Insgesamt10000 bezogener Inhalt gefunden

Samsung kooperiert mit MINI, um auf der Kölner Messe in Deutschland erstmals einen runden 9,45-Zoll-OLED-Zentralsteuerungsbildschirm vorzustellen
Artikeleinführung:Samsung Display gab heute eine wichtige Neuigkeit der Zusammenarbeit mit der bekannten Automobilmarke MINI bekannt, um auf der Kölner Ausstellung in Deutschland ein neues rundes OLED-Zentralkontrolldisplay mit einem Durchmesser von 9,45 Zoll vorzustellen Das Elektromodell CooperEV, das in letzter Zeit viel Aufmerksamkeit erregt hat, steht kurz vor der Veröffentlichung. Das auffälligste Merkmal dieses Modells ist die Verwendung eines kreisförmigen zentralen OLED-Bedienbildschirms mit einem Durchmesser von 9,45 Zoll Erster in der Branche. Die Anwendung dieser OLED-Technologie hat auch der gesamten Branche neue Innovationsrichtungen gebracht. Es wird davon ausgegangen, dass Samsung in seinem Blogbeitrag bekannt gegeben hat, dass die neuen MINI-Modelle mit dem MINI-Betriebssystem 9 ausgestattet sein werden, das auf der Grundlage des AOSP-Open-Source-Projekts entwickelt wurde.
2023-08-28
Kommentar 0
1409

Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
Artikeleinführung:Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
1274

Detaillierte Grafik- und Texterklärung des coolen und praktischen jQuery/HTML5-Menüs
Artikeleinführung:jQuery ist ein sehr praktisches JavaScript-Framework. Es gibt viele auf jQuery basierende Menü-Plug-Ins, darunter Dropdown-Menüs, Tab-Menüs usw. Darüber hinaus hat die Anwendung von HTML5 die visuellen Effekte und interaktiven Möglichkeiten dieser Menüs erheblich verbessert. Dieser Artikel empfiehlt 7 coole und praktische jQuery/HTML5-Menüs. Ich hoffe, dass er Ihnen hilfreich sein wird. 1. Animiertes CSS3-Menü, das über die fächerförmige Erweiterungsanimation gleitet. Es handelt sich um ein fächerförmiges Dropdown-Menü. Die Menüpunkte sind erweiterbar. Online-Demo-Quellcode-Download 2. C..
2017-03-08
Kommentar 0
1779

PPT-Operationsinhalte zum Zeichnen der Animation eines überfliegenden Vogels
Artikeleinführung:1. Öffnen Sie die PPT-Software, erstellen Sie eine neue Folie und fügen Sie über die Menüleiste einen Bogen ein. 2. Kopieren Sie den eingestellten Bogen und verschieben Sie ihn dann, um die Form der Meeresoberfläche zu bilden. 3. Fügen Sie über [Einfügen], [Bild] in der Menüleiste ein Bild eines Vogels ein. Stellen Sie dann die Bildgröße größer ein. 4. Klicken Sie in der Menüleiste auf [Animation], wählen Sie das Bild aus, legen Sie für die Animation einen benutzerdefinierten Pfad fest und wählen Sie „Links“. 5. Kopieren Sie ein Bild und stellen Sie den benutzerdefinierten Animationspfad auf einen Bogen nach unten ein. 6. Wählen Sie das erste Bild aus, stellen Sie die Bildanimationsdauer auf einen längeren Punkt ein und erweitern Sie dann den Bildanimationspfad bis zum linken Ende der Folie.
2024-03-26
Kommentar 0
1282

So legen Sie mehrere fortlaufende Animationen in PPT fest_So legen Sie mehrere fortlaufende Animationen für ein Objekt in PPT fest
Artikeleinführung:Schritt 1: Zeichnen Sie einen rechteckigen Tisch und ein diagonal platziertes Holzbrett in PPT, fügen Sie einen Kreis auf dem Tisch ein, legen Sie die Füllung und andere Formate als kleine Kugel fest. Schritt 2: Wählen Sie den Ball aus, klicken Sie auf die Registerkarte [Animation], klicken Sie in der Gruppe [Erweiterte Animation] auf die Schaltfläche [Animation hinzufügen], wählen Sie im Typ [Eingabe] die Option [Einfliegen] und klicken Sie in der Gruppe [Animation] auf Klicken [Effektoptionen], wählen Sie [Von oben] in der Popup-Dropdown-Liste und lassen Sie die Einstellung [Start: Beim Klicken] in der Gruppe [Timing] unverändert. Schritt 3: Klicken Sie auf die Schaltfläche [Animationsbereich] in der Gruppe [Erweiterte Animation], um den Animationsbereich zu öffnen, klicken Sie mit der rechten Maustaste auf den Animationseffekt im Animationsbereich, wählen Sie [Effektoptionen] in der Dropdown-Liste und wählen Sie dann Festlegen [Bounce-Ende: 0,25] in das Feld ein und klicken Sie auf [OK]. vierte
2024-04-17
Kommentar 0
747

Wie man eine Schildkröte in Flash zeichnet und ausmalt
Artikeleinführung:1. Öffnen Sie die Flash-Software, wählen Sie „Neu“ in der Datei aus, erstellen Sie ein neues Flash-Animationsprojekt, stellen Sie die Größe des Animationsprojekts auf 1000*600 Pixel ein, behalten Sie die anderen Einstellungen als Standard bei und klicken Sie zum Erstellen auf „OK“. 2. Wählen Sie das Ellipse-Werkzeug in der Flash-Symbolleiste aus, stellen Sie die Strichfarbe der Ellipse auf Schwarz und die Füllfarbe auf Dunkelgrün ein und zeichnen Sie dann mit der linken Maustaste eine Ellipse in der Mitte der Bühne. 3. Doppelklicken Sie auf die Ellipse, um in das Innere des Zeichenobjekts zu gelangen, wählen Sie mit dem Auswahlwerkzeug die untere Hälfte der Ellipse aus und drücken Sie die Entf-Taste, um sie zu löschen. Wählen Sie das Polygon-Lasso-Werkzeug aus und wählen Sie die vordere und hintere Ecke aus Klicken Sie auf die verbleibende Hälfte der Ellipse, drücken Sie die Entf-Taste und füllen Sie die verbleibende Form mit schwarzen Kanten, während das Tintenfass-Werkzeug ausgewählt ist. 4. Verwenden Sie zur Auswahl die Auswahl-Toolbox
2024-04-10
Kommentar 0
671

So erstellen Sie kreative geometrische Figurenanimationen in PPT_Schritte und Methoden zum Erstellen kreativer geometrischer Figurenanimationen in PPT
Artikeleinführung:1. Klicken Sie auf [Einfügen]-[Form]-[Dreieck] und drücken Sie die Umschalttaste, um ein Dreieck zu zeichnen. 2. Klicken Sie mit der rechten Maustaste auf das Dreieck – Form formatieren – Keine Füllung – Verlaufslinie – Wählen Sie Ihre Lieblingsfarbe in der Verlaufsblende – Passen Sie die Blendenposition an. 3. Klicken Sie auf islide-design-layout-zirkuläres Layout. 4. Passen Sie die Menge an: 35 – Startwinkel: etwa 66,7 – Layoutradius: etwa 19,8 – Rotationsmodus: automatische Drehung. 5. Alle Formen auswählen – Animation – Animation hinzufügen – Gyro. 6. Klicken Sie auf die Vorschau in der unteren rechten Ecke, um den Effekt zu sehen.
2024-04-25
Kommentar 0
1184

So erhalten Sie eine konische Oberfläche im Creo Creo Punktwolkenanpassungsprozess für konische Oberflächen
Artikeleinführung:1. Öffnen Sie das Teilmodell, in dem die Punktwolke in eine konische Oberfläche eingepasst werden soll. Wir verwenden die Punktdaten des konischen Teils in der Eingabepunktwolke im Modell, um eine konische Oberfläche einzupassen. 2. Klicken Sie auf das Überlaufmenü [Oberfläche] auf der Registerkarte [Modell], erweitern Sie es, wählen Sie [Umformen], öffnen Sie die Registerkarte Umformen, klicken Sie auf der Registerkarte, erweitern Sie das Dropdown-Menü [Kurve] und wählen Sie [Auf Facette] aus. 3. Bewegen Sie dann den Cursor über die Kegelform der Punktwolkendaten und beginnen Sie mit der kontinuierlichen Auswahl von Punkten mit mehreren Facetten, um eine geschlossene Kurve zu bilden, wie in der Abbildung unten dargestellt. 4. Erstellen Sie mit derselben Methode eine weitere geschlossene Kurve unterhalb des Kegels, wie in der Abbildung gezeigt. 5. Klicken Sie auf [Domäne erstellen] und bewegen Sie dann den Cursor, um einen Polygonpunkt zwischen den beiden oben erstellten Kurven auszuwählen. Die Software erstellt automatisch den Punkt zwischen den beiden Kurven.
2024-06-07
Kommentar 0
1188

Detaillierte Einführung in die gemeinsame Nutzung ausgewählter Quellcodes für HTML5/CSS3-Animationsanwendungen
Artikeleinführung:In diesem Artikel finden Sie einige nützliche Informationen für Webentwickler. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt. Das jQuery-Box-Verlaufsanimationsmenü ist in seiner Präsentationsform sehr einzigartig. Es ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet, und Sie können auf den Menüpunkt klicken, um die detaillierten Informationen des Menüs in einer animierten Form zu erweitern Weise, mit CSS3 sehr coole Animationseffekte zu erzeugen. DEMO-Demonstrationsquellcode.
2017-03-08
Kommentar 0
1774

So erstellen Sie eine Animation von Text, der sich um den Avatar im Ausschnitt dreht_ Tutorial zum Erstellen einer Animation von Text, der sich im Ausschnitt um den Avatar dreht
Artikeleinführung:1. Öffnen Sie zunächst den Ausschnitt und klicken Sie auf das +-Zeichen in der Mitte, um mit der Erstellung zu beginnen. 2. Anschließend importieren Sie ein grünes Hintergrundbild. 3. Klicken Sie dann auf das Bild-in-Bild unten – fügen Sie ein neues Bild-in-Bild hinzu und fügen Sie ein rotes Bild hinzu. 4. Klicken Sie auf die Maske unten und wählen Sie die kreisförmige Maskenanwendung aus. 5. Fügen Sie dann das Avatar-Bild, das Sie erstellen möchten, in Form eines Bild-in-Bildes hinzu (am besten schneiden Sie das Foto im Verhältnis 1:1 zu) oder klicken Sie unten auf die Anwendung „Maske-Kreismaske“. 6. Klicken Sie abschließend auf „Text“ – „Neuer Text“, geben Sie Ihren eigenen Text ein und wählen Sie „In Animation umbrechen“ – „Animation in Schleife“ (und denken Sie daran, die Position des Textes zwischen dem roten Kreis und dem Avatar-Kreis anzupassen). Hinweis: Bei der Texteingabe müssen zwischen den Wörtern Leerzeichen stehen.
2024-04-16
Kommentar 0
1182

6 empfohlene Artikel über Animationsanwendungen
Artikeleinführung:In diesem Artikel finden Sie einige nützliche Informationen für Webentwickler. Wenn Sie sich für die Entwicklung von HTML5 und CSS3 interessieren, werden Sie auf jeden Fall an den folgenden HTML5-Animationsanwendungen interessiert sein. Neben der Demonstration werden in diesem Artikel auch einige Kerncodes angezeigt und analysiert. Ich hoffe, dass er Ihnen gefällt. Das jQuery-Box-Verlaufsanimationsmenü ist in seiner Präsentationsform sehr einzigartig. Es ist nicht wie andere Menüs vertikal oder horizontal angeordnet, sondern in einem rechteckigen Raster angeordnet, und Sie können auf den Menüpunkt klicken, um die detaillierten Informationen des Menüs in einer animierten Form zu erweitern Weise, mit CSS3 sehr coole Animationseffekte zu erzeugen. D...
2017-06-13
Kommentar 0
1613

Mehr Möglichkeiten schaffen: Warum brauchen wir trotz jQuery immer noch CSS3-Animationen?
Artikeleinführung:Mehr Möglichkeiten schaffen: Warum brauchen wir trotz jQuery immer noch CSS3-Animationen? Einführung: Animation ist ein integraler Bestandteil der Front-End-Entwicklung. Es kann Webseiten Lebendigkeit und Attraktivität verleihen und gleichzeitig das Benutzererlebnis verbessern. Mit der Entwicklung der Technologie gibt es mittlerweile viele Möglichkeiten, Animationen zu implementieren, wobei CSS3-Animation und jQuery die beiden am häufigsten verwendeten sind. Obwohl jQuery bei der Entwicklung von Seitenanimationen weit verbreitet ist, benötigen wir immer noch CSS3-Animationen, um mehr Möglichkeiten zu schaffen. Dieser Artikel konzentriert sich auf Leistung und Erfahrung
2023-09-10
Kommentar 0
595

Cleverer Einsatz der jQuery-Animation, um Elemente elegant verschwinden zu lassen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Webdesign- und Entwicklungstechnologie wird jQuery als beliebte JavaScript-Bibliothek häufig bei der Realisierung von Webanimationseffekten eingesetzt. Unter diesen ist der Verschwindeneffekt von Elementen einer der häufigsten und wichtigen Animationseffekte. Durch den flexiblen Einsatz von jQuery-Animationen können wir das Verschwinden von Elementen anmutiger und attraktiver erscheinen lassen. In diesem Artikel wird detailliert beschrieben, wie Sie mit jQuery den Animationseffekt des Verschwindens von Elementen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1.fadeIn() und fadeOut
2024-02-25
Kommentar 0
876

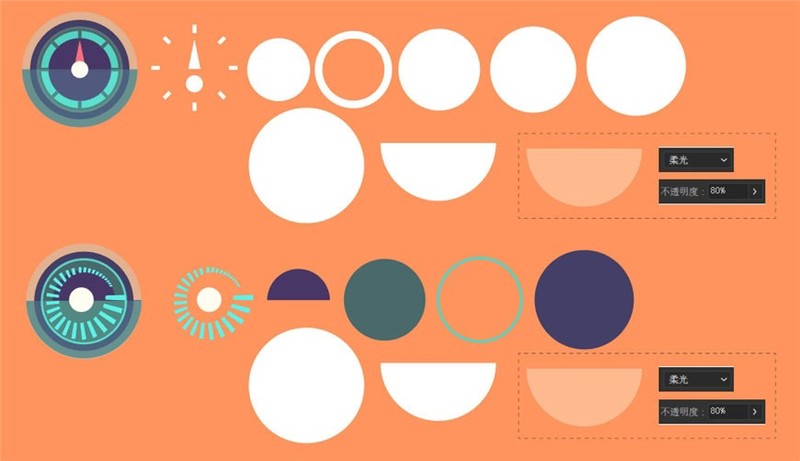
So zeichnen Sie mithilfe von KI eine technologisch coole Autoinnenszene – KI-Methode zum Zeichnen eines coolen Autoinnenraums
Artikeleinführung:Zeichnen Sie zunächst eine Halbkreisform (Halbkreis-Zeichenmethode: Rechteck + Kreis und führen Sie eine boolesche Operation aus. Stellen Sie nach dem Zeichnen zunächst den Mischmodus auf weiches Licht ein und stellen Sie die Deckkraft auf 80 % ein. ② Schritt 11 zum Erstellen eines Spiralzeigers: Analysieren Sie den oberen rechten Teil nacheinander und teilen Sie die Elemente im Bild wie folgt auf: Zeichnen Sie die zerlegte Form mit dem Formwerkzeug und dem Stiftwerkzeug und kombinieren Sie die zerlegten Formen Wenn Sie den schattierten Teil mit der Pipette einfärben, müssen Sie den Mischmodus und die Transparenz entsprechend der Situation anpassen. Schritt 12: Analysieren Sie den unteren linken Teil und trennen Sie die Elemente Im Bild wie folgt: Zeichnen Sie mit dem Formwerkzeug und dem Stiftwerkzeug. Erstellen Sie eine Explosionsform und kombinieren Sie die Explosionsformen jedes Teils. Verwenden Sie das Pipettenwerkzeug, um die schattierten Teile einzufärben.
2024-05-06
Kommentar 0
557

So entwerfen Sie einen Bus mit PPT und fügen Animationseffekte hinzu._Tutorial zum Entwerfen eines Busses mit PPT und zum Hinzufügen von Animationseffekten
Artikeleinführung:Öffnen Sie PPT, fügen Sie ein abgerundetes Rechteck ein, stellen Sie den Formumriss auf Schwarz und die Formfüllung auf Weiß ein. Fügen Sie ein Rechteck ein, setzen Sie den Formumriss auf Schwarz und setzen Sie die Formfüllung auf Weiß, um das zu erstellen Effekt eines Fensters. Verwenden Sie zwei Kreise als Räder, stellen Sie den Formumriss auf Schwarz und die Formfüllung auf Weiß ein. Drücken Sie nach dem Einfügen der beiden schwarzen Vollkreise Strg+A, um alle Formen auszuwählen, und drücken Sie dann Strg+G , um die Formen miteinander zu kombinieren. Fügen Sie den Animationseffekt „Einfliegen“ hinzu (die Standardrichtung dieses Effekts ist von unten nach oben, wir können sie in „von links“ ändern) und klicken Sie dann auf „Wiedergabe“, um den Effekt anzuzeigen (wir erhöhen die Dauer). dass es intuitiver ist)
2024-06-02
Kommentar 0
968

Warum verfügt CSS3 jetzt, wo wir jQuery haben, immer noch über Animationsfunktionen? Verstehen Sie die Vor- und Nachteile beider
Artikeleinführung:Warum verfügt CSS3 jetzt, wo wir jQuery haben, immer noch über Animationsfunktionen? Verstehen Sie die Vor- und Nachteile beider. Mit der Entwicklung des Internets und den steigenden Bedürfnissen der Benutzer spielt Webanimation eine immer wichtigere Rolle im Website-Design. Um verschiedene Animationseffekte zu erzielen, können Entwickler zwischen jQuery und CSS3 wählen. Warum verfügt CSS3 jetzt, da wir über das leistungsstarke jQuery verfügen, immer noch über Animationsfunktionen? In diesem Artikel werden die Vor- und Nachteile beider erläutert und relevante Codebeispiele bereitgestellt. 1. jQ verstehen
2023-09-08
Kommentar 0
1009

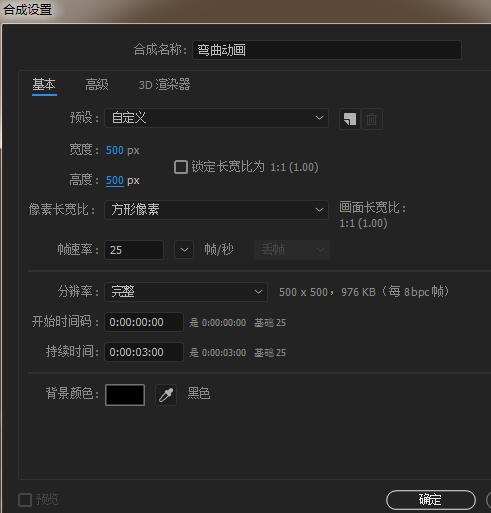
AE-Grafik-Tutorial zur Verwendung des CC-Bend-It-Verzerrungseffekts zum Erstellen von Links- und Rechtsschwunganimationen
Artikeleinführung:1. Öffnen Sie AE, erstellen Sie eine neue Komposition, benennen Sie die Biegeanimation und passen Sie die entsprechenden Parameter an. 2. Zeichnen Sie mit dem Rechteckwerkzeug und dem Ellipsenwerkzeug die im Bild gezeigte Form und führen Sie dann eine Vorsynthese durch. 3. Wählen Sie „Vorsynthese“ und fügen Sie den Effekt „Effect-Distort-ccbendit“ hinzu. 4. Realisieren Sie die Animation, indem Sie den Start- und Endpunkt der Biegung anpassen und den Biegungswert angeben, um die Keyframes anzuzeigen. 5. Der erste Rahmen ist der aktuelle Standardzustand. Die rechte Seite des zweiten Rahmens ist zum untersten Ende des Kontakts gebogen Der Kontakt wird wiederholt, um die Biegeanimation zu erreichen.
2024-05-09
Kommentar 0
851

Wie man mit PHP eine Online-Animationsplattform entwickelt
Artikeleinführung:Wie man mit PHP eine Online-Animationsplattform entwickelt Mit der Entwicklung des Internets ist Online-Animation nach und nach zu einer beliebten Form der Massenunterhaltung geworden. Wenn Sie eine Online-Animationsplattform entwickeln möchten, ist PHP die ideale Wahl. PHP ist eine Open-Source-Skriptsprache, die leicht zu erlernen, flexibel und effizient ist und sich für die schnelle Entwicklung von Webanwendungen eignet. In diesem Artikel stellen wir die grundlegenden Schritte zur Verwendung von PHP zur Entwicklung einer Online-Animationsplattform vor. Schritt eins: Anforderungsanalyse Vor der Entwicklung eines Projekts ist die Anforderungsanalyse von entscheidender Bedeutung. Zunächst einmal: Ich
2023-10-27
Kommentar 0
1321

So erzielen Sie in CSS3 ununterbrochen rotierende Animationseffekte
Artikeleinführung:CSS3 dreht sich weiter: Erkundung der unendlichen Möglichkeiten der Animations- und Transformationstechnologie. Mit der kontinuierlichen Weiterentwicklung und Entwicklung der Webtechnologie ist CSS3 zu einem täglichen Betriebswerkzeug für Designer und Entwickler geworden. Es bietet viele leistungsstarke Funktionen, von denen die CSS3-Animations- und Transformationstechnologie die aufregendste ist. Diese Technologien ermöglichen den reibungslosen Übergang und die Animation von Webseitenelementen in verschiedenen Zuständen und Interaktionen. In diesem Artikel untersuchen wir die Implementierung von Spinning in CSS3 und die endlosen Möglichkeiten dieser Technologie. 1. CSS3-Animations- und Transformationstechnologie CSS3-Animations- und Transformationstechnologie
2023-04-26
Kommentar 0
5469

jquery JSON-Zeichen zum Array
Artikeleinführung:Mit der rasanten Entwicklung des mobilen Internets wird die Webentwicklungstechnologie ständig aktualisiert und verbessert. Eines der am häufigsten verwendeten Front-End-Entwicklungstools ist jQuery. jQuery ist eine leistungsstarke JavaScript-Bibliothek mit einer geringen Lernkurve, die in der Webentwicklung weit verbreitet ist und häufig zur Handhabung von Benutzerinteraktionen, Animationseffekten, AJAX usw. verwendet wird. Unter anderem kann die AJAX-Technologie eine asynchrone Interaktion realisieren und Daten relativ schnell abrufen und verarbeiten. In der AJAX-Technologie wird häufig JSON als Datenübertragungsformat verwendet. JSON(
2023-05-12
Kommentar 0
1325











