Insgesamt10000 bezogener Inhalt gefunden

HTML5-Flussdiagramm: Machen Sie Informationen klarer und effizienter
Artikeleinführung:HTML5-Flussdiagramm: Machen Sie Informationen klarer und effizienter. HTML5 ist die neueste Auszeichnungssprache, mit der Flussdiagramme erstellt werden können. Ein Flussdiagramm ist eine nützliche Diagrammform, die einen Prozess, eine Logik oder einen Pfad Schritt für Schritt darstellt. HTML5-Flussdiagramme können Menschen dabei helfen, verschiedene Prozesse und Prozesse klarer zu verstehen und auszudrücken. Im Folgenden finden Sie eine Einführung in HTML5-Flussdiagramme. 1. Was ist ein HTML5-Flussdiagramm? HTML5-Flussdiagramm ist eine auf HTML5 basierende Flussdiagrammlösung. Dies bedeutet, dass Flussdiagramme erstellt werden können, ohne dass Plug-Ins oder andere Software erforderlich sind.
2023-04-24
Kommentar 0
730

Zusammenfassung der zu beachtenden Punkte zu Diagrammkomponenten
Artikeleinführung:Einführung ichartjs ist eine auf HTML5 basierende Grafikbibliothek. Verwenden Sie reine JavaScript-Sprache und verwenden Sie das HTML5-Canvas-Tag, um verschiedene Grafiken zu zeichnen. Ichartjs ist bestrebt, einfache, intuitive und interaktive Diagrammkomponenten auf Erlebnisniveau für Ihre Anwendungen bereitzustellen. Es handelt sich um eine Lösung für die WEB/APP-Kartenanzeige. Wenn Sie HTML5-Anwendungen entwickeln, ist ichartjs genau das Richtige für Sie. Ichartjs unterstützt derzeit Kreisdiagramme, Donut-Diagramme, Liniendiagramme, Flächendiagramme, Säulendiagramme und Balkendiagramme. ichartjs ist die Basis...
2017-06-12
Kommentar 0
1747

Wie zeichne ich Diagramme und Grafiken mit der GoJS HTML5 Canvas-Bibliothek?
Artikeleinführung:GoJS ist eine JavaScript-Bibliothek, mit der Sie interaktive Diagramme implementieren können. Diese Seite zeigt Ihnen die Grundlagen der Verwendung von GoJS. Wenn Sie Diagramme und Grafiken hinzufügen möchten, verwenden Sie diese Open-Source-Bibliothek. GoJS verfügt über eine Modellansichtsarchitektur, in der Modelle Arrays von JavaScript-Objekten enthalten, die Knoten und Links beschreiben. Um diese Daten mithilfe tatsächlicher Node- und Link-Objekte zu visualisieren, fungiert das Diagramm als Ansicht. Beim Erstellen eines Diagramms mit GoJS wird ein HTML5Canvas-Element erstellt, das in einem bestimmten DIV-Element platziert wird. So zeichnen Sie Diagramme Um GoJS verwenden zu können, müssen Sie die Bibliothek in Ihrem HTML-Dokument deklarieren. Auf diese Weise müssen Sie auch die Bibliothek laden. Laden Sie die GoJS-Bibliothek go.js. Möchte hinzufügen
2023-09-19
Kommentar 0
1408

Diagramme darstellen
Artikeleinführung:Die Darstellung eines Graphen bedeutet, seine Eckpunkte und Kanten in einem Programm zu speichern. Die Datenstruktur zum Speichern eines Diagramms besteht aus Arrays oder Listen. Um ein Programm zu schreiben, das Diagramme verarbeitet und manipuliert, müssen Sie Daten für die Diagramme im Computer speichern oder darstellen
2024-08-09
Kommentar 0
781
jpgraph图表使用引出类 就无法输出图表
Artikeleinführung:
jpgraph图表使用引入类 就无法输出图表本帖最后由 h9zhou 于 2014-05-12 15:31:35 编辑 jpgraph图表使用问题,在显示图表的php文件一引入类 ,就无法输出图表,图表就变成一个叉,是jpgraph不支持吗在问个问题 jpgraph&nb
2016-06-13
Kommentar 0
995

Bildkomprimierung und Hochladen mit HTML5
Artikeleinführung:Dieses Mal werde ich Ihnen vorstellen, wie Sie HTML5 zum Komprimieren und Hochladen von Bildern verwenden. Welche Vorsichtsmaßnahmen gibt es für die Implementierung der Bildkomprimierung und des Hochladens in HTML5? Hier ist ein praktischer Fall.
2018-03-16
Kommentar 0
4050

HTML5 ausgeblendet
Artikeleinführung:HTML5-Unsichtbarkeit: Entdecken Sie die Geheimnisse der versteckten HTML5-Elemente HTML5, als neuester Webentwicklungsstandard, ist weit verbreitet. Es bietet Entwicklern weitere neue Funktionen und Tags, einschließlich versteckter Elemente. Mit dieser Funktion können wir einige Inhalte auf der Webseite ausblenden, die nicht für alle Benutzer sichtbar sind. Was genau bewirkt diese Funktion? In diesem Artikel werfen wir einen genaueren Blick auf die Geheimnisse versteckter HTML5-Elemente. Was sind versteckte HTML5-Elemente? Versteckte HTML5-Elemente sind eine Möglichkeit, zu verhindern, dass Elemente für Benutzer direkt sichtbar sind.
2023-05-21
Kommentar 0
785

Zusammenfassung der Anwendungsbeispiele für das HTML5-Canvas-Zeichnen
Artikeleinführung:HTML5-Canvas-Zeichnung Das HTML5-Tag <canvas> wird zum Zeichnen von Bildern verwendet (per Skript, normalerweise JavaScript). Das <canvas>-Element selbst verfügt jedoch über keine Zeichenfunktionen (es ist nur ein Container für Grafiken) – Sie müssen ein Skript verwenden, um das eigentliche Zeichnen durchzuführen. Die Methode getContext() gibt ein Objekt zurück, das Methoden und Eigenschaften zum Zeichnen auf der Leinwand bereitstellt. Dieses Handbuch enthält den vollständigen getContext("2d&q...
2017-06-12
Kommentar 0
2820

So erstellen Sie Karten in Navicat
Artikeleinführung:Wie erstelle ich ein Diagramm in Navicat? Stellen Sie eine Verbindung zur Datenbank her. Wählen Sie die Abfrage aus, aus der das Diagramm erstellt werden soll. Wählen Sie Diagramm aus der Menüleiste aus. Konfigurieren Sie Diagrammoptionen (Datenreihen, Kategoriefelder, Titel usw.). Zeigen Sie eine Vorschau des Diagramms an und speichern Sie es
2024-04-23
Kommentar 0
524
Einfaches Zeichnen von HTML5-Canvas-Zeichnungslinien
Artikeleinführung:<canvas></canvas> ist ein neues Tag in HTML5, das zum Zeichnen von Grafiken verwendet wird. In diesem Artikel wird hauptsächlich die Methode zum Zeichnen von Linien beim einfachen Zeichnen von HTML5-Canvas vorgestellt.
2018-06-05
Kommentar 0
2026

Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
Artikeleinführung:Hinzufügen von Bildern zu einer HTML5-Leinwand Durch die Einbindung von Bildern in Ihre HTML5-Leinwand können Sie deren Funktionalität und visuelle Attraktivität verbessern. Wenn Ihr...
2024-10-28
Kommentar 0
386

Beispiele für HTML5-Formularelemente erklärt
Artikeleinführung:HTML5-Formularelemente Neue HTML5-Formularelemente HTML5 verfügt über die folgenden neuen Formularelemente: <datalist> <keygen> <output> Hinweis: Nicht alle Browser unterstützen neue HTML5-Formularelemente, aber Sie können es verwenden...
2017-05-15
Kommentar 0
1842

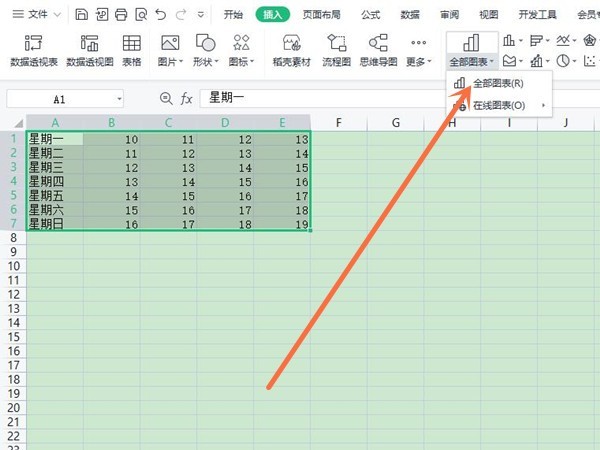
Das Zeichnen von Funktionsbildern in WPS-Tabellen kann Ihnen helfen
Artikeleinführung:Die WPS-Tabelle integriert leistungsstarke Funktionsfunktionen und Datenverarbeitungsfunktionen, sodass Benutzer bei der Bearbeitung mathematischer Funktionsprobleme ein intuitives Funktionsbild bereitstellen können. Wir zeigen Ihnen, wie Sie die Diagrammfunktion in der WPS-Tabelle zum Zeichnen von Funktionsbildern verwenden. [Bedienungsanleitung] Zuerst geben wir am Beispiel der quadratischen Funktion die Koordinaten des Funktionsbildes ein, das wir zeichnen möchten, in die Excel-Tabelle. Wählen Sie die eingegebenen Daten aus und klicken Sie in der Spalte [Einfügen] auf [Diagramm]. Wählen Sie im Diagrammdialogfeld [XY (Streudiagramm)] aus. Nach dem Klicken auf OK wird intuitiv ein Funktionsbild angezeigt. Wenn Sie die Daten in der Tabelle ändern, ändert sich auch das Bild entsprechend.
2024-02-09
Kommentar 0
1209


Reines HTML5+CSS3 zum Erstellen der Bilddrehung
Artikeleinführung:In diesem Artikel wird hauptsächlich die durch reines HTML5 + CSS3 erzeugte Bilddrehung vorgestellt. Einige durch HTML5 in Kombination mit CSS3 erzielte Animationsspezialeffekte sind relativ einfach zu implementieren.
2018-06-05
Kommentar 0
1850