Insgesamt10000 bezogener Inhalt gefunden

Implementieren Sie die Web-Frontend-Internationalisierung basierend auf jQuery.i18n
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie die Web-Front-End-Internationalisierung auf Basis von jQuery.i18n implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung der Web-Front-End-Internationalisierung auf Basis von jQuery.i18n? Das Folgende ist ein praktischer Fall.
2018-05-12
Kommentar 0
2933

jQuery.i18n implementiert internationale Web-Front-End-Standards
Artikeleinführung:Dieses Mal werde ich Ihnen jQuery.i18n vorstellen, um den Web-Front-End-Internationalisierungsstandard zu implementieren. Welche Vorsichtsmaßnahmen gibt es für jQuery.i18n, um den Web-Front-End-Internationalisierungsstandard zu implementieren? Das Folgende ist ein praktischer Fall.
2018-05-23
Kommentar 0
2113





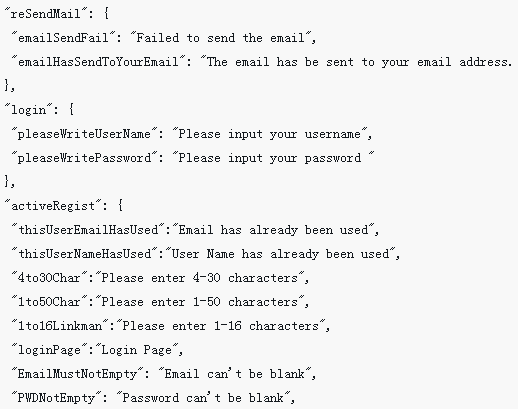
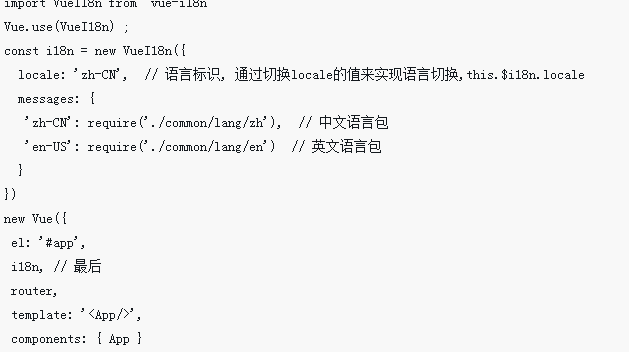
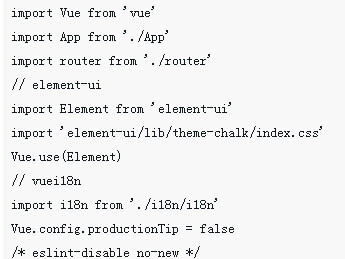
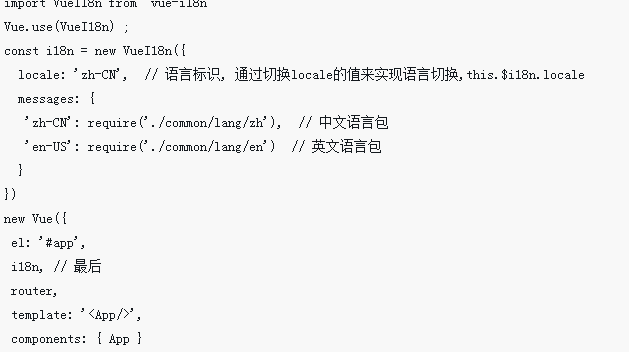
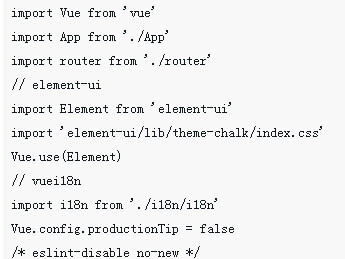
Wie kann man mit Vue Mehrsprachigkeit und Internationalisierung erreichen?
Artikeleinführung:Mit der Entwicklung der Globalisierung sind Mehrsprachigkeit und Internationalisierung zunehmend zu einer der notwendigen Funktionen einer Website oder Anwendung geworden. Als beliebtes Frontend-Framework bietet Vue auch diesbezüglich flexible Lösungen. In diesem Artikel wird erläutert, wie Sie mit Vue Mehrsprachigkeit und Internationalisierung erreichen. 1. Installieren Sie Vue-i18nVue-i18n ist ein Internationalisierungs-Plug-In für Vue.js, das uns dabei helfen kann, Mehrsprachigkeit und Internationalisierung zu erreichen. Zuerst müssen Sie Vue-i18n im Projekt installieren. npminstallvue-i18n--
2023-06-27
Kommentar 0
2684

So nutzen Sie React und JavaScript, um internationale Front-End-Unterstützung zu erreichen
Artikeleinführung:So nutzen Sie React und JavaScript, um internationale Front-End-Unterstützung zu erreichen. Mit der Entwicklung der Globalisierung müssen immer mehr Anwendungen mehrsprachige Umgebungen unterstützen. Um den unterschiedlichen Sprachbedürfnissen der Benutzer gerecht zu werden, ist es zu einer notwendigen Aufgabe geworden, internationale Unterstützung in der Frontend-Entwicklung zu implementieren. In diesem Artikel werde ich vorstellen, wie man React und JavaScript verwendet, um die Internationalisierungsunterstützung im Frontend zu implementieren, und spezifische Codebeispiele bereitstellen. Zuerst müssen wir einige internationale Ressourcendateien vorbereiten. Ressourcendateien sind normalerweise eine Kombination aus Schlüssel-Wert-Paaren
2023-09-26
Kommentar 0
833

React Internationalization Guide: So implementieren Sie mehrsprachige Front-End-Anwendungen
Artikeleinführung:Leitfaden zur React-Internationalisierung: So implementieren Sie mehrsprachige Front-End-Anwendungen Einführung: Mit der Entwicklung der Globalisierung müssen immer mehr Websites und Anwendungen mehrsprachige Funktionen unterstützen, um den Anforderungen von Benutzern in verschiedenen Regionen gerecht zu werden. In der Front-End-Entwicklung ist React ein sehr beliebtes Framework. Wie kann man also die Unterstützung mehrerer Sprachen in React-Anwendungen implementieren? In diesem Artikel wird die Implementierungsmethode der React-Internationalisierung ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie die React-intl-Bibliothek, um die Internationalisierung von React-intl zu erreichen
2023-09-26
Kommentar 0
2079

So implementieren Sie Internationalisierungsfunktionen in Vue-Projekten
Artikeleinführung:So implementieren Sie internationale Funktionen in Vue-Projekten Mit der Entwicklung des Internets und der Globalisierungswelle müssen immer mehr Projekte mehrsprachige Funktionen unterstützen, um den Anforderungen verschiedener Benutzer an internationale Dienste gerecht zu werden. Im Vue-Projekt kann die Internationalisierungsfunktion einfach mithilfe der vue-i18n-Bibliothek implementiert werden. In diesem Artikel wird die Implementierung von Internationalisierungsfunktionen in Vue-Projekten vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: Installieren Sie die vue-i18n-Bibliothek. Öffnen Sie zunächst das Terminal im Stammverzeichnis des Vue-Projekts und führen Sie den folgenden Befehl aus, um vue-i18n zu installieren.
2023-10-08
Kommentar 0
1523


So implementieren Sie Mehrsprachenumschaltung und Internationalisierung in Vue-Projekten
Artikeleinführung:So implementieren Sie mehrsprachige Umschaltung und Internationalisierung im Vue-Projekt. Einführung: Im aktuellen Kontext der Globalisierung müssen viele Websites und Anwendungen mehrsprachige Unterstützung bieten, um den Anforderungen verschiedener Benutzergruppen gerecht zu werden. Als beliebtes Front-End-Framework bietet Vue auch eine bequeme Möglichkeit, mehrsprachige Umschaltung und Internationalisierung zu erreichen. In diesem Artikel wird erläutert, wie die Umschaltung mehrerer Sprachen und die Internationalisierung im Vue-Projekt implementiert werden, und es werden spezifische Codebeispiele aufgeführt. 1. Vorbereitung: Installieren Sie die erforderlichen Abhängigkeiten. Bevor wir beginnen, müssen wir das zu implementierende Vue-i18n-Plug-In installieren
2023-10-08
Kommentar 0
1733

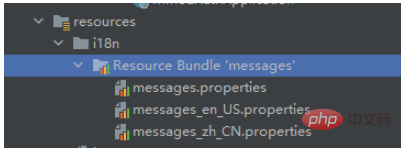
Wie SpringBoot die Internationalisierung mit Front-End- und Back-End-Trennung umsetzt
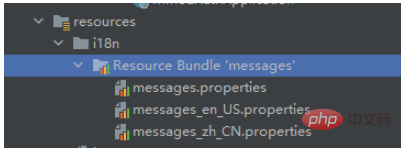
Artikeleinführung:Vorwort Die Springboot-Internationalisierung kann Benutzern dabei helfen, Anwendungen in verschiedenen Sprachumgebungen zu erstellen, sodass sich Anwendungen effektiv an Benutzeranforderungen in unterschiedlichen Sprachen und kulturellen Hintergründen anpassen können. Darüber hinaus kann die Internationalisierung von Springboot auch die Wiederverwendung und Wartung mehrsprachiger Anwendungen erleichtern und so den Zeitaufwand für die Systembereitstellung und die Wartungskosten senken. Um die internationale Springboot-Anwendung zu implementieren, gibt es drei Hauptschritte. 1. Legen Sie die Internationalisierungseigenschaftendatei fest, um die Internationalisierungsressourcendatei zu definieren. Verwenden Sie die Dateien im Eigenschaftenformat, um verschiedene mehrsprachige Textressourcen in verschiedenen Dateien zu platzieren. Jede Datei wird nach der Art von [Gebietsschema] + [Nachrichten] benannt als zh_CN.prop
2023-05-14
Kommentar 0
1710

So implementieren Sie die Seiteninternationalisierung und die Umschaltung mehrerer Sprachen in der Vue-Technologieentwicklung
Artikeleinführung:So implementieren Sie die Seiteninternationalisierung und die Umschaltung mehrerer Sprachen in der Vue-Technologieentwicklung. Einführung: Mit der Entwicklung der Globalisierung müssen immer mehr Anwendungen mehrsprachige Unterstützung bieten. Bei der Entwicklung der Vue-Technologie ist die Umsetzung der Seiteninternationalisierung und der Mehrsprachenumschaltung besonders wichtig geworden. In diesem Artikel wird die Verwendung des Vue-i18n-Plug-Ins zur Implementierung der Seiteninternationalisierung und der Umschaltung mehrerer Sprachen vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis zu erleichtern. 1. Einführung in Vue-i18n Vue-i18n ist ein internationales Plug-in für Vue.js
2023-10-08
Kommentar 0
677

Verwendung von Vue.js und der Kotlin-Sprache zur Implementierung internationaler Unterstützung für mobile Anwendungen
Artikeleinführung:Verwendung von Vue.js und der Kotlin-Sprache zur Implementierung internationaler Unterstützung für mobile Anwendungen, um mehr internationale Benutzer anzulocken, ist die Internationalisierung zu einem Problem geworden, das nicht ignoriert werden kann. In diesem Artikel stellen wir vor, wie man Vue.js und die Kotlin-Sprache verwendet, um internationale Unterstützung für mobile Anwendungen zu implementieren. Internationalisierungsunterstützung von Vue.js Vue.js ist ein Front-End-Entwicklungsframework mit starker Internationalisierungsunterstützung. Es bietet einen komponentenbasierten Übersetzungsmechanismus, der Entwicklern eine einfache Implementierung ermöglicht
2023-07-29
Kommentar 0
1504

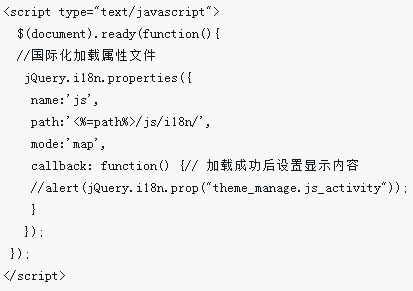
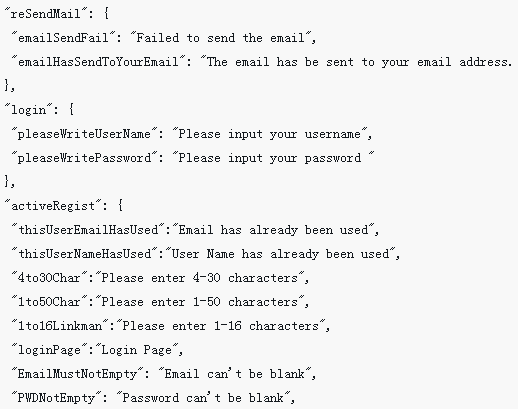
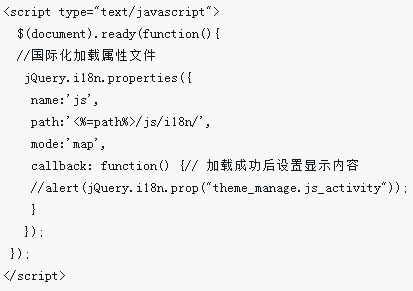
Wie jQuery.i18n.properties js Internationalisierungsstandards implementiert
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie jQuery.i18n.properties js-Internationalisierungsstandards implementiert und welche Vorsichtsmaßnahmen für jQuery.i18n.properties gelten, um js-Internationalisierungsstandards zu implementieren. Hier ist ein praktischer Fall, schauen wir uns das an.
2018-05-12
Kommentar 0
2867

So verwenden Sie Vue und Element-UI zur Implementierung von Internationalisierungsfunktionen
Artikeleinführung:So verwenden Sie Vue und Element-UI zur Implementierung internationaler Funktionen. Mit der rasanten Entwicklung des Internets und dem Fortschritt der Globalisierung müssen viele Websites und Anwendungen in den letzten Jahren über internationale Funktionen verfügen, um den Anforderungen von Benutzern in verschiedenen Ländern oder Regionen gerecht zu werden. Vue.js und Element-UI sind derzeit beliebte Front-End-Entwicklungsframeworks und UI-Komponentenbibliotheken. In diesem Artikel wird erläutert, wie sie zum Erreichen von Internationalisierungsfunktionen verwendet werden. Installieren Sie Abhängigkeitspakete. Installieren Sie zunächst mit npm oder Yarn die erforderlichen Abhängigkeitspakete. Öffnen Sie die Befehlszeile im Stammverzeichnis des Projekts
2023-07-22
Kommentar 0
1455

Wie implementiert man Internationalisierungs- und Lokalisierungsunterstützung in PHP-Projekten?
Artikeleinführung:Mit der Entwicklung der Globalisierung ist die Kommunikation zwischen verschiedenen Sprachen und Kulturen immer häufiger geworden. Daher wird es immer wichtiger, bei der Entwicklung von Webanwendungen die Unterstützung von Internationalisierung und Lokalisierung zu berücksichtigen. In diesem Artikel untersuchen wir, wie man Internationalisierungs- und Lokalisierungsunterstützung in PHP-Projekten implementiert. Was sind Internationalisierung und Lokalisierung? Internationalisierung (i18n) und Lokalisierung (l10n) sind zwei verwandte, aber unterschiedliche Konzepte. Unter Internationalisierung versteht man die Fähigkeit, eine Anwendung so zu gestalten, dass sie sich problemlos an verschiedene Sprachen und Kulturen anpassen lässt. Bei der Lokalisierung wird eine Anwendung an unterschiedliche Anforderungen angepasst
2023-11-03
Kommentar 0
1103

So erreichen Sie Mehrsprachigkeit und Internationalisierung in Vue
Artikeleinführung:So erreichen Sie Mehrsprachigkeit und Internationalisierung in Vue. Einführung: Mit der Beschleunigung der Globalisierung und der Entwicklung des Internets müssen immer mehr Webanwendungen mehrsprachige Umgebungen unterstützen, um eine bessere Benutzererfahrung zu bieten. Als modernes JavaScript-Framework bietet Vue auch einige praktische Methoden für die Implementierung von Mehrsprachen- und Internationalisierungsfunktionen. In diesem Artikel wird erläutert, wie Mehrsprachigkeit und Internationalisierung in Vue implementiert werden, und es werden spezifische Codebeispiele aufgeführt. 1. Auswahl der Internationalisierungsbibliothek Die erste Aufgabe, um Mehrsprachigkeit und Internationalisierung in Vue zu erreichen, ist die Auswahl
2023-10-15
Kommentar 0
1240

YII-Framework-Methode zur Erreichung der Internationalisierung
Artikeleinführung:In diesem Artikel wird hauptsächlich die Internationalisierungsimplementierungsmethode des YII-Framework-Framework-Tutorials vorgestellt. Er analysiert die Prinzipien und zugehörigen Implementierungstechniken der YII-Framework-Framework-Internationalisierung im Detail
2018-06-15
Kommentar 0
1673