Insgesamt10000 bezogener Inhalt gefunden

Ausführliche grafische und textliche Erläuterung des Kalenderuhr-Plugins basierend auf jQuery und HTML5
Artikeleinführung:jQuery ist ein Web-Frontend-JavaScript-Framework, das sich dieses Mal großer Beliebtheit erfreut, nämlich das auf jQuery basierende Kalenderuhr-Plugin, also die Animationseffekte sind ziemlich gut. Freunde, die Interesse haben, können vorbeikommen und einen Blick darauf werfen. 1. jQuery-Multifunktions-Kalender-Plug-in mit Ereignisaufzeichnungsfunktion. Ein Hauptmerkmal dieses jQuery-Kalender-Plug-ins ist, dass es Ereignisse nach jedem Datum aufzeichnen und Erinnerungszeiten festlegen kann Verwandeln Sie es in eine APP für sofortige Erinnerungen. Online-Demo-Quelle.
2017-03-08
Kommentar 0
2380
jQuery super cooler Flat-Clock-Effektcodesharing_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery erzeugte coole Flat-Clock-Effekt vorgestellt, der das Datum und die Uhrzeit über die horizontale Skalenleiste anzeigt. Es wird jedem empfohlen, der sich darauf beziehen kann.
2016-05-16
Kommentar 0
1099

Was sind die Details der Leinwanduhr?
Artikeleinführung:Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
2023-08-21
Kommentar 0
1734

So erstellen Sie coole Uhr- und Countdown-Anwendungen mit Vue und Canvas
Artikeleinführung:So verwenden Sie Vue und Canvas, um coole Uhr- und Countdown-Anwendungen zu erstellen. Einführung: In der modernen Webentwicklung können wir mit der Beliebtheit des Vue-Frameworks und der weit verbreiteten Anwendung der Canvas-Technologie eine Vielzahl atemberaubender Anwendungen erstellen, indem wir Vue- und Canvas-Animationseffekte kombinieren . Dieser Artikel konzentriert sich auf die Verwendung von Vue und Canvas zum Erstellen cooler Uhr- und Countdown-Anwendungen und stellt den Lesern entsprechende Codebeispiele zum Verfolgen und Lernen bereit. 1. Die Uhranwendung erstellt zuerst eine Vue-Instanz und ein Canvas-Element
2023-07-17
Kommentar 0
2063


So erstellen Sie eine Uhranimation mit Canvas
Artikeleinführung:Als ich die Wissenspunkte zu Javascript zu Canvas überprüfte, sah ich ein Beispiel einer statischen Uhr, die mit Canvas gezeichnet wurde, und wollte daraus eine Uhrenanimation machen, die die Systemzeit dynamisch anzeigt. Darüber hinaus wurde in Verbindung mit einer Digitalanzeigeuhr ein kleines Uhrenmodul geboren! Die aktuelle Benutzeroberfläche ist noch relativ grob, mit nur einer einfachen Benutzeroberfläche und Animationseffekten.
2017-10-16
Kommentar 0
1787

Empfehlen Sie 25 coole jQuery-Grid-Plugins_jquery
Artikeleinführung:In diesem Artikel werden 25 jQuery-Rastereffekt-Plug-ins empfohlen. In dieser Sammlung stellen wir einige sehr coole jQuery-Plug-ins und Ressourcen zur Verbesserung der Datenpräsentation im Raster-Layout-Design vor. Einige praktische Plug-Ins werden auf jeden Fall für ein wunderbares Benutzererlebnis sorgen. Außerdem einige exquisite Ressourcen, die dabei helfen, den Datenbereich schön darzustellen.
2016-05-16
Kommentar 0
1371

Universal Pictures startet 3D-Videowerbespot für Super Nintendo World in der Innenstadt von Los Angeles
Artikeleinführung:Laut Nachrichten dieser Website vom 20. August wird 3D-Videowerbung definitiv einen Platz einnehmen, wenn es darum geht, welche Art von Außenwerbung Aufmerksamkeit erregen kann. Zuvor wurden in Nintendos „Super Mario Bros. Movie“ und „Pokémon Crimson/Purple“ 3D-Werbung platziert, und die Auswirkungen sind offensichtlich. Zur Feier der bahnbrechenden interaktiven Attraktion „Mario KartTM: Bowser's Challenge“ von Super Nintendo World hat Universal Pictures hochauflösende digitale Module für die größte 3D-LED-Video-Werbetafel in Los Angeles mit den Maßen 50' x 300' erstellt, die sich an der Kreuzung der Figueroa Street befindet und Pico Avenue in der Innenstadt von Los Angeles verfügt die Karte über eine originale digitale 3D-Animation, die Mario und Gäste des Freizeitparks zeigt, die in einer Reihe von Spielen mit Cool Bar konkurrieren. 20
2023-08-21
Kommentar 0
968

Anzeigevorlage für jQuery- und CSS3-3D-Rotationsprojekte
Artikeleinführung:Dies ist eine sehr coole Anzeigevorlage für jQuery- und CSS3-3D-Rotationsprojekte. Diese Vorlage verwendet die CSS3-3D-Transformation, um einen 3D-Würfelrotationseffekt zu erzeugen, sodass jedes Element beim Umschalten einen Würfelrotationseffekt zeigt.
2017-01-18
Kommentar 0
1455

So implementieren Sie mit JS eine einfache Digitaluhr
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von JS zur Implementierung einer einfachen Digitaluhr vorgestellt. Er hat einen gewissen Referenzwert, den ich jetzt mit Ihnen teilen kann.
2018-07-11
Kommentar 0
4385

Erstellen einer Rathausuhr-App für macOS: Eine umfassende Anleitung
Artikeleinführung:Sind Sie bereit, eine coole Rathausuhr-App für Ihren Mac zu erstellen? Großartig! Wir werden eine App erstellen, die in Ihrer Menüleiste angezeigt wird, alle 15 Minuten ertönt und sogar die Stunden zählt. Lassen Sie uns es Schritt für Schritt aufschlüsseln und ich werde jeden Teil des Codes erklären
2024-09-07
Kommentar 0
1097
Zwei Möglichkeiten, die Differenz zwischen zwei Zeitstempeln in PHP zu berechnen
Artikeleinführung:Ein Zeitstempel ist normalerweise eine Zeichenfolge, die einen bestimmten Zeitpunkt eindeutig identifiziert. Die digitale Zeitstempeltechnologie ist eine Variante der digitalen Signaturtechnologie. Zeit ist auch in PHP eine sehr wichtige Anforderung. In diesem Artikel sprechen wir hauptsächlich über zwei Methoden für PHP, um die Tages-, Stunden-, Minuten- und Sekundendifferenz zwischen zwei Zeitstempeln zu berechnen.
2017-11-15
Kommentar 0
8106

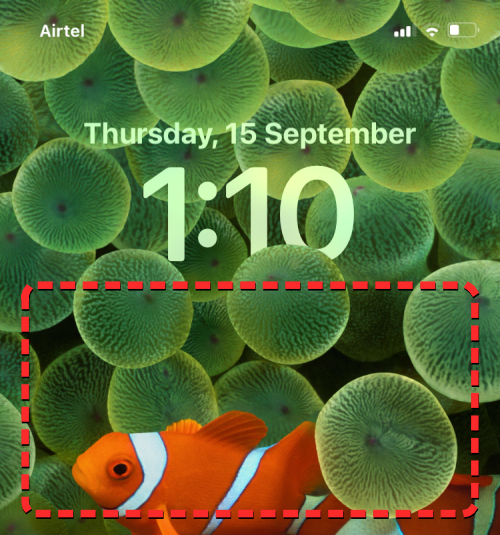
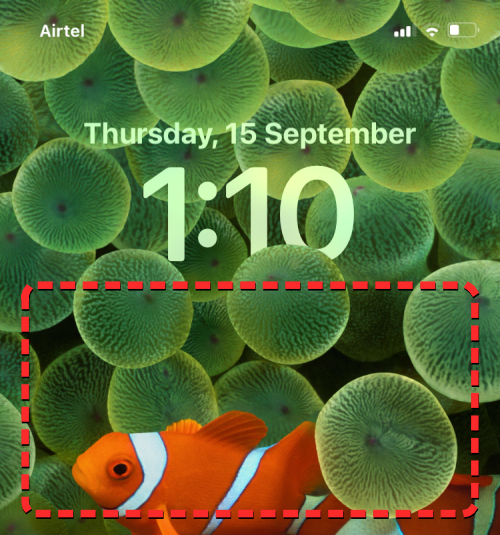
So zeigen Sie die Uhrzeit unter dem Sperrbildschirmhintergrund auf dem iPhone an
Artikeleinführung:Depth Effect ist eine coole Sperrbildschirmfunktion auf iOS, bei der ein Teil des Hintergrundbilds die Digitaluhr verdeckt. Dies führt im Wesentlichen zu einem Fata Morgana-ähnlichen Effekt, bei dem das Hintergrundbild mit Elementen des Sperrbildschirms zu interagieren scheint. In diesem Artikel erklären wir, was es mit dem Tiefeneffekt auf sich hat und wie man die Zeit/Uhr des Sperrbildschirms hinter dem Hintergrundbild auf dem iPhone einblendet. Was ist der Tiefeneffekt auf dem iPhone-Sperrbildschirm? Der Tiefeneffekt verleiht Ihrem Hintergrundbild mehrere Ebenen Tiefe. Wenn Sie ein Sperrbildschirm-Hintergrundbild anwenden, verwendet iOS die neuronale Netzwerk-Engine des iPhones, um Tiefeninformationen in dem von Ihnen angewendeten Bild zu erkennen. Bei Erfolg kann Ihr iPhone das Motiv, auf das Sie sich konzentrieren möchten, von anderen Elementen des Hintergrundbilds trennen. Sobald ein Motiv erkannt wird, wird der Tiefenschärfeeffekt aktiviert
2023-12-18
Kommentar 0
3419
在线演示常用javascript特效_javascript技巧
Artikeleinführung:图形显示特效鼠标驱动图片变化随机显示banner图片随意移动图片定期消失字符连续消隐文字不停变色JavaScript容错...图片循环显现QQ菜单生成器图形显示特效连续滚动的图片图片水中倒影纯JavaScript时钟图片翻滚导航星星满天闪烁左侧的极酷...
2016-05-16
Kommentar 0
938