Insgesamt10000 bezogener Inhalt gefunden

Ein JQuery -Plugin für Touch Swiping - Teil 1 von 2
Artikeleinführung:In diesem Artikel wird beschrieben, dass ein JQuery -Plugin zum Erkennen horizontaler Swipes auf Touch -Geräten erfasst wird. Teil 1 konzentriert sich auf die Erstellung eines reaktionsschnellen Bildkarousel. Teil zwei (hier nicht enthalten) wird die Erkennung von Swipe hinzufügen.
Schlüsselkonzepte:
Dieses Tutorial schafft ein j
2025-02-24
Kommentar 0
943

JQuery Quiz Fragen 1-10
Artikeleinführung:Dieser Artikel enthält ein JQuery -Quiz mit Antworten und Erklärungen sowie einem FAQ -Abschnitt, der die Grundlagen von JQuery abdeckt. Lassen Sie es uns um einen besseren Fluss und die Lesbarkeit umwandeln und gleichzeitig den ursprünglichen Inhalt beibehalten.
Ein interaktives Jquery -Quiz kommt
2025-02-22
Kommentar 0
739

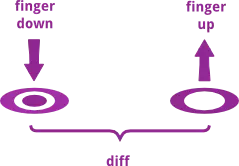
Wie animiere ich Box-Shadow mit jQuery?
Artikeleinführung:So animieren Sie Box-Shadow mit jQuery. Frage: Wie können wir jQuery verwenden, um die Box-Shadow-Eigenschaft zu animieren? Antwort: Option 1: jQuery Shadow verwenden ...
2024-10-30
Kommentar 0
941

5 gute jQuery validieren Form Demos
Artikeleinführung:Fünf ausgezeichnete jQuery Formalvalidierungsdemos
Es sind zahlreiche Plugins für Formularvalidierung erhältlich. Hier sind jedoch fünf erstklassige JQuery-Anbieter-Demos, die effektive Formularvalidierungstechniken präsentieren.
Quelle & Demo 1: JQuery Validation Plugin
Dieses Plugin
2025-02-22
Kommentar 0
971

Native JavaScript -Äquivalente von JQuery -Methoden: CSS und Animation
Artikeleinführung:Notwendigkeit von JQuery: Ist JQuery wirklich notwendig? In einigen Fällen, insbesondere wenn Sie JQuery 1.x verwenden müssen, um IE6/7/8 zu unterstützen, ist JQuery noch erforderlich. Die API der modernen Browser bietet jetzt viele Funktionen, an die wir in JQuery gewöhnt sind. In diesem Artikel werden native JavaScript -Äquivalente für die JQuery -Methode im Zusammenhang mit CSS untersucht.
Schlüsselpunkte
Native JavaScript kann viele Aufgaben ausführen, die normalerweise mit JQuery durchgeführt werden, einschließlich Klassen- und Stilvorgängen. JQuery hat jedoch Klassen auf mehrere Knoten angewendet und neue Klassen an die aktuelle angehängt
2025-02-23
Kommentar 0
981

Wie ersetze ich das Umschalten der jQuery-Klasse durch reines JavaScript?
Artikeleinführung:Reine JavaScript-Alternative für jQuery-Klassenumschaltung. Problem: Konvertieren eines jQuery-Codes, der Klassennamen für ein reaktionsfähiges Menü umschaltet, in reines JavaScript. Lösung: Option 1: Verwenden Sie die Methode classList.toggle(), die von den meisten modernen Browsern unterstützt wird
2024-10-21
Kommentar 0
1157

JQuery konvertieren Array in String
Artikeleinführung:Verschiedene Möglichkeiten, JQuery -Arrays in Saiten und FAQs umzuwandeln
Hier ist ein Codeausschnitt, der JQuery verwendet, um ein Array in eine Zeichenfolge umzuwandeln:
var blkstr = $ .map (Wert, Funktion (val, index) {
var str = index ":" val;
return str;
}).verbinden(", ");
FAQs
1. Wie konvertieren Sie JQuery -Array mit der Methode .ToString () in die Zeichenfolge?
.Tostrin
2025-02-28
Kommentar 0
900

5 JQuery Spin/Drehbild -Plugins & Demos
Artikeleinführung:Schauen Sie sich unsere Sammlung von JQuery Spin/Dreh -Bild -Plugins an
. Ideal, um Ihre Showcase -Bilder zu drehen! ;) Genießen!
Verwandte Beiträge: JQuery 360 Grad Bildanzeige -Plugins
1. Wheeloffortune
Rad der Fortune -Demo
Quelle Demo
2. Europäisches Roulette WHE
2025-02-23
Kommentar 0
516

5 js zufällige bewegende Blaseneffekte
Artikeleinführung:Diese 5 Js zufälligen bewegenden Blaseneffekte
Zeigen Sie coole animierte „Bubble“ -Effekte mit wenigen Codezeilen in JavaScript/JQuery an. Schau sie dir an!
1. JS Bubble Effect #1
JS Bubble Effect 1
Sourcedemo
2. JS Bubble Effect #2
JS Bubble Effect #2
Quelle
2025-02-23
Kommentar 0
429

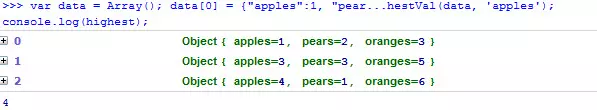
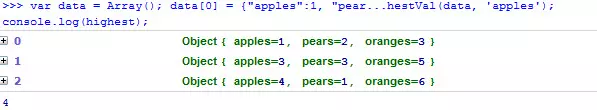
JQuery erhält den höchsten Wert im Array für einen bestimmten Index
Artikeleinführung:Einfacher JQuery -Code -Snippet, um den höchsten Wert in Array für einen bestimmten Index zu erhalten
Wert.
Der Datensatz.
var data = array ();
Daten [0] = {"apples": 1, "pears": 2, "Orangen": 3};
Daten [1] = {"Äpfel": 3, "Birnen"
2025-02-28
Kommentar 0
291



Was ist neu in JQuery 1.8
Artikeleinführung:Kernpunkte
JQuery 1.8 verbessert die Leistung und Effizienz durch Optimierung der Sizzle Selector -Engine und bietet Code -Fallbacks für IE6 und IE7.
Die neue Version führt ein automatisches CSS-Präfix-Addition ein und fügt das erforderliche Präfix in Methoden wie .css () oder .Animate () automatisch hinzu und stellt sicher, dass die Methode bei Verwendung von Box-Größen: Border-Box korrekt berechnet wird.
JQuery 1.8 verbessert die erweiterte Animation, verbessert die Leistung und ermöglicht es, Animationsmethoden auszuschließen, wenn sie nicht benötigt werden.
JQuery 1.8 verbessert die Modularität, ermöglicht es, kleinere Build -Systeme zu erstellen, indem unnötige Funktionen entfernt werden und 1 behoben werden. 1
2025-02-26
Kommentar 0
459

JQuery entfernen die Tabellenspalte (nach Spaltennummer)
Artikeleinführung:Verwenden Sie JQuery, um Tabellenspalten zu löschen (nach Spaltennummer)
Hier ist ein einfacher JQuery -Code -Snippet zum Löschen der gesamten Tabellenspalte gemäß der Spaltennummer. Es löscht auch den Tischzeilentitel, der der gelöschten Spalte zugeordnet ist.
// die erste Spalte löschen
$ ('#table'). find ('td, th'). first (). remove ();
// die zweite Spalte löschen
$ ('table tr'). find ('td: Gl (1), th: Gl (1)'). REMET ();
// Spalten n löschen (n repräsentiert die Spaltennummer)
$ ('table tr'). find ('td: Gl (n), th: Gl (n)'). Remov
2025-02-27
Kommentar 0
666

JQuery setzen Wert in spezifischer Tabellenzelle
Artikeleinführung:Verwenden Sie JQuery, um Tabellenzellen zu betreiben: Praktische Funktionen und FAQs
Hier ist eine JavaScript -Helferfunktion, die den Preis einer Tabellenzelle basierend auf der Tabellen -ID, der Zeilen -ID und der Spaltennummer festlegt:
FunktionsetrowPrice (TableId, RowID, Colnum, NewValue) {
$ ('#' tableId) .find ('tr#' rowId) .find ('td: eq (' colnum ')'). html (newValue);
}
JQuery Table Cell Operation FAQs (FAQs)
1.
2025-02-27
Kommentar 0
158

JQuery Erhalten Sie ein späteres Datum / zukünftige Datum
Artikeleinführung:In diesem Artikel wird beschrieben, wie JQuery verwendet wird, um zukünftige Daten zu erhalten, z. B. die Berechnung des Datums nach dem aktuellen Datum. Wenn Sie sich nicht sicher sind, wie Sie das aktuelle Datum erhalten, finden Sie in der folgenden Methode.
Verwenden Sie JQuery, um zu überprüfen, ob ein Datum ein zukünftiges Datum ist
Die folgende Funktion prüft, ob ein bestimmtes Datum in der Zukunft liegt:
Funktion isFuturedate () {
lass Datum = neues Datum ();
Datum.setvoll (2020, 1, 1);
let jetzt = neues Datum ();
Rückgabedatum> jetzt;
2025-03-05
Kommentar 0
431


JQuery Mobile 'Fehlerladeseite' Problemumgehung
Artikeleinführung:In diesem Dokument werden die Problemumgehungen für eine Jquery -Mobile -Seite Ladefehler beschrieben. Eine schnelle Fehlermeldung wird beim Umleiten oder Neuladen einer Seite angezeigt.
Anstatt window.location.href = "/";, versuchen Sie diese Alternativen aus:
Option 1: $ .mobil.chan
2025-02-22
Kommentar 0
666

JQuery setzen DOM-Element auf Top-Z-Index
Artikeleinführung:JQuery -Funktion So setzen Sie jedes DOM -Element auf die Top -Ansicht (nach vorne bringen
) unter Verwendung von CSS Z-Index-Eigenschaft.
jQuery.fn.mb_bringtofront = function (zindexcontext) {
var zi = 1;
var els = zindexcontext && zindexcontext! = "auto"? $ (Zindexcontex
2025-02-26
Kommentar 0
555