Insgesamt10000 bezogener Inhalt gefunden

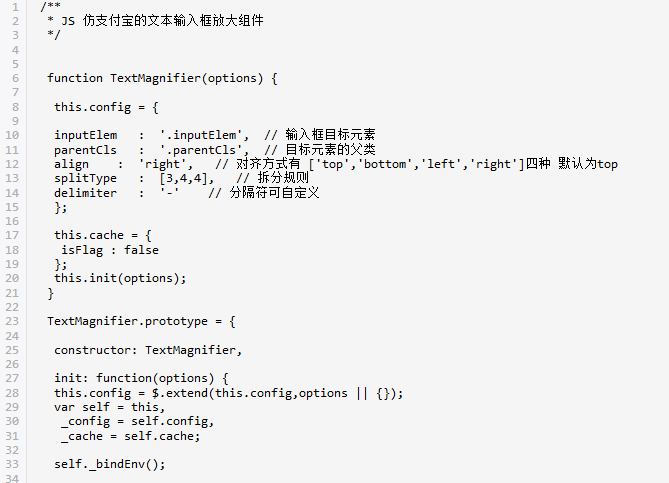
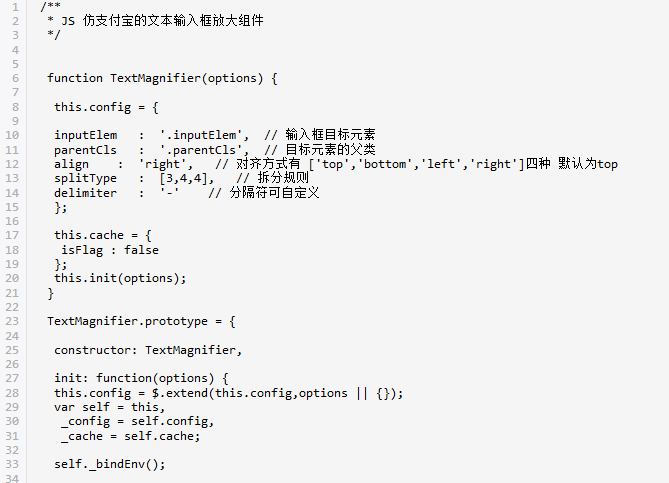
Beispiel für JS, das die Alipay-Eingabetext-Eingabefeld-Verstärkungskomponente imitiert
Artikeleinführung:Der folgende Editor zeigt Ihnen ein Beispiel einer JS-imitierten Alipay-Eingabetext-Eingabefeld-Verstärkungskomponente. Der Herausgeber findet es ziemlich gut, deshalb teile ich jetzt den js-Quellcode mit Ihnen und gebe ihn als Referenz. Wenn Sie sich für js interessieren, folgen Sie bitte dem Herausgeber, um einen Blick darauf zu werfen.
2018-01-08
Kommentar 0
1110

So fügen Sie Text in CSS Rahmen oder Schriftverstärkungseffekte hinzu (detaillierte Code-Erklärung)
Artikeleinführung:Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 Schatteneffekte zu Text hinzufügen (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CS3 Schatteneffekte zu Text hinzufügen. Im folgenden Artikel erfahren Sie, wie Sie mit CSS Rahmen oder Schriftverstärkungseffekte zu Text hinzufügen. Sehen wir uns gemeinsam an, wie das geht.
2021-08-05
Kommentar 0
5557

So beschränken Sie das HTML-Eingabefeld auf die Eingabe reiner Zahlen
Artikeleinführung:Methode, um das Eingabefeld nur auf reine Zahlen zu beschränken: Verwenden Sie über das Ereignis oninput die Funktion replace() im Ereignis mit dem regulären Ausdruck „/[^\d]/g,'', um die Eingabe zu begrenzen Das Eingabetextfeld kann nur Zahlen eingeben, andere Zeichen werden automatisch gelöscht.
2021-04-07
Kommentar 0
8612

So vergrößern Sie Schlüsselwörter in PPT-Folien_So vergrößern Sie Schlüsselwörter in PPT-Folien
Artikeleinführung:1. Öffnen Sie eine leere PPT, klicken Sie in der oberen Symbolleiste auf [Einfügen – Textfeld – Horizontal], warten Sie, bis sich der Cursor in ein Kreuz verwandelt, halten Sie die linke Maustaste gedrückt, um ein Textfeld auf der PPT-Seite zu zeichnen, und platzieren Sie dann das Gehen Sie zum Textfeld, wechseln Sie die Eingabemethode und geben Sie Text ein. 2. Benutzerdefinierte Animationen für Text entwerfen 1. Klicken Sie in der oberen Symbolleiste auf [Diashow], wählen Sie im Dropdown-Feld [Benutzerdefinierte Animation] aus und rufen Sie die Symbolleiste für benutzerdefinierte Animationen auf. 2. Wählen Sie das Textfeld aus, klicken Sie in der benutzerdefinierten Animationsleiste rechts auf [Effekt hinzufügen] und wählen Sie im Popup-Feld [Hervorhebung – Vergrößern/Verkleinern] aus. 3. Die Standardgröße [Vergrößern/Verkleinern] des Systems ist die Vergrößerung, der Vergrößerungsfaktor beträgt 150 % und die Vergrößerungsgeschwindigkeit ist mittlere Geschwindigkeit [. 4. Wenn Sie die Schriftgröße vergrößern möchten, klicken Sie auf
2024-04-25
Kommentar 0
1163


So erkennen Sie, dass das HTML5-Eingabefeld nicht leer sein darf
Artikeleinführung:So implementieren Sie das HTML5-Eingabefeld, das nicht leer sein darf: 1. Erstellen Sie ein Formular „<form action="" method="get"></form>“; 2. Fügen Sie ein Eingabetextfeld hinzu und fügen Sie dann das erforderliche Attribut hinzu . Erkennen Sie den Effekt, dass das Eingabefeld nicht leer sein darf.
2023-01-06
Kommentar 0
3496

Eine Einführung, wie man in Word das Ausrufezeichen in zwei Zeilen einfügt
Artikeleinführung:1. Wählen Sie Menü-Einfügen-Textfeld-Textfeld zeichnen. Das Ergebnis ist wie in der Abbildung dargestellt. 2. Geben Sie [! 】 Stellen Sie das Textfeld so ein, dass es keine Füllfarbe und keine Rahmenfarbe hat. Der Effekt ist wie in der Abbildung dargestellt
2024-04-26
Kommentar 0
1113

So legen Sie die Richtung des Word-Textfelds fest
Artikeleinführung:So legen Sie die Richtung des Word-Textfelds fest: Öffnen Sie zunächst die Software und wählen Sie „Textfeld einfügen“. Geben Sie dann Text in das Textfeld ein und klicken Sie auf das Textfeld, um schließlich die Textgröße anzupassen Feld, um es angemessen zu machen.
2020-12-26
Kommentar 0
16731

Wie schreibe ich eine Thinkphp-Lupe?
Artikeleinführung:ThinkPHP ist ein sehr beliebtes PHP-Framework, das von Entwicklern schon immer geliebt wurde. In diesem Rahmen ist es auch sehr einfach, die Bildlupenfunktion zu implementieren. Im Folgenden erklären wir Ihnen Schritt für Schritt, wie Sie den Bildlupeneffekt in ThinkPHP erzielen. 1. Führen Sie den Lupencode ein. Um den Lupeneffekt auf der Webseite zu nutzen, müssen Sie JavaScript-Code verwenden, um ihn zu erreichen. Wir können eine Kopie des Lupencodes aus dem Internet herunterladen oder ihn selbst schreiben. Hier gehen wir davon aus, dass wir bereits eine Datei mit dem Namen magnifier.js haben und platzieren diese
2023-05-26
Kommentar 0
595

So ändern Sie Text auf der PS-Ebene
Artikeleinführung:So ändern Sie Text auf einer PS-Ebene: Rufen Sie zunächst die Hauptoberfläche des PS-Programms auf. Klicken Sie dann auf das „Lupe“-Werkzeug in der Symbolleiste, um den zu ändernden Bereich zu vergrößern Wählen Sie abschließend den Bereich aus, in dem der Text geändert werden muss. Drücken Sie „Strg+Entf“ auf der Tastatur und klicken Sie auf das Werkzeug „Text“, um neuen Textinhalt einzugeben.
2019-10-15
Kommentar 0
28801

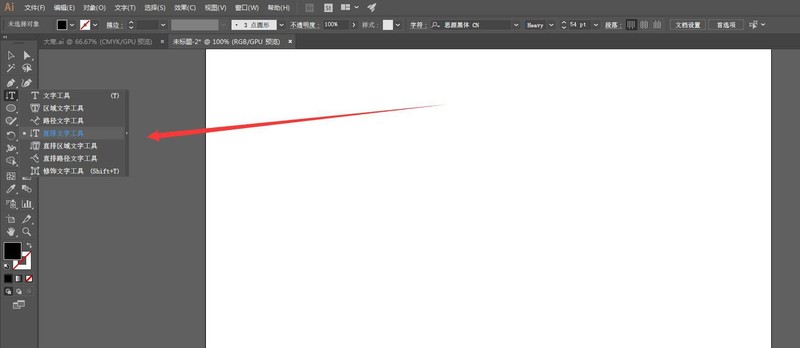
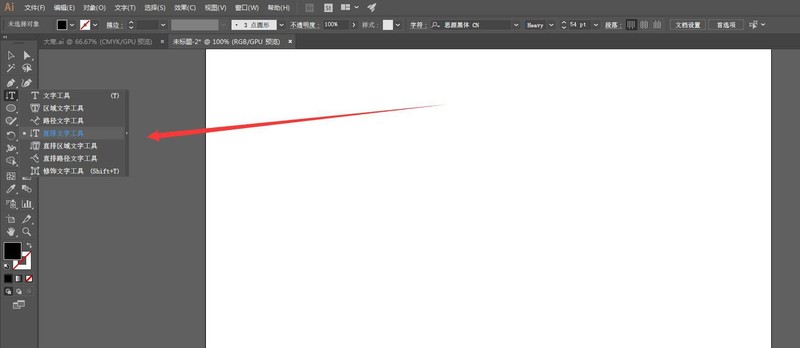
So erstellen Sie explosiven Text in AI_So erstellen Sie explosive Schrifteffekte in AI
Artikeleinführung:Öffnen Sie die Software und wählen Sie links das vertikale Textwerkzeug aus. Dann geben wir den entsprechenden Text ein, wodurch die Schrift größer und fetter wird. Wählen Sie dann den Text aus und klicken Sie auf „Effekte – Verzerren und Transformieren – Verkleinern und Erweitern“. Zu diesem Zeitpunkt wird ein Dialogfeld angezeigt. Wir legen die Parameter fest und klicken auf OK. Dann können Sie den Text des Explosionseffekts sehen.
2024-04-23
Kommentar 0
590

So erzielen Sie mit Vue einen Bildlupeneffekt
Artikeleinführung:So verwenden Sie Vue, um den Bildlupeneffekt zu erzielen. Einführung: Der Bildlupeneffekt ist ein häufiger interaktiver Effekt auf Webseiten. Wenn Sie mit der Maus über das Bild fahren, können Sie das Bild vergrößern und die Details des vergrößerten Teils anzeigen . In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. 1. Anforderungsanalyse: Wir müssen im Vue-Projekt einen Bildlupeneffekt implementieren. Wenn der Benutzer mit der Maus über das Bild fährt, kann das Bild vergrößert und die Details des vergrößerten Teils angezeigt werden. Insbesondere müssen wir die folgenden Funktionen erreichen
2023-11-07
Kommentar 0
1475

Detaillierte Schritte zum Erstellen eines Text-Salto-Effekts in AE
Artikeleinführung:1. Geben Sie AE ein und erstellen Sie eine neue Synthese. 2. Wählen Sie das Textwerkzeug aus und geben Sie Text ein. 3. Geben Sie den Textinhalt ein, passen Sie die Größe und andere Parameter an. 4. Wählen Sie den Salto-Effekt unter „Effekte und Voreinstellungen“ aus und ziehen Sie ihn per Drag & Drop direkt auf den Text. 5. Keyframes mit Saltoeffekt werden im festen Bereich der Timeline angezeigt und der Abstand zwischen den Keyframes kann angepasst werden. 6. Verschieben Sie die Zeitmarke, um eine Vorschau des Text-Salto-Effekts anzuzeigen.
2024-04-07
Kommentar 0
1158


Einführung in häufig verwendete Eingabefelder im Laui-Framework
Artikeleinführung:Im Folgenden werden Ihnen in der Kolumne mit dem Laui-Einführungs-Tutorial die häufig verwendeten Eingabefelder im Laui-Framework vorgestellt. Ich hoffe, dass es für alle beim Erlernen des Laui-Frameworks hilfreich ist. Auf der Front-End-Seite wird das Eingabefeld häufig für die Texteingabe verwendet. Der Stil des Eingabefelds hängt auch mit dem Verschönerungseffekt unserer Front-End-Seite zusammen.
2019-12-03
Kommentar 0
11171