Insgesamt10000 bezogener Inhalt gefunden

Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen zum Zuschneiden und Zoomen von Bildern zu implementieren
Artikeleinführung:Einführung in die Verwendung von HTML, CSS und jQuery zur Realisierung der erweiterten Funktionen zum Zuschneiden und Skalieren von Bildern: Mit der Entwicklung des Internets wird die Verwendung von Bildern immer häufiger, und das Zuschneiden und Skalieren von Bildern ist eine häufige Anforderung. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery erweiterte Funktionen zum Zuschneiden und Skalieren von Bildern implementieren, und erhalten konkrete Codebeispiele. 1. Designprinzipien: Bevor wir mit dem Schreiben von Code beginnen, müssen wir einige Designprinzipien verstehen. Die erweiterten Funktionen zum Zuschneiden und Zoomen von Bildern umfassen hauptsächlich die folgenden Aspekte: Bildauswahl:
2023-10-27
Kommentar 0
1037

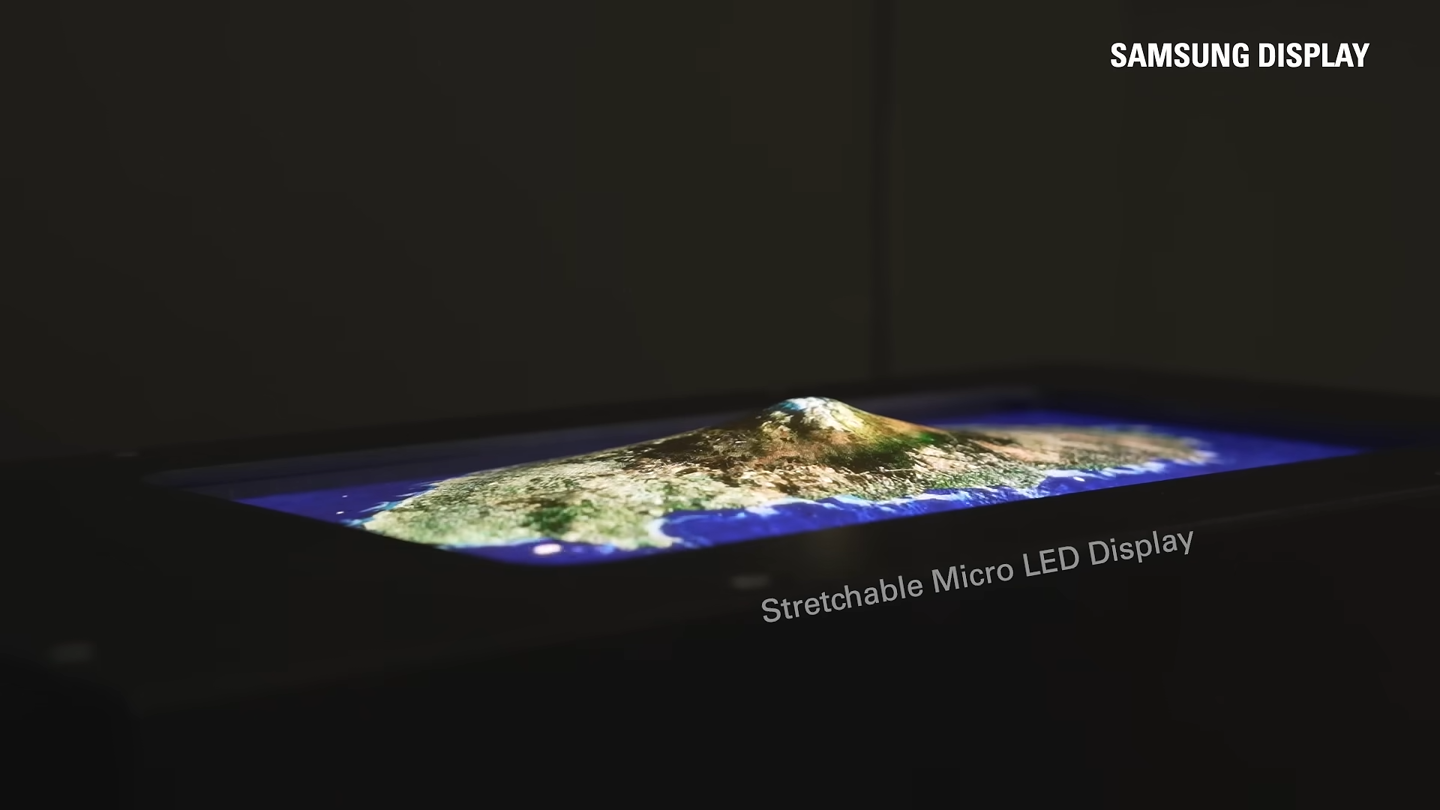
Mit einer branchenführenden Dehnungsrate von 25 % demonstriert Samsung Display den Prototyp eines nach außen dehnbaren Micro-LED-Bildschirms
Artikeleinführung:Diese Website berichtete am 23. August, dass das Unternehmen einem Video des offiziellen YouTube-Kontos von Samsung Display zufolge auf der IMID2024, Südkoreas größter akademischer Konferenz im Display-Bereich, einen neuen Prototyp eines MicroLED-Bildschirms vorgeführt hat, der in Richtung der Z-Achse nach außen gestreckt werden kann. Samsung Display gibt an, dass der dehnbare Bildschirm eine Dehnung von bis zu 25 % unterstützt und zu einer flachen Oberfläche zurückkehren kann, wenn die Anzeige dreidimensionaler Grafiken nicht erforderlich ist. Darüber hinaus weist der Bildschirmprototyp auch eine Pixeldichte von 120 PPI auf, und beide Parameter mit gleicher Dehnungsrate stehen bei dehnbaren Displays an erster Stelle. Im Einführungsvideo zeigte Samsung Display mithilfe seines dehnbaren MicroLED-Bildschirmprototyps die Entstehung und allgemeine Topographie der Vulkaninsel Jeju Island in Südkorea. Die Dehnbarkeit des Prototyps ermöglicht die Anzeige klarer Bilder, die mit herkömmlichen 2D-Displays nur schwer zu erreichen sind.
2024-08-23
Kommentar 0
1069
jQuery-Hintergrund-Plug-in Backstretch-Nutzungsanleitung_jquery
Artikeleinführung:Backstretch ist ein einfaches jQuery-Plug-in, mit dem Sie einer Webseite ein dynamisches Hintergrundbild hinzufügen können, dessen Größe automatisch an die Größe des Bildschirms angepasst werden kann. Der Nachteil dabei ist natürlich, dass die Bildgröße größer ist Wenn es kleiner als der Bildschirm ist, wird das Bild automatisch gedehnt und verformt, sodass wir hochauflösende und große Bilder als Hintergrund verwenden und, was noch wichtiger ist, das automatische Umschalten von Bildern unterstützen können
2016-05-16
Kommentar 0
1698

Probleme mit der Verzerrungskontrolle bei der Bildkomprimierung
Artikeleinführung:Die Bildkomprimierung ist ein häufig verwendetes technisches Mittel beim Speichern und Übertragen von Bildern. Sie kann den Speicherplatz von Bildern reduzieren und die Übertragung von Bildern beschleunigen. Ziel der Bildkomprimierung ist es, die Größe von Bilddateien so weit wie möglich zu reduzieren und gleichzeitig die visuelle Qualität des Bildes so beizubehalten, dass es vom menschlichen Auge akzeptiert wird. Allerdings kommt es bei der Bildkomprimierung häufig zu einer gewissen Verzerrung. In diesem Artikel wird das Problem der Verzerrungskontrolle bei der Bildkomprimierung erörtert und einige konkrete Codebeispiele bereitgestellt. JPEG-Komprimierungsalgorithmus und seine Verzerrungsprobleme JPEG ist ein gängiger Bildkomprimierungsstandard, der verwendet wird
2023-10-08
Kommentar 0
1389

Was wird zum Komprimieren von Standbildern verwendet?
Artikeleinführung:JPEG wird zum Komprimieren von Standbildern verwendet. JPEG ist ein Komprimierungsstandard für Standbilder mit kontinuierlichem Ton. Die Dateierweiterung ist „.jpg“ oder „.jpeg“. Der JPEG-Standard eignet sich zum Komprimieren von Standbildern in Graustufen und Farbe. JPEG verwendet hauptsächlich eine gemeinsame Codierungsmethode aus prädiktiver Codierung (DPCM), diskreter Kosinustransformation (DCT) und Entropiecodierung, um redundante Bilder und Farbdaten zu entfernen. Es handelt sich um ein verlustbehaftetes Komprimierungsformat, mit dem Bilder auf kleinem Speicherplatz komprimiert werden können Bilddaten bis zu einem gewissen Grad beschädigen.
2021-01-14
Kommentar 0
10953

Was sind JPG-Dateien normalerweise?
Artikeleinführung:JPG-Dateien sind Bilddateien. jpg ist ein Komprimierungsstandard für Standbilder mit kontinuierlichem Ton. Er verwendet hauptsächlich eine gemeinsame Kodierungsmethode aus prädiktiver Kodierung, diskreter Kosinustransformation und Entropiekodierung, um redundante Bilder und Farbdaten zu entfernen Der Speicherplatz ist gering und die Bilddaten werden bis zu einem gewissen Grad beschädigt.
2020-12-29
Kommentar 0
84234

Verfügt CSS3 über ein Bildreduzierungsattribut?
Artikeleinführung:CSS3 verfügt über ein Bildverkleinerungsattribut, das Transformieren ist. Mit dem Transformierungsattribut kann das Element gedreht, skaliert, verschoben, geneigt usw. werden. Wenn dieses Attribut in Verbindung mit der Skalierungsmethode verwendet wird, kann die Bildverkleinerung festgelegt werden ist „Bildobjekt {transform: Scale(Zoomfaktor)}“.
2022-04-24
Kommentar 0
2200

PHP-Komprimierungsmethode zum Hochladen von Bildern
Artikeleinführung:Mit der rasanten Entwicklung des mobilen Internets gewinnen Bildverarbeitung und -übertragung immer mehr an Bedeutung. Große Bilder können Auswirkungen auf die Serverleistung haben und zum Verarbeiten und Hochladen von Bildern sind Komprimierungsmethoden erforderlich. In diesem Artikel wird erläutert, wie Sie mit PHP hochgeladene Bilder komprimieren. 1. Die Notwendigkeit der Bildkomprimierung Die Bildkomprimierung ist eine häufig verwendete Technologie, die die Übertragungsgeschwindigkeit von Bildern erheblich verbessern und Übertragungsbandbreite einsparen kann. Natürlich kann das Komprimieren von Bildern auf eine ausreichend kleine Größe den Speicherbedarf und die Ladezeiten reduzieren. Das heißt, wenn das angeforderte Bild zu groß ist, kann es dazu führen, dass die Seite nicht mehr angezeigt wird
2023-05-06
Kommentar 0
1469

Welche Software ist der coole Dateibetrachter?
Artikeleinführung:Cool File Viewer ist eine multifunktionale Dateibetrachter- und Dateiverwaltungssoftware, die Office-, gängige Audio-, Video-, Bild-, PDF-, komprimierte Paket- und andere Dateiformate unterstützt. Die Software unterstützt einfache Bearbeitungsfunktionen von Bildformaten, kann Bilder ausschneiden und kopieren und kann außerdem Bilder, Texte und Datenbankdateien hervorheben, in der Größe ändern usw.;
2022-09-29
Kommentar 0
8951
jquery实现页面图片等比例放大缩小功能_jquery
Artikeleinführung:本文将利用jquery实现页面图片等比例放大和缩小。说明: 页面中经常需要将未知大小的图片展示在有限的空间里, 如果直接指定图片的width和height值, 就有可能造成图片走样, 这段代码就是为解决这个问题设计
2016-05-16
Kommentar 0
1427

Umgang mit der Komprimierung und dem dynamischen Laden von Bildressourcen in der Vue-Technologieentwicklung
Artikeleinführung:Umgang mit der Komprimierung und dem dynamischen Laden von Bildressourcen in der Vue-Technologieentwicklung. In der modernen Webentwicklung sind Bildressourcen unvermeidlich. Allerdings können große hochauflösende Bilder die Ladegeschwindigkeit von Webseiten beeinträchtigen und das Benutzererlebnis beeinträchtigen. Daher sind Komprimierung und dynamisches Laden von Bildressourcen zu wichtigen Themen in der Entwicklung geworden. In diesem Artikel wird erläutert, wie mit der Komprimierung und dem dynamischen Laden von Bildressourcen bei der Entwicklung der Vue-Technologie umgegangen wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Bildkomprimierung Um die Ladegeschwindigkeit von Webseiten zu verbessern, können wir Bildressourcen komprimieren. existieren
2023-10-10
Kommentar 0
1156

Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie
Artikeleinführung:Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie In modernen Webanwendungen ist das Hochladen von Bildern eine sehr häufige Anforderung. Aus Gründen der Netzwerkübertragung und -speicherung kann das direkte Hochladen von Originalbildern mit hoher Auflösung jedoch zu langsamen Upload-Geschwindigkeiten und einer großen Verschwendung von Speicherplatz führen. Daher ist das Hochladen und Komprimieren von Bildern sehr wichtig. Bei der Entwicklung der Vue-Technologie können wir einige vorgefertigte Lösungen für das Hochladen und Komprimieren von Bildern verwenden. Im Folgenden wird die Verwendung von vue-upload-comone vorgestellt
2023-10-08
Kommentar 0
1296


So stellen Sie die Proportionen des Weckbildes ein.
Artikeleinführung:Die Einstellung der Bildproportionen ist ein entscheidender Schritt im Bildbearbeitungsprozess. Sie hängt mit der Gesamtkomposition des Bildes, der visuellen Ausgewogenheit und der Fähigkeit zusammen, sich an verschiedene Plattformen und Ausgabeanforderungen anzupassen. Durch die richtige Einstellung des Bildverhältnisses verbessern Sie nicht nur die Professionalität Ihrer Arbeit, sondern stellen auch sicher, dass das Bild auf verschiedenen Bildschirmgrößen und Auflösungen perfekt angezeigt werden kann und peinliche Dehnungen oder Verformungen vermieden werden. Wo ist das Bildformat? Klicken Sie auf das zu bearbeitende Material und klicken Sie direkt nach der Auswahl auf die Schaltfläche [Anpassung] in der Symbolleiste. 4. Dann kommen wir zur Anpassung Klicken Sie auf der Werkzeugseite auf die Funktion [Komposition].
2024-06-07
Kommentar 0
751

So ändern Sie die Größe von Bildern stapelweise mit Python
Artikeleinführung:Methode 1 In Pillow erzwingt die resize()-Methode die Skalierung des Bildes auf die angegebene Größe, was zu einer Verformung oder Verzerrung des Bildes führen kann, während die thumbnail()-Methode das Bild proportional verkleinert und dabei das ursprüngliche Seitenverhältnis beibehält ohne Verformung oder Verzerrung. Insbesondere berechnet die Methode „thumbnail()“ das entsprechende Skalierungsverhältnis basierend auf der angegebenen maximalen Breite und Höhe und verkleinert dann das Bild entsprechend diesem Verhältnis. Die Breite und Höhe des endgültigen Bildes wird die angegebene Größe nicht überschreiten. Die Methode resize() erzwingt direkt die Skalierung des Bildes auf die angegebene Größe. Wenn die angegebene Größe vom ursprünglichen Bildseitenverhältnis abweicht, wird es deformiert oder verzerrt. Wenn Sie daher das ursprüngliche Seitenverhältnis des Bildes beibehalten und das Bild verkleinern möchten, wird die Verwendung empfohlen
2023-05-06
Kommentar 0
2137

Welche Dateitypen gibt es?
Artikeleinführung:Dateitypen können unterteilt werden in: Textdateien: enthalten nur reine Textzeichen Bilddateien: digitale Bilder, z. B. Fotos Audiodateien: digitale Töne, z. B. Musik Videodateien: Bilder und Audiostreams, z. B. Filme Ausführbare Dateien: ausführbare Anweisungen, B. Anwendungen. Programmdatendateien: Nicht-Textdaten, z. B. Finanzdaten. Dokumentdateien: formatierte Dokumente, z. B. Berichte. Archivdateien: gepackte Sammlungen mehrerer Dateien, z. B. komprimierte Dateien
2024-04-15
Kommentar 0
1154

Wie implementiert PHP ZipArchive die Bildkomprimierungsfunktion für Dateien in komprimierten Paketen?
Artikeleinführung:Wie implementiert PHPZipArchive die Bildkomprimierungsfunktion für Dateien in komprimierten Paketen? Einleitung: Mit der Entwicklung des Internets werden Bilder zunehmend in Webseiten verwendet. Um die Ladegeschwindigkeit von Webseiten zu verbessern und Speicherplatz zu sparen, ist die Bildkomprimierung eine wesentliche Aufgabe. Mit der ZipArchive-Klasse von PHP können wir die Bildkomprimierungsfunktion für Dateien in komprimierten Paketen einfach implementieren. In diesem Artikel wird beschrieben, wie Sie diese Klasse zum Implementieren der Bildkomprimierung verwenden. 1. Vorbereitung: Bevor Sie beginnen, stellen Sie sicher, dass Ihr PHP
2023-07-21
Kommentar 0
890

Warum nicht ein flexibles Layout auf der PC-Seite nutzen?
Artikeleinführung:Gründe für die Nichtverwendung des flexiblen Layouts: 1. Die Bildschirmgrößen der Geräte sind unterschiedlich und das flexible Layout kann auf einigen großen Bildschirmen zu übermäßig großen leeren Bereichen oder auf einigen kleinen Bildschirmen zu einer Überfüllung des Inhalts führen In einigen Fällen sind die Proportionen zwischen den Spalten unangemessen; 3. Eine genaue Steuerung des Layouts kann dazu führen, dass das Layout zu anpassungsfähig ist und die Größe und Position von Elementen nicht genau gesteuert werden kann. 4. Aus Kompatibilitätsgründen ist die Unterstützung für Das flexible Layout ist möglicherweise nicht vollständig genug, was zu einer abnormalen Layoutanzeige usw. führen kann.
2023-10-20
Kommentar 0
1813