Insgesamt10000 bezogener Inhalt gefunden

Was ist UI-Design? Wie lange dauert es, Design zu lernen?
Artikeleinführung:Unter UI-Design versteht man das Gesamtdesign der Mensch-Computer-Interaktion, der Betriebslogik und der schönen Softwareschnittstelle. Lernzeit für UI-Design: Wenn Sie über gute Lernmethoden verfügen, hart lernen und 2 bis 5 Stunden am Tag lernen, müssen Sie im Allgemeinen etwa 4 Monate und 120 Tage lernen, bevor Sie sich auf die Suche nach einem Job machen können muss weiterhin die horizontalen und vertikalen Kenntnisse der Benutzeroberfläche erlernen und verbessern.
2020-08-24
Kommentar 0
6550

Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen unbegrenzter Ebenen vertikaler Menüs zu implementieren
Artikeleinführung:So implementieren Sie mithilfe von HTML, CSS und jQuery die erweiterten Funktionen unbegrenzter Ebenen vertikaler Menüs. Im modernen Webdesign sind vertikale Menüs ein häufiges Navigationselement. Die Realisierung unbegrenzter vertikaler Menüebenen ist eine der wichtigen Funktionen zur Verbesserung der Benutzererfahrung. In diesem Artikel wird erläutert, wie Sie diese erweiterte Funktionalität mithilfe von HTML, CSS und jQuery implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um das vertikale Menü unterzubringen. Das Folgende ist ein einfaches Beispiel
2023-10-24
Kommentar 0
611

HTML, CSS und jQuery: Erstellen Sie eine schöne vertikale Scroll-Navigation
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine schöne vertikale Scroll-Navigation. Im Webdesign ist die Navigationsleiste eine sehr wichtige Komponente. Eine schöne, benutzerfreundliche Navigationsleiste sorgt für ein großartiges Benutzererlebnis und bietet Benutzern ein intuitives Navigationssystem. In diesem Artikel erstellen wir mithilfe von HTML, CSS und jQuery eine schöne vertikale Scroll-Navigationsleiste und stellen spezifische Codebeispiele bereit. HTML-Struktur Zunächst müssen wir die HTML-Struktur der Navigationsleiste festlegen. dabei
2023-10-24
Kommentar 0
1344

HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü. Im modernen Webdesign sind dynamische Effekte zu einem der wichtigen Faktoren geworden, die die Aufmerksamkeit der Benutzer auf sich ziehen. Im Navigationsmenü der Webseite können Animationseffekte den Benutzern ein besseres visuelles Erlebnis und eine bessere Bedienbarkeit bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein animiertes vertikales Menü erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Teil Zuerst müssen wir HTML verwenden, um die Struktur des Menüs aufzubauen. im Body-Tag
2023-10-24
Kommentar 0
1269

Nubia Flip 5G-Faltbildschirm, dessen Ausweisfoto der neuen Maschine ausgesetzt ist, wird bald auf dem heimischen Markt landen
Artikeleinführung:Kürzlich wurde vom Ministerium für Industrie und Informationstechnologie das Ausweisfoto des Nubia Flip5G-Mobiltelefons mit Faltbildschirm veröffentlicht, was darauf hindeutet, dass dieses neue Telefon mit vertikalem Faltdesign bald auf den heimischen Markt kommen wird. Zuvor war das Telefon auf dem MWC2024 vorgestellt worden und hatte große Beachtung gefunden. Den veröffentlichten Ausweisfotos zufolge stimmt das Erscheinungsbild des Nubia Flip-Telefons mit der Überseeversion überein, wobei der einzigartige kreisförmige Sekundärbildschirm und der Gehäuserahmen mit flachem Design beibehalten wurden. Nach dem Zusammenklappen weist diese neue Maschine fast keine offensichtlichen Lücken auf, was auf hervorragende Handwerkskunst schließen lässt. Nach Einschätzung der Redaktion schneidet das Nubia Flip-Handy hinsichtlich der Konfiguration gut ab. Es ist mit einem 6,9-Zoll-Hauptbildschirm ausgestattet, unterstützt eine Bildwiederholfrequenz von 120 Hz und 2160 Hz PWM-Hochfrequenzdimmung und verfügt über eine Auflösung von bis zu 2790 * 1188, was den Benutzern Vorteile bringt
2024-03-01
Kommentar 0
1052

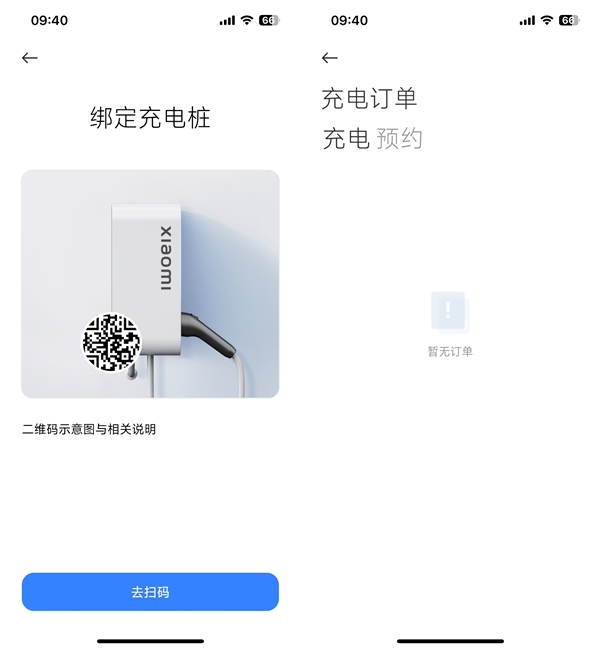
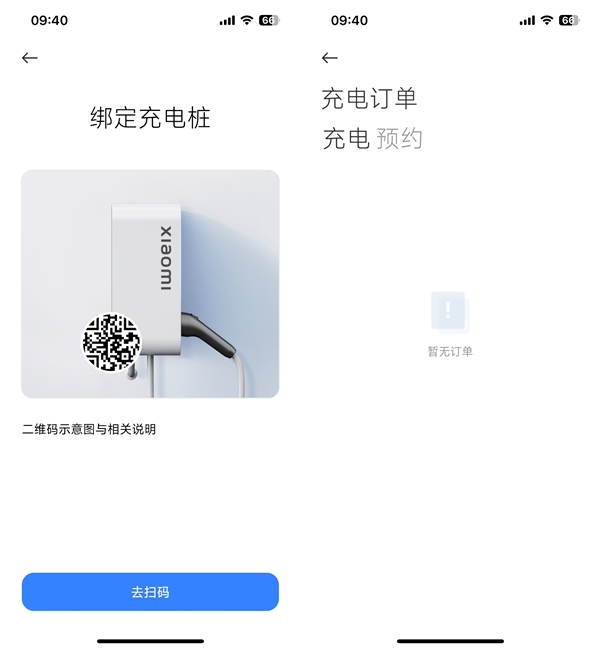
Details des Xiaomi-Ladestapels enthüllt: voller Design und herausragender Schnellladeleistung
Artikeleinführung:Laut Nachrichten vom 26. März enthüllte ein aktuelles Update der Xiaomi Auto APP unerwartet die Designdetails der Xiaomi-Ladesäulen. Dieser neue Ladestapel präsentiert sich mit einem schlichten und flachen Erscheinungsbild, einem markanten Design und einem auffälligen vertikal aufgedruckten „Xiaomi“-Logo auf der Vorderseite. Der Gesamtton ist überwiegend weiß. Nicht nur der Ladestapel selbst, auch das Ladekabel ist in der gleichen Farbe gehalten. Die Linien sind schlank und leicht und der Benutzer kann es leicht mit einer Hand anheben. Der Kopf der Ladepistole ist in Schwarz gestaltet und geschickt in die Rille an der Seite des Ladestapels eingebettet, was nicht nur für die Gesamtästhetik sorgt, sondern dem Benutzer auch eine praktische Aufbewahrungsmöglichkeit bietet. Die Xiaomi Auto APP bietet außerdem die Funktion zum Binden von Ladesäulen. Benutzer müssen lediglich den QR-Code scannen, um sich schnell an Ladesäulen zu binden, und können Ladestationen jederzeit in der APP anzeigen und verwalten.
2024-03-26
Kommentar 0
769

So implementieren Sie die linke Navigationsfunktion in PHP
Artikeleinführung:Mit der rasanten Entwicklung von Webanwendungen werden Website-Anwendungen immer komplexer und die Schnittstellen immer unhandlicher. Für Benutzer ist eine einfache und benutzerfreundliche Oberfläche besonders wichtig. Die linke Navigationsleiste ist ein klassisches UI-Design in Webanwendungen und stellt Benutzern die notwendigen Navigations- und Bedienfunktionen zur Verfügung. Im Folgenden stellen wir vor, wie man die linke Navigation in PHP implementiert. 1. HTML Zuerst müssen wir HTML-Code schreiben. In der linken Spalte können wir ul- und li-Elemente verwenden, um eine vertikal angeordnete Navigationsleiste zu implementieren. Zum Beispiel: „<ul> <li><a
2023-04-11
Kommentar 0
811

jquery ändert die Formulargröße dynamisch
Artikeleinführung:Im modernen Webdesign erhält Responsive Design immer mehr Aufmerksamkeit. Seiten, die adaptiv auf verschiedenen Geräten angezeigt werden, können für ein besseres Benutzererlebnis sorgen. Einer der wichtigen technischen Punkte ist die dynamische Änderung der Formulargröße. Heute werden wir darüber sprechen, wie man diese Funktion mit jQuery implementiert. ## Warum die Formulargröße dynamisch ändern? Aufgrund der Beliebtheit mobiler Geräte und ständiger Aktualisierungen und Iterationen müssen wir häufig einige Inhalte an das Gerät des Benutzers anpassen. Beispielsweise möchte eine Webseite möglicherweise ein Layout auf einem Breitbildfernseher anzeigen, auf einem Mobiltelefon jedoch ein vertikales Layout.
2023-05-14
Kommentar 0
943

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1203
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1059
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
807

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1539
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1097
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
982
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
1017