Insgesamt10000 bezogener Inhalt gefunden

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1103
Ein von jquery_jquery implementierter Vollbild-Umschalteffekt
Artikeleinführung:Ein von jquery implementierter Vollbild-Umschalteffekt. Auf der rechten Seite befindet sich eine kleine runde Markierung, und jeder Klick wechselt zu einem Bildschirm. Natürlich können Sie auch mit der Maus scrollen, um die Seiten zu wechseln
2016-05-16
Kommentar 0
1343

Wie verwende ich JavaScript, um die Funktion zum Umschalten des Vollbildmodus zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um die Funktion zum Umschalten des Vollbildmodus zu implementieren? Im modernen Webdesign ist die Funktion zum Umschalten des Vollbildmodus zu einer häufig verwendeten Funktion geworden. Die Verwendung des Vollbildmodus kann für ein besseres Benutzererlebnis sorgen und es Benutzern ermöglichen, sich mehr auf das Durchsuchen von Webinhalten zu konzentrieren. In diesem Artikel werden wir JavaScript verwenden, um die Funktion zum Umschalten des Vollbildmodus zu implementieren und spezifische Codebeispiele bereitzustellen. Um die Funktion zum Umschalten des Vollbildmodus zu implementieren, müssen wir die Vollbild-API in JavaScript verwenden.
2023-10-21
Kommentar 0
1618

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2415

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1315

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2021

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1480

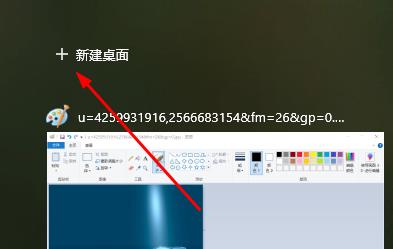
Was soll ich tun, wenn der Bildschirm beim Spielen unter Windows 10 einfriert? Analyse des Problems, dass der Win10-Umschaltbildschirm hängen bleibt
Artikeleinführung:Wenn wir Spiele spielen, ist das Umschalten des Bildschirms ein Vorgang, den viele Benutzer verwenden werden. In letzter Zeit haben viele Benutzer gefragt, was zu tun ist, wenn Win10 beim Umschalten des Bildschirms beim Spielen einfriert. Benutzer können direkt die Tastenkombination Win+Tab drücken, um einen neuen Desktop zu erstellen, und dann den folgenden Code eingeben. Lassen Sie diese Website den Benutzern die Analyse des Problems, dass der Win10-Umschaltbildschirm hängen bleibt, sorgfältig vorstellen. Analyse des Problems, dass Win10 beim Umschalten des Bildschirms hängen bleibt 1. Drücken Sie zunächst die Tastenkombination „Win+Tab“ auf der hängengebliebenen Benutzeroberfläche. 2. Klicken Sie dann auf Neuer Desktop, um einen neuen Desktop einzugeben. 3. Drücken Sie die Tastenkombination „win+r“ und geben Sie den Code „taskmgr&“ ein.
2024-02-12
Kommentar 0
940

Neuer vertikaler Screen-Director-Monitor BesTV V21 veröffentlicht: Unterstützt Vollwellenformüberwachung, Dreiwege-4K@60Hz-HDMI-Eingang
Artikeleinführung:Laut Nachrichten dieser Website hat Desview am 28. Dezember den vertikalen Screen Director-Monitor V21 veröffentlicht, der vertikale Bildschirmüberwachung, Multi-Screen-Modus, vollständige Wellenformüberwachung, LUT-Import usw. unterstützt. V21 übernimmt die vertikale Bildschirmüberwachung und das UI-Menü unterstützt den horizontalen und vertikalen Bildschirmwechsel. Der Bildschirm kann auf einen Einzelbildschirm, einen Doppelbildschirm oder einen Vierfachbildschirm eingestellt werden integrierte Vollwellenform-Überwachungsfunktion und unterstützt sowohl den HDMI- als auch den SDI-Modus; unterstützt den Import benutzerdefinierter LUTS. V21 verfügt über einen Rahmen aus Vollaluminiumlegierung und ein stabiles Gehäuse. Es ist mit einem 1920*1080-Bildschirm ausgestattet, unterstützt eine Helligkeit von 1000 Nits, ein Kontrastverhältnis von 1000:1, 99,5 % DCI-P3, HDR-Überwachung und verfügt über integrierte Histogramme und Wellenformen und Vektorgrafiken.
2024-01-08
Kommentar 0
615

JavaScript implementiert Bildkarusselleffekte mit titles_javascript-Fähigkeiten
Artikeleinführung:Was ich hier mit Ihnen teile, ist ein 4-Bildschirm-JS-Bildkarussellcode mit Titeln und Textbeschreibungen, der perfekt mit IE6 kompatibel ist. Bilder können gescrollt und umgeschaltet werden, indem die Maus auf die Nummernregisterkarte gesetzt wird, um die Bilder zu wechseln. Klicken Sie auf das Bild, um zur angegebenen Seite zu gelangen.
2016-05-16
Kommentar 0
1458

Verwenden Sie uniapp, um einen Vollbild-Scrolleffekt zu erzielen
Artikeleinführung:Die Verwendung von uniapp zum Erzielen des Vollbild-Bildlaufeffekts erfordert spezifische Codebeispiele. Bei der Entwicklung mobiler Anwendungen ist der Vollbild-Bildlaufeffekt eine gängige Interaktionsmethode. Mit dem Uniapp-Framework können wir diesen Effekt leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit uniapp einen Bildlauf im Vollbildmodus erreichen, und es werden detaillierte Codebeispiele aufgeführt. Der Vollbild-Bildlaufeffekt kombiniert normalerweise Seitenwechsel und Bildlaufanimation, sodass Benutzer durch Schiebegesten in der Anwendung zwischen Seiten wechseln können, wodurch die Interaktion und das Benutzererlebnis verbessert werden. Im Folgenden werden wir die folgenden Schritte ausführen, um den Vollbild-Scrolleffekt zu erzielen
2023-11-21
Kommentar 0
1562

Wozu dienen Apple Clips? Wie verwende ich Clips in Apple-Mobiltelefonen?
Artikeleinführung:1. Viele interessante Funktionen wurden hinzugefügt, wie z. B. Memoji, animierte Untertitel und Video-Sticker-Lichter. Clip hat ein großes Update auf Version 3.0 veröffentlicht. Das bedeutendste Update ist die Hinzufügung von vertikaler und horizontaler Bildschirmvideounterstützung und ist die erste Anwendung, die HDR-Videoaufzeichnung für die iPhone 12-Serie unterstützt. 3. Unterstützt horizontale und vertikale Bildschirmaufnahmen. Mit der Beliebtheit kurzer Videoinhalte ist das horizontale und vertikale Bildschirmformat 16:9 für immer mehr Menschen zum bevorzugten Aufnahmeverhältnis geworden. In der oberen rechten Ecke des Clip Shot In wurde eine Schaltfläche für das Video-Seitenverhältnis hinzugefügt Neben quadratisch gibt es auch die Optionen 16:9 und 4:3, man kann auch zwischen verschiedenen Objektiven wechseln, indem man den Bildschirm mit zwei Fingern zusammenzieht. 4. Den Filtern, Postern und Echtzeit-Untertitelbeleuchtungsfunktionen im Effekttool wurden weitere Spezialeffekte hinzugefügt. Wenn Sie ein Video mit einer Clip-Aufnahme aufnehmen, können Sie zum Aufnehmen auf die rote Schaltfläche klicken
2024-03-22
Kommentar 0
1300

So erzielen Sie mit dem CSS-Positionslayout einen Vollbild-Scrolleffekt
Artikeleinführung:CSSPositions-Layoutmethode zur Erzielung eines Vollbild-Bildlaufeffekts Im Webdesign ist der Vollbild-Bildlaufeffekt eine der gängigen Techniken zur Steigerung der Seitendynamik und Interaktivität. Durch diesen Effekt kann die Seite den Seiteninhalt in verschiedenen Ansichtsfenster-basierten Bildlaufaktionen reibungslos wechseln und so den Benutzern ein besseres Surferlebnis bieten. In diesem Artikel stellen wir eine Methode vor, um mithilfe des CSSPositions-Layouts einen Vollbild-Scrolleffekt zu erzielen, und stellen spezifische Codebeispiele bereit. Bevor wir den Vollbild-Bildlaufeffekt implementieren, müssen wir CS verstehen
2023-09-26
Kommentar 0
778

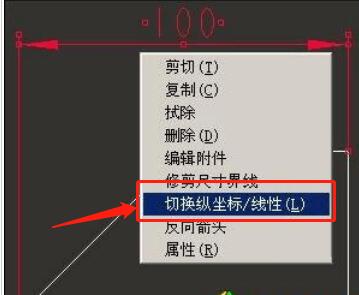
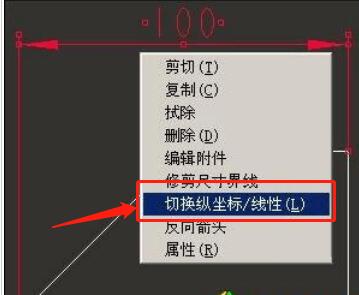
Tutorial zum Markieren von Ordinatenmaßen in Proe-Zeichnungen
Artikeleinführung:1. Wir können allgemeine Bemaßungen in Ordinatenbemaßungen umwandeln, indem wir mit der rechten Maustaste auf die umzuwandelnde Größe klicken und [Vertikale Koordinate/Linear wechseln] auswählen und dann den Anweisungen folgen, um eine der Bemaßungsgrenzen als Ursprung der Ordinate (0) auszuwählen Punkt), dann werden die allgemeinen Abmessungen in Ordinatenabmessungen umgewandelt. 2. Wir können allgemeine Bemaßungen in Ordinatenbemaßungen umwandeln, indem wir mit der rechten Maustaste auf die umzuwandelnde Größe klicken und [Vertikale Koordinate/Linear wechseln] auswählen und dann den Anweisungen folgen, um eine der Bemaßungsgrenzen als Ursprung der Ordinate (0) auszuwählen Punkt), dann werden die allgemeinen Abmessungen in Ordinatenabmessungen umgewandelt. 3. Als nächstes müssen Sie das Ordinatensymbol festlegen. Klicken Sie auf das Menü „Extras“ -> „Bildschirm anpassen“ und ziehen Sie das Ordinatensymbol in die Symbolleiste im Dialogfeld „Anpassen“. 4. Proe bietet auch einen automatischen Ordinatenbefehl
2024-06-02
Kommentar 0
1134
jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um die 360-Grad-Browser-Diashow mit Bildschirmschneideeffekten zu simulieren. Dabei werden die mit jQuery verwandten Techniken zum dynamischen Betreiben von Seitenelementstilen als Reaktion auf Mausereignisse verwendet. Außerdem wird ein Demo-Quellcode mitgeliefert, den Leser als Referenz herunterladen können Bedürfnis kann sich darauf beziehen.
2016-05-16
Kommentar 0
1742

So implementieren Sie ein Bildkarussell mit jQuery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte einfache Bildkarusselleffekt vorgestellt und die zugehörigen Implementierungstechniken der dynamischen Transformation von Seitenelementen durch jQuery analysiert, indem Zeitfunktionen und Zufallszahlenoperationen mit einem vollständigen Beispielformular kombiniert werden, mit Umschalteffekten wie dem Gleiten in die gleiche Richtung und Ein- und Ausblenden Der Code ist sehr einfach und praktisch, Freunde in Not können darauf zurückgreifen.
2018-06-07
Kommentar 0
1724