Insgesamt10000 bezogener Inhalt gefunden

JQuery steuert die schrittweise Vergrößerung des Bildes vom Mittelpunkt aus
Artikeleinführung:Manchmal müssen wir ein Bild erstellen. Wenn wir die Maus auf das Bild legen, hoffen wir, dass das Bild allmählich größer wird, dh die Breite und Höhe des Bildes wird allmählich größer Wert und Spitzenwert haben sich nicht geändert, daher scheint es nicht mehr derselbe zu sein wie zuvor. Der Mittelpunkt ist skaliert. Wie unten gezeigt: Der Code für die Skalierung vom Mittelpunkt aus lautet wie folgt: #div1{ width:600px height:400px auto;
2017-03-01
Kommentar 0
1660

So ändern Sie die Größe von Bildern stapelweise mit Python
Artikeleinführung:Methode 1 In Pillow erzwingt die resize()-Methode die Skalierung des Bildes auf die angegebene Größe, was zu einer Verformung oder Verzerrung des Bildes führen kann, während die thumbnail()-Methode das Bild proportional verkleinert und dabei das ursprüngliche Seitenverhältnis beibehält ohne Verformung oder Verzerrung. Insbesondere berechnet die Methode „thumbnail()“ das entsprechende Skalierungsverhältnis basierend auf der angegebenen maximalen Breite und Höhe und verkleinert dann das Bild entsprechend diesem Verhältnis. Die Breite und Höhe des endgültigen Bildes wird die angegebene Größe nicht überschreiten. Die Methode resize() erzwingt direkt die Skalierung des Bildes auf die angegebene Größe. Wenn die angegebene Größe vom ursprünglichen Bildseitenverhältnis abweicht, wird es deformiert oder verzerrt. Wenn Sie daher das ursprüngliche Seitenverhältnis des Bildes beibehalten und das Bild verkleinern möchten, wird die Verwendung empfohlen
2023-05-06
Kommentar 0
2141
jquery实现页面图片等比例放大缩小功能_jquery
Artikeleinführung:本文将利用jquery实现页面图片等比例放大和缩小。说明: 页面中经常需要将未知大小的图片展示在有限的空间里, 如果直接指定图片的width和height值, 就有可能造成图片走样, 这段代码就是为解决这个问题设计
2016-05-16
Kommentar 0
1431

HTML, CSS und jQuery: Tipps zum Transformieren von Bildern
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Erzielen von Bildverformungseffekten Im Webdesign sind Bildverformungseffekte einer der wichtigen Faktoren, die das Benutzererlebnis und die Attraktivität der Seite verbessern. Durch die kombinierte Verwendung von HTML, CSS und jQuery können wir verschiedene kreative Bildverformungseffekte erzielen. In diesem Artikel werden einige gängige Techniken vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern dabei zu helfen, Bildverformungseffekte einfach zu erzielen. Bilder zuschneiden und skalieren Das Zuschneiden und Skalieren von Bildern ist ein häufiger Bildverformungseffekt, der zur Vergrößerung innerhalb eines begrenzten Raums verwendet werden kann.
2023-10-25
Kommentar 0
1195

Wie skaliert man Bilder innerhalb eines CSS-Sprites?
Artikeleinführung:So skalieren Sie ein Bild in einem CSS-Sprite. Im Zusammenhang mit CSS-Sprites, bei denen kleinere Bilder zur effizienten Anzeige aus einem größeren Bild herausgeschnitten werden,...
2024-12-06
Kommentar 0
352

Tutorial zum Hinzufügen von Zoom-In- und Out-Animationseffekten zu Premiere-Bildern
Artikeleinführung:1. Öffnen Sie die PR-Software, doppelklicken Sie auf das Popup-Fenster im Sequenzbereich und wählen Sie ein Bild aus. Sie können es auch über Datei->Importieren auswählen. 2. Platzieren Sie die importierten Bilder wie in der Abbildung gezeigt in der Videospur. Wenn Sie das Gefühl haben, dass die Länge des Bildes zu klein ist, verschieben Sie den Zeitschieber unten, um die Zeitleiste zu verlängern. Oder verlängern Sie einfach das Bild. (Diese Version ist cs6, der Schieberegler befindet sich unten.) 3. Doppelklicken Sie auf das Bild und Sie sehen das Bild oben. Wählen Sie hier die Spezialeffektkonsole aus. 4. Wählen Sie die Bewegung in den Spezialeffekten aus und es gibt ein Skalierungsverhältnis. Bewegen Sie die Maus darüber und halten Sie sie gedrückt, um nach links oder rechts zu zoomen. Oder doppelklicken Sie zum Vergrößern auf das Bild des Programmablaufs. 5. Nachdem das Bild auf ein geeignetes Verhältnis skaliert wurde. Für detaillierte Einstellungen aktivieren Sie das kleine Dreieck neben dem Zoomverhältnis. Das weckerähnliche Symbol neben dem kleinen Dreieck ist die Umschaltanimation. 6. in
2024-05-08
Kommentar 0
922

So bestimmen Sie, ob das Fenster in JQuery geschlossen werden soll
Artikeleinführung:Bestimmen, ob das Fenster jquery geschlossen werden soll Auf einigen Websites müssen wir beim Schließen der Webseite manchmal einige Vorgänge ausführen, z. B. den Benutzer daran erinnern, Daten zu speichern, oder bestimmte Vorgänge des Benutzers auf der Webseite aufzeichnen usw. Diese Vorgänge müssen automatisch ausgelöst werden, wenn der Benutzer die Webseite schließt, und jquery bietet mehrere Methoden, um das Ereignis des Schließens des Fensters zu bestimmen. 1. beforeunload-Ereignis Das beforeunload-Ereignis ist ein Ereignis, das ausgelöst wird, wenn ein Fenster, Dokument oder Frame entladen oder geschlossen wird. Dieses Ereignis wird vor der eigentlichen Deinstallation oder dem Herunterfahren ausgelöst.
2023-04-07
Kommentar 0
950

Verknüpfungsbefehle für Computer-Zeichentools?
Artikeleinführung:1. Was sind die Tastenkombinationen für Computer-Zeichenwerkzeuge? 1.Tastenkombination Strg+N: Neues Bild erstellen. Insbesondere die Bilder, die durch vorherige Bearbeitung übrig geblieben sind, sind größer als die vorhandenen (kopierte Bilder,...2. Strg+pgup-Tastenkombination: Bild vergrößern (klicken, um einige zu vergrößern). Insbesondere beim Bearbeiten der Bilddetails,... .3.Strg+pgdn-Tastenkombination: Verkleinern Sie das Bild (klicken Sie, um das Bild ein wenig zu verkleinern, wenn Sie einen Vollbild-Screenshot erstellen). 4. Wenn auf dem Computer eine kleine Tastatur vorhanden ist Tastatur, dann Strg+9 = Bild vergrößern, Strg+3=Bild verkleinern (wie oben) ...2. Wie zeichne ich einen Kreis mit dem WIN10-System als Beispiel? ist wie folgt: 1. Klicken Sie auf die Lupenschaltfläche in der unteren linken Ecke des Desktops und geben Sie „Zeichnen“ ein.
2024-08-13
Kommentar 0
958

So komprimieren Sie Bilder in Word!
Artikeleinführung:Wir alle wissen, dass Mobiltelefone und Computer über eine gewisse Speicherkapazität verfügen. Je kleiner die von Ihnen gespeicherten Dateien sind, desto größer ist der verbleibende Speicher des Computers und Mobiltelefons und desto mehr Dinge können gespeichert werden. Wenn wir dann das Word-Dokument schreiben, können wir die darin eingefügten Bilder komprimieren, um die Datei zu verkleinern, sodass wir beim Speichern etwas Platz sparen können. In dieser Ausgabe werde ich Ihnen zeigen, wie Sie Word-Bilder komprimieren lernen! 1. Öffnen Sie zunächst das Dokument, in dem Sie das Bild komprimieren möchten, auf Ihrem Computer. Die Größe des unkomprimierten Bildes befindet sich unten, wie in der Abbildung unten dargestellt: 2. Wählen Sie dann das zu komprimierende Bild aus und klicken Sie auf die Schaltfläche [. Formatieren]-Schaltfläche oben, wie im roten Kreis in der Abbildung unten dargestellt. Wie im äußeren Teil dargestellt: 3. Klicken Sie dann innen auf die Schaltfläche [Bild komprimieren], wie im roten Kreis in der folgenden Abbildung dargestellt: 4
2024-03-20
Kommentar 0
771

Was ist das WMF-Format?
Artikeleinführung:Das WMF-Format ist eine Metadatei, ein von der Microsoft Corporation unter der Windows-Plattform definiertes Grafikdateiformat und gehört zu den Vektorgrafiken. Zu den Metadateierweiterungen gehören „.wmf“ und „.emf“. Dabei handelt es sich um Vektorgrafiken, die aus einfachen und geschlossenen Linien bestehen. Ihr Hauptmerkmal ist, dass die Datei sehr klein ist und beliebig skaliert werden kann.
2021-01-06
Kommentar 0
31798

Wie erreicht man mit Vue eine hochauflösende Anzeige von Bildern?
Artikeleinführung:Wie erreicht man mit Vue eine hochauflösende Anzeige von Bildern? Mit der rasanten Entwicklung des mobilen Internets sind Bilder zu einem unverzichtbaren Bestandteil von Webseiten geworden. Wenn wir jedoch hochauflösende Bilder auf einer Webseite anzeigen, stehen wir oft vor einem Problem: Die Qualität des Bildes nimmt ab und es sieht unscharf aus. Dies liegt daran, dass Bilder bei der Anzeige in einem Browser komprimiert und skaliert werden, um sie an unterschiedliche Geräte und Auflösungen anzupassen, was zu einer Verschlechterung der Bildqualität führt. Vue ist ein progressives Javascript-Framework zum Erstellen von Benutzeroberflächen
2023-08-18
Kommentar 0
1929

So verkleinern Sie die Bildgröße (PS2019)
Artikeleinführung:Es gibt viele Freunde, die nicht wissen, wie man Bilder mit PS proportional skaliert. Jedes Mal werden Länge und Breite des Bildes inkonsistent skaliert, was dazu führt, dass das Bild nicht den gewünschten Effekt erzielt Aus diesem Grund gibt Ihnen der Herausgeber das folgende Tutorial. Schauen wir es uns an! 1. Zuerst öffnen wir ps2019 und wählen dann in der oberen Menüleiste [Datei]-[Öffnen], um das Bild über den Pfad zu öffnen. Wir können auch zuerst PS öffnen und das Bild direkt in den leeren Bereich in der Mitte von PS ziehen. 2. Worauf wir achten müssen, ist der aktuelle Status des Bildes, das wir öffnen. Wir wählen [Ebene] im Bereich [Ebene | Kanal |] in der unteren rechten Ecke von PS und können den Status des gerade importierten Bildes sehen. Einige Bilder sind nach dem Import Hintergründe und wir können die Ebenen sehen
2024-01-17
Kommentar 0
1794

Probleme mit der Verzerrungskontrolle bei der Bildkomprimierung
Artikeleinführung:Die Bildkomprimierung ist ein häufig verwendetes technisches Mittel beim Speichern und Übertragen von Bildern. Sie kann den Speicherplatz von Bildern reduzieren und die Übertragung von Bildern beschleunigen. Ziel der Bildkomprimierung ist es, die Größe von Bilddateien so weit wie möglich zu reduzieren und gleichzeitig die visuelle Qualität des Bildes so beizubehalten, dass es vom menschlichen Auge akzeptiert wird. Allerdings kommt es bei der Bildkomprimierung häufig zu einer gewissen Verzerrung. In diesem Artikel wird das Problem der Verzerrungskontrolle bei der Bildkomprimierung erörtert und einige konkrete Codebeispiele bereitgestellt. JPEG-Komprimierungsalgorithmus und seine Verzerrungsprobleme JPEG ist ein gängiger Bildkomprimierungsstandard, der verwendet wird
2023-10-08
Kommentar 0
1391

So lösen Sie das Problem der unvollständigen Anzeige eines Teils des Win7-Fensterinhalts
Artikeleinführung:Wenn wir das Win7-System verwenden, stellen wir manchmal fest, dass einige Fensterinhalte nicht vollständig angezeigt werden. Dies liegt höchstwahrscheinlich daran, dass ein Problem mit unseren Bildschirmauflösungseinstellungen vorliegt. Wir müssen nur die Bildschirmauflösung in den Einstellungen anpassen. Lösung für die unvollständige Anzeige des Win7-Fensterinhalts 1. Klicken Sie zunächst mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie „Bildschirmauflösung“. 2. Klicken Sie dann oben rechts auf „Erkennen“. 3. Klicken Sie dann auf „Text vergrößern oder verkleinern“ und andere Elemente“ am unteren Rand der Benutzeroberfläche „4. Wenn es größer ausfällt, können wir es zum Ausprobieren auf „mittel“ setzen, oder wir können es direkt auf „kleiner“ setzen.
2023-12-24
Kommentar 0
953

Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zuschneiden und Zoomen von Bildern zu implementieren
Artikeleinführung:Einführung in die Verwendung von HTML, CSS und jQuery zur Realisierung der erweiterten Funktionen zum Zuschneiden und Skalieren von Bildern: Mit der Entwicklung des Internets wird die Verwendung von Bildern immer häufiger, und das Zuschneiden und Skalieren von Bildern ist eine häufige Anforderung. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery erweiterte Funktionen zum Zuschneiden und Skalieren von Bildern implementieren, und erhalten konkrete Codebeispiele. 1. Designprinzipien: Bevor wir mit dem Schreiben von Code beginnen, müssen wir einige Designprinzipien verstehen. Die erweiterten Funktionen zum Zuschneiden und Zoomen von Bildern umfassen hauptsächlich die folgenden Aspekte: Bildauswahl:
2023-10-27
Kommentar 0
1040

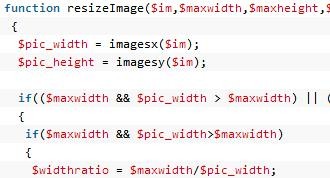
PHP-Bildverarbeitungsfunktionen zur Implementierung verschiedener Bildbearbeitungstechniken
Artikeleinführung:PHP-Bildverarbeitungsfunktionen sind eine Reihe von Funktionen, die von PHP bereitgestellt werden, um verschiedene Vorgänge an Bildern auszuführen. Mit Hilfe dieser Funktionen können wir verschiedene Bildbearbeitungsfunktionen wie Skalieren, Zuschneiden, Drehen und Hinzufügen von Wasserzeichen implementieren. In diesem Artikel werden einige Techniken zur Verwendung von PHP-Bildverarbeitungsfunktionen zum Erreichen dieser Funktionen vorgestellt. 1. Bilder zoomen Das Zoomen von Bildern ist eine der häufigsten Bildbearbeitungsfunktionen. PHP stellt die Funktion imagecopyresampled() zur Verfügung, um das Bild auf die angegebene Größe zu skalieren. $srcImage=
2023-11-20
Kommentar 0
720

PHP implementiert die gleiche Skalierung und lädt Bilder hoch
Artikeleinführung:Beim Hochladen von Bildern sind die Bilder manchmal zu groß, was nicht nur Platz beansprucht und Datenverkehr verbraucht, sondern auch das Surfen beeinträchtigt (die Größe der Bilder variiert). Lassen Sie uns eine Methode zum Skalieren von Bildern in gleichen Proportionen ohne Verzerrung vorstellen. Auf diese Weise wird das hochgeladene Bild automatisch auf den von uns festgelegten Größenwert komprimiert. Getestet und praxiserprobt.
2018-03-27
Kommentar 0
1666

So passen Sie das CSS-Hintergrundbild an
Artikeleinführung:Um das adaptive Hintergrundbild zu realisieren, muss das Hintergrundbild immer unter der gesamten Unterseite bleiben. Wenn Sie CSS zur Steuerung verwenden, müssen Sie daher die Größe des Bild-DIV auf dem gleichen Niveau wie den Bildschirm halten des Div, sodass es in der Mitte der unteren Ebene angezeigt wird und die Bildgröße synchron mit der Bildschirmgröße skaliert wird.
2019-05-28
Kommentar 0
8629
jQuery-Hintergrund-Plug-in Backstretch-Nutzungsanleitung_jquery
Artikeleinführung:Backstretch ist ein einfaches jQuery-Plug-in, mit dem Sie einer Webseite ein dynamisches Hintergrundbild hinzufügen können, dessen Größe automatisch an die Größe des Bildschirms angepasst werden kann. Der Nachteil dabei ist natürlich, dass die Bildgröße größer ist Wenn es kleiner als der Bildschirm ist, wird das Bild automatisch gedehnt und verformt, sodass wir hochauflösende und große Bilder als Hintergrund verwenden und, was noch wichtiger ist, das automatische Umschalten von Bildern unterstützen können
2016-05-16
Kommentar 0
1701