Insgesamt10000 bezogener Inhalt gefunden

So legen Sie den ausgewählten Wert des Dropdown-Felds in JQuery fest
Artikeleinführung:In der Webentwicklung ist es oft notwendig, Dropdown-Felder (auch „Auswahl“ genannt) zu verwenden, um Benutzern die Auswahl einiger Optionen zu ermöglichen. Manchmal müssen wir die Optionen des Dropdown-Felds voreinstellen, das heißt, beim Laden der Seite wurde eine bestimmte Option ausgewählt. Zu diesem Zeitpunkt können wir Jquery verwenden, um den ausgewählten Wert des Dropdown-Felds festzulegen. jquery ist eine häufig verwendete JavaScript-Bibliothek, die das Schreiben von JavaScript-Code vereinfachen und viele praktische Betriebsmethoden bereitstellen kann. Wenn Sie jquery verwenden, um den ausgewählten Wert eines Dropdown-Felds festzulegen, müssen Sie zunächst das entsprechende Dropdown-Feldelement abrufen.
2023-04-26
Kommentar 0
3326
利用Jquery实现可多选的下拉框_jquery
Artikeleinführung:本篇文章主要是对Jquery实现可多选的下拉框的示例代码进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16
Kommentar 0
1224

jQuery legt den Wert des Dropdown-Felds fest, um eine Auswahl zu verhindern
Artikeleinführung:In der Webentwicklung ist das Dropdown-Feld (Auswählen) eines der am häufigsten verwendeten Steuerelemente für die Benutzerinteraktion. Normalerweise legen wir die Optionswerte eines Dropdown-Felds fest, und dann kann der Benutzer die gewünschte Option auswählen. Aber manchmal müssen wir Benutzer unter bestimmten Umständen daran hindern, bestimmte Optionen auszuwählen. Wie kann man also mit jQuery den Wert des Dropdown-Felds festlegen und die Auswahl verbieten? In diesem Artikel wird dieses Problem ausführlich behandelt. 1. Verwenden Sie jQuery, um den Wert des Dropdown-Felds festzulegen. In jQuery können Sie den Wert des Dropdown-Felds einfach über die Methode .val() festlegen. Diese Methode akzeptiert a
2023-05-18
Kommentar 0
2571

vue schaltet das Auswahl-Dropdown-Feld um und löscht das Mehrfachauswahlfeld
Artikeleinführung:Bei der Entwicklung des Front-End-Geschäfts mithilfe des Vue-Frameworks stoßen wir häufig auf mehrstufige Verknüpfungs-Dropdown-Felder. Zu diesem Zeitpunkt werden wir das Auswahlelement verwenden, um es zu implementieren. In mehrstufigen Verknüpfungsszenarien müssen wir jedoch manchmal die Optionen im Mehrfachauswahlfeld löschen, wenn sich die Optionen des Dropdown-Felds ändern, damit der Benutzer die relevanten Optionen erneut auswählen kann. In diesem Artikel wird erläutert, wie Sie die Funktion zum Löschen der Optionen im Mehrfachauswahlfeld implementieren, wenn sich die Optionen des Dropdown-Felds in Vue ändern. 1. Anforderungsanalyse In tatsächlichen Projekten stoßen wir häufig auf mehrstufige Verknüpfungsgeschäftsanforderungen. Beispielsweise müssen wir Länder, Provinzen und Städte auswählen.
2023-05-24
Kommentar 0
1412

So implementieren Sie ein Dropdown-Feld mit Mehrfachauswahl in Vue
Artikeleinführung:So implementieren Sie ein Dropdown-Feld mit Mehrfachauswahl in Vue. In der Vue-Entwicklung ist das Dropdown-Feld eine der häufigsten Formularkomponenten. Normalerweise verwenden wir Radio-Dropdown-Felder, um eine Option auszuwählen. Manchmal müssen wir jedoch ein Dropdown-Feld mit Mehrfachauswahl implementieren, damit Benutzer mehrere Optionen gleichzeitig auswählen können. In diesem Artikel stellen wir vor, wie man ein Mehrfachauswahl-Dropdown-Feld in Vue implementiert, und stellen spezifische Codebeispiele bereit. 1. Verwenden Sie die ElementUI-Komponentenbibliothek. ElementUI ist eine auf Vue basierende Desktop-Komponentenbibliothek, die eine umfangreiche Benutzeroberfläche bietet.
2023-11-07
Kommentar 0
2045
php实现三级级联下拉框 多选下拉框 下拉框插件 下拉框代
Artikeleinführung:php,下拉框:php实现三级级联下拉框:这是我在网上查找到的php实现三级级联下拉框的资料,共享个大家,大家一起进步,具体内容如下index.php:Ajax联动菜单
2016-07-29
Kommentar 0
1330

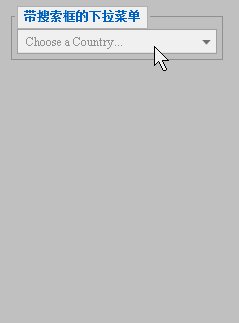
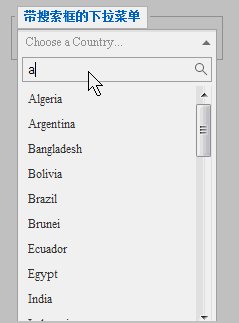
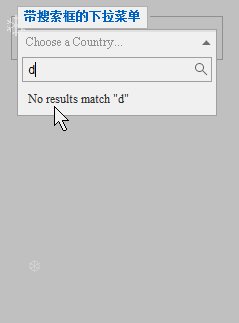
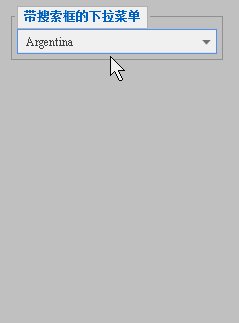
HTML, CSS und jQuery: Erstellen Sie ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen
Artikeleinführung:HTML, CSS und jQuery: Erstellen eines Mehrfachauswahl-Dropdown-Menüs mit Kontrollkästchen Da sich das Internet weiterentwickelt, werden Webdesign und interaktive Erlebnisse immer wichtiger. In der Vergangenheit war die Verwendung von Mausklicks zur Auswahl eine gängige Interaktionsmethode. Mit der Diversifizierung der Benutzerbedürfnisse benötigen wir jedoch flexiblere und intelligentere Interaktionsmethoden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, die a enthält
2023-10-27
Kommentar 0
1827

Dropdown-Feld zum Ändern der Ereignis-JQuery
Artikeleinführung:Dropdown-Feld zum Ändern des Ereignisses jQuery ist eine in der Webentwicklung weit verbreitete Technologie. Im Webdesign ist es oft notwendig, Dropdown-Boxen zu verwenden, um verschiedene Optionen auszuwählen. Mit jQuery können Sie bei einer Änderung der Dropdown-Box-Optionen entsprechende Ereignisse auslösen, um so den Inhalt der Webseite in Echtzeit zu aktualisieren oder zu ändern. Im Folgenden wird erläutert, wie Sie mit jQuery Änderungsereignisse für Dropdown-Felder implementieren. 1. Grundoperationen In jQuery werden Dropdown-Feld-Änderungsereignisse hauptsächlich mit der Methode change () implementiert. Diese Methode wird ausgelöst, wenn sich die Dropdown-Box-Option ändert und kann einige Vorgänge ausführen.
2023-05-09
Kommentar 0
3324

Jquery-Dropdown-Feld löschen
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Web-Technologie und dem kontinuierlichen Fortschritt der Zeit hat sich jQuery zu einer der am häufigsten verwendeten Javascript-Bibliotheken in der Front-End-Entwicklung entwickelt. Tatsächlich vereinfacht die Verwendung von jQuery viele Vorgänge, beispielsweise das Löschen von Dropdown-Feldern. Was ist das leere jQuery-Dropdown-Feld? Wenn wir Tabellen oder Formulare auf Webseiten erstellen, müssen wir häufig Dropdown-Felder verwenden. Zuvor mussten wir möglicherweise den Namen und den Wert jedes Elements manuell in das Dropdown-Feld eingeben. Allerdings gibt es jetzt einen besseren Weg. Sie können schnell eine Dropdown-Liste erstellen, indem Sie das Dropdown-Feld mit jQuery leeren. Auch,
2023-05-25
Kommentar 0
1823
基于jquery的可多选的下拉列表框_jquery
Artikeleinführung:同事在网上的找的下拉列表框出现位置不对的和加载慢的BUG,反正多选下拉列表框实现也很简单,与其看那些结构混乱的代码,不如自己重新实现一个
2016-05-16
Kommentar 0
1445

Hat das JQuery-Dropdown-Feld einen Wert?
Artikeleinführung:In der Webentwicklung ist das Dropdown-Feld (Auswählen) ein sehr häufig verwendetes Formularelement. Wenn Sie jQuery zum Schreiben dynamischer Webseiten verwenden, müssen Sie häufig den Wert des Dropdown-Felds für nachfolgende Vorgänge abrufen. Bei der tatsächlichen Verwendung kommt es jedoch manchmal vor, dass das Dropdown-Feld keinen Wert hat oder kein Wert ausgewählt ist. In diesem Artikel wird erläutert, wie Sie feststellen können, ob das JQuery-Dropdown-Feld einen Wert hat. 1. Ermitteln Sie den Wert des Dropdown-Felds. In jQuery können Sie die Methode .val() verwenden, um den Wert des Dropdown-Felds abzurufen. Wir haben zum Beispiel ein Dropdown-Feld mit der ID „mySelect“,
2023-05-28
Kommentar 0
767