Insgesamt10000 bezogener Inhalt gefunden

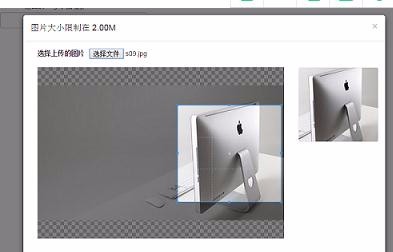
ThinkPHP5.0-Implementierung der Bild-Upload-Plug-in-Beispielfreigabe
Artikeleinführung:Das thinkphp5.0-Plug-in zum Hochladen von Bildern kann eine Vorschau von zugeschnittenen Bildern anzeigen und Originalbilder speichern. Nach dem Zuschneiden von Bildern wird das Verzeichnis der ursprünglich zugeschnittenen Bilder gelöscht, um Platz zu sparen. Den spezifischen Implementierungscode finden Sie in diesem Artikel. Ich hoffe, er kann Ihnen helfen.
2018-01-10
Kommentar 0
2352

Einführung in das Plug-in zum Hochladen von Bildern in ThinkPHP5.0
Artikeleinführung:Das thinkphp5.0-Plug-in zum Hochladen von Bildern kann eine Vorschau von zugeschnittenen Bildern anzeigen und Originalbilder speichern. Nach dem Zuschneiden von Bildern wird das Verzeichnis der ursprünglich zugeschnittenen Bilder gelöscht, um Platz zu sparen. Den spezifischen Implementierungscode finden Sie in diesem Artikel.
2017-09-26
Kommentar 0
2160

PHP implementiert Funktionen zum Hochladen und Zuschneiden von Bildern
Artikeleinführung:Als häufig verwendete Back-End-Programmiersprache wird PHP häufig im Bereich der Website-Entwicklung eingesetzt. Unter diesen gehören das Hochladen und Zuschneiden von Bildern zu den am häufigsten verwendeten Funktionen bei der Website-Entwicklung. Im Folgenden wird erläutert, wie Sie mit PHP Funktionen zum Hochladen und Zuschneiden von Bildern implementieren. 1. Bild-Upload-Funktion Stellt zunächst die Implementierung der Bild-Upload-Funktion vor. Der folgende Code implementiert eine einfache Bild-Upload-Funktion:<html><head><metacharset=&q
2023-06-23
Kommentar 0
1773

Das WeChat-Applet implementiert Funktionen zum Zuschneiden und Hochladen von Bildern
Artikeleinführung:Das WeChat Mini-Programm implementiert Funktionen zum Zuschneiden und Hochladen von Bildern. Mit der rasanten Entwicklung des WeChat Mini-Programms haben immer mehr Entwickler begonnen, auf die Entwicklungskompetenzen und die Funktionsimplementierung des WeChat Mini-Programms zu achten. Unter diesen ist die Funktion zum Zuschneiden und Hochladen von Bildern eine häufige Anforderung. In diesem Artikel wird erläutert, wie die Funktion zum Zuschneiden und Hochladen von Bildern im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Analyse der Funktionsanforderungen Im WeChat-Applet kann die Funktion zum Zuschneiden und Hochladen von Bildern in die folgenden Schritte unterteilt werden: Der Benutzer wählt ein Bild aus, lädt das ausgewählte Bild hoch und führt den Zuschneidevorgang durch.
2023-11-21
Kommentar 0
1559

So implementieren Sie das Hochladen und Zuschneiden von Bildern in der Vue-Technologieentwicklung
Artikeleinführung:Für die Implementierung des Hochladens und Zuschneidens von Bildern in der Vue-Technologieentwicklung sind bestimmte Codebeispiele erforderlich. In der modernen Webentwicklung sind das Hochladen und Zuschneiden von Bildern eine der häufigsten Anforderungen. Als beliebtes Front-End-Framework bietet Vue.js eine Fülle von Tools und Plug-Ins, die uns bei der Umsetzung dieser Funktionen unterstützen. In diesem Artikel wird erläutert, wie das Hochladen und Zuschneiden von Bildern in der Vue-Technologieentwicklung implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Die Durchführung des Bild-Uploads kann in zwei Schritte unterteilt werden: Bilder auswählen und Bilder hochladen. In Vue können Sie Plugins von Drittanbietern verwenden, um dies zu vereinfachen
2023-10-10
Kommentar 0
1423

H5-Plug-in-Code zum Hochladen von Mobiltelefonbildern
Artikeleinführung:In diesem Artikel wird hauptsächlich das H5-Bild-Upload-Plugin vorgestellt, das das Hochladen mehrerer Dateien, den Fortschritt und die Bildvorschau unterstützt. Interessierte Freunde können sich darauf beziehen.
2018-06-11
Kommentar 0
5773


PHP-Lernmethode: Umgang mit dem Hochladen und Zuschneiden von Bildern
Artikeleinführung:PHP-Lernmethode: Umgang mit dem Hochladen und Zuschneiden von Bildern Einführung: Bei der Website-Entwicklung sind das Hochladen und Zuschneiden von Bildern eine der häufigsten Funktionen. In diesem Artikel wird eine Methode zum Erlernen von PHP für das Hochladen und Zuschneiden von Bildern vorgestellt und Codebeispiele angehängt, um den Lesern zu helfen, diese Technologie besser zu verstehen und zu beherrschen. 1. Vorbereitung Bevor Sie Bilder hochladen und zuschneiden, müssen Sie sicherstellen, dass die richtige PHP-Umgebung auf dem Server installiert und die GD-Bibliothek aktiviert ist. Die GD-Bibliothek ist eine häufig verwendete Bildverarbeitungsbibliothek, die in PHP zum Erstellen, Speichern, Skalieren und Bearbeiten von Bildern verwendet werden kann.
2023-08-27
Kommentar 0
984
php+js实现图片的上传、裁剪、预览、提交示例_PHP教程
Artikeleinführung:php+js实现图片的上传、裁剪、预览、提交示例。首先用到的语言是php、插件imgareaselect(下载地址),没有太多花哨的样式,index.php代码如下: 复制代码 代码如下: !DOCTYPE html PUBLIC "-//W3C//DTD
2016-07-21
Kommentar 0
896

So beschneiden Sie einen bestimmten Bereich eines Bildes mit PHP
Artikeleinführung:So verwenden Sie PHP, um einen bestimmten Bereich eines Bildes zuzuschneiden. Während des Website-Entwicklungsprozesses stoßen wir häufig auf Situationen, in denen die Größe des vom Benutzer hochgeladenen Avatars geändert werden muss es muss abgefangen werden. Als häufig verwendete serverseitige Skriptsprache bietet PHP eine Fülle von Bildverarbeitungsfunktionen, mit denen wir die Funktion zum Zuschneiden von Bildern problemlos realisieren können. Im Folgenden wird PHP verwendet, um einen bestimmten Bereich eines Bildes als Beispiel zuzuschneiden, um die Implementierungsschritte und zugehörigen Codebeispiele im Detail vorzustellen. Schritt 1: Installieren Sie die PHPGD-Bibliothek und verwenden Sie PHP zum Erstellen von Bildern
2023-08-18
Kommentar 0
1536

So implementieren Sie die Funktion zum Zuschneiden von Bildern in Uniapp
Artikeleinführung:So implementieren Sie die Funktion zum Zuschneiden von Bildern in uniapp. Bei der Entwicklung mobiler Anwendungen müssen wir häufig Bilder zuschneiden, z. B. beim Hochladen von Avataren, bei der Bildbearbeitung usw. In uniapp können wir Plug-Ins von Drittanbietern verwenden, um die Funktion zum Zuschneiden von Bildern zu realisieren. In diesem Artikel wird die Verwendung von Plug-Ins in Uniapp zum Zuschneiden von Bildern vorgestellt und Codebeispiele bereitgestellt. Wählen Sie das richtige Plug-In. Uniapp bietet viele Plug-Ins von Drittanbietern, um die Funktion zum Zuschneiden von Bildern zu realisieren. Das am häufigsten verwendete und leistungsstärkste Plug-In ist uni-im.
2023-07-04
Kommentar 0
4314

H-UI implementiert das Zuschneiden und Hochladen von Bildern (Codebeispiel)
Artikeleinführung:Wie implementiert H-UI das Zuschneiden und Hochladen von Bildern? In diesem Kapitel erfahren Sie, wie Sie H-UI zum Zuschneiden und Hochladen von Bildern verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-10-08
Kommentar 0
3988

Vue und Canvas: So implementieren Sie Funktionen zum Zuschneiden und Drehen von Bildern
Artikeleinführung:Vue und Canvas: So implementieren Sie Funktionen zum Zuschneiden und Drehen von Bildern In der modernen Webentwicklung ist die Bildverarbeitung eine häufige Anforderung, beispielsweise das Zuschneiden und Drehen von Bildern. Vue und Canvas sind zwei leistungsstarke Front-End-Technologien, die gut zusammenarbeiten, um diese Funktionen zu erreichen. In diesem Artikel wird erläutert, wie Sie mit Vue und Canvas Funktionen zum Zuschneiden und Drehen von Bildern implementieren, und Codebeispiele als Referenz bereitstellen. Implementieren der Bild-Upload-Funktion Zuerst müssen wir die Bild-Upload-Funktion implementieren. Sie können Vue-Komponenten verwenden, um eine einfache zu erstellen
2023-07-19
Kommentar 0
1803

Wie kann ich das Bildformat überprüfen, wenn ich Remote-Bilder mit PHP speichere?
Artikeleinführung:Wie kann ich das Bildformat überprüfen, wenn ich Remote-Bilder mit PHP speichere? Während der Entwicklung müssen wir manchmal Bilder lokal auf dem Remote-Server speichern, z. B. um von Benutzern hochgeladene Bilder zu speichern oder Bilder von Webseiten abzurufen. Um sicherzustellen, dass das gespeicherte Bildformat korrekt ist, müssen wir das Format des Remote-Bildes überprüfen. In diesem Artikel wird die Implementierung der Remote-Bildformatüberprüfung in PHP vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Ermitteln Sie das Format des Remote-Images. Um das Format des Remote-Images zu überprüfen, müssen Sie zunächst die Dateierweiterung des Remote-Images ermitteln. Kann
2023-07-12
Kommentar 0
1695

Zusammenfassung der zu Jquery zu beachtenden Punkte
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
1522

Wie nutzt man den Tilt-Effekt? Fassen Sie die Verwendung von Tilt-Effekt-Beispielen zusammen
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-14
Kommentar 0
2953

Zusammenfassung der Definition und Verwendung der 3D-Fokuskartenfunktion
Artikeleinführung:Dies ist eine 3D-Focus-Map-Animation, die auf HTML5 und jQuery basiert. Die Bilder in der Focus-Map nutzen die relevanten Funktionen von CSS3, um den Bildneigungseffekt zu erzielen und dem Bild dadurch einen visuellen 3D-Effekt zu verleihen. Diese HTML5-Fokuskarte kann nicht nur manuell auf die Schaltfläche klicken, um Bilder zu wechseln, sondern unterstützt auch das automatische Wechseln von Bildern, was ebenfalls sehr praktisch ist. Wenn Sie Produktbilder auf Ihrer Website anzeigen müssen, ist dieses Fokusbild-Plugin genau das Richtige für Sie. Online-Demo-Quellcode herunterladen HTML-Code<Abschnitt id="dg-container...
2017-06-13
Kommentar 0
1654

So implementieren Sie mit Layui Funktionen zum Zuschneiden und Drehen von Bildern
Artikeleinführung:So verwenden Sie Layui zum Implementieren von Funktionen zum Zuschneiden und Drehen von Bildern 1. Hintergrundeinführung In der Webentwicklung stoßen wir häufig auf Szenarien, die das Zuschneiden und Drehen von Bildern erfordern, z. B. das Hochladen von Avataren, Bildbearbeitung usw. Layui ist ein leichtes Front-End-Framework, das umfangreiche UI-Komponenten und benutzerfreundliche APIs bereitstellt und sich besonders für die schnelle Erstellung von Webanwendungen eignet. In diesem Artikel wird erläutert, wie Sie mit Layui Funktionen zum Zuschneiden und Drehen von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. 2. Vorbereitung der Umgebung Bevor Sie beginnen, müssen Sie bestätigen, dass die folgende Umgebung bereit ist:
2023-10-26
Kommentar 0
1296