Insgesamt10000 bezogener Inhalt gefunden

Verwenden Sie uniapp, um einen Vollbild-Scrolleffekt zu erzielen
Artikeleinführung:Die Verwendung von uniapp zum Erzielen des Vollbild-Bildlaufeffekts erfordert spezifische Codebeispiele. Bei der Entwicklung mobiler Anwendungen ist der Vollbild-Bildlaufeffekt eine gängige Interaktionsmethode. Mit dem Uniapp-Framework können wir diesen Effekt leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit uniapp einen Bildlauf im Vollbildmodus erreichen, und es werden detaillierte Codebeispiele aufgeführt. Der Vollbild-Bildlaufeffekt kombiniert normalerweise Seitenwechsel und Bildlaufanimation, sodass Benutzer durch Schiebegesten in der Anwendung zwischen Seiten wechseln können, wodurch die Interaktion und das Benutzererlebnis verbessert werden. Im Folgenden werden wir die folgenden Schritte ausführen, um den Vollbild-Scrolleffekt zu erzielen
2023-11-21
Kommentar 0
1616

Responsives Layout: Machen Sie Webseiten anpassungsfähiger an verschiedene Bildschirme
Artikeleinführung:Responsives Layout: Machen Sie Webseiten anpassungsfähiger an verschiedene Bildschirme. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets beginnen immer mehr Menschen, Mobiltelefone, Tablets und andere mobile Geräte zum Surfen im Internet zu verwenden. Die Bildschirmgrößen dieser Mobilgeräte variieren von klein bis groß. Um Webinhalte auf den Bildschirmen verschiedener Geräte gut darzustellen, wurde das responsive Layout entwickelt. Was ist ein responsives Layout? Kurz gesagt bedeutet responsives Layout, dass sich eine Webseite je nach Bildschirmgröße des Geräts des Benutzers an unterschiedliche Bildschirmgrößen anpassen kann. Es ist von Vorteil
2024-01-27
Kommentar 0
822

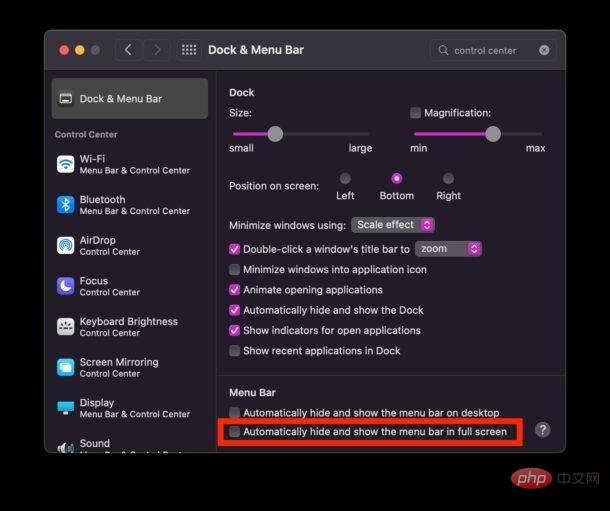
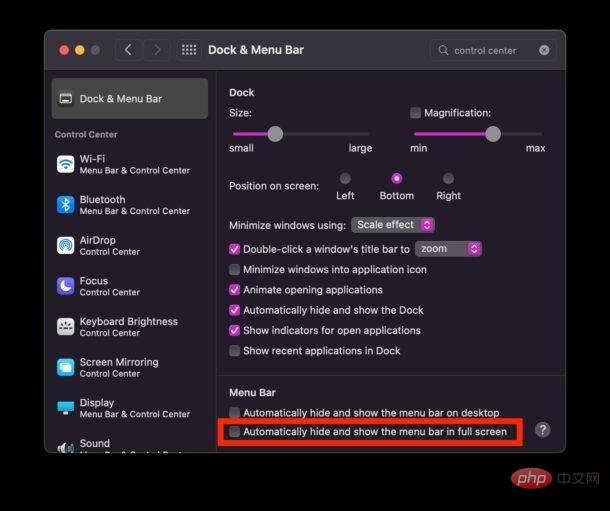
So halten Sie die Menüleiste auf dem Mac im Vollbildmodus
Artikeleinführung:So halten Sie die Menüleiste im Vollbildmodus auf dem Mac sichtbar. Wenn Sie sicherstellen möchten, dass die Menüleiste auch dann sichtbar bleibt, wenn sich eine Anwendung auf Ihrem Mac im Vollbildmodus befindet, können Sie Folgendes tun: Ziehen Sie das Apple-Menü nach unten und gehen Sie zu den Systemeinstellungen. Wählen Sie „Dock- und Menüleiste“-Einstellungen. Deaktivieren Sie „Menüleiste automatisch im Vollbildmodus ein- und ausblenden“, sodass sie deaktiviert ist. Wenn Sie jetzt in einem beliebigen Fenster oder einer App in macOS in den Vollbildmodus wechseln, wird die Menüleiste angezeigt auf dem Bildschirm Die Oberseite bleibt sichtbar. Probieren Sie es selbst aus und Sie werden sehen, wie es funktioniert. Dies unterscheidet sich vom Standardverhalten des Vollbildmodus, bei dem die Menüleiste ausgeblendet wird, bis der Mauszeiger an den oberen Bildschirmrand bewegt wird, um sie anzuzeigen. Im Standardverhalten erscheint das Menü nur, wenn der Cursor auf bewegt wird
2023-05-04
Kommentar 0
2890

Implementieren Sie ein responsives Navigationsmenü mit CSS
Artikeleinführung:Mit CSS reaktionsfähige Navigationsmenüs implementieren Mit der Beliebtheit mobiler Geräte müssen sich immer mehr Websites an unterschiedliche Bildschirmgrößen anpassen, um ein besseres Benutzererlebnis zu bieten. Auf Mobilgeräten werden herkömmliche horizontale Navigationsmenüs aufgrund der begrenzten Bildschirmfläche möglicherweise nicht vollständig auf kleinen Bildschirmen angezeigt oder Benutzer müssen ständig über den Bildschirm wischen, um die vollständigen Menüelemente anzuzeigen. Daher erfreuen sich responsive Navigationsmenüs immer größerer Beliebtheit. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein einfaches, responsives Navigationsmenü implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstens in der HTML-Datei
2023-11-21
Kommentar 0
768

Wie stelle ich die vertikale Bildschirmsperre beim Xiaomi Mi 14 ein?
Artikeleinführung:Xiaomi Mi 14 ist ein brandneues Modell mit sehr guter Leistung. Es hat seit seiner offiziellen Einführung nicht alle enttäuscht Praktisch, aber es gibt einige Schritte, die nicht jeder kennt. Wie stellt man beispielsweise die vertikale Bildschirmsperre beim Xiaomi Mi 14 ein? Wie stelle ich die vertikale Bildschirmsperre beim Xiaomi Mi 14 ein? Suchen Sie die App „Einstellungen“ auf Ihrem Startbildschirm oder in der App-Liste und öffnen Sie sie. Scrollen Sie in der Benutzeroberfläche „Einstellungen“ nach unten, um die Option „Anzeige“ zu finden und darauf zu klicken. Schritt 2: Scrollen Sie in der Benutzeroberfläche „Anzeige“ nach unten, suchen Sie die Option „Bildschirm automatisch drehen“ und stellen Sie sicher, dass sie deaktiviert ist. Nach dem Deaktivieren von „Bildschirm automatisch drehen“ wird Ihr Xiaomi Mi 14 im Hochformat gesperrt. Egal wie du
2024-02-23
Kommentar 0
1029


Es zeigt sich, dass HarmonyOS NEXT das Anpassungserlebnis für Klappbildschirme neu gestalten und Differenzierung schaffen wird
Artikeleinführung:[CNMO Technology News] Am 5. Juli veröffentlichte ein digitaler Blogger auf Weibo, dass er sich am meisten darauf freue, dass Huaweis Harmony OS NEXT den gesamten Faltbildschirm neu gestalten und eine Differenzierung in der Branche schaffen könne. Problem bei der Anwendungsanpassung Seit der Einführung von Mobiltelefonen mit faltbarem Bildschirm sind diese mit Problemen bei der Anwendungsanpassung konfrontiert. Aufgrund der einzigartigen Bildschirmform werden viele Anwendungen unvollständig angezeigt oder sind auf dem Klappbildschirm unbequem zu bedienen, was das Benutzererlebnis beeinträchtigt. HarmonyOSNEXT-Lösung HarmonyOSNEXT basiert auf der verteilten Technologie von Huawei und bietet Entwicklern eine „einmalige Entwicklung, mehrfache Bereitstellung“-Lösung. Entwickler schreiben einmal Code und die Anwendung kann sich automatisch an verschiedene Geräte wie Schokoriegeltelefone, Telefone mit Klappbildschirm, Tablets usw. anpassen, um ein einheitliches und personalisiertes Benutzererlebnis zu erreichen.
2024-08-21
Kommentar 0
851


Prinzipien und Methoden zur Implementierung eines responsiven Layouts
Artikeleinführung:Prinzipien und Implementierungsmethoden des responsiven Seitenlayouts Mit der Popularisierung mobiler Geräte und der rasanten Entwicklung des Internets beginnen immer mehr Benutzer, Mobiltelefone, Tablets und andere mobile Geräte zum Surfen im Internet zu verwenden. Das traditionelle feste Layout lässt sich oft nicht an Geräte mit unterschiedlichen Bildschirmgrößen anpassen, was zu einer schlechten Benutzererfahrung führt. Um dieses Problem zu lösen, wurde ein responsives Layout entwickelt. Das Hauptprinzip des responsiven Layouts besteht darin, das Layout der Webseite automatisch an die Bildschirmgröße des Benutzers anzupassen, um es an verschiedene Geräte anzupassen. Konkret übernimmt das responsive Layout hauptsächlich Folgendes
2024-01-27
Kommentar 0
1111

Die Vor- und Nachteile der Wahl des richtigen responsiven Layout-Ansatzes
Artikeleinführung:Auswahl, Vor- und Nachteile responsiver Layoutmethoden Mit der rasanten Entwicklung des mobilen Internets beginnen immer mehr Menschen, verschiedene Geräte für den Zugriff auf Webseiten zu verwenden, wie Smartphones, Tablets und Laptops. Um sich an Geräte mit unterschiedlichen Bildschirmgrößen anzupassen, wurde ein responsives Layout entwickelt. Unter Responsive Layout versteht man die automatische Anpassung an das Layout und Layout von Webseiten entsprechend der Bildschirmgröße und Auflösung verschiedener Geräte. Bei der Wahl eines responsiven Layout-Ansatzes müssen wir verschiedene Faktoren berücksichtigen und die Vor- und Nachteile verschiedener Optionen abwägen. Zunächst müssen wir die verschiedenen responsiven Layoutmethoden verstehen. Kopf
2024-02-20
Kommentar 0
1106

Wie man mit CSS responsive Layouts schreibt, die sich an unterschiedliche Bildschirmgrößen anpassen
Artikeleinführung:So verwenden Sie CSS, um reaktionsfähige Layouts zu schreiben, die sich an unterschiedliche Bildschirmgrößen anpassen. Im heutigen Zeitalter des mobilen Internets verwenden Menschen verschiedene Geräte, um auf Webseiten zuzugreifen, z. B. Smartphones, Tablets, Laptops usw. Dies erfordert, dass wir bei der Entwicklung von Webseiten Geräte mit unterschiedlichen Bildschirmgrößen berücksichtigen und gleichzeitig ein hervorragendes Benutzererlebnis bieten. Um dieses Ziel zu erreichen, wird ein responsives Layout zu einem sehr wichtigen Konzept. Responsive Layout ist eine Technologie, die es Webseiten ermöglicht, sich mithilfe von Technologien wie CSS-Medienabfragen und elastischen Rastern automatisch an unterschiedliche Bildschirmgrößen anzupassen. unter
2023-10-19
Kommentar 0
1405

Beherrschen Sie 5 responsive Layout-Frameworks
Artikeleinführung:Um die fünf Hauptrahmen des responsiven Layouts zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des mobilen Internets beginnen immer mehr Menschen, verschiedene Geräte zum Surfen im Internet zu verwenden, wie z. B. Mobiltelefone, Tablets und Laptops. Um sich an die Bildschirmgrößen verschiedener Geräte anzupassen, ist responsives Layout zu einer wichtigen Design- und Entwicklungstechnologie geworden. Durch das responsive Layout können Webseiten auf verschiedenen Geräten, egal ob auf großen oder kleinen Bildschirmen, das beste Benutzererlebnis bieten. Um responsive Layouts zu implementieren, wurden viele Frameworks entwickelt, die verschiedene nützliche Tools und Layoutoptionen bereitstellen.
2024-02-19
Kommentar 0
1246

Vertiefendes Verständnis der Definition und des Zwecks eines responsiven CSS-Frameworks
Artikeleinführung:Um die Bedeutung und Rolle des responsiven CSS-Frameworks genau zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der Popularität mobiler Geräte in unserem Leben nutzen immer mehr Menschen Mobiltelefone, Tablets und andere mobile Geräte, um im Internet zu surfen. Aufgrund der unterschiedlichen Bildschirmgrößen und Auflösungen verschiedener Geräte wird das Layout herkömmlicher Websites jedoch auf Mobilgeräten nicht gut dargestellt, was sogar zu Problemen bei der Benutzererfahrung führt. Um dieses Problem zu lösen, wurde das responsive CSS-Framework entwickelt. Responsive CSS Framework ist ein Framework, das sich automatisch an die Bildschirmgröße und Auflösung verschiedener Geräte anpasst.
2024-01-16
Kommentar 0
1061


Was ist die Apple Tablet-App?
Artikeleinführung:1. Was ist die Apple Tablet-Anwendung? Das Symbol der Apple-Tablet-Anwendung ist ein A mit weißen Buchstaben auf blauem Hintergrund. Zum Herunterladen benötigen Sie eine Apple-ID-Nummer und ein Passwort. 2. Wie deaktiviere ich die Berechtigungen für die Tablet-Anwendung? Die sogenannte „Preventphonefromsleeping“-Funktion soll verhindern, dass sich der Bildschirm automatisch ausschaltet. Video-, Lese- und andere Anwendungen sollten über sekundäre Berechtigungen verfügen. Andernfalls müssen Sie von Zeit zu Zeit einen Vorgang ausführen, um zu verhindern, dass sich der Bildschirm ausschaltet. Wenn Sie auf einem kleinen Bildschirm lesen, hat dies keine großen Auswirkungen. Wenn Sie beim Lesen eines Artikels oder beim Ansehen eines Films auf einem Tablet unterbrochen werden, wird es unangenehm sein. 3. Wie richte ich die Verschlüsselung von Tablet-Anwendungen ein? 1. Öffnen Sie zunächst die Einstellungen auf dem Tablet. 2. Scrollen Sie nach dem Öffnen der Einstellungen nach unten, um „Sicherheit“ zu finden. 3. Klicken Sie auf „Sicherheit“, suchen Sie rechts nach „App-Sperre“ und klicken Sie auf „App-Sperre“.
2024-08-23
Kommentar 0
972

Bedeutung und Vorteile: Der Wert von Responsive Design
Artikeleinführung:Die Bedeutung und Vorteile von Responsive Layout Mit der Popularität mobiler Geräte und der rasanten Entwicklung des Internets nutzen immer mehr Benutzer, die Websites besuchen, mobile Geräte wie Smartphones und Tablets. Daher ist es von entscheidender Bedeutung, eine Website zu entwickeln, die sich an unterschiedliche Bildschirmgrößen anpasst. In diesem Zusammenhang entstand das responsive Layout. Responsive Layout ist eine Webdesign- und Entwicklungstechnologie, die sich automatisch an die Bildschirmgröße und Auflösung des Geräts des Benutzers anpasst. Es verwendet Front-End-Entwicklungstechnologien wie HTML, CSS und JavaScript
2024-02-24
Kommentar 0
1366

Erfassen Sie Screenshots beim Scrollen von Webseiten in voller Größe in Chrome
Artikeleinführung:So erfassen Sie Scroll-Screenshots in voller Größe in Chrome. Sind Sie bereit, Screenshots von Webseiten in voller Größe in Chrome zu erstellen? Was dies bewirkt: Öffnen Sie die Chrome-Entwicklertools („Ansicht“ > „Entwickler“ > „Entwicklertools“). Klicken Sie auf die Schaltfläche „Responsiver Designmodus“ in der Schublade „Entwicklertools“. Scrollen Sie auf der gesamten Webseite nach unten, damit alle Bilder geladen werden (dies ist nützlich, um verzögert geladene Bilder zu erfassen. Wichtig, dies ist eine gängige Technik zur Beschleunigung von Webseiten) *Klicken Sie auf die drei vertikalen Punkte in der oberen rechten Ecke des Responsive Design-Tools und wählen Sie „Screenshot in voller Größe aufnehmen“. Der Screenshot in voller Größe wird in Ihrem standardmäßigen Chrome-Download-Ordner angezeigt Mac, Sie finden einen Screenshot der Seite in voller Größe unter Benutzer-Downloads
2023-05-02
Kommentar 0
1852

Reagiert Bootstrap?
Artikeleinführung:Bootstrap reagiert. Bootstrap bietet ein reaktionsfähiges, mobiles Geräte-First-Fluid-Grid-System, das unterschiedliche Klassenattribute für verschiedene Bildschirme verwendet. Während der Entwicklung können Sie nur einen Satz Code schreiben, um ihn auf Mobiltelefonen, Tablets und PCs zu verwenden, ohne die Verwendung berücksichtigen zu müssen Medienanfragen.
2021-01-20
Kommentar 0
2322

Entdecken Sie, warum modernes Design Wert auf responsives Layout und Typografie legt
Artikeleinführung:Responsives Layout und Typografie: Warum sind sie im modernen Design so wichtig? Aufgrund der Beliebtheit und rasanten Entwicklung mobiler Geräte entscheiden sich immer mehr Menschen für die Nutzung von Mobiltelefonen und Tablets zum Surfen im Internet. Daher sind responsives Layout und Typografie zu entscheidenden Faktoren im modernen Design geworden. Diese Technologie ermöglicht die Anpassung von Webseiten an unterschiedliche Bildschirmgrößen und Gerätetypen und sorgt so für ein besseres Benutzererlebnis. Das sogenannte responsive Layout bedeutet, dass die Webseite das Layout automatisch an unterschiedliche Bildschirmgrößen und Gerätetypen anpassen kann. Das heißt, egal ob der Nutzer ein Mobiltelefon, ein Tablet oder einen Stift nutzt
2024-01-27
Kommentar 0
1005

Profitieren Sie von den Vorteilen des responsiven Designs und sorgen Sie dafür, dass sich Ihre Webseiten perfekt an verschiedene Geräte anpassen!
Artikeleinführung:Lernen Sie die Vorteile eines responsiven Layouts kennen und passen Sie Ihre Webseiten an verschiedene Geräte an! Mit der Popularität und Entwicklung des mobilen Internets nutzen immer mehr Menschen Mobiltelefone und Tablets, um auf Webseiten zuzugreifen. Im Zeitalter mehrerer Geräte ist die Anpassung von Webseiten an unterschiedliche Bildschirmgrößen und Geräte zu einem wichtigen Thema geworden. Hier stellen wir eine beliebte Lösung vor – responsives Layout. Responsive Layout ist eine auf Webdesign und -entwicklung basierende Technologie, die das Layout und die Anordnung von Elementen einer Webseite automatisch an das Gerät und die Bildschirmgröße des Benutzers anpasst. Das bedeutet egal
2024-02-19
Kommentar 0
996