Insgesamt10000 bezogener Inhalt gefunden

So richten Sie die Jiugongge-Navigationshomepage im 360 Speed Browser ein
Artikeleinführung:So stellen Sie die Neun-Quadrat-Raster-Navigation auf der Homepage von 360 Extreme Browser ein. Die spezifische Methode wird unten vorgestellt! Die Standard-Homepage des 360-Browsers ist etwas überladen und nicht sehr schön. In diesem Fall können wir sie auf den Neun-Quadrat-Rastermodus einstellen, der prägnanter und großzügiger aussieht Rastermodus? Wie geht das konkret? Der Herausgeber hat 360 zusammengestellt. So richten Sie die Startseite von Speed Browser ein, um die Neun-Quadrat-Navigationsmethode anzuzeigen. Folgen Sie mir und lesen Sie An! So stellen Sie die Homepage von 360 Speed Browser so ein, dass die Jiugongge-Navigation angezeigt wird 1. Öffnen Sie zunächst den 360 Speed Browser und öffnen Sie einen neuen Tab. 2. Wählen Sie das Seitenlayout aus. 3. Klicken Sie auf andere Layouts. 4. Wählen Sie die URL aus und suchen Sie 5. Der Jiugongge ist eingestellt
2024-01-30
Kommentar 0
1691

Das leistungsstärkste CSS-Layout – Rasterlayout
Artikeleinführung:Dieser Artikel beleuchtet die leistungsstarken Funktionen des Rasterlayouts in CSS und bietet Anleitungen für dessen effektive Nutzung. Es betont die Flexibilität, Reaktionsfähigkeit und Einfachheit des Rasterlayouts und ist somit die ideale Wahl für die Erstellung komplexer und komplexer
2024-08-13
Kommentar 0
657

HTML-Tutorial: So verwenden Sie das Rasterlayout für das adaptive Rasterlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für das adaptive Rasterlayout. In der Frontend-Entwicklung ist das Webseitenlayout ein wichtiger Link. Im modernen Webseitenlayout ist das Rasterlayout zu einer sehr beliebten Wahl geworden. Es kann uns helfen, schnell und flexibel verschiedene Rasterlayouts zu erstellen und adaptive Effekte zu erzielen. In diesem Artikel wird die Verwendung des Rasterlayouts für das adaptive Rasterlayout vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Einführung in das Rasterlayout Das Rasterlayout ist ein Modul in CSS
2023-10-27
Kommentar 0
1077

Was ist das Prinzip des responsiven Layouts?
Artikeleinführung:Das Prinzip des responsiven Layouts besteht darin, Webseiten in die Lage zu versetzen, Layout- und Anzeigeeffekte automatisch an die Bildschirmgröße und Auflösung verschiedener Geräte anzupassen, indem technische Mittel wie elastisches Rasterlayout, Medienabfragen, elastische Bilder und Medien, Haltepunkte und progressive Verbesserung eingesetzt werden. Passen Sie sich an das Surfen auf verschiedenen Endgeräten an. Detaillierte Einführung: 1. Das elastische Rasterlayout ist eines der Kernprinzipien des reaktionsfähigen Layouts. Es verwendet relative Einheiten, um die Breite des Rasters zu definieren, sodass Elemente auf der Webseite ihre Position und Größe automatisch an die Größe anpassen können Raster. Durch Festlegen der relativen Breite des Rasters kann die Webseite in verschiedenen Bildschirmgrößen usw. verwendet werden.
2023-10-17
Kommentar 0
1735

Was ist ein responsives HTML5-Layout?
Artikeleinführung:Das responsive HTML5-Layout ist eine auf HTML5- und CSS3-Technologie basierende Webdesign-Methode, die es Webseiten ermöglicht, Layout und Anzeigeeffekte automatisch an die Bildschirmgröße und Auflösung verschiedener Geräte anzupassen und sich so an das Surfen auf verschiedenen Endgeräten anzupassen. Durch technische Mittel wie elastisches Rasterlayout, Medienabfrage, elastische Bilder und Medien, Haltepunkte und progressive Verbesserung werden das adaptive Layout und der Anzeigeeffekt von Webseiten auf verschiedenen Geräten realisiert. Es hat die Fähigkeit, sich an verschiedene Geräte anzupassen und die Benutzerfreundlichkeit zu verbessern Zugänglichkeit, Zeit- und Kostenersparnis, Unterstützung der Suchmaschinenoptimierung und andere Vorteile, es ist eine wichtige Praxis im modernen Webdesign.
2023-10-18
Kommentar 0
2089

So legen Sie Millimeterpapier im WPS_WPS-Tutorial zum Einstellen von Millimeterpapier fest
Artikeleinführung:Schritt 1: Erstellen Sie ein neues WPS-Dokument und doppelklicken Sie, um das WPS-Dokument zu öffnen. Schritt 2: Wählen Sie in der Menüleiste unter [Seitenlayout] die Option [Papiereinstellungen]. Schritt 3: Wie in der Abbildung unten gezeigt, wird das Dialogfeld [Manuskriptpapiereinstellungen] angezeigt. Schritt 4: Aktivieren Sie im Dialogfeld „Manuskripteinstellungen“ die Option [Manuskriptmethode verwenden] und wählen Sie im Dropdown-Menü [Raster] die Option [Raster] aus. Schritt 5: Legen Sie die Rasterspezifikationen entsprechend Ihren Anforderungen fest und klicken Sie auf das Symbol [Farbe]. Schritt 6: Wählen Sie im Dropdown-Menü „Farbe“ die Farbe der Rasterlinie aus, die Sie festlegen möchten. Schritt 7: Nachdem die Einstellungen abgeschlossen sind, klicken Sie im Dialogfeld „Manuskriptpapiereinstellung“ auf die Schaltfläche [OK]. Schritt 8: Die Einstellung des Millimeterpapiers im WPS-Dokument ist abgeschlossen und der Effekt ist wie in der folgenden Abbildung dargestellt.
2024-04-24
Kommentar 0
1377

Was sind die am häufigsten verwendeten Standard-Webzubehörteile?
Artikeleinführung:Zu den häufig verwendeten Standard-Webzubehörteilen gehören neun Typen: „Symbol“, „Schriftart“, „CSS-Stylesheet“, „JavaScript-Bibliothek“, „Bild“, „Formularelement“, „Schaltfläche“, „Navigationsmenü“ und „Hyperlink“: 1, kleine Symbole im „.ico“-Format, die zur Identifizierung von Websites oder Webseiten verwendet werden. 2. Verwenden Sie Schriftarten, um das Design einzigartiger zu machen und die Lesbarkeit der Seite zu verbessern. 3. CSS-Stylesheets werden verwendet, um den Stil zu definieren 4. JavaScript-Bibliotheken helfen Entwicklern, verschiedene Funktionen und Effekte usw. schnell zu implementieren.
2023-12-04
Kommentar 0
1279

So legen Sie automatische Seitenumbrüche in WPS fest – spezifische Schritte zum Festlegen automatischer Seitenumbrüche in WPS-Tabellen
Artikeleinführung:Führen Sie den Befehl start-wps table aus, um die WPS-Tabellenanwendung zu starten. Klicken Sie auf das WPS-Formular in der oberen rechten Ecke und wählen Sie eine Option aus dem Dropdown-Menü aus. Wechseln Sie im Dialogfeld „Optionen“ zur Registerkarte „Ansicht“, aktivieren Sie in den Fensteroptionen die Option „Automatische Seitenumbrüche“ und klicken Sie auf „OK“. Seitenumbrüche werden automatisch zur Seite hinzugefügt. Überprüfen Sie die Auswirkung. Wenn Sie an einer bestimmten Stelle einen Seitenumbruch hinzufügen müssen, wählen Sie die entsprechende Zelle aus und führen Sie den Befehl Seitenlayout-Seitenumbruch-Seitenumbruch einfügen aus. Wenn Sie den Seitenumbruch löschen müssen, positionieren Sie den Cursor in der Zelle unter dem Seitenumbruch, führen Sie den Seitenlayoutbefehl erneut aus und suchen und löschen Sie den Seitenumbruch aus dem Seitenumbruch.
2024-04-26
Kommentar 0
792

Detaillierte Methode für MathType zum Anpassen des Teilzeilenabstands eines Dokuments
Artikeleinführung:1. Wählen Sie die Zeilen aus, die eine Zeilenabstandsanpassung erfordern, wählen Sie unter „Seitenlayout“ in der Menüleiste die Option „Absatz“ und klicken Sie auf die Schaltfläche „Mehrfachauswahl“ in der unteren rechten Ecke, um das Dialogfeld „Absatz“ zu öffnen. 2. Klicken Sie auf die Registerkarte [Einzug und Abstand], passen Sie den Abstand [Vor Absatz] und [Nach Absatz] auf [0 Zeilen] an. 3. Ändern Sie [Wenn das Dokumentraster definiert ist, am Raster ausrichten] Entfernen Sie das kleine Setzen Sie ein Häkchen vor der Häkchenoption und klicken Sie abschließend auf die Schaltfläche [OK].
2024-04-16
Kommentar 0
736

Welche Implementierungseffekte hat das flexible Layout?
Artikeleinführung:Zu den Implementierungseffekten des elastischen Layouts gehören adaptives Layout, flexible Ausrichtung und Sortierung, vereinfachtes verschachteltes Layout, elastische Erweiterung und Kontraktion, automatischer Rasterumbruch, Unterstützung für reaktionsfähiges Design, Layout mit gleicher Höhe und automatische Anpassung der Artikelreihenfolge usw. Detaillierte Einführung: 1. Das flexible Layout kann die Größe und Position flexibler Elemente automatisch an den verfügbaren Platz anpassen, um sie an unterschiedliche Bildschirmgrößen und Geräte anzupassen, ohne dass dies erforderlich ist Erstellen Sie für jedes Gerät ein separates Layout. 2. Flexible Ausrichtung und Sortierung, elastisches Layout bietet flexible Ausrichtung und mehr.
2023-10-18
Kommentar 0
1430

Breite der CSS-Tabelleneinstellung
Artikeleinführung:CSS (Cascading Style Sheets) ist eine Sprache zum Entwerfen von Webseiten, die das Layout von Webseiten schöner und benutzerfreundlicher gestalten kann. Bei der Website-Entwicklung ist die Tabelle ein häufig verwendetes Markup-Element, mit dem Listen, statistische Daten usw. angezeigt werden können. Wenn Sie eine Tabelle verwenden, müssen Sie normalerweise die Breite der Tabelle festlegen, um den Anzeigeeffekt der Tabelle auf der Seite sicherzustellen. Die Standardbreite der Tabelle passt sich dem Inhalt der Tabelle an, was oft nicht das gewünschte Ergebnis ist. Daher kann die Breite der Tabelle mithilfe von CSS genau gesteuert werden. So legen Sie die Tabellenbreite in CSS fest: 1. Verwenden Sie
2023-05-05
Kommentar 0
2059

Wie ändere ich das Desktop-Symbollayout in Win11? Einführung in Modifikationsmethoden
Artikeleinführung:Das Windows 11-System kann das Desktop-Layout ändern. Wie geht das konkret? Werfen wir einen Blick nach unten! Um das Desktop-Symbollayout in Windows 11 zu ändern, können Sie die folgenden Schritte ausführen: 1. Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie „Symbollayout“. 2. Im Menü „Symbollayout“ können Sie verschiedene Layoutoptionen auswählen, darunter automatische Anordnung von Symbolen, Rasterlayout, freie Anordnung von Symbolen und ausgeblendete Symbole. 3. Nachdem Sie die entsprechende Layoutoption ausgewählt haben, werden Ihre Desktopsymbole automatisch entsprechend dem ausgewählten Layout angeordnet. Hinweis: In Windows 11 haben Desktopsymbole relativ wenige Einstellungsmöglichkeiten und sind weniger anpassbar als frühere Windows-Versionen. Wenn Sie erweiterte Desktop-Anpassungseinstellungen benötigen, sollten Sie die Verwendung in Betracht ziehen
2024-05-09
Kommentar 0
1228

Wie stelle ich Excel so ein, dass es ohne Tabellenzeilen druckt?
Artikeleinführung:Nachdem ich die Excel-Tabelle bearbeitet und zum Drucken vorbereitet habe, habe ich festgestellt, dass im Ausdruck keine Tabellenzeilen vorhanden sind. Wie werden Tabellenzeilen beim Drucken in Excel angezeigt? Die Ränder von Excel-Zellen zeigen standardmäßig Ränder an, aber diese Tabellenzeile ist gefälscht. Beim Drucken gibt es keine Tabellenzeile, daher müssen wir die Tabellenzeile vor dem Drucken festlegen. Methode 1: Lassen Sie beim Drucken automatisch Tabellenzeilen hinzufügen, suchen Sie darin die Arbeitsblattoption und aktivieren Sie [Drucken] unter der Rasterlinie, damit beim Drucken automatisch Tabellenzeilen hinzugefügt werden. Wenn Sie die Druckvorschau aufrufen, um den Effekt anzuzeigen, stellen Sie möglicherweise fest, dass die Tabellenzeilen angezeigt wurden. Es liegt jedoch ein Problem vor: Der Stil der internen Tabellenzeilen und der umgebenden Zeilen ist nicht konsistent genug und sie sind etwas punktiert. wie
2024-03-13
Kommentar 0
1027

Einfache Schritte zum Erstellen eines Puzzles mit fehlenden Effekten in ppt2013
Artikeleinführung:Klicken Sie in der Menüleiste auf „Einfügen“ und „Tabelle“, um zur einfachen Veranschaulichung eine 4*4-Quadratmatrix zu zeichnen und so die mühsamen Schritte des manuellen Zeichnens eines Rechtecks zu vermeiden. Wählen Sie die Tabelle aus, deaktivieren Sie auf der Registerkarte „Design“ die Kontrollkästchen „Titelzeile“ und „Rahmenzeile“ und stellen Sie in der Schaltfläche „Füllen“ die Option „Keine Füllfarbe“ ein. Klicken Sie auf der Registerkarte „Design“ auf die Schaltfläche „Zeichnungsrahmen“ und wählen Sie die Stiftfarbe aus. Hier habe ich Orange gewählt. Nachdem Sie der Tabelle Rahmen hinzugefügt haben, klicken Sie auf die Schaltfläche „Rahmen“ und wählen Sie „Alle Ränder“ aus dem Dropdown-Menü aus. Wechseln Sie zur Registerkarte „Layout“, klicken Sie auf die Schaltfläche „Zellengröße“ und geben Sie die Höhe und Breite von unten ein. Die Höhe beträgt 3 cm und die Breite 4 cm. Auf diese Weise wird der vorläufige Tabellenstil gezeichnet. Um den fehlenden Effekt zu erzielen, klicken Sie auf den Zeichenrand – Radierer, um die unnötigen Linien zu löschen. zu lokalen Zellen
2024-04-16
Kommentar 0
442

Was beinhaltet das Front-End-CSS-Framework?
Artikeleinführung:Das Front-End-CSS-Framework umfasst: 1. Rastersystem, das eine einfache Möglichkeit zum Erstellen eines Webseitenlayouts bietet; 2. Responsive Design, bei dem Webseiten automatisch an Layout und Stil entsprechend der Bildschirmgröße und Auflösung verschiedener Geräte angepasst werden können; 3. Stilkomponenten, stellt normalerweise einige vordefinierte Stilkomponenten bereit. 4. Stilrücksetzung, stellt einige Stilrücksetzungen oder standardisierten CSS-Code bereit, um sicherzustellen, dass der Anzeigeeffekt von Webseiten auf verschiedenen Browsern konsistent ist. 6. Bietet einige gängige Werkzeugklassen; Animations- und Übergangseffekte, Bereitstellung einiger vordefinierter Animationen und Übergangseffekte 7. Einige gängige Symbolbibliotheken usw.
2023-09-28
Kommentar 0
1730

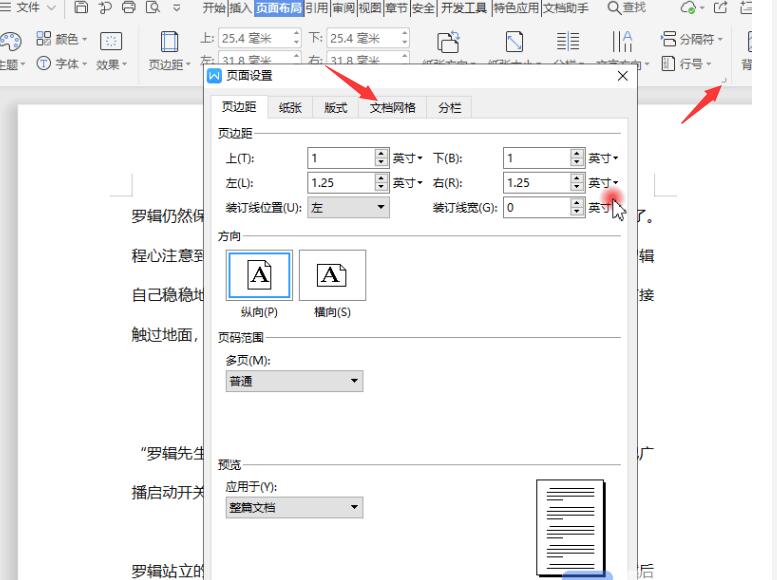
Word-Textseiteneinstellungen: So legen Sie das Dokumentraster fest
Artikeleinführung:Wie lege ich Gitterlinien in einem Word-Dokument fest? Raster sind sehr leistungsfähig, um uns beim Layout zu helfen, und wir können auch Zeichnungsraster verwenden, um uns beim Zeichnen zu helfen. Wie richte ich ein Raster zur Anzeige in einem Word-Dokument ein? Es gibt auch viele Freunde, die möglicherweise Raster in Word verwenden müssen, um einige Daten aufzuzeichnen. Lassen Sie mich die Einstellungsmethode mit Ihnen teilen. Einstellungsschritte 1. Öffnen Sie zunächst die Registerkarte „Seiteneinstellungen“ im Seitenlayout und wählen Sie „Dokumentenraster“. 2. In der Textanordnung können Sie festlegen, dass der Text horizontal oder vertikal angeordnet werden soll. 3. In den Rastereinstellungen sind vier Optionen sichtbar, die je nach Bedarf ausgewählt werden können. Wählen Sie beispielsweise die angegebene Zeile und das angegebene Zeichenraster aus, legen Sie die Zeichen jeder Zeile unter „Zeichen“ fest und legen Sie die Anzahl der Zeilen pro Seite unter „Zeilen“ fest. Klicken Sie nach Abschluss der Einstellungen auf OK, um den Effekt anzuzeigen. 4. Zaiwen
2024-08-27
Kommentar 0
893

Zusammenfassung von Beispielen für die Javascript-Implementierung des A*-Algorithmus
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von JavaScript zur Implementierung des achtstelligen heuristischen A*-Algorithmus-Animationseffekts auf Webseiten vorgestellt. Freunde, die ihn benötigen, können sich auf den kürzlich von einem Lehrer für künstliche Intelligenz zugewiesenen achtstelligen Experiment beziehen. Ziffern-Heuristik A* im Internet, aber die meisten davon werden auf der Konsole mit C oder C++ implementiert, also habe ich js verwendet, um einen ähnlichen auf der Webseite zu erstellen. Zunächst ist die achtstellige Zahl ein Neunquadratraster mit einem Leerzeichen darin, und die anderen acht entsprechenden Zahlen sind 1 bis 8. Verschieben Sie die Leerzeichen so, dass der Endzustand geordnet ist bezieht sich auf die Verwendung der heuristischen Funktion zum Lösen von ...
2017-06-12
Kommentar 0
2547

So zentrieren Sie die HTML-Tabelle
Artikeleinführung:HTML wird als Auszeichnungssprache häufig zum Erstellen von Webseiten verwendet. Unter ihnen sind Tabellen ein wichtiges Element für die Organisation von Daten und das Layout. Beim Entwerfen von Tabellen ist die Zentrierung ein häufig verwendeter Stil, um die Seite schöner und lesbarer zu machen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS-Stylesheets den Zentrierungseffekt von HTML-Tabellen erzielen. 1. Kenntnisse über HTML-Tabellen In HTML wird das Tag „table“ zum Definieren der Tabelle, das Tag „tr“ zum Definieren der Zeilen der Tabelle und das Tag „td“ zum Definieren der Zellen verwendet. Wir können CSS-Stylesheets verwenden, um den Stil von Elementen zu ändern, einschließlich des Layouts von Tabellen.
2023-05-21
Kommentar 0
12106

Fassen Sie die gängigen CSS-Formate zusammen
Artikeleinführung:CSS ist ein integraler Bestandteil des Webdesigns. Es ist in vielen verschiedenen Textformaten und Sprachen erhältlich und kann zum Erstellen, Layouten und Gestalten von Webseiten verwendet werden. In diesem Artikel werden einige gängige CSS-Formate und -Sprachen sowie deren Anwendungen vorgestellt. 1. CSS-Textformat 1. Inline-Stil Der Inline-Stil ist eine Methode zur direkten Angabe von Stilen in HTML-Tags. Es wird normalerweise auf ein einzelnes Element mit einer bestimmten Wirkung angewendet. Beispiel: „html<p style="color: red">Dies ist ein roter Absatz</p>```2
2023-04-06
Kommentar 0
4352

So wiederholen Sie die Kopf- und Fußzeile der Tabelle in einer Excel-Tabelle. So wiederholen Sie die Kopf- und Fußzeile der Tabelle in der Paginierung.
Artikeleinführung:Excel ist eine in unserer täglichen Arbeit weit verbreitete Bürosoftware, die uns dabei helfen kann, Daten besser zu verarbeiten und die Arbeitseffizienz zu verbessern. Aber in letzter Zeit fragen sich viele Internetnutzer, wie man die Tabellenkopf- und -fußzeile in der Excel-Tabellenpaginierung wiederholen kann. Tatsächlich ist es sehr einfach, dem Redakteur mitzuteilen, wie man die Tabellenkopf- und -fußzeile in der Excel-Tabellenpaginierung wiederholt. Arbeitsschritte 1. Zuerst öffnen wir die Excel-Tabelle, die geändert werden muss, und klicken auf das Seitenlayout in der oberen Navigationsleiste. 2. Suchen Sie unter „Seitenlayout“ nach der Schaltfläche „Titel drucken“ und klicken Sie darauf. 3. Auf der Popup-Seite klicken wir auf die Arbeitsblattoption. 4. Klicken Sie dann oben auf das Symbol hinter dem Titel. 5. Wählen Sie mit der Maus den Kopfteil aus, der wiederholt werden muss, schließen Sie die Popup-Oberfläche der oberen Kopfzeile und klicken Sie dann
2024-08-27
Kommentar 0
769