Insgesamt10000 bezogener Inhalt gefunden



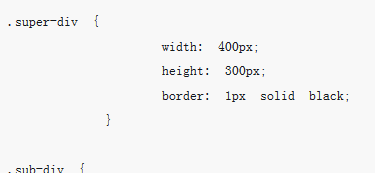
CSS-Layout-Tipps: So implementieren Sie horizontal und vertikal zentrierte Webelemente
Artikeleinführung:CSS-Layout-Tipps: So erreichen Sie horizontal und vertikal zentrierte Webelemente. Bei Webdesign und -entwicklung ist die horizontale und vertikale Zentrierung von Elementen ein häufig anzutreffendes Problem. Ob es darum geht, ein Bild, ein Textfeld oder ein zentriertes Layout der gesamten Seite zu zentrieren, durch den richtigen Einsatz von CSS-Layouttechniken kann dieser Effekt leicht erzielt werden. In diesem Artikel werden einige gängige CSS-Methoden zum Erreichen einer horizontalen und vertikalen Zentrierung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Zentrieren des Textinhalts eines Inline-Elements Wenn Sie den Textinhalt eines Inline-Elements in horizontaler Richtung zentrieren möchten
2023-10-19
Kommentar 0
1241





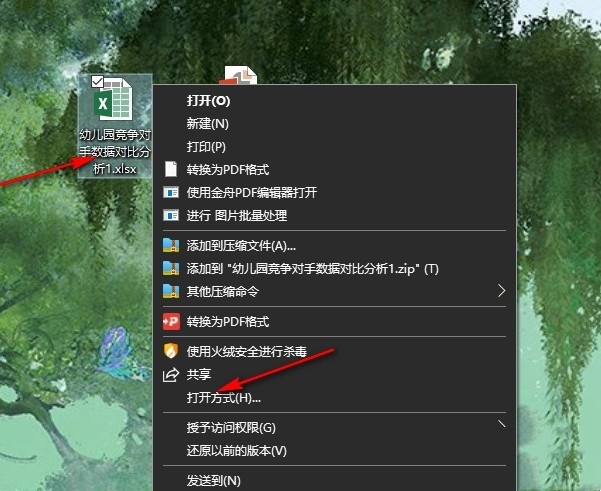
So legen Sie die horizontale und vertikale Zentrierung beim Drucken eines Excel-Tabellendokuments fest. So legen Sie die horizontale und vertikale Zentrierung beim Drucken eines Excel-Tabellendokuments fest.
Artikeleinführung:Wie stelle ich die horizontale und vertikale Zentrierung beim Drucken von Excel-Tabellendokumenten ein? Die Methode ist sehr einfach. Benutzer können direkt unter der Dateioption auf „Drucken“ klicken und dann „Seite einrichten“ auswählen, um den Vorgang auszuführen. Auf dieser Website erfahren Sie, wie Benutzer die horizontalen und vertikalen Zentrierungseinstellungen für den Druck von Excel-Tabellendokumenten festlegen. So legen Sie die horizontale und vertikale Zentrierung für den Druck von Excel-Tabellendokumenten fest 1. Im ersten Schritt wählen wir ein Tabellendokument aus, klicken dann mit der rechten Maustaste und klicken auf die Option „Öffnen mit“ und wählen dann die Option „Excel“ aus. 2. Im zweiten Schritt klicken wir nach dem Öffnen des Tabellendokuments zunächst auf der Bearbeitungsseite des Tabellendokuments auf die Option „Datei öffnen“ in der oberen linken Ecke der Seite. 3. Der dritte Schritt, nachdem wir die Seite mit den Dateioptionen von Excel aufgerufen haben, werden wir ausführen
2024-08-20
Kommentar 0
1239


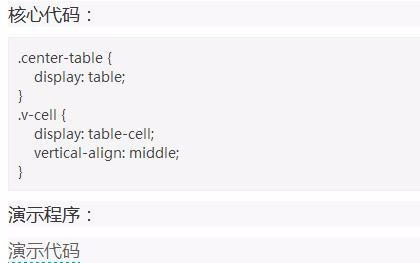
Wie zentriere ich Text in HTML-Tabellenzellen?
Artikeleinführung:So zentrieren Sie Inhalte in einer HTML-Tabelle horizontal und vertikalZentrieren Sie Text horizontal und vertikal innerhalb der Zellen einer HTML-Tabelle...
2024-10-31
Kommentar 0
756

So legen Sie die CSS-Mittelausrichtung fest
Artikeleinführung:So legen Sie die CSS-Mittelausrichtung fest: 1. Horizontale Zentrierung [text-align:center]; 2. Horizontale Zentrierung [margin: 0 auto] 4. Verwenden Sie Tabellen zur horizontalen und vertikalen Zentrierung; 5. Flexibles Layout, horizontale und vertikale Zentrierung.
2021-03-12
Kommentar 0
18368

HTML zentriert Elemente horizontal und vertikal
Artikeleinführung:Dieser Artikel konzentriert sich hauptsächlich auf die Diskussion der horizontalen und vertikalen Zentrierung von Elementen in HTML und erläutert die Funktionsweise der horizontalen und vertikalen Zentrierung von Elementen.
2017-02-27
Kommentar 0
1093

Detaillierte Erläuterung der CSS-Zentrierungsmethode
Artikeleinführung:CSS-Zentrierung ist ein Problem, mit dem Front-End-Ingenieure häufig konfrontiert sind, und gehört auch zu den Grundkenntnissen. Heute habe ich Zeit, die CSS-Zentrierungslösungen zusammenzustellen und zu sortieren. Derzeit gibt es 15 Lösungen, darunter horizontale Zentrierung, vertikale Zentrierung sowie horizontale und vertikale Zentrierung. Wenn welche fehlen, werden sie nacheinander hinzugefügt. Dies kann als Memo betrachtet werden.
2018-03-26
Kommentar 0
1291

jQuery 表格插件整理_jquery
Artikeleinführung:本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。
2016-05-16
Kommentar 0
1114

jQuery 表格工具集_jquery
Artikeleinführung:本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。
2016-05-16
Kommentar 0
1568