Insgesamt10000 bezogener Inhalt gefunden

CSS Seitenleiste ausblenden
Artikeleinführung:Bei der Gestaltung einer Webseite ist die Seitenleiste ein häufiges Element, das zur Anzeige von Navigation, Informationen, Werbung und anderen Inhalten verwendet werden kann. Manchmal müssen wir jedoch die Seitenleiste ausblenden, um die Seite einfacher zu gestalten oder sie an verschiedene Geräte anzupassen. Zu diesem Zeitpunkt kann CSS die Seitenleiste problemlos ausblenden. 1. Verwenden Sie display:none, um die Seitenleiste auszublenden. Die spezifische Implementierungsmethode lautet wie folgt: „<div class="main-content">Dies ist die hauptsächlich
2023-05-09
Kommentar 0
1169

So blenden Sie die Seitenleiste des 360-Browsers aus
Artikeleinführung:Wie kann ich die Seitenleiste des 360-Browsers ausblenden? Die detaillierte Methode wird unten vorgestellt. Der 360-Browser verfügt über eine Seitenleistenfunktion, die einige Favoriten, E-Mails, Weibo und andere Funktionen enthält. Einige Benutzer empfinden diese Seitenleiste jedoch als sehr unangenehm, wenn sie auf der Weboberfläche platziert wird, und möchten sie ausblenden , wie es geht? Der Redakteur unten erläutert die Schritte zum Ausblenden der Seitenleiste des 360-Browsers. Wenn Sie nicht wissen, wie, folgen Sie mir unten! So blenden Sie die Seitenleiste von 360 Browser aus 1. Öffnen Sie 360 Secure Browser und klicken Sie auf. 2. Klicken Sie. 3. Aktivieren Sie das Kontrollkästchen
2024-01-31
Kommentar 0
1282

So blenden Sie die Seitenleiste im 360-Browser aus
Artikeleinführung:Wie verstecke ich die Seitenleiste im 360-Browser? Ich habe festgestellt, dass die Seitenleiste das Bedienerlebnis beeinträchtigt, aber ich weiß nicht, wie das geht. Aus diesem Grund hat der Editor eine Zur Bedienung können Sie die Seitenleiste ganz einfach ausblenden, indem Sie das Tutorial lesen und mehr erfahren. Einführung in die Methode zum Ausblenden der Seitenleiste von 360 Browser 1. Klicken Sie zunächst auf das auf Ihrem Computer installierte 360-Browser-Symbol, um es zu öffnen. 2. Klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke der Startseite, die Sie aufrufen. 3. Suchen Sie im Popup-Fenster nach der Einstellungsfunktion und klicken Sie, um sie zu öffnen. 4. Nachdem Sie die Einstellungsseite aufgerufen haben, klicken Sie links auf die Option „Schnittstelleneinstellungen“. 5. Suchen Sie in den Schnittstelleneinstellungen in der Symbolleiste rechts nach „Seitenleiste anzeigen“ und deaktivieren Sie diese Option. Die Seitenleiste wird dann automatisch ausgeblendet.
2024-07-15
Kommentar 0
551

So blenden Sie die Seitenleiste im Edge-Browser aus. So blenden Sie die Seitenleiste im Edge-Browser aus
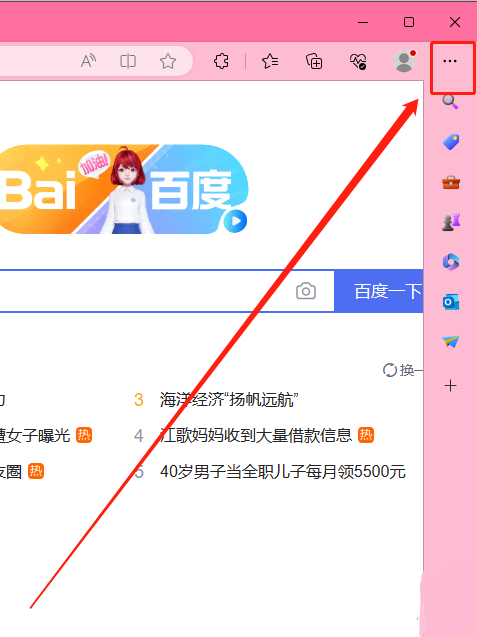
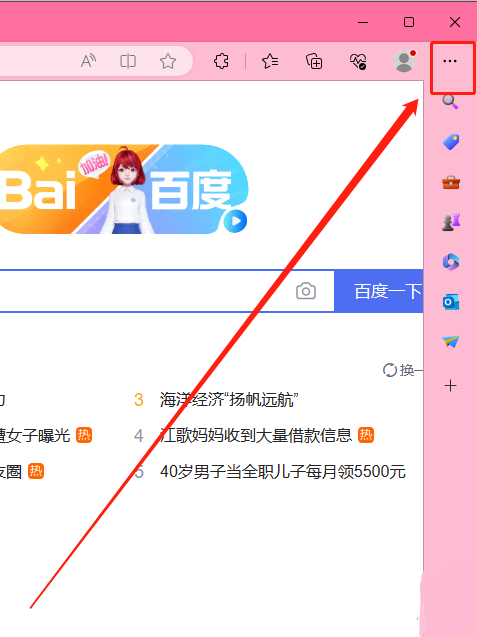
Artikeleinführung:Viele Freunde laden den Edge-Browser von Microsoft herunter und verwenden ihn. Wenn Sie also die Einstellungen ändern oder auf eine neue Version aktualisieren, wird die Seitenleiste angezeigt. Viele Benutzer sagen, dass sie nicht daran gewöhnt sind, daher wird die Seitenleiste des Edge-Browsers ausgeblendet Spalte? Zu diesem Problem gibt Ihnen das heutige Software-Tutorial eine detaillierte Antwort. Als nächstes erklärt Ihnen der Herausgeber, wie Sie die Seitenleiste in Edge ausblenden können. So blenden Sie die Seitenleiste in Edge aus: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf die Schaltfläche mit den drei Punkten. 2. Klicken Sie dann in der Optionsliste unten auf Einstellungen. 3. Klicken Sie in der sich öffnenden Fensteroberfläche auf das Symbol mit den drei horizontalen Linien in der oberen linken Ecke und wählen Sie unten die Seitenleistenoption aus. 4. Dann finden
2024-08-28
Kommentar 0
1083

So verbergen Sie die Seitenleiste im Edge-Browser
Artikeleinführung:Einige Freunde mögen die Seite des Edge-Browsers nicht. Sie möchten wissen, wie man die Seitenleiste im Edge-Browser ausblendet sehen. . 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf die Schaltfläche mit den drei Punkten „…“ in der oberen rechten Ecke. 2. Klicken Sie dann in der Optionsliste unten auf „Einstellungen“. 3. Klicken Sie in der sich öffnenden Fensteroberfläche auf das Symbol mit den drei horizontalen Linien in der oberen linken Ecke und wählen Sie unten die Option „Seitenleiste“. 4. Suchen Sie dann rechts nach „Seitenleiste immer anzeigen“ und schalten Sie schließlich den Schalter aus.
2024-06-12
Kommentar 0
1121

Wie verstecke ich die Seitenleiste des 360-Browsers? Tutorial zur Einstellung der ausgeblendeten Seitenleiste im 360-Browser
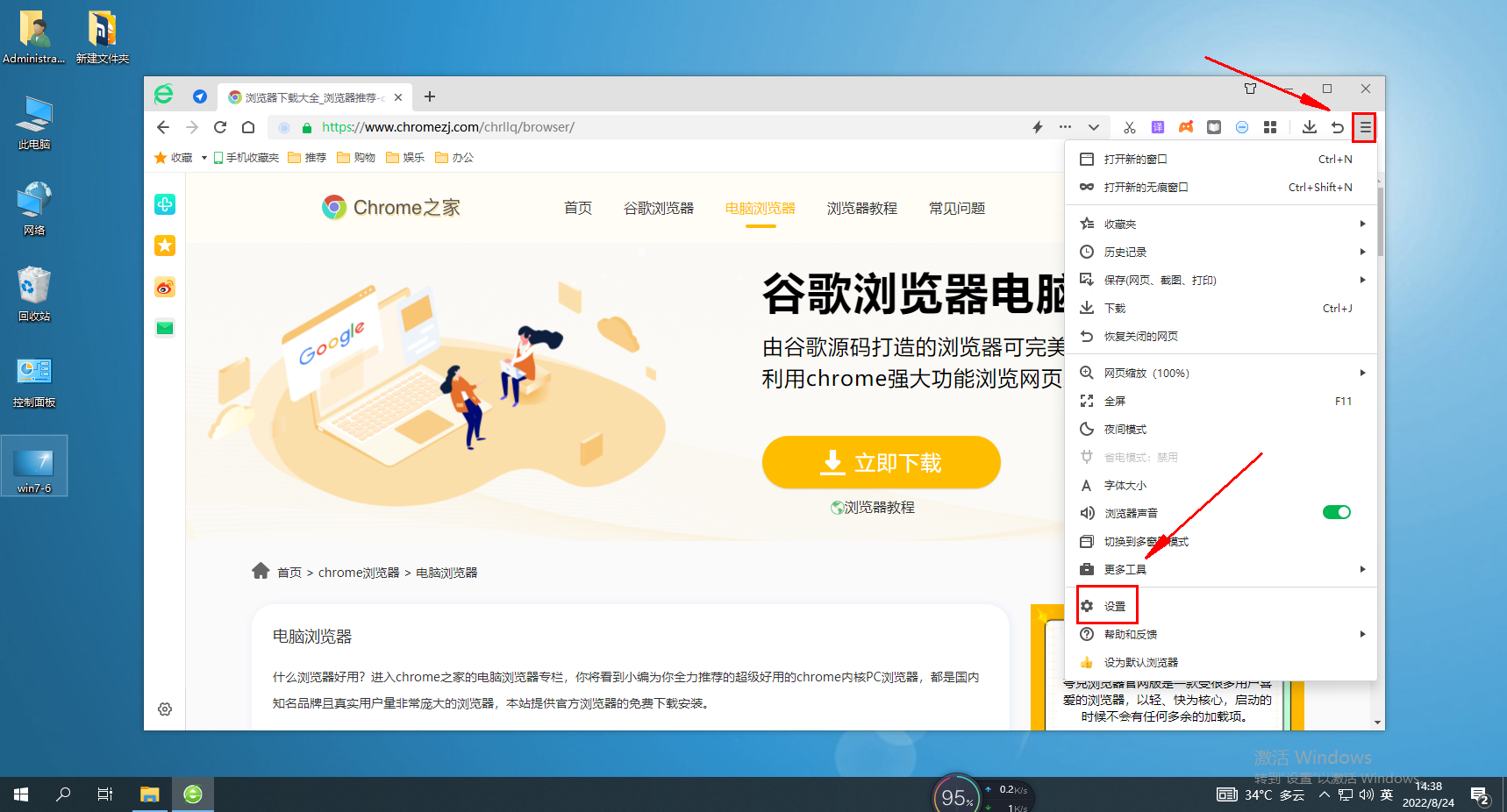
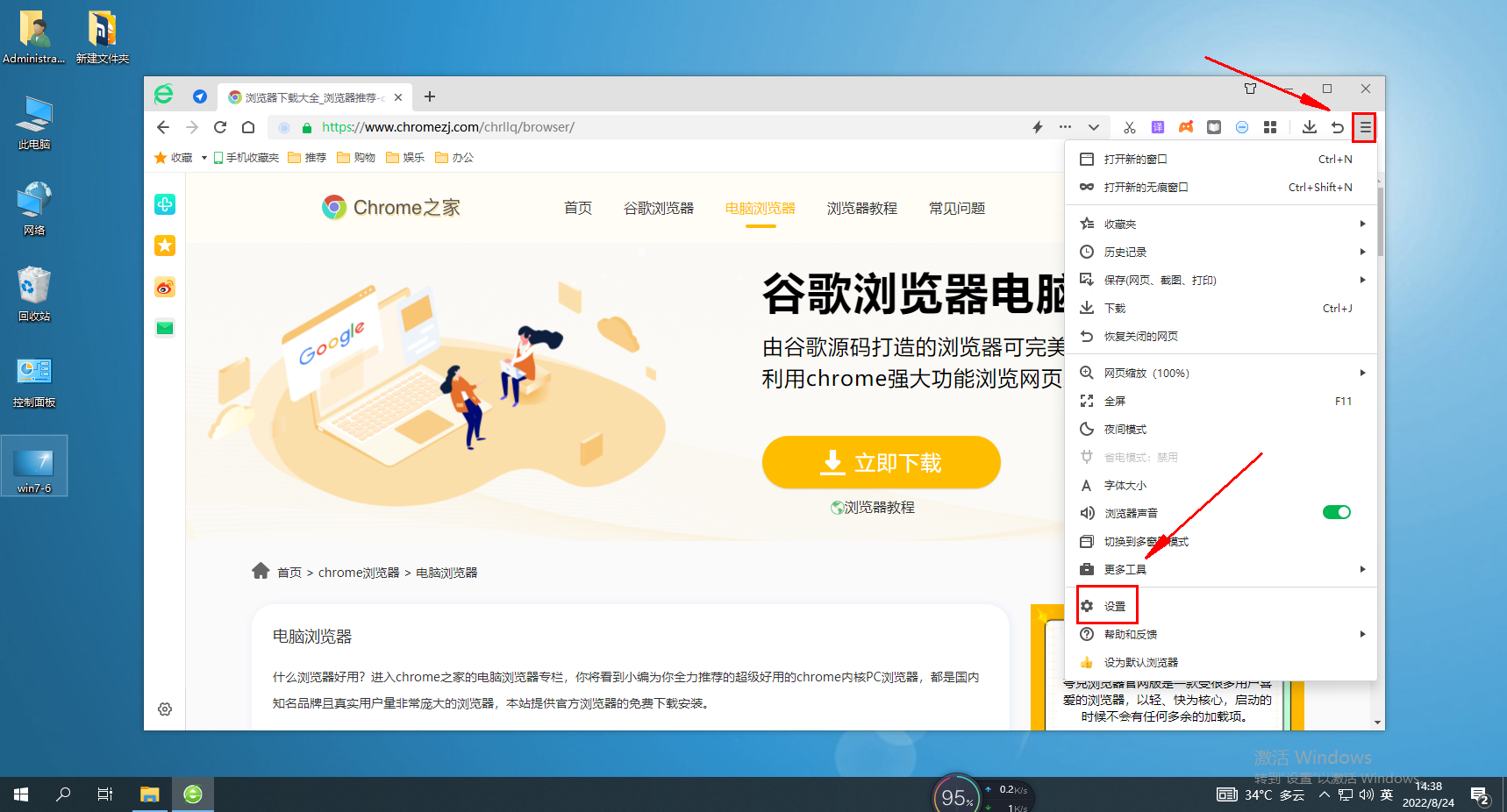
Artikeleinführung:Einige Benutzer zeigen die Seitenleiste an, wenn sie den 360-Browser verwenden. Obwohl dies keine Auswirkungen auf die Anzeige hat, möchten viele Benutzer, dass sie angezeigt wird, und möchten sie daher ausblenden, kennen aber die spezifische Einstellung nicht Diese Frage wird in diesem Software-Tutorial beantwortet. Schauen wir uns als Nächstes die detaillierten Schritte an. Tutorial zu den Einstellungen der versteckten Seitenleiste des 360-Browsers 1. Klicken Sie zunächst auf das auf Ihrem Computer installierte 360-Browser-Symbol, um es zu öffnen.
2. Klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke der eingegebenen Startseite.
3. Suchen Sie im Popup-Fenster nach der Einstellungsfunktion und klicken Sie, um sie zu öffnen.
4. Nachdem Sie die Einstellungsseite aufgerufen haben, klicken Sie links auf die Option „Schnittstelleneinstellungen“.
5. In den Schnittstelleneinstellungen das Tool rechts
2024-07-18
Kommentar 0
484

Wie verstecke ich die Seitenleiste des 2345-Browsers?
Artikeleinführung:2345Wie verstecke ich die Browser-Seitenleiste? Die Seitenleistenfunktion des 2345-Browsers ist eine praktische und praktische Funktion. Sie kann einige spezielle praktische Gadgets bereitstellen und uns auch bequemere Webzugriffsdienste bieten. Wenn wir die Seitenleistenfunktion nicht verwenden, können wir sie außerdem über die Einstellungen des 2345-Browsers ausblenden. Viele Freunde sind sich jedoch nicht sicher, wie sie die Seitenleistenfunktion bedienen sollen . So blenden Sie die Seitenleiste des 2345-Browsers aus: 1. Doppelklicken Sie auf die Desktop-Verknüpfung des 2345-Browsers, um den Browser zu öffnen. 2. Klicken Sie auf das drei horizontale Menüsymbol in der oberen rechten Ecke. 3. Klicken Sie im Dropdown-Menü auf „Einstellungen“. 4. Deaktivieren Sie unter „Benutzeroberfläche anpassen“ das Kontrollkästchen „Seitenleiste anzeigen“. über
2024-01-30
Kommentar 0
1195

So deaktivieren Sie die Seitenleistenanzeige im Sogou-Browser
Artikeleinführung:Wie schalte ich die Seitenleistenanzeige im Sogou Browser aus? Die Seitenleiste von Sogou Browser ist eine sehr nützliche Funktion, die uns viele nützliche Online-Tools zur Verfügung stellen und uns dabei helfen kann, ein besseres Online-Erlebnis zu erzielen. Nach Ansicht einiger Benutzer ist die Seitenleiste von Sogou Browser jedoch nicht nur nutzlos, sondern nimmt auch zusätzlichen Platz ein, weshalb sie diese Funktion deaktivieren möchten. Unten zeigt Ihnen der Editor ein Tutorial zum Ausblenden der Seitenleiste von Sogou Browser. So schalten Sie die Seitenleistenanzeige im Sogou-Browser aus: 1. Vor der Einstellung müssen Sie eine Sogou-Browser-Oberfläche öffnen. 2. Klicken Sie nach dem Öffnen der Sogou-Browser-Oberfläche auf das Menü „Mehr“ im Sogou-Browser-Menü. 3. Klicken Sie nach dem Klicken auf „Nach der Auswahl weiterer Menüs“. , ein Dropdown-Menü wird angezeigt, und wählen Sie dann die Option aus
2024-01-30
Kommentar 0
550

jquery a show hide
Artikeleinführung:jQuery ist eine sehr beliebte JavaScript-Bibliothek, die viele Möglichkeiten zur Vereinfachung der JavaScript-Programmierung bietet. Eine der am häufigsten verwendeten Funktionen ist das Anzeigen und Ausblenden von a. Das a-Tag ist normalerweise ein Hyperlink, der zum Verlinken auf eine andere Seite verwendet wird. In manchen Fällen möchten Sie jedoch möglicherweise den a-Link zwischen Ausblenden und Anzeigen umschalten. In diesem Artikel erfahren Sie, wie Sie mit jQuery einen Link ein- und ausblenden. Zuerst besprechen wir, warum Sie dies tun müssen, und erläutern dann, wie Sie jQuery verwenden, um dies zu erreichen. Warum müssen wir zeigen und verstecken?
2023-05-12
Kommentar 0
690

Jquery anzeigen und ausblenden
Artikeleinführung:Mit der Entwicklung des Internets werden Front-End-Entwicklungstechnologien immer vielfältiger. Unter ihnen ist jQuery eine der bekanntesten Front-End-Entwicklungstechnologien. Damit lassen sich viele Funktionen implementieren, wie z. B. Formularvalidierung, dynamische Änderung von Seiteninhalten, Animationseffekte usw. In diesem Artikel stelle ich Ihnen eine sehr wichtige Funktion in jQuery vor – das Anzeigen und Ausblenden von Elementen. Die Show- und Hide-Methoden in jQuery In jQuery werden Elemente über die Show- und Hide-Methoden angezeigt bzw. ausgeblendet. Diese beiden Methoden sind einfach sehr einfach anzuwenden
2023-05-28
Kommentar 0
1361

jquery div-Tag ausblenden
Artikeleinführung:Mit der Entwicklung der Webtechnologie ist jQuery zu einem unverzichtbaren Werkzeug in der Front-End-Entwicklung geworden. Unter diesen ist das Ausblenden von div-Tags eine sehr häufige Anforderung. In diesem Artikel erklären wir, wie man div-Tags mit jQuery ein- und ausblendet. Zunächst müssen wir uns einige grundlegende jQuery-Kenntnisse aneignen. In jQuery können Sie das $-Symbol oder das jQuery-Schlüsselwort verwenden, um ein jQuery-Objekt darzustellen. Das jQuery-Objekt enthält einige Methoden, einschließlich der Methoden hide() und show(), die zum Ausblenden von und verwendet werden können
2023-05-28
Kommentar 0
1258

jquery Zeile ausblenden
Artikeleinführung:In der Frontend-Entwicklung müssen wir häufig JavaScript verwenden, um das Anzeigen und Ausblenden von Elementen auf Webseiten zu steuern. Als hervorragende JavaScript-Bibliothek bietet jQuery eine sehr praktische Methode zum Ausblenden und Anzeigen von Elementen. In diesem Artikel stellen wir vor, wie man Zeilen mit jQuery ausblendet. Zuerst müssen wir verstehen, was eine Zeile ist. row ist eine Layoutkomponente im Bootstrap-Framework, mit der Inhalte horizontal in 12 Raster unterteilt werden und verschiedene Elemente in unterschiedlichen Rastern platziert werden können. Ich zum Beispiel
2023-05-14
Kommentar 0
535

So blenden Sie Klickschaltflächen in jQuery ein und aus
Artikeleinführung:jQuery kann viele Funktionen einfach und schnell implementieren und wird daher häufig in der Front-End-Entwicklung verwendet. Freunde, die jQuery lernen, werden jQuery verwenden, um den Effekt zu erzielen, dass Sie zum Anzeigen und dann zum Ausblenden klicken (d. h. jQuery doppelt). zum Ausblenden anklicken)? In diesem Artikel erfahren Sie, wie Sie mit jQuery den Effekt der Klickanzeige und des Ausblendens erzielen. Interessierte Freunde können sich darauf beziehen.
2018-10-29
Kommentar 0
17813

jquery Symbolleiste ausblenden
Artikeleinführung:Beim Webdesign müssen wir manchmal einige Symbolleisten oder Schaltflächen ausblenden, um die Schönheit und Einfachheit der Seite zu erhöhen. Diese Funktion kann sehr einfach mit jQuery erreicht werden. Zuerst müssen Sie eine HTML-Seite mit einer Schaltfläche oder Symbolleiste erstellen und ihr die jQuery-Bibliothek hinzufügen. Als nächstes können wir verwandte Elemente einfach mit dem folgenden Code ausblenden: „jquery$(document).ready(function(){ $("button").click(function()
2023-05-28
Kommentar 0
470

So verwenden Sie jQuery zum Anzeigen und Ausblenden von Text
Artikeleinführung:Da die Webinteraktion immer wichtiger wird, erhält die Frontend-Entwicklung immer mehr Aufmerksamkeit. Unter ihnen ist jQuery eine sehr beliebte JavaScript-Bibliothek, die Front-End-Entwicklern dabei helfen kann, einfacher interaktive Effekte zu erstellen, zu denen auch das Ein- und Ausblenden von Text gehört. Lassen Sie uns besprechen, wie Sie jQuery zum Anzeigen und Ausblenden von Text verwenden. 1. Warum jQuery zum Anzeigen und Ausblenden von Text auf einigen Webseiten verwenden? Um die Benutzererfahrung zu verbessern, ist es derzeit häufig erforderlich, einige Textinhalte anzuzeigen oder auszublenden
2023-04-05
Kommentar 0
1184

So verbergen Sie eine Beschriftung in JQuery
Artikeleinführung:So verbergen Sie eine Beschriftung in jquery: 1. Verwenden Sie die Methode „$.(“#id“).hide();“, um sie auszublenden, ohne Platz zu belegen. 2. Verwenden Sie „$.(“#id“).css( "visibility" ,"hidden");"Implementieren Sie das Ausblenden von Platzhaltern.
2021-11-11
Kommentar 0
3191

So steuern Sie das Anzeigen und Ausblenden von Kontrollkästchen mit Jquery
Artikeleinführung:Beim Schreiben von Webseiten verwenden wir häufig Kontrollkästchen für Mehrfachauswahlvorgänge. Manchmal müssen wir jedoch bestimmte Optionen ausblenden und sie nur anzeigen, wenn andere Optionen ausgewählt sind. Zu diesem Zeitpunkt müssen Sie die Funktion zum Ausblenden von Kontrollkästchen von Jquery verwenden. Jquery ist eine Javascript-Bibliothek, die viele Funktionen und Methoden bereitstellt, die Javascript-Operationen vereinfachen. Dazu gehören Methoden zum Bedienen von Kontrollkästchen. Sie können Kontrollkästchen über Jquery einfach ausblenden und anzeigen. Es gibt zwei Möglichkeiten, Kontrollkästchen auszublenden: Eine davon ist die Verwendung
2023-04-26
Kommentar 0
1179

Steuern Sie das Anzeigen und Ausblenden von Elementen über jQuery
Artikeleinführung:Titel: Sichtbares und unsichtbares Umschalten von Elementen durch jQuery In der Webentwicklung stoßen wir häufig auf die Notwendigkeit, den sichtbaren und unsichtbaren Status von Elementen durch Klicken auf Schaltflächen oder andere Ereignisse zu steuern. Diese Funktion kann einfach mit jQuery erreicht werden. Als nächstes werden wir anhand konkreter Codebeispiele veranschaulichen, wie man mit jQuery zwischen sichtbaren und unsichtbaren Elementen wechselt. Fügen Sie zunächst eine Schaltfläche und ein Element hinzu, dessen Sichtbarkeit in der HTML-Datei gesteuert werden muss: &
2024-02-25
Kommentar 0
1252

jquery zeigt ein verstecktes Tag an
Artikeleinführung:jQuery ist eine JavaScript-Bibliothek, die häufig für die Front-End-Entwicklung verwendet wird. Sie bietet viele praktische APIs, mit denen viele gängige Funktionen schnell implementiert werden können. Unter diesen ist das Ein- und Ausblenden von Elementen eine der am häufigsten verwendeten Funktionen in der Front-End-Entwicklung. In diesem Artikel stellen wir vor, wie Sie jQuery zum Anzeigen und Ausblenden der Tag-Funktion verwenden. In jQuery ist die einfachste Möglichkeit zum Ein- und Ausblenden von Elementen die Verwendung der Methoden .show() und .hide(). Mit diesen Methoden lässt sich die Sichtbarkeit von Elementen einfach steuern. Folgendes wird mit jQuery angezeigt
2023-05-28
Kommentar 0
995