Insgesamt10000 bezogener Inhalt gefunden

Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts
Artikeleinführung:So verwenden Sie HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts. Das Wasserfall-Flow-Layout ist eine gängige Webdesign-Methode, die sich durch die Darstellung eines komplexen, dynamischen und geordneten visuellen Effekts auszeichnet. Die Anwendung des Wasserfall-Flow-Layouts auf Produktanzeige-Webseiten kann den Anzeigeeffekt von Produkten verbessern und die Aufmerksamkeit der Benutzer erregen. In diesem Artikel wird die Verwendung von HTML und CSS zur Implementierung des Wasserfall-Flow-Produktanzeigelayouts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um sie unterzubringen
2023-10-21
Kommentar 0
1460

So verwenden Sie das CSS-Positionslayout, um einen Wasserfalleffekt auf Webseiten zu erzielen
Artikeleinführung:So verwenden Sie das CSSPositions-Layout, um den Wasserfall-Flow-Effekt auf Webseiten zu erzielen. Das Wasserfall-Flow-Layout ist eine gängige Methode für das Webseiten-Layout. Es zeichnet sich durch unregelmäßige Anordnung der Elemente auf der Seite aus, die wie ein Wasserfall verlaufen. Das Wasserfall-Flow-Layout wird häufig in der Bildanzeige, Produktpräsentation und anderen Szenen im Webdesign verwendet. Es kann den Seitenraum gut nutzen und mehr Inhalte anzeigen. In diesem Artikel stellen wir vor, wie Sie mithilfe des CSSPositions-Layouts den Wasserfalleffekt von Webseiten erzielen. Erstens im HTML
2023-09-26
Kommentar 0
1157

So verwenden Sie das CSS Flex-Layout, um einen mehrspaltigen Kacheleffekt zu erstellen
Artikeleinführung:So verwenden Sie das elastische CSSFlex-Layout, um einen mehrspaltigen Kacheleffekt zu erstellen. In der Webentwicklung stoßen wir häufig auf Situationen, in denen wir einen mehrspaltigen Kacheleffekt erstellen müssen, z. B. bei der Anzeige von Produktlisten, Fotowänden usw. Herkömmliche Methoden werden normalerweise mithilfe schwebender Layouts oder der Festlegung fester Breiten implementiert. Diese Methoden sind jedoch nicht flexibel genug und weisen bestimmte Probleme bei der Anpassungsfähigkeit auf. Das flexible Layout von CSSFlex bietet eine einfachere und effizientere Lösung. Das elastische CSSFlex-Layout ist ein in CSS3 eingeführter Layoutmodus, der verwendet
2023-09-28
Kommentar 0
1783

So verwenden Sie Layui, um einen Bildwasserfall-Flow-Anzeigeeffekt zu erzielen
Artikeleinführung:So verwenden Sie Layui, um den Wasserfall-Fluss-Anzeigeeffekt von Bildern zu erzielen. Das Wasserfall-Fluss-Layout ist ein gängiges Webseiten-Layout, das bei der Anzeige einer Liste von Bildern oder einer Produktliste sehr häufig vorkommt. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework den Wasserfall-Flow-Anzeigeeffekt von Bildern erzielen. 1. Einführung des Layui-Frameworks Zuerst müssen wir die CSS- und JS-Dateien des Layui-Frameworks in die HTML-Seite einführen. Es kann über CDN importiert oder lokal heruntergeladen werden. Angenommen, wir legen die Layui-Framework-Datei im Layui-Ordner des Projekts Code ab
2023-10-26
Kommentar 0
1263

So implementieren Sie die Message-Board-Funktion in JS
Artikeleinführung:Ich habe kürzlich eine Message-Board-Funktion basierend auf js implementiert. Zu den implementierten Funktionen gehören die Nicht-Leer-Überprüfung des Herausgebers und des veröffentlichten Inhalts, die Anzeige von Bodeneffekten und die Anzeige der Veröffentlichungszeit. Spezifische Beispielcodes finden Sie in diesem Artikel.
2018-06-14
Kommentar 0
7252

Fly-to-Cart-Animation mit reinem Javascript in wenigen Zeilen.
Artikeleinführung:Kürzlich bin ich auf ein altes Tutorial gestoßen, das eine Fly-to-Cart-Animation mit jQuery zeigt. Ich wollte mich der Herausforderung stellen, den gleichen Effekt mit reinem JavaScript zu implementieren.
Ich habe ein einfaches Layout mit Produkten und einem Warenkorbsymbol erstellt. Der Stil
2024-09-25
Kommentar 0
903

So erstellen Sie ein responsives Fotoalbum-Anzeigelayout mit HTML und CSS
Artikeleinführung:So erstellen Sie mit HTML und CSS ein responsives Fotoalbum-Anzeigelayout. Das Fotoalbum-Anzeigelayout ist ein gängiger Seitenlayouttyp auf Websites und kann zum Anzeigen von Bildern, Fotos, Bildern und anderen Inhalten verwendet werden. In der heutigen Umgebung, in der mobile Geräte beliebt sind, muss ein gutes Anzeigelayout für Fotoalben über ein ansprechendes Design verfügen, das sich an Bildschirme unterschiedlicher Größe anpassen lässt und auf verschiedenen Geräten gute Anzeigeeffekte erzielt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Fotoalbum-Anzeigelayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Ich hoffe, dass die Leser die Anweisungen weitergeben können
2023-10-19
Kommentar 0
1532

Methoden und Techniken zur Implementierung des Wasserfall-Flow-Layouts durch reines CSS
Artikeleinführung:Methoden und Techniken zur Implementierung des Wasserfall-Layouts durch reines CSS. Das Wasserfall-Layout ist eine gängige Layout-Methode im Webdesign. Es ordnet Inhalte in mehreren Spalten mit inkonsistenten Höhen an, um ein Bild wie ein Wasserfall zu erzeugen. Dieses Layout wird häufig in Situationen verwendet, in denen eine große Menge an Inhalten angezeigt werden muss, z. B. bei der Anzeige von Bildern und Produkten, und bietet eine gute Benutzererfahrung. Es gibt viele Möglichkeiten, ein Wasserfall-Layout zu implementieren, und dies kann mithilfe von JavaScript oder CSS erfolgen.
2023-10-20
Kommentar 0
1200

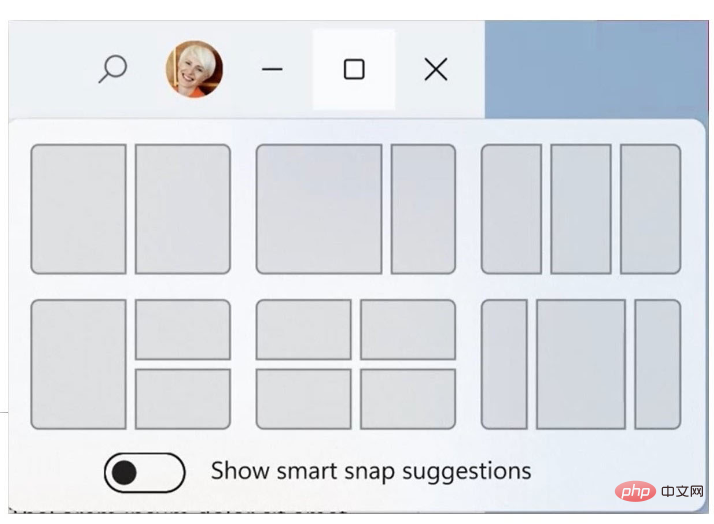
Die neue KI-Funktion von Microsoft Windows 11 wird enthüllt: Lassen Sie künstliche Intelligenz Ihre häufig verwendeten Fensterlayouts merken
Artikeleinführung:Microsoft arbeitet daran, alle seine Produkte mit KI-Funktionen auszustatten, und es wird erwartet, dass Windows in den nächsten Jahren immer intelligenter wird. Laut Nachrichten der ausländischen Medien Windows Central wird Microsoft KI verwenden, um die Fensterlayoutfunktion Snap Assist zu verbessern. Die Funktion umfasst das Speichern von Fensterlayouts für bestimmte App-Kombinationen, die Benutzer mit einem Klick wiederherstellen können, und sogar die Integration der OCR-Technologie. ▲ Aktuelle Snap Assist-Fensterlayoutvorschläge, Bildquelle Windows Central ▲ Intelligente Fensterlayoutvorschläge, Bildquelle Windows Central Darüber hinaus ist die Neuigkeit, dass Microsoft auch versucht hat, Snapshot-Layout hinzuzufügen, diese Funktion kann
2023-04-12
Kommentar 0
1497

Diskussion über die Auswirkungen plattformübergreifender Anzeigeeffekte auf das responsive Layout
Artikeleinführung:Diskussion über die Bedeutung von responsivem Layout bei plattformübergreifenden Anzeigeeffekten Mit der Popularisierung mobiler Geräte und der rasanten Entwicklung des Internets wird die Nachfrage der Menschen nach plattformübergreifenden Anzeigeeffekten immer dringlicher. Als Webdesign-Methode, die sich an unterschiedliche Bildschirmgrößen und Auflösungen anpassen lässt, erhält responsives Layout immer mehr Aufmerksamkeit und Anwendung. In diesem Artikel wird die Bedeutung des reaktionsfähigen Layouts für plattformübergreifende Anzeigeeffekte untersucht und seine Vorteile und Herausforderungen analysiert und diskutiert. Erstens besteht die Bedeutung eines responsiven Layouts darin, ein konsistentes Benutzererlebnis zu bieten. Über verschiedene Plattformen hinweg können Benutzer nahtlos arbeiten
2024-01-27
Kommentar 0
850

Wie implementiert man einen Bildlupeneffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18
Kommentar 0
1757

CSS-Layout-Tipps: Best Practices für die Implementierung des Stacked-Card-Effekts
Artikeleinführung:CSS-Layout-Tipps: Best Practices zum Erzielen gestapelter Karteneffekte Im modernen Webdesign ist das Kartenlayout zu einem sehr beliebten Designtrend geworden. Das Kartenlayout kann Informationen effektiv anzeigen, eine gute Benutzererfahrung bieten und ein responsives Design ermöglichen. In diesem Artikel stellen wir einige der besten CSS-Layouttechniken zum Erzielen des Stapelkarteneffekts vor, zusammen mit spezifischen Codebeispielen. Layout mit Flexbox Flexbox ist ein leistungsstarkes Layoutmodell, das in CSS3 eingeführt wurde. Es kann leicht den Effekt des Stapelns von Karten erzielen
2023-10-22
Kommentar 0
1942

So implementieren Sie den Warenkorbeffekt in Javascript
Artikeleinführung:Methoden zum Implementieren des Warenkorbeffekts mithilfe von Javascript: 1. Verwenden Sie eine Tabelle für das Schnittstellenlayout. 2. Kapseln Sie die getClasses-Funktion selbst. 3. Verwenden Sie js, um Funktionen wie das Auswählen und Auswählen aller Produkte sowie das Erhöhen oder Verringern des Produkts zu implementieren Anzahl der Produkte.
2021-09-10
Kommentar 0
7530

Schritte zum Implementieren der Funktion zur Generierung von Produktbild-Miniaturansichten in PHP Developer City
Artikeleinführung:Schritte zum Implementieren der Funktion zur Generierung von Produktbild-Miniaturansichten in PHP Developer City Mit der rasanten Entwicklung des Internets ist Online-Shopping zu einer der wichtigsten Einkaufsmöglichkeiten für Menschen geworden. Auf einer Shopping-Mall-Website haben Produktbilder als eines der wichtigen Elemente der Produktpräsentation einen direkten Einfluss auf die Kaufentscheidung der Nutzer. Da die von Benutzern hochgeladenen Produktbilder jedoch unterschiedliche Größen und Auflösungen haben können, muss die Website des Einkaufszentrums die Produktbilder abkürzen, um den Anzeigeeffekt zu vereinheitlichen. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP die Funktion zum Generieren von Produktbild-Miniaturansichten im Einkaufszentrum implementieren.
2023-06-29
Kommentar 0
659

Welche Funktion hat index.html?
Artikeleinführung:index.html ist die Standard-Homepage der Website. Zu ihren Funktionen gehören: Definieren der Website-Struktur und Einfügen von Links zu anderen Seiten, z. B. Willkommensinformationen, Produktanzeige usw.; und Schlüsselwörter; das Erscheinungsbild der Website definieren, Schriftarten, Farben und Layout über CSS steuern, Formularvalidierung, Animation usw. hinzufügen.
2024-04-05
Kommentar 0
887

Wesentliche Funktionen, die jede E-Commerce-Site benötigt
Artikeleinführung:Um erfolgreich zu sein, benötigen E-Commerce-Websites bestimmte Funktionen. Erstens ist ein benutzerfreundliches Layout der Schlüssel. Käufer möchten Artikel schnell finden. Wenn die Navigation schwierig ist, werden sie gehen. Ein übersichtliches, einfaches Menü hilft Besuchern beim Durchsuchen der Produkte. Ein Kunde sagte: „Ich habe B verlassen
2024-09-06
Kommentar 0
520

So erstellen Sie mit HTML und CSS ein responsives Bildanzeigewand-Layout
Artikeleinführung:So verwenden Sie HTML und CSS zum Erstellen eines responsiven Bildanzeigewand-Layouts. HTML und CSS sind häufig verwendete Technologien in der Front-End-Entwicklung und können zum Erstellen verschiedener Layouteffekte verwendet werden. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML und CSS ein responsives Bildanzeigewand-Layout erstellen, sodass Bilder adaptiv auf verschiedenen Geräten angezeigt werden können. Zuerst müssen wir eine HTML-Datei mit dem Namen index.html erstellen und der Datei die erforderliche HTML-Struktur hinzufügen: <!DOCTYPEht
2023-10-20
Kommentar 0
771

So erstellen Sie mithilfe von CSS einen nahtlosen Bildlaufleisteneffekt
Artikeleinführung:So erstellen Sie mit CSS eine nahtlos scrollende Bildanzeigeleiste Mit der Entwicklung des Internets ist die Bildanzeige zu einem unverzichtbaren Bestandteil vieler Website-Designs geworden. Der nahtlose Bildlaufleisteneffekt kann die Aufmerksamkeit der Benutzer erregen und den visuellen Effekt und die Benutzererfahrung der Website verbessern. In diesem Artikel werde ich Ihnen zeigen, wie Sie mit CSS einen nahtlosen Bildlaufeffekt in der Anzeigeleiste erzielen, und konkrete Codebeispiele bereitstellen. Der Effekt des nahtlosen Scrollens der Bildanzeigeleiste hängt hauptsächlich von den Animationseigenschaften und dem Layout von CSS ab. Hier sind die Schritte, um diesen Effekt zu erzielen
2023-10-16
Kommentar 0
1313

Mercedes-Benz plant sorgfältig, BMW hat Mitleid mit Benzinautos: Direktbericht der Münchner Automesse
Artikeleinführung:Lokale deutsche Unternehmen wie Mercedes-Benz, BMW und Volkswagen können angesichts der zunehmenden „bedrohlichen“ heimischen Marken nicht stillhalten. Auf dieser Münchner Automesse schnitten chinesische Unternehmen gut ab. Im Vergleich zur vorherigen Ausgabe hat sich die Zahl der an der Ausstellung teilnehmenden inländischen Marken fast verdoppelt. Marken wie BYD, Cyrus, Leapmo und Xpeng haben auf dieser Münchner Automesse als Gastgeber ihre neuesten Produkte und Technologien gezeigt. Benz, BMW und Volkswagen präsentierten ihre neuesten neuen Energieprodukte. Dies wirft die Frage auf: „Wenn die alteingesessene Marke anfängt, ihre Stärke auszuspielen, treten andere Marken zurück“ oder werden sie wieder einmal von einheimischen Marken in den Vordergrund gerückt? Mercedes-Benz: vorsichtig in der Planung, aber in der Lage, das Layout schnell fertigzustellen. Um ehrlich zu sein, sind die Verkäufe von Mercedes-Benz auf dem heimischen Markt für neue Energiefahrzeuge durchschnittlich, aber man muss die numerischen Fähigkeiten von Mercedes-Benz bewundern. existieren
2023-09-23
Kommentar 0
1175

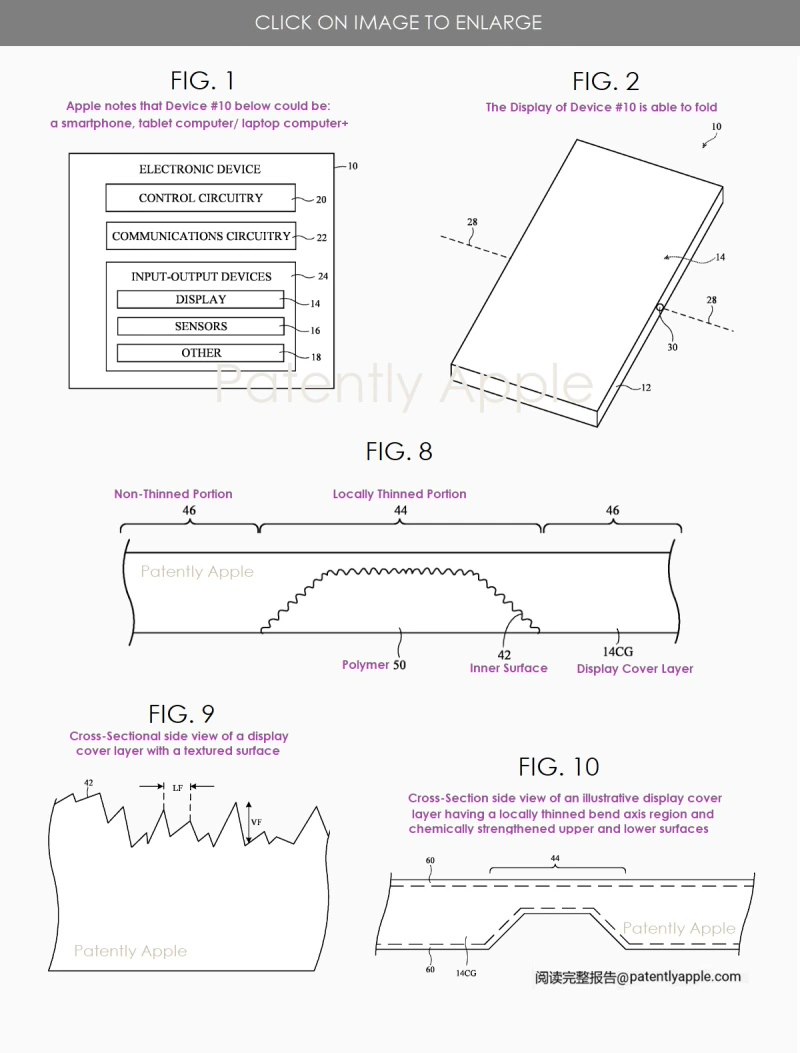
Quellen zufolge plant Apple, im Jahr 2026 sein erstes faltbares iPhone auf den Markt zu bringen, das leichter und dünner als Konkurrenzprodukte sein wird
Artikeleinführung:Laut Nachrichten vom 8. März hat das Patent- und Markenamt der Vereinigten Staaten gestern offiziell eine Patentanmeldung von Apple angekündigt, die das Design zukünftiger Faltbildschirmprodukte von Apple zeigt, darunter iPhones, Hybrid-Tablets, Laptops und andere Produkte. Wie bereits berichtet, prognostiziert Ming-Chi Kuos jüngster Forschungsbericht, dass Apples faltbares iPad-MacBook-Hybridgerät im Jahr 2027 in Massenproduktion gehen könnte, nennt jedoch keine Prognose für den Zeitpunkt des faltbaren iPhone. Zu diesem Patent antwortete ein Apple-Manager gegenüber AlphaBiz: „Nach sorgfältiger Überlegung bestätigte das Unternehmen, dass es die Veröffentlichung des ersten iPhone mit Faltbildschirm auf 2026 verschieben wird, was später als intern erwartet ist.“ Angesichts der Konkurrenz mit Im Vergleich zum Gegner ist die Veröffentlichungszeit später, also
2024-03-08
Kommentar 0
423