Insgesamt10000 bezogener Inhalt gefunden
jQuery-Plug-in-Sharing-Paging-Plug-in jqPagination_jquery
Artikeleinführung:jqPagination ist ein einfaches und benutzerfreundliches, leichtes jQuery-Paginierungs-Plug-in, das mithilfe von HTML5- und CSS3-Technologien implementiert wird. Dieses Plug-in bietet mehrere Optionen zur Parametereinstellung und durch einfache Konfiguration können Paging-Steuerelemente generiert werden. Darüber hinaus ist sein Erscheinungsbild anpassbar und hochgradig skalierbar.
2016-05-16
Kommentar 0
1250

Verwendung des JQuery-Paging-Plug-Ins
Artikeleinführung:Durch die kontinuierliche Weiterentwicklung des Internets kommt es immer häufiger vor, dass Websites große Datenmengen anzeigen. Bei der Anzeige dieser Daten sind häufig Paging-Vorgänge erforderlich. Um Entwicklern die Implementierung der Paging-Funktion zu erleichtern, bietet jQuery ein leistungsstarkes Paging-Plug-in – das jQuery-Paging-Plug-in. Das jQuery-Paging-Plug-In ist ein leichtes, benutzerfreundliches Plug-In, mit dem die Paging-Funktion von Webseitendaten schnell implementiert werden kann. Es kann uns helfen, Daten einfacher zu wechseln und Benutzern gleichzeitig ein bequemeres Durchsuchen der Daten zu ermöglichen. Im Folgenden stellen wir die jQuery-Paginierungseinfügung vor
2023-05-09
Kommentar 0
1364

Detaillierte Erläuterung des jQuery Pagination-Paging-Plug-Ins
Artikeleinführung:Dieses jQuery-Plugin ist ein Ajax-Paging-Plugin und wird einmal geladen, sodass beim Wechsel zwischen Paging keine Aktualisierung oder Verzögerung auftritt. Diese Methode wird nicht empfohlen, wenn die Datenmenge groß ist, da das Laden langsamer ist. In diesem Artikel erfahren Sie mehr über die Verwendung und Parametereinführung des jQuery Pagination-Paging-Plug-Ins. Interessierte Freunde sollten einen Blick darauf werfen.
2018-01-01
Kommentar 0
2214

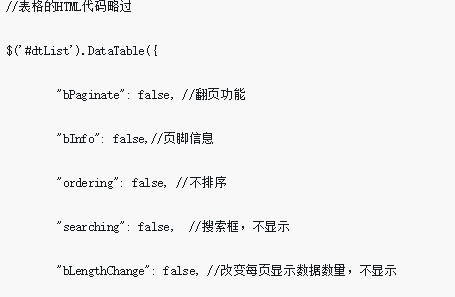
jquery implementiert das Paging und Sortieren von Tabellen
Artikeleinführung:Dieses Mal werde ich Ihnen JQuery zum Implementieren von Tabellen-Paging und -Sortierung vorstellen. Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren von Tabellen-Paging und -Sortierung? Das Folgende ist ein praktischer Fall.
2018-04-26
Kommentar 0
1906

jQuery-Ajax-Paging-Plug-in-Beispielcode_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode des jQuery-Ajax-Paging-Plug-Ins vorgestellt. Dieser Artikel stellt ihn ausführlich vor und hat einen Referenzwert.
2016-05-16
Kommentar 0
1367

Welches Tabellen-Plug-in verwendet Bootstrap?
Artikeleinführung:Für Bootstrap steht das Tabellen-Plugin „Bootstrap-Table“ zur Verfügung. „Bootstrap-Table“ ist ein auf Bootstrap basierendes jQuery-Tabellen-Plugin, mit dem Sie leistungsstarke Funktionen wie Einzelauswahl, Mehrfachauswahl, Sortieren, Paginieren, Bearbeiten, Exportieren, Filtern usw. nutzen können.
2021-11-11
Kommentar 0
2041
Zwei Implementierungsmethoden für JQuery-Paging
Artikeleinführung:In diesem Artikel werden hauptsächlich zwei Implementierungsmethoden für die JQuery-Paginierung vorgestellt. Dieses Plug-In ist das Ajax-Paging-Plug-In. Wenn Sie dieses Plug-in zum Paging verwenden und die Datenmenge groß ist, können Sie die Daten asynchron laden. Wenn nicht viele Daten vorhanden sind, können Sie sie direkt auf einmal laden, was praktisch und einfach ist.
2018-03-21
Kommentar 0
4351

So übergeben Sie Paginierungsparameter in JQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen, Ereignisbehandlung, Ajax-Anfragen usw. verwendet wird. Bei der Entwicklung von Webanwendungen ist es häufig erforderlich, Paging-Plug-Ins zu verwenden, um Daten im Paging anzuzeigen. Im Paging-Plugin ist die Übergabe von Paging-Parametern sehr wichtig. In diesem Artikel wird erläutert, wie Sie mit jQuery Paginierungsparameter übergeben. 1. Die Bedeutung der Übergabe von Paging-Parametern ist normalerweise erforderlich, um Paging-Plug-Ins zu verwenden, um die Paging-Anzeige von Daten zu realisieren und die Benutzererfahrung zu verbessern. Wenn Sie das Paging-Plugin verwenden, müssen Sie die Paging-Parameter übergeben
2023-05-14
Kommentar 0
822

So übergeben Sie die Seitenzahl bei der JQuery-Paginierung an den Hintergrund
Artikeleinführung:Mit der Entwicklung des Internetzeitalters nimmt die Datenmenge auf Websites zu. Um Daten besser anzuzeigen, ist Paging zu einer wesentlichen Funktion geworden. In der Front-End-Entwicklung ist die Verwendung von jQuery-Plug-Ins zum Implementieren von Paging eine gängige Methode. In tatsächlichen Anwendungen müssen wir jedoch auch die Seitenzahl zur Datenverarbeitung an den Hintergrund übergeben. In diesem Artikel wird daher erläutert, wie die Seitenzahl übergeben wird im jQuery-Paging. 1. Grundprinzipien des jQuery-Paging-Plug-Ins Zunächst müssen wir die Grundprinzipien des jQuery-Paging-Plug-Ins verstehen. Implementierung des jQuery-Paginierungs-Plug-Ins
2023-05-18
Kommentar 0
682


So lesen Sie Texte auf WordPress
Artikeleinführung:Zu den Möglichkeiten, Beiträge in WordPress anzuzeigen, gehören: Über die Beitragsliste Seiten in der Seitenleiste oder im Menü Über die Beitragsliste im WordPress-Dashboard Direkter Zugriff über Beitragstitel oder Permalink Verwendung von Suchfeldern, Filtern und Sortiertools Über externe Analysetools wie Google Analytics oder WordPress-Plugin)
2024-04-15
Kommentar 0
1267

jQuery-Plug-in-Paginierung, um Paging-Effekte zu erzielen_jquery
Artikeleinführung:Beispiel für ein jQuery-Paging-Plug-in, ein jQuery-Front-End-Paging-Plug-in im Ajax-Modus, dessen Kerncode jquery.pagination.js mit dem Beispiel gepackt wurde. Die Demo enthält 5 verschiedene Paging-Effekt-Demonstrationen, die alle Ajax-nicht sind. Aktualisierungsmethoden zur Implementierung von Paging. Für Entwickler ist dies ein Codeeffekt, der es wert ist, gesammelt zu werden, was die Implementierung von aktualisierungsfreiem Paging in Zukunft erleichtern wird.
2016-05-16
Kommentar 0
1295