Insgesamt10000 bezogener Inhalt gefunden

So fügen Sie Hintergrundmusik und Hintergrundbilder in Word ein
Artikeleinführung:So fügen Sie Hintergrundmusik und Hintergrundbild in Word in Word2007 ein: Seitenlayout – Seitenfarbe – Fülleffekt – Bild – Bild auswählen: Suchen Sie das auf Ihrem Computer gespeicherte Bild – Einfügen – OK. Wenn Sie nur auf das Bild schreiben möchten, können Sie Folgendes tun: 1. Öffnen Sie das Word-Dokument und geben Sie den Text ein, den Sie schreiben möchten. 2. Fügen Sie das Bild unter dem Text ein. 3. Klicken Sie auf den Textumbruch in der Bildsymbolleiste -----klicken Sie auf „Unterhalb des Textes“ 4. Ziehen Sie die Bildgröße so, dass der Text über dem Bild platziert wird. An dieser Stelle können Sie die Größe, Farbe und Position der Zeichen nach Ihren Wünschen gestalten und mit der Bearbeitung des Textes fortfahren. =======================================
2024-01-20
Kommentar 0
1486

So erzielen Sie mit Layui einen Bildlupeneffekt
Artikeleinführung:Einführung in die Verwendung von Layui zur Erzielung des Bildlupeneffekts: Im Webdesign ist der Bildlupeneffekt eine häufige und praktische Funktion. Dadurch können Benutzer das Bild vergrößern und Details anzeigen, wenn sie mit der Maus über das Bild fahren oder darauf klicken, was für ein besseres Benutzererlebnis sorgt. In diesem Artikel wird erläutert, wie Sie mit Layui den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt, um den Lesern die einfache Implementierung dieser Funktion zu erleichtern. Schritte: Einführung von Layui und zugehörigen abhängigen Bibliotheken Zuerst müssen wir Layui-bezogene Ressourcendateien in die Seite einführen. Kann bei Lay bezogen werden
2023-10-25
Kommentar 0
1150

So entwerfen Sie ein Poster im Kampfsportstil in PS_So entwerfen Sie ein Poster im Kampfsportstil in PS
Artikeleinführung:1. Öffnen Sie zunächst die PS-Software und [Öffnen] Sie die Hintergrundmaterialdatei. Der spezifische Effekt ist in der Abbildung dargestellt. 2. Wählen Sie dann [Textwerkzeug], [Schriftart] Hanyi Shangwei Script und geben Sie Text ein. Drücken Sie [Strg+T], um das Bild frei zu transformieren und an einer geeigneten Position zu platzieren. Der spezifische Effekt ist in der Abbildung dargestellt. 3. Öffnen Sie die Strichmaterialdatei, [wählen] Sie den entsprechenden Strich aus, ziehen Sie ihn in das Dokument, drücken Sie [Strg+T], um ihn frei zu transformieren, und platzieren Sie ihn an der entsprechenden Position auf dem Bildschirm. Der spezifische Effekt ist in der Abbildung dargestellt. 4. Wählen Sie dann den entsprechenden Strich in der Strichmaterialdatei aus, ziehen Sie ihn in das Dokument, drücken Sie [Strg+T], um ihn frei zu transformieren, und platzieren Sie ihn an der entsprechenden Position auf dem Bildschirm. Der spezifische Effekt ist in der Abbildung dargestellt. 5. Wählen Sie die Textebene und alle Strichmaterialien aus und klicken Sie mit der rechten Maustaste auf [In Smart Object konvertieren]. 【Ziehen】Hintergrund
2024-04-03
Kommentar 0
482

HTML, CSS und jQuery: Techniken zur Erzielung von Bildvergrößerungseffekten
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bildvergrößerungseffekten Im Webdesign sind Bilder ein sehr wichtiges Element, und die Implementierung von Bildvergrößerungseffekten kann Webseiten optisch ansprechender machen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Bildvergrößerungseffekte erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Struktur Zunächst müssen wir die Struktur des zu vergrößernden Bildes in HTML festlegen. Für einen einfachen Bildvergrößerungseffekt ist normalerweise ein Container erforderlich, der das Bild enthält, wenn die Maus darüber bewegt wird
2023-10-25
Kommentar 0
1623

Tipps und Methoden zur Verwendung von CSS, um einen schwebenden Bildeffekt zu erzielen
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Bild-Floating-Effekten Im Webdesign sind Bild-Floating-Effekte eine gängige und auffällige Designmethode. Durch den Schwebeeffekt können einige Animationseffekte, Textbeschreibungen oder andere interessante interaktive Effekte erscheinen, wenn der Benutzer mit der Maus über das Bild fährt. In diesem Artikel werden einige Techniken und Methoden zur Verwendung von CSS zur Erzielung eines Bild-Floating-Effekts vorgestellt und spezifische Codebeispiele bereitgestellt. Vergrößerungseffekt: Durch das Skalierungsattribut können Sie den Effekt erzielen, dass das Bild vergrößert wird, wenn die Maus darüber schwebt. Zum Beispiel: img:hover{
2023-10-16
Kommentar 0
1842
js-Code-Sharing für Bildvergrößerung und Drag-and-Drop-Effekte_Javascript-Kenntnisse
Artikeleinführung:In diesem Artikel werden hauptsächlich js zum Implementieren von Bildvergrößerungs- und Zieheffekten vorgestellt. Zusätzlich zum Klicken auf die Schaltflächen zum Vergrößern und Verkleinern können Sie auch das Mausrad verwenden, um den Zoom des Bildes zu steuern An jeden können sich Freunde in Not wenden.
2016-05-16
Kommentar 0
1222

JQuery-Maus über das Bild, um den Text umzukehren
Artikeleinführung:Mit der Entwicklung von Webseiten sind dynamische Effekte zu einem wichtigen Bestandteil des Designs geworden, und unter diesen Effekten ist der Effekt des abwechselnden Erscheinens von Bildern und Text besonders häufig. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode zum Umkehren von Text auf Mouseover-Bildern vorgestellt. 1. Implementierungsprinzip: Platzieren Sie Bilder und Text im selben Elementcontainer und erreichen Sie durch die Steuerung des CSS-Stils eine alternative Anzeige von Bildern und Text. Wenn Sie mit der Maus darüber fahren, wird jqury verwendet, um die Bilder und Texte im Container umzukehren und den CSS-Stil zu ändern, um dynamische Effekte zu erzielen. 2. Implementierungsschritte 1. Erstellen Sie zunächst eine HTML-Struktur
2023-05-08
Kommentar 0
609

Wie implementiert man mit JavaScript einen Mouseover-Vergrößerungseffekt auf Bildern?
Artikeleinführung:Wie implementiert man mit JavaScript einen Mouseover-Vergrößerungseffekt auf Bildern? Das heutige Webdesign legt immer mehr Wert auf die Benutzererfahrung und viele Webseiten fügen Bildern einige Spezialeffekte hinzu. Unter diesen ist der Bild-Mouse-Over-Vergrößerungseffekt ein häufiger Spezialeffekt, der das Bild automatisch vergrößern kann, wenn der Benutzer mit der Maus darüber fährt, wodurch die Interaktion zwischen dem Benutzer und dem Bild erhöht wird. In diesem Artikel wird erläutert, wie Sie mit JavaScript diesen Effekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Ideenanalyse: Um den Mouseover-Vergrößerungseffekt von Bildern zu erzielen, können wir JavaS verwenden
2023-10-20
Kommentar 0
3010

Ausführliches Tutorial zur Erstellung von PPT-Kursunterlagen zur Bestimmung von Richtig und Falsch
Artikeleinführung:1. Bilder einfügen: Einfügen - Bild, die vorbereiteten Bilder einfügen, ziehen und platzieren. 2. Platzieren Sie ein Eingabetextfeld: Entwicklungstools – Textfeld. Ziehen Sie die Maus, um ein Textfeld zu öffnen. 3. Legen Sie die Eigenschaften des Textfelds fest: Wenn das Textfeld ausgewählt ist, klicken Sie mit der rechten Maustaste auf „Eigenschaften“. 4. Klicken Sie im Eigenschaftenfenster auf die Schriftarteneinstellungsleiste rechts neben Schriftart und legen Sie im angezeigten Schriftartenfenster die Schriftart, den Schriftstil und die Schriftgröße fest. 5. Natürlich können auch andere Optionen eingestellt werden. Das Bild zeigt die Einstellungen für Hintergrundfarbe, Hintergrundstil und Textfarbe. Der untere Rahmen ist die Bildlaufleiste. In diesem Beispiel werden nur Wörter eingegeben, daher sind keine Einstellungen erforderlich. 6. Drei kopieren, vier gleichzeitig auswählen, auf Start – Anordnen – Ausrichten – Oben ausrichten gehen, horizontal verteilen, sodass die vier Textfelder übereinander liegen.
2024-03-26
Kommentar 0
557

Es gibt verschiedene Möglichkeiten, ppt auszurichten
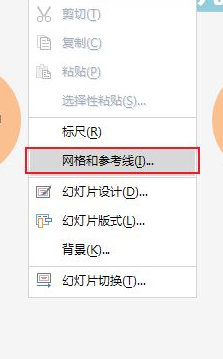
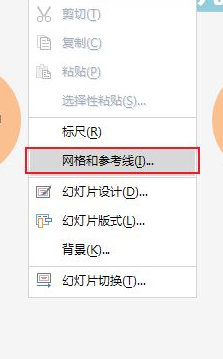
Artikeleinführung:Bei der Erstellung von PPTs hängt das Layout des Textes von der Ästhetik der gesamten Folie ab. PPT hat die gleiche Ausrichtungsfunktion wie Word, aber die Ausrichtungsmethode unterscheidet sich geringfügig von der von Word. Viele Computeranfänger verstehen sie möglicherweise nicht. Der folgende Editor stellt Ihnen verschiedene Ausrichtungsmethoden von ppt vor. 1. Öffnen Sie die Folie, klicken Sie mit der rechten Maustaste und wählen Sie [Raster und Hilfslinien] aus. Der Zweck der Aktivierung von Hilfslinien besteht darin, zu bestätigen, ob das Bild oder der Text ausgerichtet ist. 2. Aktivieren Sie im Popup-Feld von [Raster und Hilfslinien]. Auf dem Bildschirm anzeigen] & [Zeichnungshilfslinien auf dem Bildschirm anzeigen] 3. Ein einzelnes Bild oder einen einzelnen Text ausrichten: Wählen Sie das Bild aus, wählen Sie [Format] – [Anordnen], klicken Sie auf [Ausrichten]; Im Popup-Feld [Ausrichtung] wird das Bild automatisch zentriert. 5. Mehrere Bilder
2024-03-20
Kommentar 0
571

Wie implementiert man einen Bildlupeneffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18
Kommentar 0
1799

So verwenden Sie Layui, um Bildzieh- und Zoomeffekte zu erzielen
Artikeleinführung:So erzielen Sie mit Layui Bildzieh- und Zoomeffekte. Im modernen Webdesign ist der interaktive Effekt von Bildern zu einem wichtigen Mittel geworden, um die Vitalität und Benutzererfahrung von Webseiten zu steigern. Unter diesen sind Bildzieh- und Zoomeffekte eine der gebräuchlichsten und beliebtesten Interaktionsmethoden. In diesem Artikel wird erläutert, wie Sie mithilfe des Layui-Frameworks Bildzieh- und Zoomeffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Führen Sie das Layui-Framework und die zugehörigen Abhängigkeiten ein: Zuerst müssen wir das Layui-Framework und die zugehörigen Abhängigkeiten in die HTML-Datei einführen. Dies kann über das folgende Codebeispiel eingeführt werden
2023-10-24
Kommentar 0
990

So erstellen Sie einen digitalen PPT-Scrolling-Animationseffekt_Erledigen Sie es in nur wenigen Schritten
Artikeleinführung:Ziehen Sie zunächst das Textfeld in der PPT heraus und geben Sie zwei Zeilen mit Zahlen von 0 bis 9 ein. Achten Sie darauf, beim Umbrechen des Texts nicht die Eingabetaste zu drücken. Verwenden Sie die Größe des Textfelds selbst, um den Text automatisch umzubrechen. Passen Sie dann die Textrichtung auf [Gestapelt] an und strecken Sie das Textfeld nach oben und unten, sodass sich eine Zahl in einer Zeile befindet. Dann wählen wir das Textfeld aus, kopieren es, speichern es als Bild und fügen das Bild erneut ein. Schneiden Sie das Bild so zu, dass nur 0 angezeigt wird. Zum Schluss duplizieren Sie die Folie und schneiden das Bild erneut zu, dieses Mal, um die endgültige Zahl anzuzeigen. Klicken Sie oben auf den Wechseleffekt und fügen Sie den Wechseleffekt [Smooth] oder [Promote] hinzu.
2024-04-24
Kommentar 0
815

Anleitung zum Ersetzen von In-situ-Bildern im CorelDRAW-Tutorial zur Ersetzungsmethode
Artikeleinführung:CorelDRAW ist eine sehr häufig verwendete Grafikdesign-Software. Die Software verfügt nicht über die Funktion, Bilder direkt zu ersetzen. Wenn Sie das Bild vor Ort ersetzen möchten, müssen Sie das Originalbild löschen, das Ersatzbild erneut importieren und die Bildgröße anpassen. Wir können jedoch auch einige Tricks anwenden, um den Effekt der In-situ-Bildersetzung zu erzielen. Das heißt, Sie verwenden Powerclip, um es innerhalb des Bild- und Textrahmens zu platzieren. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und zeichnen Sie eine Grafik. 2. Klicken Sie mit der rechten Maustaste auf das Originalbild und klicken Sie auf [In Powerclip]. Klicken Sie auf das rechteckige Bild und fügen Sie das Bild in das Rechteck ein. 3. Importieren Um das Bild zu ersetzen, klicken Sie mit der rechten Maustaste und klicken Sie auf [Innerhalb des Powerclips]. 4. Ändern Sie mit der Maus
2024-02-12
Kommentar 0
1039

Wie schreibe ich eine Thinkphp-Lupe?
Artikeleinführung:ThinkPHP ist ein sehr beliebtes PHP-Framework, das von Entwicklern schon immer geliebt wurde. In diesem Rahmen ist es auch sehr einfach, die Bildlupenfunktion zu implementieren. Im Folgenden erklären wir Ihnen Schritt für Schritt, wie Sie den Bildlupeneffekt in ThinkPHP erzielen. 1. Führen Sie den Lupencode ein. Um den Lupeneffekt auf der Webseite zu nutzen, müssen Sie JavaScript-Code verwenden, um ihn zu erreichen. Wir können eine Kopie des Lupencodes aus dem Internet herunterladen oder ihn selbst schreiben. Hier gehen wir davon aus, dass wir bereits eine Datei mit dem Namen magnifier.js haben und platzieren diese
2023-05-26
Kommentar 0
590

So erstellen Sie ppt-Bilder mit Spezialeffekten
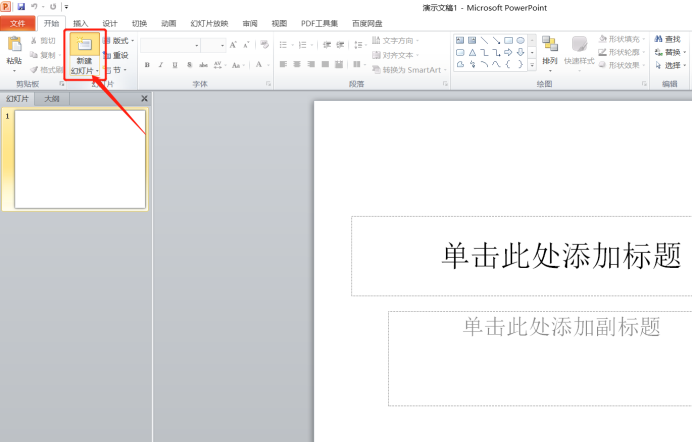
Artikeleinführung:Wenn wir PPT erstellen, ist es üblich, Bilder und Text zu kombinieren, mit Text oben und Bildern unten, um es zu erklären. Wissen Sie? Die von uns eingefügten Bilder können auch zum Erstellen von Spezialeffekten verwendet werden, und die Spezialeffekte können entsprechend den Anforderungen im Inneren verarbeitet werden. In dieser Ausgabe zeigt Ihnen der Herausgeber, wie Sie ppt-Spezialeffektbilder erstellen. 1. Zuerst öffnen wir ppt auf dem Computer und klicken auf die Schaltfläche „Neu“, um ein neues ppt zu erstellen, wie im roten Kreis in der Abbildung unten dargestellt: 2. Klicken Sie dann in der Menüleiste auf die Schaltfläche [Einfügen]-[Bild]. , wie unten gezeigt. Der rot eingekreiste Teil wird angezeigt: 3. Wählen Sie als Nächstes das Bild aus und halten Sie die Strg-Taste gedrückt, um es zu ziehen und eine Kopie zu erstellen. Passen Sie die relative Position so an, dass sie nebeneinander liegen. 4
2024-03-20
Kommentar 0
701

HTML, CSS und jQuery: Tipps zum Erzielen von Bildfokuseffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Implementieren von Bildfokuseffekten Im modernen Webdesign sind Bildfokuseffekte ein häufiger und auffälliger Effekt. Wenn ein Benutzer mit der Maus über ein Bild fährt, wird das Bild vergrößert oder heller und erregt so die Aufmerksamkeit des Benutzers. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery diesen Bildfokuseffekt erzielen, und es werden spezifische Codebeispiele angehängt. 1. Vorbereitung Bevor wir beginnen, müssen wir ein Bild als Beispiel vorbereiten. Bilder können jede beliebige Größe haben
2023-10-27
Kommentar 0
1331

Wie verwende ich die neueste Version von WPS, um stereoskopische Effekte einzurichten?
Artikeleinführung:So stellen Sie den dreidimensionalen Effekt des Textfelds in der neuesten Version von WPS ein. So stellen Sie den dreidimensionalen Effekt des Textfelds in WPS ein: Bevor wir mit der Lösung des Rätsels beginnen, müssen wir ein Textfeld in das einfügen dokumentieren. Klicken Sie nach dem Öffnen des Dokuments auf „Einfügen“, „Textfeld“ und „Horizontales Textfeld“. Ziehen Sie dann mit der Maus innerhalb des Dokuments, um ein Textfeld zu zeichnen. Auf diese Weise haben wir erfolgreich ein Textfeld eingefügt. Jetzt können wir mit dem nächsten Schritt fortfahren. 2. Klicken Sie auf das Textfeld, um es auszuwählen, klicken Sie dann auf die Option „Effekteinstellungen“, wählen Sie dann einen dreidimensionalen Stil aus und klicken Sie auf „Bestätigen“. 3. Legen Sie die Neigungsposition der dreidimensionalen Form fest: Klicken Sie, um das Textfeld auszuwählen, und wählen Sie dann unter „Effekteinstellungen“ eine Neigungsposition aus (nach oben, unten, links, rechts). 4. Legen Sie die Höhe der dreidimensionalen Form fest: Klicken Sie, um das Textfeld auszuwählen, und klicken Sie dann
2024-01-04
Kommentar 0
1429

So bearbeiten Sie PDFs in Adobe Acrobat Reader DC. So bearbeiten Sie PDFs in Adobe Acrobat Reader DC
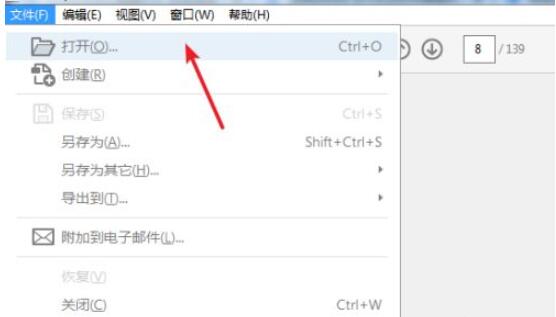
Artikeleinführung:Rufen Sie die Software auf und öffnen Sie die PDF-Datei, die Sie bearbeiten möchten. Klicken Sie in der Verknüpfung auf der rechten Seite auf [PDF bearbeiten] und dann auf die Registerkarte [Extras] unter der Menüleiste. Sie enthält alle von der Software bereitgestellten allgemeinen Funktionen. Sie können die Verknüpfung anpassen, indem Sie sie hinzufügen und löschen. Geben Sie den Bearbeitungsstatus ein, und der bearbeitbare Bereich wird in Form eines Felds angezeigt. Klicken Sie mit der Maus, um in den Bearbeitungsstatus zu gelangen, und Sie können Textvorgänge direkt eingeben und löschen. Wählen Sie das kleine Quadrat am Rand aus, um die Breite und Höhe der Textanzeige anzupassen, indem Sie den Rand wie ein Bild skalieren. Klicken Sie in der Symbolleiste auf [Text hinzufügen]. Die Maus ändert sich zu A und Sie können Text eingeben, indem Sie auf eine beliebige Stelle klicken. Klicken Sie auf [Bild hinzufügen], um das Bilddialogfeld zu öffnen. Nachdem Sie das Bild ausgewählt haben, folgt das Bild-Zoombild der Maus. Klicken Sie auf die entsprechende Position, um das Bild erfolgreich einzufügen.
2024-06-02
Kommentar 0
843

Wie BarTender Bilder verarbeitet – Detaillierte Schritte für BarTender zum Verarbeiten von Bildern
Artikeleinführung:Viele Benutzer verwenden die BarTender-Software bei ihrer Arbeit, aber einige neue Benutzer fragen den Editor, wie BarTender Bilder verarbeitet. Der folgende Artikel beschreibt die detaillierten Schritte der BarTender-Verarbeitung von Bildern. Werfen wir einen Blick darauf. Öffnen Sie das Zielbild in BarTender und doppelklicken Sie auf das Zielbild. Klicken Sie auf „Größe“, ändern Sie die Bildgröße, wählen Sie die proportionale Skalierung, ändern Sie den Prozentsatz und aktivieren Sie „Größe sperren“. Klicken Sie auf „Rand“, um den Randtyp auszuwählen. Klicken Sie auf „Bildanpassung“, um die Farbe anzupassen, zu verwischen und zu schärfen. Klicken Sie auf „Zuschneiden“, wählen Sie den Zielbereich aus, klicken Sie auf „Effekt“ und aktivieren Sie „Zieleffekt“. Klicken Sie auf „Position“, um die Bildposition anzupassen und aktivieren Sie „
2024-03-06
Kommentar 0
577