Insgesamt10000 bezogener Inhalt gefunden

HTML-Tabellenlayout
Artikeleinführung:Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
2024-09-04
Kommentar 0
1026

Was sind die häufigsten Arten von HTML-Layouts? Analyse von drei Layoutmerkmalen von HTML
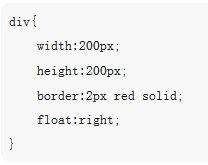
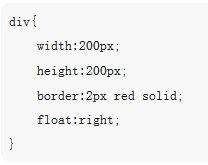
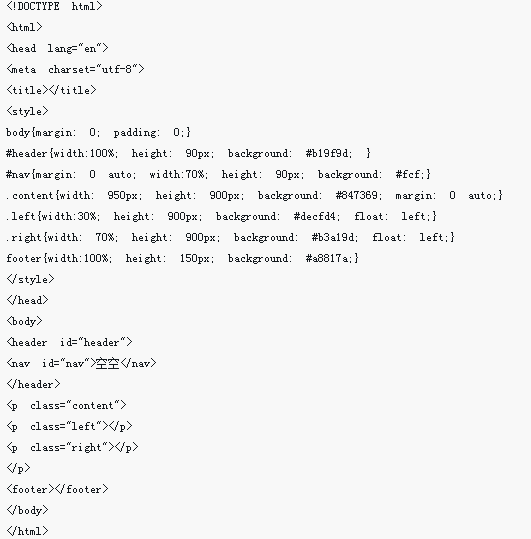
Artikeleinführung:Was sind die häufigsten Arten von HTML-Layouts? Es gibt drei Layoutmethoden in HTML: Fließendes Layout, schwebendes Layout und Ebenenmodell. Jede dieser drei Layoutmethoden in HTML hat ihre eigenen Eigenschaften. In diesem Artikel wird kurz auf die Eigenschaften der drei Layoutmethoden in HTML eingegangen.
2018-08-04
Kommentar 0
12429

So gestalten Sie HTML
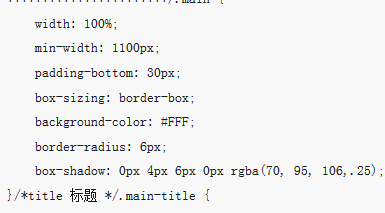
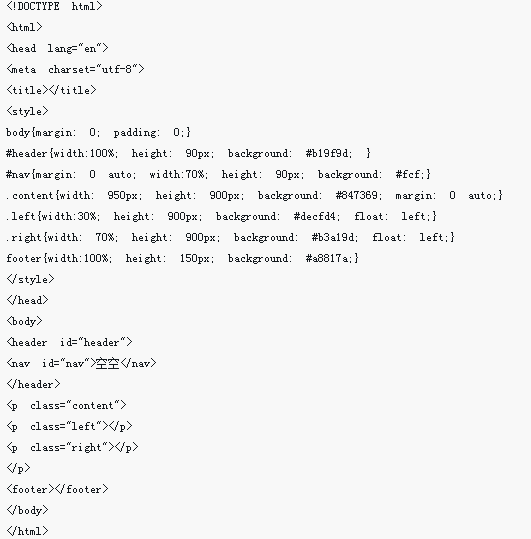
Artikeleinführung:Zu den Methoden zur Verwendung von HTML für das Layout gehören: 1. Anordnen der Zeilen und Spalten der Tabelle über das Tag „<table>“, um den Seitenlayouteffekt zu erzielen. 2. Mehrspaltiges Layout, das Webinhalte auf mehreren Seiten platziert. Verwenden Sie die Tags div und span für das Layout.
2019-04-26
Kommentar 0
23583

HTML-Layout
Artikeleinführung:Leitfaden zum HTML-Layout. Hier besprechen wir das HTML-Layoutelement mit Beispiel, Codes und Ausgaben im Detail, um es besser zu verstehen
2024-09-04
Kommentar 0
506

HTML-Tutorial: So verwenden Sie das Rasterlayout für das durchschnittliche Rasterlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für das Rasterdurchschnittsrasterlayout In der Frontend-Entwicklung ist das Rasterlayout (GridLayout) eine sehr leistungsstarke und flexible Layoutmethode. Dadurch können wir einfacher Rasterlayouts erstellen und ein responsives Design der Seite implementieren. In diesem Artikel wird die Verwendung des Rasterlayouts für das Rasterdurchschnittsrasterlayout vorgestellt und spezifische Codebeispiele bereitgestellt. HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen, um das durchschnittliche Rasterlayout des Rasters anzuzeigen. Das Folgende ist ein grundlegendes H
2023-10-21
Kommentar 0
1171

So gestalten Sie HTML
Artikeleinführung:In diesem Artikel wird hauptsächlich das Layout von HTML vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
2018-05-16
Kommentar 0
1699

Beispiele für HTML-Tabellenlayouts erklärt
Artikeleinführung:In diesem Artikel werden hauptsächlich einfache Beispiele für das HTML-Tabellenlayout im Detail vorgestellt. Interessierte Freunde können darauf zurückgreifen.
2017-02-22
Kommentar 1
1931

Tipps zum HTML-Layout: So verwenden Sie das Positionierungslayout zur Positionierungssteuerung
Artikeleinführung:HTML-Layout-Kenntnisse: Für die Positionierungssteuerung sind spezifische Codebeispiele erforderlich. Das HTML-Layout ist der Grundstein für das Webdesign. Durch ein angemessenes Layout können Webinhalte ordentlicher und schöner gestaltet werden. Unter diesen ist das Positionierungslayout eine häufig verwendete Methode, mit der die Position und die hierarchische Beziehung von Elementen genau gesteuert werden können. In diesem Artikel wird erläutert, wie das Positionierungslayout zur Positionierungssteuerung verwendet wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Das Grundkonzept des Positionierungslayouts: Die Standardlayoutmethode, in der Elemente in der Reihenfolge angeordnet werden, in der sie sich im HTML befinden, von oben nach unten.
2023-10-27
Kommentar 0
1194