedoch mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie durch andere Technologien ersetzt. HTML-Frames werden durch eine Kombination von Frame-Elementen implementiert, deren Hauptelemente <frameset>, <frame> und <iframe> sind. Sie werden verwendet, um die Seitenstruktur zu definieren, Subframes und externe Frames zu definieren
2023-05-09
Kommentar 0
1274

Der Unterschied zwischen JQuery-Framework und Bootstrap-Framework
Artikeleinführung:Der Unterschied zwischen dem JQuery-Framework und dem Bootstrap-Framework: Bootstrap ist eine Benutzeroberfläche, ein Framework für das Front-End-Layout und gehört zum CSS-Framework, während jQuery eine JavaScript-Funktionsbibliothek ist und zum JS-Framework gehört.
2019-08-01
Kommentar 0
4564

Ist das Vue-Framework ein VV-Framework?
Artikeleinführung:In den letzten Jahren hat sich die Front-End-Technologie rasant weiterentwickelt und es sind nacheinander verschiedene Frameworks entstanden, unter denen das Vue-Framework große Aufmerksamkeit erregt hat. Viele Menschen haben jedoch Zweifel an der Beziehung zwischen dem Vue-Framework und dem VV-Framework und denken sogar, dass es sich bei beiden um dasselbe Framework handelt. Ist das Vue-Framework also ein VV-Framework? In diesem Artikel wird dieses Problem untersucht. Erstens sind Vue und VV beide Front-End-Frameworks, es handelt sich jedoch um zwei unterschiedliche Frameworks, die von verschiedenen Teams entwickelt wurden. Vue ist ein progressives Open-Source-JavaScript-Framework unter der MIT-Lizenz, das 2014 von You Yuxi entwickelt wurde. Vue denkt durch Komponenten
2023-04-13
Kommentar 0
833