Insgesamt10000 bezogener Inhalt gefunden

js点击弹出div层实现可拖曳的弹窗效果_布局与层
Artikeleinführung:点击文字,弹出一个窗口,其实是一个弹出层,这个弹出层可以随鼠标拖曳,很炫的哦,另外,示例演示了用本方法弹出文字层和弹出图片层的具体代码,请根据选择使用哦,感兴趣的朋友可以研究下
2016-05-16
Kommentar 0
1745

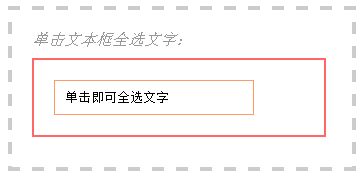
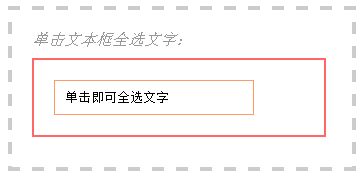
So verwenden Sie JQuery, um den gesamten Text im Text auszuwählen
Artikeleinführung:So verwenden Sie jQuery, um den gesamten Text im Text auszuwählen: Der folgende jQuery-Code kann den Effekt erzielen, dass durch Klicken auf das Textfeld der gesamte Text ausgewählt wird: „javascript$(document).ready(function(){$(“ 'input[type=" text"]').click(function(){$(this).select();});});```Dieser Code wird ausgelöst, wenn auf das Textfeld geklickt wird und dann Verwenden Sie die Methode „select()“, um den gesamten Text im Textfeld auszuwählen und so den Effekt zu erzielen, dass alles ausgewählt wird. Um Spielern zu helfen, die das Level noch nicht bestanden haben, werfen wir einen Blick auf die spezifischen Methoden zum Lösen von Rätseln. wir können
2024-01-08
Kommentar 0
892

Beispiel für die Verwendung von jQuery zur Erzielung eines Maskeneffekts mit Klick-Popup-Hintergrundverdunkelung
Artikeleinführung:Bei diesem Artikel handelt es sich um einen einfachen JQuery-Klick-Popup-Hintergrundverdunkelungsmaskeneffekt, der vom Editor implementiert wird. Der Effekt des Ausblendens der Popup-Ebene beim Klicken auf eine leere Stelle ist sehr gut. Der Editor hat nur den Schlüsselcode für Sie veröffentlicht. Sie können es entsprechend Ihren persönlichen Bedürfnissen anpassen. Der js-Code lautet wie folgt: <script type="text/javascript"> $(document).ready(function(){ $(".tkyy").click(function(
2017-03-31
Kommentar 0
1753

JQuery-Text ausblenden Klicken Sie hier, um mehr anzuzeigen
Artikeleinführung:Mit der Entwicklung der Internettechnologie hat das Benutzererlebnis von Websites immer mehr Aufmerksamkeit erhalten. Beim Website-Design ist die Frage, wie Inhalte besser dargestellt und das Leseerlebnis der Benutzer verbessert werden können, zu einem wichtigen Thema geworden. Um zu vermeiden, dass die Seite zu lang wird, verwenden wir bei längeren Seiteninhalten normalerweise die Methode, den Text zu falten oder auf mehr zu klicken, damit Benutzer wählen können, ob sie den gesamten Text erweitern möchten. In der Webentwicklung ist jQuery eine der am weitesten verbreiteten Werkzeugbibliotheken. Im Folgenden zeigen wir anhand eines Beispiels, wie Sie mit jQuery den Effekt erzielen, mehr zum Anzeigen anzuklicken. Zuerst müssen wir j einführen
2023-05-18
Kommentar 0
691


So klicken Sie auf eine Schaltfläche, um Text mit JavaScript zu ändern
Artikeleinführung:So ändern Sie Text durch Klicken auf eine Schaltfläche in JavaScript: 1. Erstellen Sie ein Schaltflächenelement, binden Sie das Klickereignis mit dem Attribut onclick und legen Sie die Ereignisverarbeitungsfunktion fest. 2. Verwenden Sie in der Ereignisverarbeitungsfunktion „element object.innerHTML=“. „ geänderter Textinhalt Die „;“-Anweisung kann den Textinhalt des Elements ändern.
2022-01-19
Kommentar 0
10010

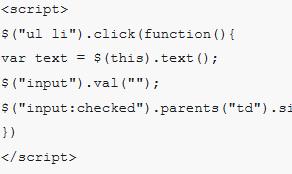
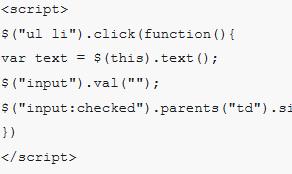
jQuery implementiert die Methode zum Anzeigen des Textes im Textfeld, nachdem der Mausklick auf die Webseite erfolgt
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery zum Anzeigen von Text in einem Textfeld nach einem Mausklick auf einer Webseite vorgestellt. Durch Klicken mit der Maus auf den Text kann der Effekt erzielt werden, dass der entsprechende Text im Textfeld am unteren Rand des Kontrollkästchens angezeigt wird Oben handelt es sich um jQuery-Mausereignisse und Kettenoperationen. Freunde in Not können sich auf die folgenden beziehen
2016-05-16
Kommentar 1
1585

Klicken Sie auf jquery, um die Änderungsseite aufzurufen
Artikeleinführung:In der modernen Webentwicklung müssen wir häufig Seitenelemente oder Interaktionen dynamisch ändern. Diese Anforderung ist in vielen Situationen sehr praktisch. Um diese Funktionen zu erreichen, unterliegen herkömmliche HTML-, CSS- und JavaScript-Technologien jedoch gewissen Einschränkungen, weshalb viele Frameworks und Bibliotheken entstanden sind, um ihre Funktionen zu erweitern. Unter ihnen ist jQuery eine sehr bekannte JavaScript-Bibliothek, die die DOM-Manipulation bequemer und einfacher machen kann. In diesem Artikel stellen wir vor, wie Sie mit jQuery die Funktion des Klickens zum Aufrufen der geänderten Seite realisieren.
2023-05-18
Kommentar 0
662

So verwenden Sie Laui, um ein Formular aufzurufen
Artikeleinführung:Verwenden Sie Laui, um ein Formular zu öffnen: Legen Sie zunächst das Popup-Ereignis „Klickseite“ fest und fordern Sie den Controller auf, die Formulardaten zu rendern, wenn auf das Popup-Fenster geklickt wird. Springen Sie gleichzeitig zur JSP-Seite, die das Formularformular enthält.
2019-07-30
Kommentar 0
5991