Insgesamt10000 bezogener Inhalt gefunden

Erstellen Sie benutzerdefinierte Tags, um die HTML-Funktionalität zu erweitern
Artikeleinführung:In diesem Tutorial zeige ich Ihnen, wie einfach es ist, die HTML-Sprache mit benutzerdefinierten Tags zu erweitern. Mit benutzerdefinierten Tags können verschiedene Verhaltensweisen implementiert werden. Sie sind daher eine sehr praktische Möglichkeit, weniger Code zu schreiben und Ihre HTML-Dokumente einfacher zu gestalten. Weitere Informationen zu benutzerdefinierten Tags finden Sie in meinem Artikel zur Verwendung von ShadowDOM zum Erstellen gekapselter benutzerdefinierter Tags. Was sind benutzerdefinierte HTML-Tags? Bei HTML können Sie beispielsweise Markup verwenden, um Text in Fettschrift anzuzeigen. Wenn Sie eine Liste benötigen, können Sie für jedes Listenelement ein Label und seine Unterlabels verwenden. Tags werden vom Browser interpretiert und bestimmen zusammen mit CSS, wie Webinhalte angezeigt werden und wie sich Teile des Inhalts verhalten. Manchmal reicht die Verwendung nur eines HTML-Tags für eine Webanwendung nicht aus
2023-09-04
Kommentar 0
1104


Verbessern Sie HTML mit benutzerdefinierten Tags und Shadow DOM
Artikeleinführung:In meinem vorherigen Artikel habe ich die Grundlagen zum Erstellen benutzerdefinierter Etiketten erläutert. Tatsächlich beseitigen benutzerdefinierte Tags einen Teil der Sprödigkeit beim Erstellen großartiger Webanwendungen. Das Streben nach Kontrolle hört jedoch nicht auf und herkömmliche benutzerdefinierte Tags reichen nicht aus, um leistungsstarke Anwendungen zu erstellen. Beispielsweise kann sich die Anzahl der Stilselektoren in Ihrem Code durch das Hinzufügen benutzerdefinierter Tags erhöhen. Dies ist nur einer von vielen Faktoren, die zu Leistungsproblemen führen können. Eine Möglichkeit, dieses Problem zu lösen, ist ShadowDOM. ShadowDOM funktioniert durch die Einführung bereichsbezogener Stile. Es sind keine besonderen Namenskonventionen oder Tools erforderlich. Mit ShadowDOM ist die Bündelung von CSS und Markup ganz einfach. Darüber hinaus ermöglicht uns diese Funktion, Informationen über allgemeine Informationen auszublenden
2023-08-29
Kommentar 0
1080

Benutzerdefinierte YAML-Tags in Go
Artikeleinführung:Ich habe diese verschachtelten Strukturen in go und habe benutzerdefinierte Tags zu ihren Eigenschaften hinzugefügt, typedummyparamsstruct{param1string`yaml:"param1"`param2string`yaml:"param2"`}typedummystruct{namestring`yaml:"name"`typestring `yaml:"type "`paramsdummyparams`yaml:"params"`} Ich habe einige Dummy-Instanzen erstellt und
2024-02-10
Kommentar 0
885


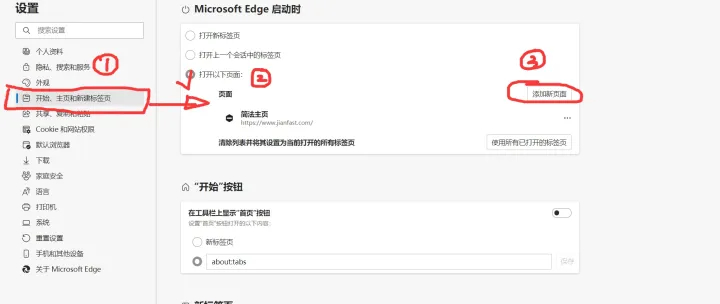
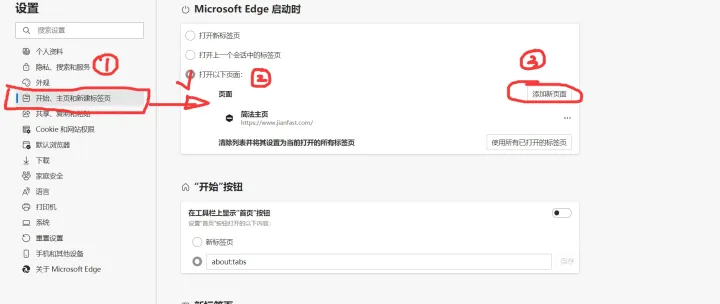
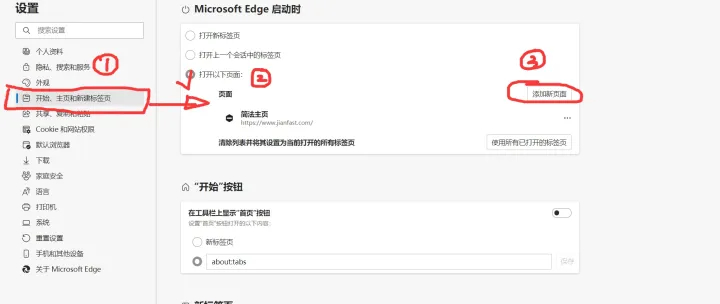
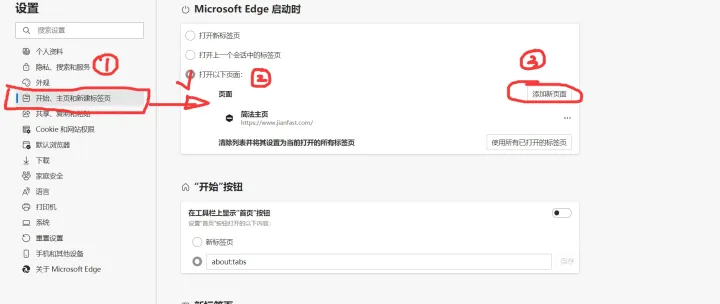
Was soll ich tun, wenn die neue Edge-Tab-Seite nicht angepasst werden kann?
Artikeleinführung:Was soll ich tun, wenn die neue Edge-Tab-Seite nicht angepasst werden kann? Kürzlich stellte ein Benutzer diese Frage und stellte fest, dass die neue Registerkarte des neuen Edge-Browsers nicht angepasst werden kann. Gibt es eine Möglichkeit, sie einzurichten? Als Antwort auf dieses Problem bietet dieser Artikel eine detaillierte Einführung in die Lösung und teilt sie mit allen. Wenn Sie interessiert sind, werfen Sie einen Blick darauf. Was soll ich tun, wenn die neue Edge-Tab-Seite nicht angepasst werden kann? Methode 1: Passen Sie die Startseite direkt in den Browsereinstellungen an. Methode 2: Doppelklicken Sie auf das Browsersymbol, öffnen Sie die Eigenschaften, löschen Sie die URL nach .exe in der Zielspalte (sie ist möglicherweise nicht vorhanden). Sie können ein Leerzeichen hinzufügen und dann Ihre eigene benutzerdefinierte Startseite hinzufügen. Methode 3: Wenn die beiden oben genannten Methoden nicht gelöst werden können, suchen Sie den Computer-Manager, öffnen Sie die Symbolleiste und wählen Sie „Browser speichern“.
2024-08-21
Kommentar 0
923

Verbessertes Koad-Testskript mit benutzerdefinierten Metriken, Tags und Beschriftungen
Artikeleinführung:Durch die Integration benutzerdefinierter Metriken mit Tags und Labels in Ihr k6-Lasttestskript erhalten Sie detailliertere Einblicke und eine bessere Organisation Ihrer Leistungsdaten. Auf diese Weise können Sie bestimmte Aspekte Ihrer Anwendung verfolgen und die Leistung übergreifend analysieren
2024-07-22
Kommentar 0
789

Welche Tags definieren Absätze in HTML?
Artikeleinführung:Es gibt drei Tags, die zum Definieren von Absätzen in HTML verwendet werden: <p>-Tag: Erstellt einen neuen Absatz. <br>-Tag: Zeilenumbruch, keinen neuen Absatz erstellen. <div>-Tag: Definiert Inhalte auf Blockebene, einschließlich Absätze.
2024-04-27
Kommentar 0
435



So lösen Sie das Problem, dass die neue Registerkarte „Neuer Rand' nicht angepasst werden kann
Artikeleinführung:Der Edge-Browser ist eine benutzerfreundliche Browsing-Software. Vor kurzem stellten einige Benutzer fest, dass sie bei der Verwendung neue Registerkarten nicht anpassen konnten. Als Antwort auf dieses Problem enthält dieser Artikel ein detailliertes Einstellungs-Tutorial, das Sie mit allen teilen können. Ich hoffe, dass es für Sie hilfreich ist. Wie kann das Problem gelöst werden, dass die neue Registerkarte „Neuer Rand“ nicht angepasst werden kann? Methode 1: Passen Sie die Startseite direkt in den Browsereinstellungen an. Methode 2: Doppelklicken Sie auf das Browsersymbol, öffnen Sie die Eigenschaften und löschen Sie die URL nach .exe in der Spalte „Ziel“ (sie ist möglicherweise nicht vorhanden). Sie können ein Leerzeichen hinzufügen und dann Ihre eigene benutzerdefinierte Startseite hinzufügen . Methode 3: Oben Beide Wege sind noch ungelöst,
2024-07-24
Kommentar 0
393

Was wird mit dem Artikel-Tag definiert?
Artikeleinführung:In HTML5 wird das <article>-Tag verwendet, um einen unabhängigen, vollständigen Artikel zu definieren, der vom restlichen Inhalt unabhängig sein kann. Dieses Tag kann Suchmaschinen dabei helfen, Webinhalte besser zu verstehen und SEO-Effekte zu verbessern. Bei der Verwendung des <article>-Tags müssen Sie bestimmte Grundsätze befolgen, um die Unabhängigkeit und Vollständigkeit des Inhalts sicherzustellen und ihm entsprechende Titel hinzuzufügen.
2024-01-03
Kommentar 0
1778
dede里面如何在自定义标签里面加隐藏控件?并且要获取value值
Artikeleinführung:
dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值?比如说我写个邀请的链接index.php?u_name=hello我要在自定义表单里加个隐藏控件获取这个hello 我应该怎么写?或者说在php得到这个hello 怎么映射到htm页面呢?本人菜鸟。。望
2016-06-13
Kommentar 0
859

Wie kann ich das Tick-Label-Format für Gleitkommazahlen in Matplotlib anpassen?
Artikeleinführung:In diesem Artikel wird eine Lösung zum Anpassen des Formats von Teilstrichbeschriftungen für Gleitkommazahlen in der Matplotlib-Bibliothek von Python vorgestellt. Es erklärt, wie man die wissenschaftliche Notation verhindert und die Anzahl der Dezimalstellen insbesondere mithilfe von Formatter-Objekten festlegt
2024-10-22
Kommentar 0
449