Insgesamt10000 bezogener Inhalt gefunden

Der jQuery-Plug-in-Slider implementiert den Drag-Slider zur Auswahl der Preisspanne_jquery
Artikeleinführung:Mit dem JQuery-Schieberegler kann der Benutzer einen Wert aus einem begrenzten Bereich auswählen. Während das Schieberegler-Steuerelement entlang der Spur bewegt wird, wird eine QuickInfo angezeigt, die den aktuellen Wert darstellt, und der Benutzer kann den Schieberegler anpassen, indem er seine Eigenschaften festlegt.
2016-05-16
Kommentar 0
1379

jquery wählt den Optionsinstanzcode unter „select' basierend auf einem Wert aus
Artikeleinführung:Der folgende Editor zeigt Ihnen einen JQuery-Beispielcode zur Auswahl einer Option unter „Auswählen“ basierend auf einem Wert. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-01-03
Kommentar 0
1002
Jquery implementiert den elastischen Slider-Gleitauswahlwert plug-in_jquery
Artikeleinführung:Manchmal müssen wir einen numerischen Bereich auf der Seite auswählen, z. B. beim Einkaufen eine Preisspanne auswählen, beim Kauf eines Hosts die CPU-, Speichergrößenkonfiguration usw. auswählen. Mit dem intuitiven Schieberegler können Sie den gewünschten Wert direkt auswählen, ohne ihn manuell auszuwählen Eingabe des Wertes. Die Bedienung ist einfach und bequem.
2016-05-16
Kommentar 0
1355

jQuery legt den Wert des Dropdown-Felds fest, um eine Auswahl zu verhindern
Artikeleinführung:In der Webentwicklung ist das Dropdown-Feld (Auswählen) eines der am häufigsten verwendeten Steuerelemente für die Benutzerinteraktion. Normalerweise legen wir die Optionswerte eines Dropdown-Felds fest, und dann kann der Benutzer die gewünschte Option auswählen. Aber manchmal müssen wir Benutzer unter bestimmten Umständen daran hindern, bestimmte Optionen auszuwählen. Wie kann man also mit jQuery den Wert des Dropdown-Felds festlegen und die Auswahl verbieten? In diesem Artikel wird dieses Problem ausführlich behandelt. 1. Verwenden Sie jQuery, um den Wert des Dropdown-Felds festzulegen. In jQuery können Sie den Wert des Dropdown-Felds einfach über die Methode .val() festlegen. Diese Methode akzeptiert a
2023-05-18
Kommentar 0
2585


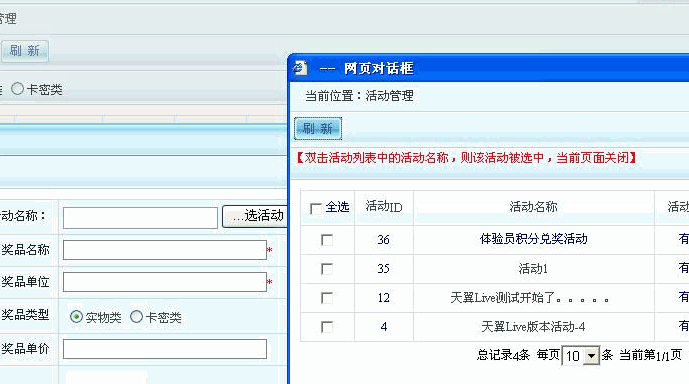
jQuery ruft den von select ausgewählten Text und Wert ab
Artikeleinführung:jquery ruft den durch Select ausgewählten Text und Wert ab. Get select: Ruft den durch Select ausgewählten Text ab: $(#ddlregtype).find(option:selected).text(); Holt den durch Select ausgewählten Wert: $(#ddlregtype).val (); Holen Sie sich den ausgewählten Index durch select: $(#ddlregtype
2017-06-29
Kommentar 0
2372

jQuery ruft den ausgewählten Wert von checkbox_jquery ab
Artikeleinführung:Der Jquery-Kontrollkästchen-Selektor wird häufig in der Programmentwicklung verwendet. Als Nächstes werde ich JQuery vorstellen, um den durch das Kontrollkästchen ausgewählten Wert über Beispielcode abzurufen.
2016-05-16
Kommentar 0
2203

jQuery jRange implementiert eine gleitende Auswahl numerischer Bereichsspezialeffekte_jquery
Artikeleinführung:In diesem Artikel wird jRange vorgestellt, ein Bereichsauswahl-Plug-In, bei dem es sich um ein einfaches Plug-In handelt, das auf jQuery basiert. Auf dieser Seite gibt es bereits einen ähnlichen Artikel: jQuery CSS verwendet einen Schieberegler, um eine Preisspanne auszuwählen. Der nicht so gute Teil ist die Verwendung der riesigen Plug-in-Bibliothek von jqueryui. Werfen wir einen Blick auf die Verwendung des Plug-Ins jRange.
2016-05-16
Kommentar 0
1890