Insgesamt10000 bezogener Inhalt gefunden

Reines CSS3-Navigationsmenü-Schnittstellendesign für die Einzelseitenumschaltung
Artikeleinführung:Hierbei handelt es sich um einen einseitigen Designeffekt für die Navigationsmenüoberfläche, der mit reinem CSS3 erstellt wurde. Bei diesem Seiteneffekt wird eine Reihe von Navigationsschaltflächen vertikal auf der linken Seite der Seite angeordnet. Wenn auf die Navigationsschaltfläche geklickt wird, wird die entsprechende Seite auf der rechten Seite des Bildschirms angezeigt.
2017-01-19
Kommentar 0
1658

So erzielen Sie mit reinem CSS einen reibungslosen Scrolleffekt auf Webseiten
Artikeleinführung:So erzielen Sie einen reibungslosen Bildlaufeffekt auf Webseiten durch reines CSS. Im Webdesign kann der reibungslose Bildlaufeffekt den Benutzern ein gutes Surferlebnis bieten und den Seitenwechsel reibungsloser gestalten. Durch das Erzielen reibungsloser Bildlaufeffekte in reinem CSS kann die Verwendung von JavaScript vermieden werden, wodurch die Ladegeschwindigkeit und Leistung der Seite weiter optimiert werden. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von reinem CSS den reibungslosen Bildlaufeffekt von Webseiten erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien des Scroll-Effekts Bevor wir beginnen, wollen wir zunächst die Grundprinzipien des Scroll-Effekts verstehen. Glatte Rolle
2023-10-19
Kommentar 0
945

Wie implementiert man einen Schiebetüreffekt in JavaScript?
Artikeleinführung:Wie implementiert man einen Schiebetüreffekt in JavaScript? Der Schiebetüreffekt bedeutet, dass in der Navigationsleiste oder auf der Registerkarte einer Webseite, wenn die Maus über eine Option fährt oder darauf klickt, der entsprechende Inhaltsbereich durch einen sanften Animationseffekt wechselt. Dieser Effekt kann das interaktive Erlebnis des Benutzers verbessern und die Webseite dynamischer und schöner erscheinen lassen. In diesem Artikel stellen wir vor, wie Sie mit JavaScript den Schiebetüreffekt erzielen, und stellen spezifische Codebeispiele bereit. Um den Schiebetüreffekt zu erzielen, benötigen Sie zunächst etwas HTML und CS
2023-10-19
Kommentar 0
1326

Hochwertige Sticky-Positionierungseffekte: Detaillierte Erläuterung der Standard-Designelemente
Artikeleinführung:Sticky Positioning bezieht sich auf einen Effekt, der einer festen Navigationsleiste im Webdesign ähnelt, sodass die Navigationsleiste beim Scrollen der Seite immer an einer bestimmten Position auf der Seite fixiert werden kann und Benutzern die Funktion einer schnellen Navigation bietet. Im modernen Webdesign ist die Sticky-Positionierung zu einem sehr beliebten Designtrend geworden, der die Benutzerfreundlichkeit und Benutzererfahrung der Website verbessern kann. In diesem Artikel werden die Standards der Sticky-Positionierung analysiert und vorgestellt, wie hochwertige Sticky-Positionierungseffekte entworfen werden. Zunächst einmal sollte ein hochwertiger Sticky-Positioning-Effekt die folgenden Standards erfüllen: 1. Reibungsloser Übergang: beim Scrollen der Seite
2024-01-28
Kommentar 0
857

Ein Überblick über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Übergangseffekte
Artikeleinführung:Übersicht über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Übergangseffekte. CSS3 ist die neueste Version von CSS. Unter den vielen neuen Funktionen dürfte der Übergangseffekt die interessanteste und praktischste sein. Übergangseffekte können unsere Seiten während der Interaktion flüssiger und schöner machen und den Benutzern ein gutes visuelles Erlebnis bieten. In diesem Artikel wird die grundlegende Verwendung von CSS3-Übergangseffekten mit entsprechenden Codebeispielen vorgestellt. Attribut „transition-property“: Geben Sie den CSS-Eigenschaftsübergangseffekt an, der überführt werden muss
2023-09-09
Kommentar 0
1289

So verwenden Sie Uniapp, um einen Scrolleffekt für die Navigationsleiste zu entwickeln
Artikeleinführung:So entwickeln Sie mit uniapp den Scrolleffekt für die Navigationsleiste: Bei der Entwicklung mobiler Anwendungen ist die Navigationsleiste nicht nur eine Funktion zum Wechseln zwischen Seiten, sondern dient auch zur Identifizierung und Führung der Benutzeroberfläche. Das Hinzufügen eines Scrolleffekts zur Navigationsleiste kann das Benutzererlebnis weiter verbessern und die Anwendung attraktiver machen. In diesem Artikel wird erläutert, wie Sie mit uniapp Scrolleffekte für die Navigationsleiste entwickeln und relevante Codebeispiele anhängen. uniapp ist ein plattformübergreifendes Anwendungsframework, das auf Basis von Vue.js entwickelt wurde
2023-07-04
Kommentar 0
3123

So erzielen Sie mit dem CSS-Positionslayout einen Vollbild-Scrolleffekt
Artikeleinführung:CSSPositions-Layoutmethode zur Erzielung eines Vollbild-Bildlaufeffekts Im Webdesign ist der Vollbild-Bildlaufeffekt eine der gängigen Techniken zur Steigerung der Seitendynamik und Interaktivität. Durch diesen Effekt kann die Seite den Seiteninhalt in verschiedenen Ansichtsfenster-basierten Bildlaufaktionen reibungslos wechseln und so den Benutzern ein besseres Surferlebnis bieten. In diesem Artikel stellen wir eine Methode vor, um mithilfe des CSSPositions-Layouts einen Vollbild-Scrolleffekt zu erzielen, und stellen spezifische Codebeispiele bereit. Bevor wir den Vollbild-Bildlaufeffekt implementieren, müssen wir CS verstehen
2023-09-26
Kommentar 0
810

Horizontale Zentrierung implementieren: Detaillierte Erläuterung der Fit-Content-Technik in CSS3
Artikeleinführung:Horizontale Zentrierung implementieren: Detaillierte Erläuterung der Fit-Content-Technik in CSS3 Im Webdesign ist die horizontale Zentrierung eine häufige Anforderung. Wir stoßen häufig auf Situationen, in denen wir ein Element horizontal zentrieren müssen, z. B. um eine Navigationsleiste in der Mitte auszurichten, ein Bild oder einen Text in der Mitte anzuzeigen usw. In CSS3 können wir das Fit-Content-Attribut verwenden, um schnell eine horizontale Zentrierung zu erreichen. fit-content ist ein neues Attribut von CSS3, das es ermöglicht, die Breite des Elements automatisch an den Inhalt und den verbleibenden Platz anzupassen
2023-09-09
Kommentar 0
816

Zusammenfassung des JavaScript-Lernens [1] Erste Einführung in JS
Artikeleinführung:JavaScript ist eine plattformübergreifende, objektorientierte, dynamische, schwach typisierte, leichtgewichtig interpretierte Sprache, die auf Objekten und Ereignissen basiert und relativ sicher ist. Auf HTML-Dokumente angewendet, kann es im Gegensatz zu Java dynamische Interaktionsmöglichkeiten auf der Website bereitstellen. Einfach ausgedrückt: Es verarbeitet HTML-Dokumente basierend auf dem Browser, implementiert verschiedene Spezialeffekte für Webseiten, reagiert auf verschiedene Benutzervorgänge, fügt der Webseite dynamische Effekte hinzu und verbessert das Bedienerlebnis des Benutzers, z. B. Bildlaufeffekte bei der Wiedergabe und Klicken auf die Anmeldung Klicken Sie auf die Schaltfläche, um ein Dialogfeld aufzurufen, und bewegen Sie die Maus hinein und heraus, überprüfen Sie die Formularübermittlungsdaten usw.
2017-02-09
Kommentar 0
1204

Neue Version von Firefox veröffentlicht: 109.0.1 behebt das Problem mit der Schriftwiedergabe in der Windows-Version
Artikeleinführung:Der Firefox-Browser Firefox hat eine neue Version veröffentlicht: 109.0.1, die das Problem mit der Schriftwiedergabe der Windows-Version behebt. Vor kurzem hat Firefox eine neue Version herausgebracht. Welche konkreten Änderungen wurden also vorgenommen? Finden wir es gemeinsam heraus! Firefox veröffentlicht neue Version: 109.0.1, behebt ein Problem mit der Schriftwiedergabe in der Windows-Version. Macht Änderungen an der Windows-Schriftglättung rückgängig, die in einigen Konfigurationen zu einer schlechten Darstellung führten (Fehler 1803154). Behebt Probleme beim Laden, die eine große Anzahl von Emoji-Zeichen enthalten, beim Laden der Seite (Fehler 1809081) Es wurde ein Problem behoben, das dazu führte, dass die Authentifizierungsaufforderung beim Laden der Seite in einigen Unternehmensumgebungen nicht angezeigt wurde (Fehler 1809151).
2024-01-06
Kommentar 0
1009

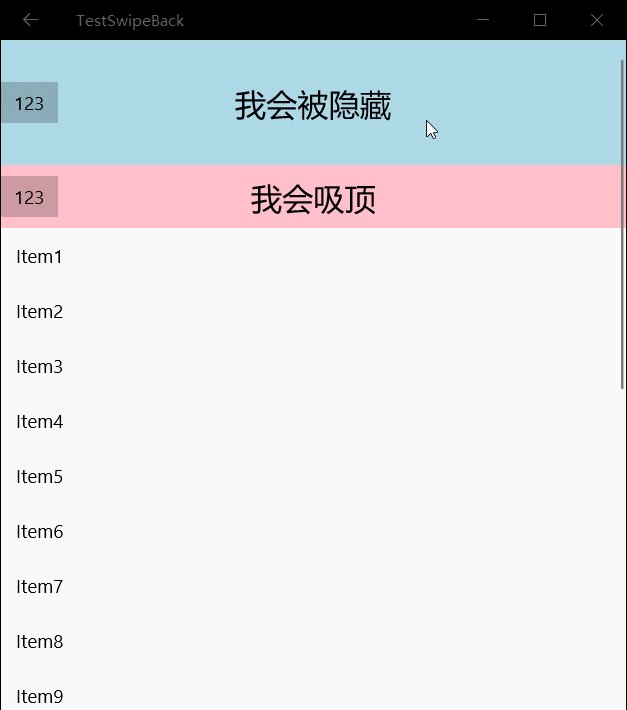
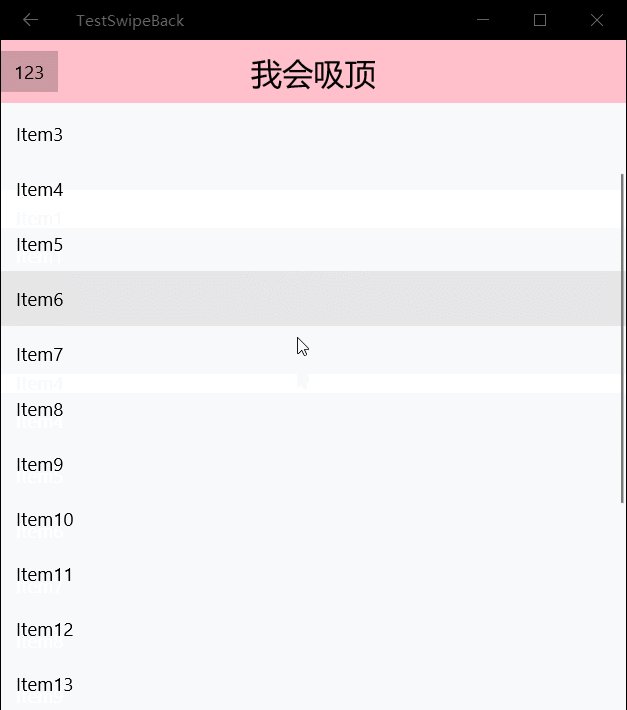
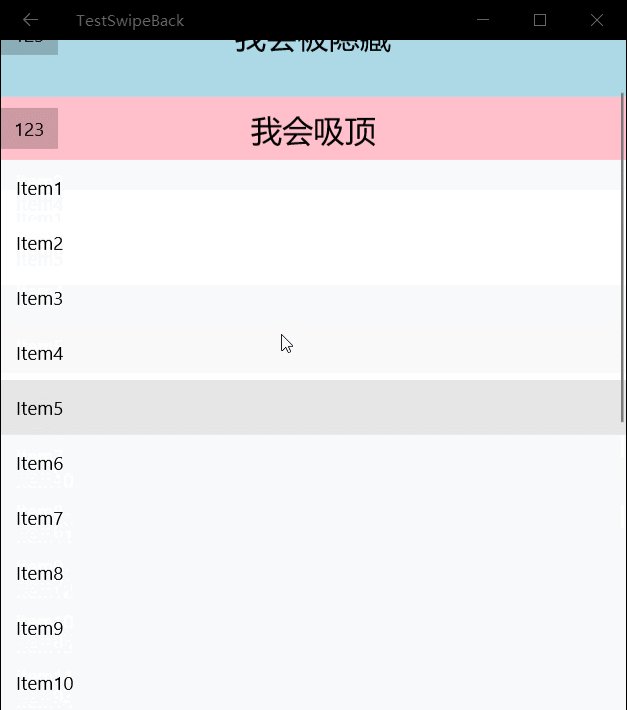
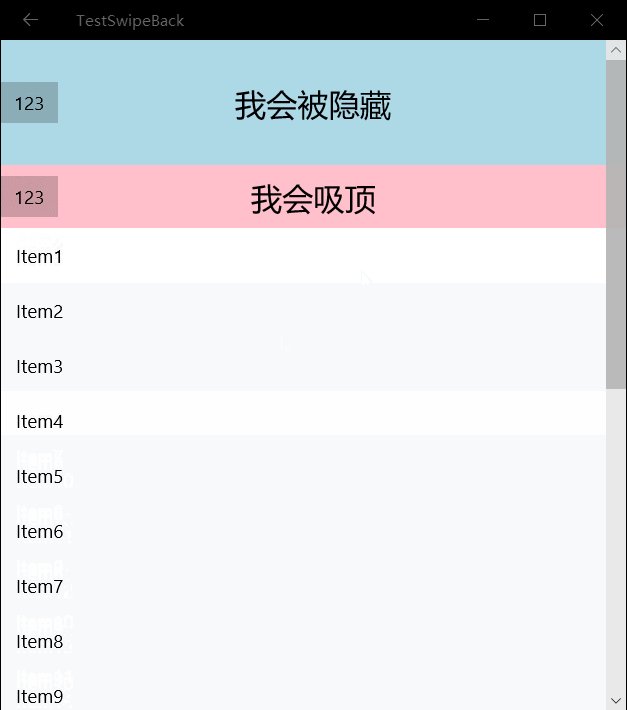
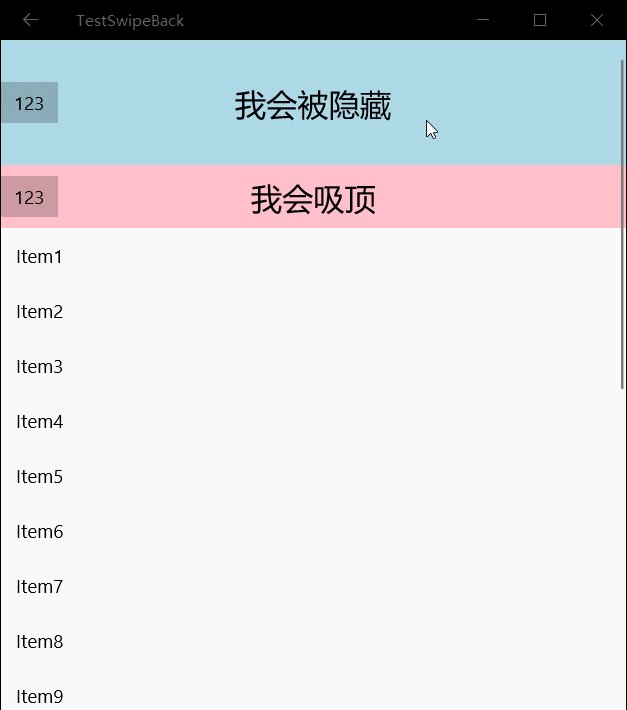
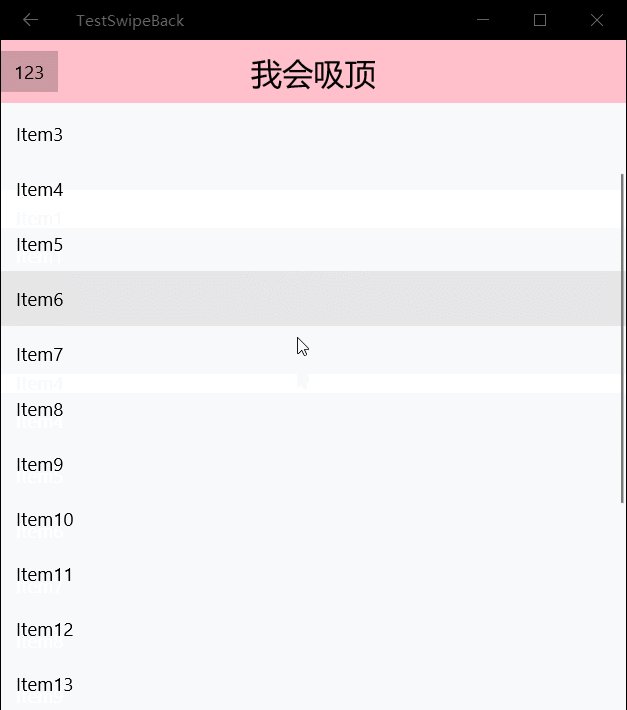
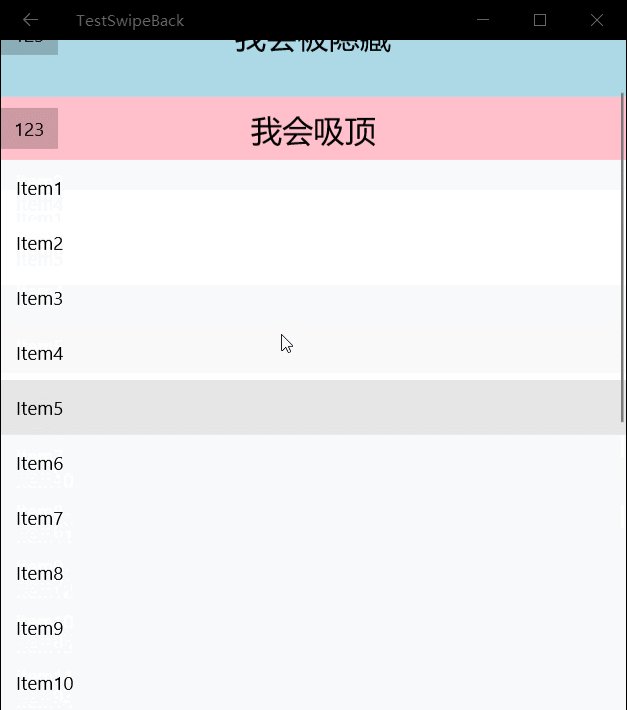
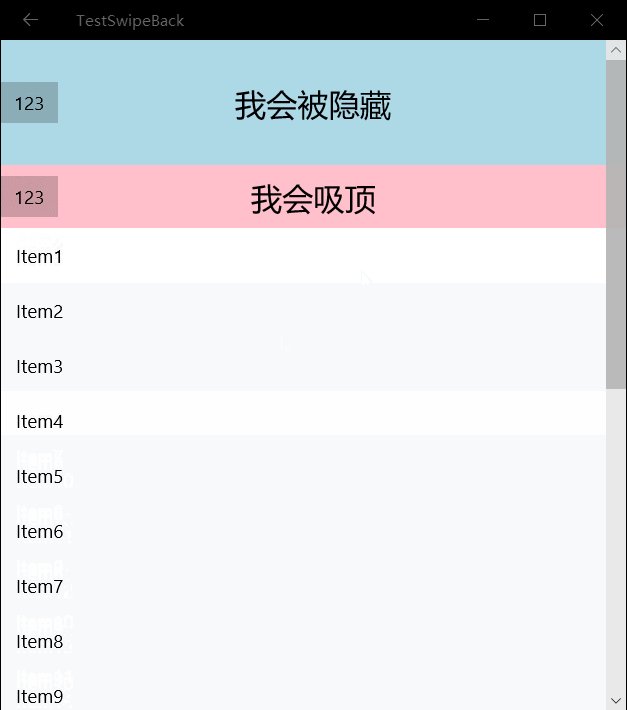
Beispiel-Tutorial zur Verwendung der Composition API zur Implementierung der Obergrenze in UWP
Artikeleinführung:Vor ein paar Tagen musste ich die Deckendecke in UWP implementieren, also habe ich einige Artikel im Internet gefunden:
Deckenmethode – eine der Möglichkeiten, die Symbolleistenobergrenze in UWP zu implementieren
Kleben Sie die verschiebbare Navigationsleiste in UWP oben auf die Seite
Ich habe festgestellt, dass die meisten der vorherigen Implementierungsmethoden darin bestanden, die Höhe des Headers von ListViewBase zu steuern oder einen ScrollViewer zu erstellen, um ListViewBase darin zu platzieren. Nach dem Testen weisen beide Methoden mehr oder weniger Probleme auf. Deshalb möchte ich versuchen, die Composition-API zu verwenden, um den Deckeneffekt zu erzielen.
Lassen Sie uns zunächst verstehen
2017-06-23
Kommentar 0
1634

Wie entferne ich Wasserzeichen vom Weckbild? So entfernen Sie Wasserzeichen von Weckbildern!
Artikeleinführung:Einige Benutzer fragen sich, wie man das Wasserzeichen auf Weckbildern entfernen kann. Xingtu ist eine sehr umfassende Software zur Bildverschönerung für Mobiltelefone. Sie bietet Funktionen wie das Entfernen von Wasserzeichen, ohne das Originalbild zu zerstören, das Ausschneiden von Bildern zum Ändern von Hintergründen, P-Bilder usw. Benutzer können ihre eigenen Bildretuschierungseffekte in Echtzeit und einfach in der Vorschau anzeigen Passen Sie verschiedene Parameter an, um die Bildretusche einfacher zu gestalten. Wie entferne ich also das Wasserzeichen aus dem Wachbild? Heute hat der Herausgeber Methoden zum Entfernen von Wasserzeichen aus Aufwachbildern für alle zusammengestellt! Laden Sie es herunter, wenn Sie es brauchen! 1. Wie entferne ich das Wasserzeichen vom Weckbild? So entfernen Sie Wasserzeichen von Weckbildern! 1. Öffnen Sie die heruntergeladene Xingtu-APP und klicken Sie oben auf der Startseite auf die Importoption. 2. Suchen Sie das Bild und klicken Sie darauf, um die Bildbearbeitungsoberfläche aufzurufen. 3. Klicken Sie auf das Porträt unten in der Benutzeroberfläche, wischen Sie dann nach links und klicken Sie auf den Löschstift. 4. Bringen Sie das Wasserzeichen im Bild an. 5. Klicken Sie nach Abschluss der Anwendung auf √ in der unteren rechten Ecke, um das Bild zu speichern.
2024-03-15
Kommentar 0
1346

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1265
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1122
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
865

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1620