Insgesamt10000 bezogener Inhalt gefunden


Ein genauerer Blick auf die Funktionsweise von jQuery-Fokuskarten
Artikeleinführung:jQuery-Fokusbild ist ein häufig verwendetes Webdesign-Element, das die Aufmerksamkeit der Benutzer durch automatisches Drehen von Bildern auf sich zieht und den visuellen Effekt der Seite verbessert. Es wird häufig für die Karussellanzeige auf der Homepage der Website, die Anzeige von Werbeflächen usw. verwendet. Dieser Artikel bietet einen detaillierten Einblick in die Funktionsweise von jQuery-Fokuskarten und stellt spezifische Codebeispiele bereit. Lassen Sie uns zunächst die Grundlagen der Funktionsweise von jQuery-Fokuskarten verstehen. Die Fokuskarte enthält normalerweise einen Bildcontainer und einen Navigationsschaltflächencontainer. Der Bildcontainer wird zur Anzeige des Bildinhalts und der Navigationsschaltflächencontainer zur Steuerung des Bildausschnitts verwendet.
2024-02-27
Kommentar 0
1223

Verwendung von HTML, CSS und jQuery zur Implementierung erweiterter Bildwechselfunktionen
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery, um die erweiterte Funktion des Bildwechsels zu implementieren. Einführung: Im modernen Webdesign ist der Bildwechsel eine häufige Anforderung. Durch die Verwendung von HTML, CSS und jQuery können wir verschiedene Formen von Bildwechseleffekten erzielen. In diesem Artikel erfahren Sie, wie Sie mit diesen Technologien erweiterte Funktionen der Bildumschaltung implementieren und konkrete Codebeispiele bereitstellen. 1. HTML- und CSS-Layout: Zuerst müssen wir eine HTML-Struktur erstellen, um Bilder und Schaltschaltflächen unterzubringen. Kann einen gebrauchen
2023-10-25
Kommentar 0
924
基于jquery的网站幻灯片切换效果焦点图代码_jquery
Artikeleinführung:一款大气的jQ网站幻灯片切换效果焦点图代码,有需要了解习的朋友可进入参考,这款jQuery网站幻灯片切换效果焦点图非常大气,要是网站首页应用此款效果,必定是蓬荜生辉啊
2016-05-16
Kommentar 0
1201

Was ist die Fokuskarte von jquery?
Artikeleinführung:Die Focus Map von jquery ist ein Plug-In zum Anzeigen mehrerer Bilder oder Anzeigen auf Webseiten. Es basiert auf der JQuery-Bibliothek und kann Entwicklern dabei helfen, die Focus Map-Funktion auf einfache und flexible Weise in Webseiten zu implementieren. Fokusbilder werden normalerweise auf der Homepage oder bestimmten Seiten einer Website verwendet, um die Aufmerksamkeit der Benutzer zu erregen und die visuelle Wirkung der Website zu verbessern.
2023-07-11
Kommentar 0
1406

HTML, CSS und jQuery: Techniken zum Erzielen von Bildtransparenz-Umschalteffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Realisieren von Bildtransparenz-Umschalteffekten Im modernen Webdesign sind Bildtransparenz-Umschalteffekte zu einem sehr verbreiteten Designelement geworden. Durch die Steuerung der Transparenzänderungen von Bildern können Sie Webseiten dynamische Effekte hinzufügen und die Benutzererfahrung verbessern. Um solche Spezialeffekte zu erzielen, können wir HTML, CSS und jQuery verwenden. Die spezifischen Techniken werden im Folgenden mit angehängten Codebeispielen vorgestellt. HTML-Teil Zunächst müssen wir Bilder und entsprechende Steuerschaltflächen in HTML erstellen
2023-10-25
Kommentar 0
1424

HTML, CSS und jQuery: Techniken zur Implementierung von Bildumblättereffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zum Implementieren von Bildspiegelungseffekten Im modernen Webdesign sind Bildspiegelungseffekte ein häufiges und beliebtes Element. Durch Bildwechsel und Übergangseffekte können Webseiten dynamischer und attraktiver gestaltet werden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Umblättereffekte für Bilder implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Erstellen Sie zunächst einen Container in HTML, um den Inhalt des Bildes zu umschließen, und legen Sie eine eindeutige ID fest, damit er in CSS und jQu verwendet werden kann
2023-10-26
Kommentar 0
1659
Detaillierte Beispiele für automatische oder manuelle Bildwechseleffekte von jQuery
Artikeleinführung:Beim Durchsuchen großer Einkaufszentren oder der Homepage einiger Websites werden einige Echtzeit-Umschaltbilder im Zusammenhang mit dieser Website angezeigt. In diesem Artikel wird hauptsächlich der automatische oder manuelle Bildumschalteffekt von jQuery vorgestellt, der einen bestimmten Referenzwert hat Freunde können darauf verweisen, ich hoffe, es kann allen helfen.
2017-12-26
Kommentar 0
1510

So deaktivieren Sie Anzeigen auf Sohu Video_Einführung zum Deaktivieren der Anzeigenempfehlungsfunktion
Artikeleinführung:Während des Ansehens eines Films wirkt sich das Vorhandensein von Werbung manchmal auf das Benutzererlebnis aus, weshalb das Ausschalten von Werbung für viele Benutzer zum Schwerpunkt geworden ist. Wie kann man also Werbung auf Sohu Video deaktivieren? Die Redaktion hat hier einige relevante Informationen zusammengestellt, schauen Sie doch mal mit mir vorbei! Wie schalte ich Werbung auf Sohu Video aus? Antwort: [Sohu Video]-[Mein]-[Einstellungen]-[Datenschutzeinstellungen]-[Systemdatenschutzberechtigungen]-[Sohu Video die Verwendung der personalisierten Werbeempfehlungsfunktion erlauben]-[OK]. Konkrete Schritte: 1. Öffnen Sie zunächst die Sohu-Videosoftware. Nachdem Sie die Startseite aufgerufen haben, können Sie auf „Meine Seite“ in der unteren rechten Ecke klicken die obere rechte Ecke. 3. Dann kommen Sie zur Einstellungsseite und Sie können viele Funktionen sehen.
2024-06-14
Kommentar 0
1062

Methoden und Techniken zum Erzielen von Bildkarusselleffekten durch reines CSS
Artikeleinführung:Methoden und Techniken zur Erzielung von Bildkarusselleffekten durch reines CSS Im modernen Webdesign werden Bildkarusselleffekte häufig verwendet, um mehrere Bilder oder Anzeigen nacheinander anzuzeigen. Es gibt viele Möglichkeiten, einen Bildkarusselleffekt zu erzielen. Eine der häufigsten Methoden ist die Verwendung von CSS-Animationen. In diesem Artikel werden Methoden und Techniken zum Erzielen von Bildkarusselleffekten durch reines CSS vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen die Bildelemente für das Karussell in HTML vorbereitet werden. Hier ist ein einfaches Beispiel für eine HTML-Struktur: &l
2023-10-18
Kommentar 0
1721

So erzielen Sie mit JavaScript einen Karusselleffekt für Werbebilder
Artikeleinführung:Mit der Entwicklung und Popularität der Internetwerbung ist die Website-Werbefläche zu einem wichtigen Zugang zu verschiedenen Websites geworden. Wie man einen schönen und praktischen Werbekarusselleffekt auf der Website erzielt, ist ebenfalls zu einem wichtigen Thema geworden, dem Website-Entwickler Aufmerksamkeit schenken. In diesem Artikel stellen wir eine JavaScript-basierte Implementierungsmethode für Werbebildkarussells vor. 1. Grundprinzipien des Karussells Beim Bildkarussell handelt es sich um das automatische oder manuelle Wechseln von Bildern auf einer Webseite innerhalb eines bestimmten Zeitintervalls, wodurch mehrere Bilder durchlaufen werden, um mehrere Informationen anzuzeigen.
2023-04-19
Kommentar 0
1091

So blockieren Sie Popup-Anzeigen in Firefox
Artikeleinführung:Wie deaktiviere ich Werbe-Popups in Firefox? Es gibt zu viele Werbe-Popups im Internet. Wir können den Firefox-Browser so einrichten, dass er Werbe-Popups blockiert. Wenn Sie Firefox zum Surfen im Internet verwenden, stoßen Sie häufig auf Websites mit vielen Werbeanzeigen, was die Nutzung unangenehm macht. Ich möchte eine sauberere und komfortablere Browserumgebung. Der Redakteur unten hat herausgefunden, wie man Werbe-Popups in Firefox deaktiviert. Wenn Sie nicht wissen, wie, folgen Sie mir und lesen Sie weiter! So deaktivieren Sie Werbe-Popups in Firefox: Klicken Sie zunächst auf das Symbol „Menü öffnen“ in der oberen rechten Ecke des sicheren Browsers. Wählen Sie dann im Popup-Menüfenster „Optionen“ aus, wie in der Abbildung unten gezeigt. 2. Zu diesem Zeitpunkt gelangen Sie zur Optionsseite des Firefox-Browsers. Klicken Sie auf das Menü auf der linken Seite, um zur Seite „Datenschutz und Sicherheit“ zu wechseln, wie in der Abbildung gezeigt. 3.
2024-01-30
Kommentar 0
1318

So erstellen Sie eine Diashow mit HTML, CSS und jQuery
Artikeleinführung:So verwenden Sie HTML, CSS und jQuery zum Erstellen einer Diashow. Diashows sind eine gängige Methode im Webdesign und können zur Präsentation von Inhalten wie Bildern, Texten oder Videos verwendet werden. In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und jQuery eine einfache Diashow erstellen, mit der Sie problemlos Bildwechseleffekte auf Webseiten erzielen können. Zuerst müssen wir eine grundlegende HTML-Struktur vorbereiten. Erstellen Sie ein div-Element in der HTML-Datei und geben Sie ihm eine eindeutige ID wie „
2023-10-26
Kommentar 0
1450

So fügen Sie ein Wasserzeichen zu Meitu Xiuxiu hinzu. So fügen Sie ein Wasserzeichen hinzu
Artikeleinführung:Als beliebte Bildbearbeitungssoftware bietet Meitu Xiu Xiu Benutzern einfache und schnelle Bildbearbeitungsfunktionen, einschließlich der Möglichkeit, Bildern personalisierte Wasserzeichen hinzuzufügen. Ganz gleich, ob Sie dem Bild Ihre eigene Signatur, eine Urheberrechtserklärung oder ein kreatives Etikett hinzufügen möchten, Meitu XiuXiu kann Ihnen dabei helfen, dies ganz einfach zu erreichen. Um ein Wasserzeichen hinzuzufügen, öffnen Sie zunächst die Meitu Xiu Xiu-Software. Nachdem Sie die Startseite aufgerufen haben, können Sie zur Galerie, zum Meitu AI, zum Designstudio und zu meiner Seite wechseln. Klicken Sie hier in der unteren rechten Ecke. Dann müssen wir auf meiner Seite auf das [Einstellungen-Symbol] in der oberen rechten Ecke klicken. 3. Wenn wir dann zur Einstellungsseite gelangen, können wir das [Mein persönliches Wasserzeichen] sehen; Funktion und klicken Sie direkt darauf. 4. Klicken Sie abschließend, um die Seite „Mein persönliches Wasserzeichen“ aufzurufen
2024-06-08
Kommentar 0
759

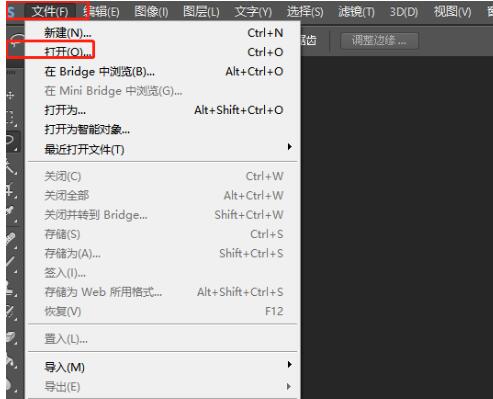
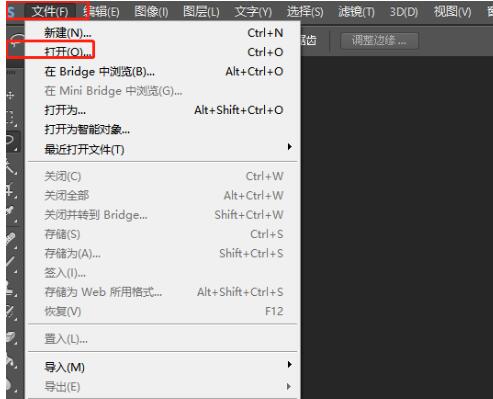
So ändern Sie eine Farbe in einem Bild in PS
Artikeleinführung:Photoshop-Software, kurz ps genannt, ist eine funktionsreiche Bildbearbeitungssoftware. Sie wird normalerweise in den Bereichen Grafikdesign, Werbefotografie, Spieledesign oder Innenarchitektur verwendet, wenn Sie eine bestimmte Farbe im Bild durch Ihre Lieblingsfarbe ersetzen möchten Farbe, wie soll sie ersetzt werden? Lassen Sie mich die Methode der Farbersetzung in PS-Bildern vorstellen. Methodenschritt 1. Öffnen Sie die Photoshop-Software, gehen Sie zur Startseite, klicken Sie auf die Dateioption in der Menüleiste und wählen Sie die Option „Öffnen“. 2. Im geöffneten Ordnerfenster wählt der Benutzer das Bild aus und klickt auf die Schaltfläche „Öffnen“. 3. Wie in der Abbildung gezeigt, wurde das Bild erfolgreich auf der Seite platziert und der Benutzer kann eine bestimmte Farbe darin ersetzen. 4. Sie müssen auf die Bildoption und die angezeigte Dropdown-Option klicken
2024-08-26
Kommentar 0
536