Insgesamt10000 bezogener Inhalt gefunden

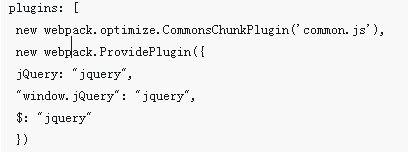
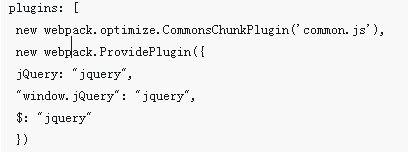
So führen Sie das JQ-Plug-In in Vue ein und verwenden es
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das JQ-Plug-In in Vue einführen und verwenden und welche Vorsichtsmaßnahmen für die Einführung und Verwendung des JQ-Plug-Ins in Vue gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-18
Kommentar 0
2355

JQ插件ajaxFileUpload、php实现图片,数据同时上传,_PHP教程
Artikeleinführung:JQ插件ajaxFileUpload、php实现图片,数据同时上传,。JQ插件ajaxFileUpload、php实现图片,数据同时上传, 代码结构如下: 1、HTML代码,没必要解释了。 1 ! DOCTYPE html 2 html 3 head 4 meta charset ="UTF-8"
2016-07-12
Kommentar 0
861

jQuery插件 tabBox实现代码_jquery
Artikeleinführung:最近对js以及jq产生了浓厚的兴趣,看到jq有很多很好用的插件,功能各异,包括webUI,jqGrid等等。心里萌发了制作属于自己的jq插件的想法。
2016-05-16
Kommentar 0
1257
Detaillierte Erläuterung der Verwendung des jQuery-Formular-Plug-ins
Artikeleinführung:Das jQuery-Formular-Plugin ist ein hervorragendes Ajax-Formular-Plugin, mit dem HTML-Formulare einfach und nicht-invasiv aktualisiert werden können, um Ajax zu unterstützen. jQuery Form verfügt über zwei Kernmethoden – ajaxForm() und ajaxSubmit(), die Funktionen von der Steuerung von Formularelementen bis hin zur Entscheidung, wie der Übermittlungsprozess verwaltet werden soll, kombinieren. Darüber hinaus enthält das Plug-in auch andere Methoden: formToArray(), formSerialize(), fieldSerialize(), fieldValue(), clearForm(), clearFields() und resetForm() usw.
2018-01-01
Kommentar 0
1671


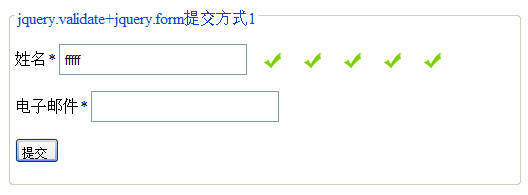
So verwenden Sie das Validierungs-Plug-in in jQuery
Artikeleinführung:In jQuery wird das Validierungs-Plugin zur Formularvalidierung verwendet, mit dem der vom Benutzer in das Formular eingegebene Inhalt überprüft werden kann. Gleichzeitig bietet das Plug-in zahlreiche Anpassungsoptionen, einschließlich URL- und E-Mail-Überprüfung. und stellt eine API zum Schreiben benutzerdefinierter Methoden bereit. Das heruntergeladene Plug-in kann über „<script src="validate plug-in path">“ verwendet werden.
2022-06-09
Kommentar 0
1506