Insgesamt10000 bezogener Inhalt gefunden

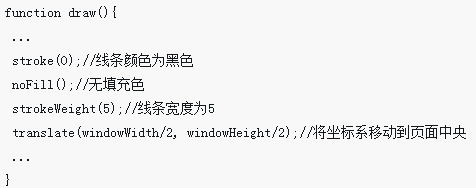
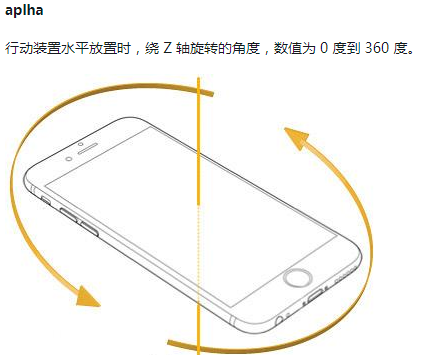
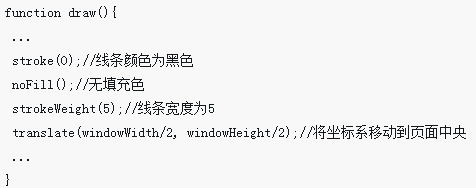
p5.js implementiert die Golden-Spiral-Animation
Artikeleinführung:Dieses Mal werde ich Ihnen p5.js zum Implementieren einer Golden-Spiral-Animation vorstellen. Was sind die Vorsichtsmaßnahmen für p5.js zum Implementieren einer Golden-Spiral-Animation? Das Folgende ist ein praktischer Fall.
2018-05-09
Kommentar 0
4004


So implementieren Sie Rotations- und Bewegungsanimationseffekte in CSS3
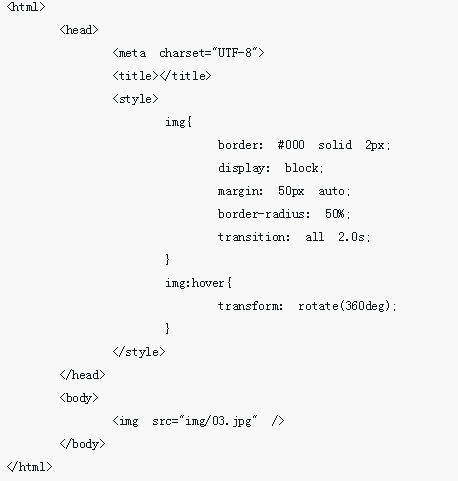
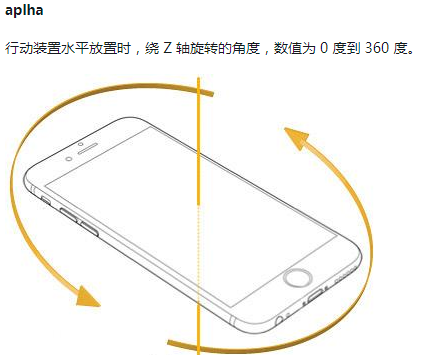
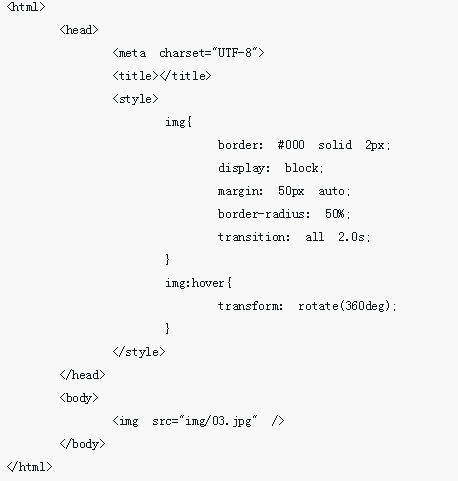
Artikeleinführung:In diesem Artikel wird hauptsächlich vorgestellt, wie Rotationseffekte in CSS3-Animationen erzielt werden. CSS ist ein kaskadierendes Stylesheet, und Freunde, die Front-End lernen, müssen damit sehr vertraut sein. Nun, jeder sollte wissen, dass ein cooler Animationseffekt Ihrer Website ein anspruchsvolleres Aussehen verleihen und den Inhalt bereichern kann, um Benutzer anzulocken. Im Folgenden stellen wir Ihnen einen einfachen und coolen Animationsspezialeffekt vor, mit dem der Bildrotationseffekt erzielt werden soll.
2018-10-19
Kommentar 0
8421


CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Rotationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, Rotationseffekte zu implementieren. Einführung: CSS-Animationen sind eine der wichtigen Komponenten des modernen Webdesigns. CSS-Animationen können Webseiten Interaktivität und visuelle Attraktivität verleihen. In diesem Artikel erfahren Sie, wie Sie mit CSS einen einfachen und schönen Rotationseffekt implementieren. Mithilfe einfacher Codebeispiele können Sie diese Technik leicht beherrschen. Erstellen Sie eine HTML-Struktur: Zuerst müssen wir eine HTML-Struktur erstellen, um unseren Rotationseffekt beizubehalten. Fügen Sie in der HTML-Datei den folgenden Code hinzu: <divclas
2023-10-21
Kommentar 0
1200


Wie implementiert man einen Bildrotationsanimationseffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildrotationsanimationseffekt? Mit der Entwicklung des Internets legt das Webdesign immer mehr Wert auf Benutzererfahrung und visuelle Effekte. Einer davon ist der Bildanimationseffekt. Animationseffekte mit Bildrotation können Webseiten Lebendigkeit und Attraktivität verleihen. In diesem Artikel stellen wir detailliert vor, wie Sie mithilfe von JavaScript Animationseffekte für die Bildrotation erzielen, und stellen spezifische Codebeispiele als Referenz bereit. Bevor wir den Effekt der Bildrotationsanimation realisieren können, müssen wir zunächst einige grundlegende Konzepte und Kenntnisse verstehen. Zunächst wird das Bild gedreht
2023-10-20
Kommentar 0
1732


So erzielen Sie einen rotierenden Animationseffekt in CSS
Artikeleinführung:Methode: 1. Verwenden Sie die Anweisung „element {animation:name time unlimited}“, um die Animation an das Element zu binden. 2. Verwenden Sie die Anweisung „@keyframes name {100%{transform:rotate(rotation angle)}}“, um festzulegen Rotationsaktion der Animation. Erzielen Sie den Effekt einer konstanten Rotation von Elementen.
2021-12-09
Kommentar 0
22668

So erzielen Sie Rotations- und Skalierungsanimationseffekte in CSS3
Artikeleinführung:Methode: 1. Verwenden Sie die Anweisung „element {animation: name time}“, um die Rotations- und Skalierungsanimation an das Element zu binden. 2. Verwenden Sie „@keyframes name {100%{transform:rotate(rotation angle) scale(scale); }}" Die Anweisung implementiert den Rotations- und Skalierungsanimationseffekt.
2021-12-16
Kommentar 0
2524

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Rotations- und Zoomeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Rotations- und Skalierungseffekte erzielen. CSS-Animationen sind eine der wichtigen Technologien, um interaktive Effekte auf Webseiten zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mit CSS Rotations- und Skalierungseffekte erzielen. Bevor Sie dieses Tutorial studieren, stellen Sie bitte sicher, dass Sie über ein gewisses Verständnis der CSS-Grundlagen verfügen. Bevor Sie beginnen, benötigen Sie einen Editor zum Schreiben von Code, z. B. SublimeText, VisualStudioCode usw. Beim Schreiben von Code können Sie eine HTML-Datei erstellen und ablegen
2023-10-18
Kommentar 0
1766

So erzielen Sie in CSS3 ununterbrochen rotierende Animationseffekte
Artikeleinführung:CSS3 dreht sich weiter: Erkundung der unendlichen Möglichkeiten der Animations- und Transformationstechnologie. Mit der kontinuierlichen Weiterentwicklung und Entwicklung der Webtechnologie ist CSS3 zu einem täglichen Betriebswerkzeug für Designer und Entwickler geworden. Es bietet viele leistungsstarke Funktionen, von denen die CSS3-Animations- und Transformationstechnologie die aufregendste ist. Diese Technologien ermöglichen den reibungslosen Übergang und die Animation von Webseitenelementen in verschiedenen Zuständen und Interaktionen. In diesem Artikel untersuchen wir die Implementierung von Spinning in CSS3 und die endlosen Möglichkeiten dieser Technologie. 1. CSS3-Animations- und Transformationstechnologie CSS3-Animations- und Transformationstechnologie
2023-04-26
Kommentar 0
5453

Was ist der Code für den 3D-Rotationsanimationseffekt in HTML5?
Artikeleinführung:In HTML5 lautet der Code für den 3D-Rotationsanimationseffekt „element {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, rotation angle);}}“; das Animationsattribut wird verwendet um die Eigenschaften der Elementanimation anzugeben.
2022-01-23
Kommentar 0
3815

So fügen Sie animierte Spezialeffekte zu toonme hinzu. So fügen Sie animierte Spezialeffekte zu toonme hinzu
Artikeleinführung:Viele Internetnutzer wissen nicht, wie man Animations-Spezialeffekte zu Toonme hinzufügt (Methode zum Hinzufügen von Animations-Spezialeffekten zu Toonme), wie man es konkret bedient. Folgen Sie dem Editor, um es herauszufinden. Öffnen Sie die Tool-APP und wählen Sie auf der Vorlagenseite die Spezialeffektvorlage aus, die Sie erstellen möchten. Wählen Sie in der Vorlage das Foto aus, das Sie erstellen möchten. Klicken Sie auf dieses Symbol, um mit dem Bild zu arbeiten. Klicken Sie auf der Ergebnisseite auf das Pluszeichen und dann auf Animation. Wählen Sie Ihren bevorzugten Animationseffekt aus und klicken Sie zum Abschluss auf „Verwenden“.
2024-06-14
Kommentar 0
618

Coole Animationseffekte zur HTML5-SVG-Textverformung
Artikeleinführung:Dies ist ein sehr cooler HTML5-SVG-Textverformungsanimationseffekt. Dieser Spezialeffekt verwendet SVG und anime.js, um verschiedene wunderschöne Buchstabenanimations-Spezialeffekte durch SVG-Strichanimation zu vervollständigen.
2017-01-18
Kommentar 0
1559