Insgesamt10000 bezogener Inhalt gefunden

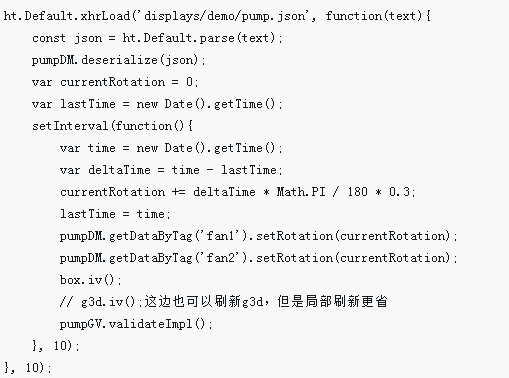
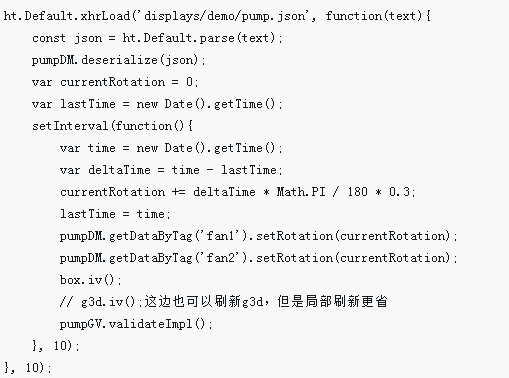
Dynamisches 3D-Diagramm basierend auf HTML5 Canvas
Artikeleinführung:In diesem Artikel werden hauptsächlich Beispiele für dynamische 3D-Diagramme vorgestellt, die auf HTML5 Canvas basieren. Ich werde ihn jetzt mit Ihnen teilen und als Referenz verwenden.
2018-06-20
Kommentar 0
2239
php图表
Artikeleinführung:php图表
2016-06-23
Kommentar 0
908

So zeichnen Sie Radardiagramme und Wortwolkendiagramme mit Python
Artikeleinführung:So zeichnen Sie Netzdiagramme und Wortwolkendiagramme mit Python. Einführung: Im Bereich der Datenvisualisierung sind Netzdiagramme und Wortwolkendiagramme sehr häufig verwendete Anzeigewerkzeuge. Netzdiagramme können die Beziehungen und relativen Größen zwischen mehreren Variablen visuell darstellen, während Wortwolkendiagramme Textinformationen auf einzigartige und interessante Weise darstellen können. In diesem Artikel wird die Verwendung von Python zum Zeichnen von Radardiagrammen und Wortwolkendiagrammen vorgestellt und relevante Codebeispiele bereitgestellt. 1. Zeichnen Sie ein Radardiagramm. Ein Radardiagramm, auch Spinnennetzdiagramm oder Polarkoordinatendiagramm genannt, ist ein Diagramm, mit dem die Beziehung zwischen mehreren Variablen dargestellt wird. In Pyt
2023-09-28
Kommentar 0
1284

Detaillierte Einführung in 9 klassische und wunderschöne HTML5-Diagrammanwendungen
Artikeleinführung:Im vorherigen Artikel haben wir 8 sehr gute Java-Diagrammanwendungen vorgestellt, aber wenn es um Diagrammanwendungen geht, sind mit HTML5 und jQuery erstellte Webdiagramme bequemer und benutzerfreundlicher und lassen sich in Bezug auf Funktion und Aussehen flexibler anpassen . In diesem Artikel stellen wir Ihnen 9 klassische und wunderschöne HTML5-Diagrammanwendungen vor, die für Ihre Frontend-Entwicklung hilfreich sein können. 1. Supercoole HTML5-Canvas-Diagrammanwendung Chart.js Heute stellen wir Chart.js vor, eine Diagrammanwendung, die auf HTML5 Canvas basiert. Sie ist sehr leistungsstark und verfügt über viele Diagrammtypen ...
2017-03-06
Kommentar 0
1484

So erstellen Sie Diagramme und Datenanalysediagramme in PPT
Artikeleinführung:Im Zeitalter der Datenanalyse ist es von entscheidender Bedeutung, qualitativ hochwertige Datenanalysediagramme in PPT zu erstellen. In diesem Artikel wird umfassend erläutert, wie Diagramme zur Diagrammdatenanalyse in PPT erstellt werden. Dabei werden viele Aspekte wie Datenvorbereitung, Diagrammauswahl, Design und Verschönerung sowie das Hinzufügen dynamischer Effekte behandelt. Durch Befolgen der Schritte in diesem Artikel erlernen die Leser die Fähigkeiten, klare, schöne und ansprechende PPT-Diagrammdatenanalysediagramme zu erstellen und so die Effektivität von Präsentationen und Berichten zu verbessern.
2024-03-25
Kommentar 0
920
PHP 生成环形图程序
Artikeleinführung:PHP 生成环形图程序
2016-06-23
Kommentar 0
1106

Beispielcode der reinen JavaScript-Diagrammkomponente dhtmlxChart
Artikeleinführung:dhtmlxChart ist ebenfalls eine JavaScript-basierte Diagrammanwendungskomponente. Ähnlich wie die zuvor freigegebenen xCharts bietet dhtmlxChart auch einen sehr umfangreichen Diagrammtyp. Es sollte gesagt werden, dass es im Vergleich zu xCharts mehr Diagrammtypen bietet, darunter Kreisdiagramme, Radardiagramme und diskrete Diagramme Punktdiagramme und komplexere Diagrammtypen. dhtmlxChart bietet eine Open-Source-Version, aber die kommerzielle Version kostet mehr als 49 US-Dollar, was etwas teuer ist. Konfiguration von dhtmlxChart: Zitieren Sie die relevanten JS-Skripte und CSS-Dateien von dhtmlx auf der Seite, um die Installation abzuschließen: <lin..
2017-03-16
Kommentar 0
1533
open flash chart为什么不显示图表
Artikeleinführung:
求助:open flash chart为什么不显示图表?我在网上下载的open flash chart,版本是:open-flash-chart-2-Lug-Wyrm-Charmer我运行自带的例子为什么不显示图表?而是显示的这些东西呢?原代码如下:
2016-06-13
Kommentar 0
1032

PHP生成图表pChart入门教程_PHP教程
Artikeleinführung:PHP生成图表pChart入门教程。pChart是一个开源的图表生成库,主要涉及3个Class: pChart.class , pData.class , pCache.class ,可生成20多种简单或复杂的图表,支持PNG,JPG,GIF通用
2016-07-13
Kommentar 0
1580

ECharts-Radardiagramm: So zeigen Sie mehrdimensionale Daten an
Artikeleinführung:ECharts-Radardiagramm: Für die Anzeige mehrdimensionaler Daten sind spezifische Codebeispiele erforderlich. Einführung: Im Bereich der Datenvisualisierung ist das Radardiagramm ein häufig verwendeter Diagrammtyp, der zur Darstellung der Verteilung und Vergleichsbeziehung mehrdimensionaler Daten verwendet wird. Als leistungsstarke Open-Source-Datenvisualisierungsbibliothek bietet ECharts eine Vielzahl von Diagrammtypen, einschließlich Radardiagrammen. In diesem Artikel wird die Verwendung von ECharts zum Zeichnen von Radardiagrammen vorgestellt und entsprechende Codebeispiele gegeben. 1. Einführung in Radarkarten Radarkarten, auch Spinnennetzkarten oder Sternkarten genannt, verwenden mehrere konzentrische Kreise und
2023-12-17
Kommentar 0
1431

10 Kursempfehlungen zu Kartenbibliotheken
Artikeleinführung:xCharts – Detaillierte Code-Erklärung der D3-basierten JavaScript-Diagrammbibliothek (Bild) xCharts ist eine auf D3 basierende JavaScript-Diagrammbibliothek, die nicht nur eine Vielzahl von Diagrammtypen unterstützt, sondern auch umfangreiche Diagrammdesignstile bietet Schön. Darüber hinaus ist das Design von xCharts sehr flexibel, die Konfiguration relativ einfach und die Ladegeschwindigkeit ist nicht schlecht. Es handelt sich um eine JavaScript-Diagrammanwendung, die sehr offen und anpassbar ist. Die Funktionen von xCharts basieren auf JavaScript, also...
2017-06-12
Kommentar 0
1522

Wie WebGL JSON- und Echarts-Diagramme betreibt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie WebGL JSON- und E-Charts-Diagramme betreibt und welche Vorsichtsmaßnahmen für den Betrieb von JSON- und E-Charts-Diagrammen gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-27
Kommentar 0
2928

So erstellen Sie ein Diagramm
Artikeleinführung:Produktionsschritte: 1. Öffnen Sie das Excel-Dokument, erstellen Sie eine Tabelle und geben Sie die Daten ein. 3. Klicken Sie nacheinander auf die Option „Einfügen“ – „Diagramm“. , wählen Sie den gewünschten Diagrammtyp aus. 5. Auf dem generierten Diagramm können Sie den Dateninhalt, die Schriftart, die Richtung, die Entfernung usw. nach Bedarf ändern.
2019-06-15
Kommentar 0
48158

Tutorial zur Diagramm-/Berichtsentwicklung in der benutzerdefinierten Grafikbibliothek von iChart-component
Artikeleinführung:ichartjs ist eine auf HTML5 basierende Grafikbibliothek. Verwenden Sie reine JavaScript-Sprache und verwenden Sie das HTML5-Canvas-Tag, um verschiedene Grafiken zu zeichnen. Ichartjs ist bestrebt, einfache, intuitive und interaktive Diagrammkomponenten auf Erlebnisniveau für Ihre Anwendungen bereitzustellen. Es handelt sich um eine Lösung für die WEB/APP-Kartenanzeige. Wenn Sie HTML5-Anwendungen entwickeln, ist ichartjs genau das Richtige für Sie. Ichartjs unterstützt derzeit Kreisdiagramme, Donut-Diagramme, Liniendiagramme, Flächendiagramme, Säulendiagramme und Balkendiagramme. ichartjs ist ein Open-Source-Projekt, das auf der Apache License 2.0-Vereinbarung basiert.
2017-04-23
Kommentar 0
4393


Was sind ECharts?
Artikeleinführung:echarts ist die Abkürzung für Enterprise Charts, eine mit JavaScript implementierte Open-Source-Visualisierungsbibliothek, die reibungslos auf PCs und Mobilgeräten läuft und intuitive, interaktive und hochgradig anpassbare Datenvisualisierungsdiagramme bietet.
2017-09-14
Kommentar 0
30020
PHP图表类JpGraph助我们画出炫目图表_PHP教程
Artikeleinführung:PHP图表类JpGraph助我们画出炫目图表。在 以前用PHP作图时必须要掌握复杂抽象的画图函数,或者借助一些网上下载的花柱形图、饼形图的类来实现。没有一个统一的chart类来实现
2016-07-15
Kommentar 0
960