Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie Vue und Element-UI, um Fortschrittsbalken und Ladeanimationseffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue und Element-UI zum Implementieren von Fortschrittsbalken und zum Laden von Animationseffekten. Vue.js ist ein leichtes Front-End-Framework, und Element-UI ist eine auf Vue.js basierende UI-Komponentenbibliothek, die einen umfangreichen Satz an Komponenten bereitstellt und Interaktionen können uns helfen, schnell eine schöne Front-End-Schnittstelle zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI Fortschrittsbalken implementieren und Animationseffekte laden. 1. Installieren Sie zuerst Element-UI und führen Sie es ein.
2023-07-21
Kommentar 0
5321

HTML, CSS und jQuery: Erstellen Sie einen animierten Ladefortschrittsbalken
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Ladefortschrittsbalken mit animierten Effekten. Der Ladefortschrittsbalken ist ein häufiger Ladeeffekt für Webseiten. Er ermöglicht es Benutzern, den Fortschritt des aktuellen Seitenladevorgangs klar zu erkennen und die Benutzererfahrung zu verbessern. In diesem Artikel verwenden wir HTML, CSS und jQuery, um einen Ladefortschrittsbalken mit Animationseffekten zu erstellen und spezifische Codebeispiele bereitzustellen. HTML-Struktur Erstellen wir zunächst die Grundstruktur von HTML. Wir benötigen ein Containerelement, das den Fortschrittsbalken enthält, und zwar in
2023-10-27
Kommentar 0
1659

Wie füge ich mit jQuery einen Fortschrittsbalken zu Ajax-geladenen Inhalten hinzu?
Artikeleinführung:In diesem Artikel wird gezeigt, wie Sie mit der xhr()-Methode von jQuery einen Fortschrittsbalken bei Ajax-Anfragen implementieren. Es erklärt, wie Sie Ereignis-Listener für den Upload- und Download-Fortschritt hinzufügen, sodass Sie den Benutzern visuelles Feedback geben können, während Daten gespeichert werden
2024-10-24
Kommentar 0
788

Ein einfaches Tutorial zum Erstellen von Linieneffekten in PPT
Artikeleinführung:Geben Sie zunächst den Text ein, klicken Sie oben auf [Einfügen]-[Form] und wählen Sie eine gerade Linienform aus. Wählen Sie dann die gerade Linie aus, um eine Animation hinzuzufügen, und wählen Sie unter „Animation hinzufügen“ die Option „Eingabetaste“ – „Andere Animationseffekte“ – „Strecken“ aus. Stellen Sie dann die Animationseffekte ein, beispielsweise die Richtung und Geschwindigkeit der Linie. Sie können den Effekt nach dem Einrichten sehen.
2024-04-17
Kommentar 0
1066

Entwicklung der Vue-Komponente: Implementierungsmethode der Fortschrittsbalkenkomponente
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Fortschrittsbalkenkomponenten Vorwort: In der Webentwicklung ist der Fortschrittsbalken eine häufige UI-Komponente, die häufig verwendet wird, um den Fortschritt von Vorgängen in Szenarien wie Datenanforderungen, Datei-Uploads und Formularübermittlungen anzuzeigen. In Vue.js können wir eine Fortschrittsbalkenkomponente einfach implementieren, indem wir Komponenten anpassen. In diesem Artikel wird eine Implementierungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass es für Vue.js-Anfänger hilfreich sein wird. Komponentenstruktur und -stil Zuerst müssen wir die grundlegende Struktur und den Stil der Fortschrittsbalkenkomponente definieren.
2023-11-24
Kommentar 0
1240

Was sind die Leinwand-Spezialeffekte?
Artikeleinführung:Zu den Canvas-Spezialeffekten gehören Partikeleffekte, Linienanimation, Bildverarbeitung, Textanimation, Audiovisualisierung, 3D-Effekte, Spieleentwicklung usw. Ausführliche Einführung: 1. Partikeleffekt, indem die Position, Geschwindigkeit und Farbe der Partikel gesteuert werden, um verschiedene Effekte zu erzielen, wie z. B. Feuerwerk, Regentropfen, Sternenhimmel usw. 2. Linienanimation, indem kontinuierliche Linien auf der Leinwand gezeichnet werden, um verschiedene zu erzielen Effekte. 3. Bildverarbeitung: Durch die Verarbeitung von Bildern können Sie verschiedene coole Effekte erzielen, z. B. Bildwechsel, Bildspezialeffekte usw.;
2023-08-18
Kommentar 0
1538

So implementieren Sie mithilfe von HTML, CSS und jQuery erweiterte Funktionen zum automatischen Ausblenden von Bildlaufleisten
Artikeleinführung:So implementieren Sie mithilfe von HTML, CSS und jQuery die erweiterte Funktion zum automatischen Ausblenden von Bildlaufleisten. In der Webentwicklung verwenden wir häufig Bildlaufleisten, um Benutzern das Durchsuchen langer Seiteninhalte zu erleichtern. Allerdings werden herkömmliche Bildlaufleisten standardmäßig immer auf der Seite angezeigt, was manchmal das visuelle Erlebnis des Benutzers beeinträchtigt. Um die Ästhetik der Benutzeroberfläche zu verbessern, können wir mithilfe von HTML, CSS und jQuery die erweiterte Funktion zum automatischen Ausblenden von Bildlaufleisten implementieren. In diesem Artikel wird erläutert, wie diese drei Technologien zum Erreichen dieser Funktion verwendet werden, und es werden spezifische Informationen bereitgestellt
2023-10-27
Kommentar 0
1292

So passen Sie die Helligkeit der Bilibili Comics-App an_Einführung zum Anpassen der Helligkeit
Artikeleinführung:Die Helligkeitsanpassungsfunktion von Bilibili Comics soll es Benutzern ermöglichen, die Helligkeit von Comicseiten an ihre eigenen Lesegewohnheiten und Umgebungslichtbedingungen anzupassen, um ein angenehmeres Leseerlebnis zu erzielen. Wie kann man also die Helligkeit der Bilibili Comics-App anpassen? So passen Sie die Helligkeit der Bilibili Comics-App an 1. Suchen Sie zunächst die [Bilibili Comics]-App auf Ihrem Telefon und klicken Sie zum Aufrufen. 2. Rufen Sie die [Homepage] von Bilibili Comics auf. Klicken Sie einfach auf einen Comic, um ihn zu öffnen. 3. Klicken Sie auf die sechseckige Symboloption [Einstellungen] in der unteren linken Ecke des Comics. 4. Nachdem Sie die Einstellungsoberfläche aufgerufen haben, können Sie die [Helligkeitsleiste] oben sehen und nach Bedarf ziehen. 5. Stellen Sie abschließend [Alle Lesemoduseinstellungen aktivieren, damit sie wirksam werden] ein, um die Gesamthelligkeit der Bilibili-Software-Comics zu erhöhen.
2024-04-28
Kommentar 0
824

Verwandte Tutorials zum Erstellen leuchtender Linieneffekte in Photoshop
Artikeleinführung:Verwenden Sie das Pinselwerkzeug und nehmen Sie in den Pinseloptionen die folgenden Einstellungen vor. Überprüfen Sie [Formdynamik] und stellen Sie die [Steuerung] im Inneren auf [Stiftdruck] ein. Stellen Sie die Härte des Pinsels auf 100 % ein. Skizzieren Sie mit dem Stiftwerkzeug den Pfad der Linie auf der Leinwand. Wählen Sie nach dem Zeichnen eine geeignete Farbe aus, klicken Sie mit der rechten Maustaste auf den Bildschirm, wählen Sie im Menü [Strichpfad], wählen Sie als Werkzeug [Pinsel] und aktivieren Sie „Druck simulieren“. Brechen Sie den Pfad ab und fügen Sie der Linienebene einen äußeren Leuchteffekt hinzu, sodass eine äußere Leuchtlinie fertig ist! Kopieren Sie dann noch ein paar Zeilen und der Effekt wird großartig sein.
2024-04-17
Kommentar 0
1169

So erstellen Sie einen leuchtenden PS-Linieneffekt: Stift und Pinsel können für Sie erledigt werden
Artikeleinführung:Zuerst nutzen wir das Pinselwerkzeug und nehmen in den Pinseloptionen folgende Einstellungen vor. Überprüfen Sie [Formdynamik] und stellen Sie die [Steuerung] im Inneren auf [Stiftdruck] ein. Anschließend stellen Sie die Bürstenhärte auf 100 % ein. Anschließend skizzieren wir mit dem Stiftwerkzeug den Verlauf der Linie auf der Leinwand. Nach dem Malen wählen wir eine geeignete Farbe, klicken mit der rechten Maustaste auf den Bildschirm, wählen im Menü [Strichpfad], wählen als Werkzeug [Pinsel] und aktivieren „Druck simulieren“. Brechen Sie dann den Pfad ab und fügen Sie der Linienebene einen äußeren Leuchteffekt hinzu, sodass eine äußere Leuchtlinie fertig ist! Kopieren Sie dann noch ein paar Zeilen und der Effekt wird großartig sein. Ist das nicht ganz einfach? Solange Sie gut zeichnen und die oben genannten Einstellungen befolgen, können Sie es jetzt ausprobieren.
2024-06-02
Kommentar 0
742

So erstellen Sie leuchtende Linien in PS_Tutorial-Methode zum Erstellen leuchtender Linien in PS
Artikeleinführung:Zuerst nutzen wir das Pinselwerkzeug und nehmen in den Pinseloptionen folgende Einstellungen vor. Überprüfen Sie [Formdynamik] und stellen Sie die [Steuerung] im Inneren auf [Stiftdruck] ein. Anschließend stellen Sie die Bürstenhärte auf 100 % ein. Anschließend skizzieren wir mit dem Stiftwerkzeug den Verlauf der Linie auf der Leinwand. Nach dem Malen wählen wir eine geeignete Farbe, klicken mit der rechten Maustaste auf den Bildschirm, wählen im Menü [Strichpfad], wählen als Werkzeug [Pinsel] und aktivieren „Druck simulieren“. Brechen Sie dann den Pfad ab und fügen Sie der Linienebene einen äußeren Leuchteffekt hinzu, sodass eine äußere Leuchtlinie fertig ist! Kopieren Sie dann noch ein paar Zeilen und der Effekt wird großartig sein.
2024-04-18
Kommentar 0
483

Die grenzüberschreitende Zusammenarbeit des Karnevals Zhengtu IP im Jahr 2024 fördert gemeinsam die traditionelle chinesische Kultur
Artikeleinführung:Beim Karneval 2024 wird Zhengtu IP eine übergreifende Verbindung mit dem traditionellen immateriellen Kulturerbe Drachenboot und der klassischen Animation „Reise in den Westen“ haben, um gemeinsam die traditionelle chinesische Kultur zu erben und zu fördern. ■Zhengtu IP wird mit Fang Shaohuang zusammenarbeiten, dem immateriellen Erben der Fähigkeiten im Drachenbootbau. Er hat persönlich ein echtes Zhengtu-Drachenboot voller klassischer Zhengtu-Elemente gebaut, um die Schönheit der traditionellen chinesischen Kultur detaillierter zu zeigen und den Zhengtu-Karneval mit den Spielern zu feiern. Zeremonie. ■Zhengtu IP wird eng mit der klassischen Version des Zeichentrickfilms „Journey to the West“ aus dem Jahr 1999 verknüpft, um den Spielern gemeinsam schöne Kindheits- und Jugenderinnerungen in Erinnerung zu rufen. Zhengtu IPX Immaterielles Kulturerbe Drachenboot Online + Offline eng zusammenarbeiten Als klassisches, landesweit entwickeltes Spiel ist die traditionelle Drachenbootkultur für Zhengtu-Spieler schon immer in Form klassischer Aufgaben aufgetaucht, die es Familienbrüdern und -schwestern ermöglichen zusammenarbeiten.
2024-06-07
Kommentar 0
894

So verschieben Sie die Clipping-Spur. So passen Sie die Videospur während des Clippings an
Artikeleinführung:Die Videobearbeitungsfunktion der Jianying-APP ist sehr leistungsstark und ermöglicht Ihnen die Bearbeitung verschiedener Videos. Hier können Sie ein perfektes Video erstellen . Wenn Sie nicht zufrieden sind, können Sie es rückgängig machen und erneut ändern, bis Sie zufrieden sind. Natürlich müssen Sie die Videospur hierher verschieben, damit wir hier mehrere Videos erstellen können Die Umzugsmethoden wurden geklärt und jeder kann einen Blick darauf werfen. So verschieben Sie die Clipping-Spur: Klicken Sie in der Symbolleiste unten auf „Bild-in-Bild“, wählen Sie das zu skalierende Hauptspurmaterial aus und klicken Sie auf „Bild-in-Bild ausschneiden“, um zur Bild-in-Bild-Spur zu wechseln. 2. Wählen Sie das Bild-in-Bild-Material aus
2024-04-03
Kommentar 0
1232

So deaktivieren Sie Animationseffekte in QQ Music
Artikeleinführung:Bei der Verwendung von QQ Music gibt es einen Animationseffekt. Um die Glätte zu verbessern, können wir ihn deaktivieren. Interessierte Freunde können einen Blick darauf werfen. Öffnen Sie die QQ Music-Anwendung auf Ihrem Telefon, klicken Sie unten rechts auf „Mein“, um die persönliche Seite aufzurufen, und klicken Sie dann oben rechts auf das Symbol „drei horizontale Linien“, um weitere Optionen zu erweitern. 2. Sie gelangen dann zu weiteren Seiten, finden die Funktion „Einstellungen“ und klicken zum Aufrufen darauf. 3. Als nächstes gibt es eine „Fluency-Einstellung“ auf der Einstellungsseite. Klicken Sie zum Aufrufen auf dieses Element. 4. Auf der Seite mit den Sprachkenntnissen sehen Sie den Eintrag „Animationseffekt“.
2024-02-09
Kommentar 0
838

Detaillierte Schritte zum Erstellen einer Demonstrationsanimation des Umfangswinkelsatzes auf dem geometrischen Skizzenblock
Artikeleinführung:Umfangswinkelsatz: Der Winkel, den ein Bogen einschließt, ist gleich der Hälfte des Winkels, den der Bogen in der Mitte des Kreises einschließt. Der konkrete Vorgang ist wie folgt: Zeichnen Sie mit dem „Kreiswerkzeug“ einen Kreis O, wählen Sie dann mit dem „Punktwerkzeug“ drei beliebige Punkte A, B und P auf dem Kreis aus, wählen Sie die Punkte B, A und den Kreis O aus der Reihe nach und führen Sie den Befehl „Konstruktion“ – „Bogen auf Kreis“ aus, um den Bogen AB zu konstruieren. Verwenden Sie das Liniensegmentwerkzeug, um die Liniensegmente OA, OB, PA und PB zu konstruieren, und legen Sie den Umfangswinkel und den Mittelpunktswinkel fest. Beachten Sie, dass die Bögen, denen sie entsprechen, gleich sind. Messen Sie den Mittelpunktswinkel und den Umfangswinkel in Grad. Wählen Sie der Reihe nach drei Punkte A, O und B aus, führen Sie den Befehl [Messen]-[Winkel] aus und die Größe von ∠AOB wird sofort in der oberen linken Ecke des Zeichenbretts angezeigt. Die Größe von ∠APB kann sein auf die gleiche Weise gemessen. Sobald Sie dies getan haben, können Sie eine manuelle Demonstration durchführen. Führen Sie dies zu diesem Zeitpunkt manuell durch
2024-04-16
Kommentar 0
1072

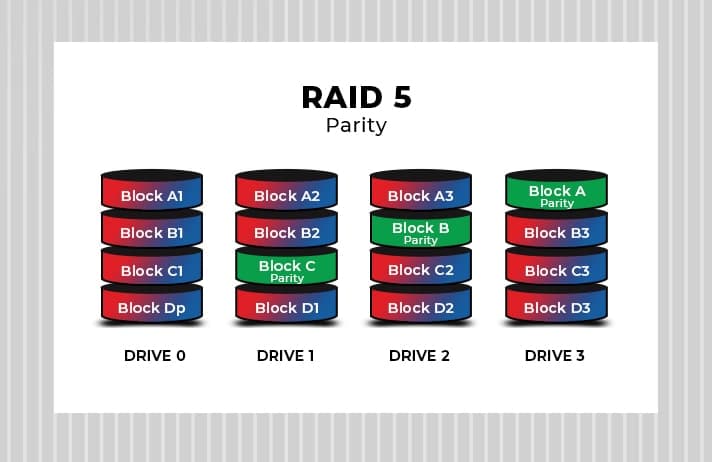
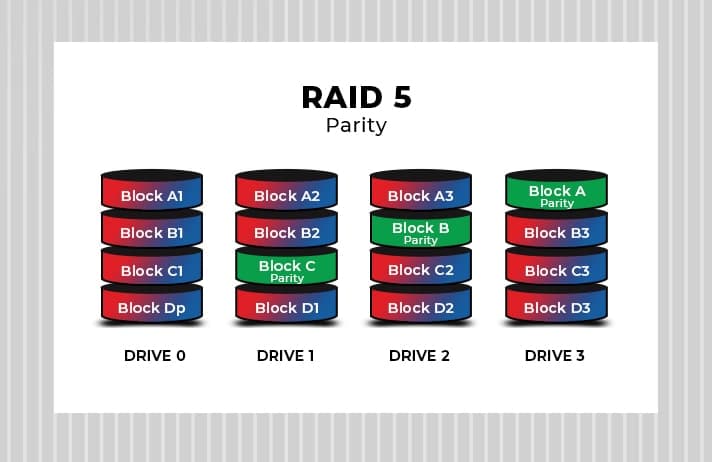
So stellen Sie Daten von RAID 5 erfolgreich wieder her, falls ein einzelnes Laufwerk ausfällt
Artikeleinführung:Einführung RAID5 ist eine beliebte Datenspeicherkonfiguration, die Striping und Parität für verbesserte Leistung und Datenredundanz kombiniert. In einem RAID5-Array werden Daten und Paritätsinformationen auf mehrere Laufwerke im Array verteilt, sodass bei einem Laufwerksausfall eine Datenwiederherstellung möglich ist. RAID5 verstehen RAID5 ist eine RAID-Konfiguration (Redundant Array of Independent Disks), die zwei Datenspeichermechanismen kombiniert, einschließlich Striping und Parität. Daten-Striping: Daten-Striping verbessert die Leistung, indem Datensätze auf mehrere Laufwerke verteilt werden. Jedes Netzteil verarbeitet einen Teil der Informationen unter Berücksichtigung paralleler Lese- und Schreibvorgänge. Dies ergänzt die Geschwindigkeit der Informationseingabe, da mehrere Laufwerke gleichzeitig zeichnen können. Parität: RAID5 verwendet ungerade
2023-10-27
Kommentar 0
875

So übertragen Sie Fotos von Ricoh-Kameras auf Ihr Telefon. Sehenswert: So übertragen Sie mit Ihrer Kamera aufgenommene Fotos auf Ihr Telefon.
Artikeleinführung:Menschen, die von der Arbeit getrennt sind, haben endlich die Möglichkeit, in die Poesie und an entfernte Orte zu reisen. Natürlich müssen sie zwei weitere Fotos als Erinnerung machen. In den letzten Jahren sind Mobiltelefonhersteller sehr schnell auf dem Weg der mobilen Fotografie. und der Fortschritt ist nicht gering, aber für Freunde, die über die Voraussetzungen verfügen, muss man immer noch eine Kamera mitbringen, um sich zeremoniell zu fühlen. Wenn man genau darüber nachdenkt, ist das nicht schwer zu verstehen. Obwohl Spiegelreflexkameras oder spiegellose Kameras im Vergleich zu Mobiltelefonen offensichtliche Nachteile haben, sind Kameras in puncto Fotoqualität im Vorteil. Wenn man bereit ist, eine Kamera auf eine lange Reise mitzunehmen, stellt sich immer wieder die Frage: Wie kann ich die von der Kamera aufgenommenen Bilder zeitnah auf mein Mobiltelefon übertragen und sie dann auf sozialen Plattformen teilen? Vereinfacht gesagt gibt es insgesamt drei Methoden, sowohl moderne als auch traditionelle Methoden. Wir geben der mit der Kamera gelieferten Bildübertragungsfunktion den Vorrang.
2024-02-06
Kommentar 0
1286

So ändern Sie die Bildqualitätseinstellungen von TikTok
Artikeleinführung:Douyin bietet eine Funktion zur Anpassung der Videoqualität. Benutzer können die Videodefinition entsprechend den Netzwerkbedingungen oder persönlichen Vorlieben anpassen: Öffnen Sie die „Douyin“-App und rufen Sie die Registerkarte „Mein“ auf. Klicken Sie auf das Symbol mit den drei horizontalen Linien in der oberen rechten Ecke und wählen Sie „Einstellungen“. Suchen Sie im Abschnitt „Netzwerk und Cache“ nach „Videoqualität“. Es stehen vier Optionen zur Verfügung: „Auto“, „Smooth“, „HD“ und „Ultra HD“. Benutzer können die geeignete Bildqualität entsprechend den Netzwerkbedingungen auswählen. Nachdem Sie die Bildqualität angepasst haben, klicken Sie auf die Schaltfläche „Speichern“, um die Änderungen zu speichern.
2024-05-03
Kommentar 0
727

So implementieren Sie mit Scratch eine Zeichnung, die der Bewegung der Maus folgt
Artikeleinführung:1. Öffnen Sie Scratch, geben Sie den Dateinamen ein und speichern Sie. 2. Räumen Sie den Bildschirm vom Bühnenbereich frei. 3. Stellen Sie Farbe, Dicke, Helligkeit usw. des Pinsels ein. 4. Weil wir die Maus drücken müssen, um mit dem Zeichnen zu beginnen, und die Maustaste loslassen müssen, um mit dem Zeichnen aufzuhören. Wir brauchen also ein Wenn...Dann, um es auszuführen. 5. Wenn wir die Maus drücken, müssen wir zeichnen. Wenn es sich bei der Maus um eine Panasonic-Maus handelt, müssen wir den Stift anheben, um mit dem Zeichnen aufzuhören. 6. Nachdem Sie die Maus gedrückt haben, beginnen Sie mit dem Zeichnen der Linien. Hier fügen wir den Mauszeiger hinzu. 7. Da wir kontinuierlich zeichnen müssen, fügen wir am Ende eine wiederholte Ausführung hinzu. 8. Um die Dicke und Farbe des Pinsels beim Malen zu ändern, können wir die Farbe, Dicke und Helligkeit unseres Pinsels bei wiederholter Ausführung festlegen.
2024-05-06
Kommentar 0
458