Insgesamt10000 bezogener Inhalt gefunden

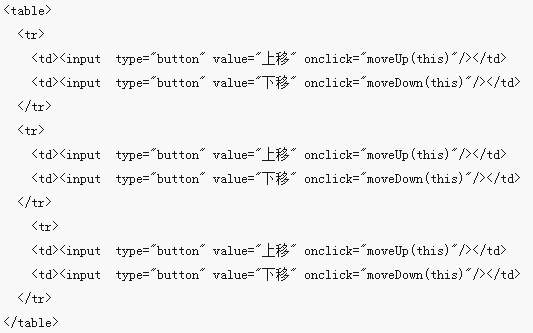
JQuery verwaltet die Position von tr in der Tabelle
Artikeleinführung:Dieses Mal bringe ich Ihnen JQuery zum Bedienen der Position von tr in der Tabelle. Was sind die Vorsichtsmaßnahmen für JQuery zum Bedienen der Position von tr in der Tabelle? Das Folgende ist ein praktischer Fall.
2018-03-15
Kommentar 0
3077
PHP+MySQL+jQuery实现拖动并保存拖动层位置代码分享
Artikeleinführung:PHP+MySQL+jQuery实现拖动并保存拖动层位置
想拖动页面上的层,完全可以用jQuery ui的Draggable方法来实现,那如何将拖动后层的位置保存下来呢?本文将给出答案。本文讲解了如何采用PHP+MySQL+jQuery,实现随意拖动层并即时保存拖动位置。 之前...
想拖动页面上的层,完全可以用jQuery ui的
2016-06-20
Kommentar 0
892


Die relative Position der JQuery-Zellen bleibt unverändert
Artikeleinführung:Wenn wir jQuery zum Bearbeiten von Tabellen verwenden, müssen wir möglicherweise die Zeilen- und Spaltenpositionen einiger Zellen in der Tabelle basierend auf bestimmten Bedingungen ändern. Es muss jedoch auch sichergestellt werden, dass die relativen Positionen anderer Zellen unverändert bleiben, um sicherzustellen, dass die Gesamtstruktur der Tabelle nicht zerstört wird. In diesem Artikel erfahren Sie, wie Sie mit jQuery die relative Position von Zellen bei einer Änderung ihrer Position unverändert lassen. 1. Informationen zur Zellenposition abrufen In jQuery können wir die Methode „index()“ verwenden, um den Positionsindex eines Elements in seinem übergeordneten Element abzurufen. Das können wir zum Beispiel
2023-05-12
Kommentar 0
504

So ermitteln Sie die Mausposition mit jQuery
Artikeleinführung:So ermitteln Sie die Mausposition mit jQuery: Binden Sie zuerst pageX und pageY an das Ereignis. Zeigen Sie dann die X- und Y-Positionsinformationen in [<p>] an. Klicken Sie dann auf die Datei, um die Anzeige anzuzeigen Es reicht aus, Standortinformationen anzuzeigen.
2020-12-03
Kommentar 0
6098

So ermitteln Sie die Position des aktuellen Elements in jquery
Artikeleinführung:jquery ruft die Position des aktuellen Elements ab und diese ist relativ zum Dokument. Um dies zu erreichen, können wir die jQuery-Methode offset() verwenden. Die Methode offset() funktioniert nur bei sichtbaren Elementen.
2018-12-20
Kommentar 0
9132

Tutorial zum Positionsabgleich für reguläre Ausdrücke (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen das Positionsabgleich-Tutorial des regulären Ausdrucks-Tutorials (mit Code). Was sind die Vorsichtsmaßnahmen für die Verwendung des Positionsabgleichs des regulären Ausdrucks-Tutorials? Das Folgende ist ein praktischer Fall.
2018-03-29
Kommentar 0
1528

So ermitteln Sie mit jquery die Position eines Elements auf der Seite
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die das Durchlaufen von HTML-Dokumenten, die Ereignisbehandlung, Animationseffekte und AJAX-Operationen vereinfacht. Bei der JavaScript-Entwicklung ist es häufig erforderlich, die Position eines Elements auf der Seite und die Indexposition des Elements in einer Liste zu ermitteln. In diesem Artikel wird erläutert, wie Sie mit jQuery die Position des Elements auf der Seite und im Index ermitteln Position des ausgewählten Elements in der Liste. 1. Ermitteln Sie die Position eines Elements auf der Seite. In jQuery können Sie „.pos“ verwenden
2023-04-26
Kommentar 0
3078


So erhalten und legen Sie die Elementposition in jquery fest
Artikeleinführung:Jquery ist eine sehr beliebte JavaScript-Bibliothek. Eine der sehr wichtigen Funktionen besteht darin, Elemente auf der Seite zu manipulieren. Bei der Webentwicklung müssen wir häufig die Position von Elementen ermitteln und festlegen, was eine sehr wichtige Funktion ist. In diesem Artikel wird erläutert, wie Sie mit Jquery die Position von Elementen abrufen und festlegen. 1. Ermitteln Sie die Position des Elements. 1. Methode offset() Die Methode offset() gibt die Position des Elements relativ zur oberen linken Ecke der Seite zurück. Der Code lautet wie folgt: „$(document).ready(function
2023-04-11
Kommentar 0
2123