Insgesamt10000 bezogener Inhalt gefunden

Tipps zur Raster- und Achsenoptimierung für statistische Vue-Diagramme
Artikeleinführung:Einführung in Raster- und Koordinatenachsen-Optimierungstechniken für Vue-Statistikdiagramme: Wenn Sie Vue zur Entwicklung statistischer Datenvisualisierungsdiagramme verwenden, ist die Optimierung der Raster- und Koordinatenachsen ein Thema, das Aufmerksamkeit erfordert. In diesem Artikel werden einige Optimierungstipps vorgestellt, um die Leistung und Benutzererfahrung von Rastern und Achsen zu verbessern. 1. Rasteroptimierungstechniken Verwendung virtueller Raster Bei großen Datenmengen führt das Zeichnen eines vollständigen Rasters dazu, dass die Seite langsam lädt und das Benutzererlebnis beeinträchtigt. Erwägen Sie daher den Einsatz virtueller Gitter. Ein virtuelles Raster zeichnet ein Raster innerhalb des sichtbaren Bereichs, anstatt das gesamte Diagramm zu zeichnen.
2023-08-18
Kommentar 0
956

Was ist die Optimierungsmethode für zig Millionen Daten in Imperial CMS?
Artikeleinführung:Imperial CMS bietet zig Millionen Datenoptimierungsmethoden: Datenbankoptimierung: Erstellen Sie Indizes, optimieren Sie Tabellenstrukturen, teilen Sie Tabellen, verwenden Sie Partitionen und optimieren Sie Abfragen. Caching-Mechanismus: Seitencache, Datenbankcache, Dateisystemcache. Statische Verarbeitung: statische Seiten, statische Javascript-/CSS-Dateien. Lastenausgleich: Verwenden Sie einen Lastenausgleich, verwenden Sie ein CDN. Weitere Optimierungen: Server-Hardware optimieren, Betriebssystem optimieren und Daten regelmäßig bereinigen.
2024-04-17
Kommentar 0
991

So erstellen Sie eine Tabelle in Word
Artikeleinführung:Das Erstellen einer Tabelle in Microsoft Word erfordert nur fünf einfache Schritte: Tabelle einfügen, Tabelle anpassen, Daten eingeben, Tabelle formatieren (einschließlich Rahmen, Gitternetzlinien und Tabellenstilen) und Text und Zahlen ausrichten.
2024-03-29
Kommentar 0
916

Was soll ich tun, wenn das Empire CMS sehr langsam aktualisiert wird?
Artikeleinführung:Die Lösung für die langsame Aktualisierung von Imperial CMS: Optimieren Sie die Datenbank: Optimieren Sie die Tabellenstruktur, defragmentieren Sie regelmäßig und erstellen Sie Indizes. Caching aktivieren: Verwenden Sie den offiziellen Cache oder Plugins von Drittanbietern (z. B. Redis). Dateien optimieren: JS/CSS-Dateien zusammenführen und minimieren, GZIP-Komprimierung aktivieren. Website-Struktur optimieren: Inhalte trennen und Seitenhierarchie optimieren. Upgrade-System: Behalten Sie die neueste Version von Empire CMS und verwenden Sie Optimierungspatches. Serverkonfiguration prüfen: Anforderungen erfüllen, PHP-Konfiguration optimieren, Hardware aktualisieren. Überprüfen Sie Plug-Ins von Drittanbietern: Deaktivieren Sie unnötige Plug-Ins und stellen Sie die Plug-In-Kompatibilität sicher.
2024-04-16
Kommentar 0
1285

HTML, CSS und jQuery: Erstellen Sie eine Datentabelle mit Suchfunktion
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine Datentabelle mit Suchfunktion. In der modernen Webentwicklung ist die Datentabelle ein häufig verwendetes Element. Um Benutzern das Auffinden und Filtern von Daten zu erleichtern, ist das Hinzufügen von Suchfunktionen zu Datentabellen zu einer wesentlichen Funktion geworden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine Datentabelle mit Suchfunktion erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um die Datentabelle aufzunehmen
2023-10-26
Kommentar 0
1009

Wie optimiert man die Leistung einer Website mit PHP?
Artikeleinführung:Wie kann die Leistung einer PHP-Website optimiert und die Benutzererfahrung verbessert werden? Code optimieren: Vermeiden Sie die Verwendung globaler Variablen, verwenden Sie Caching, destillieren Sie wiederholten Code in Funktionen und reduzieren Sie Schleifen. Datenbankabfragen optimieren: Indizes erstellen, Abfrage-Caching verwenden, Abfrageergebnisse begrenzen, Paging verwenden. Optimieren Sie Dateivorgänge: Verwenden Sie Datei-Caching, verwenden Sie Dateisperren, verwenden Sie schnellere Alternativen wie fopen() und fread(). Praktischer Fall: Durch die Optimierung der Ladezeit der Produktseite, die Indizierung der Produkttabelle, die Aktivierung des Abfrage-Cachings, die Begrenzung der Abfrageergebnisse und die Verwendung von Paging konnte die Ladezeit von 10 Sekunden auf weniger als 1 Sekunde reduziert werden.
2024-04-19
Kommentar 0
708

Die Rolle von HTML-Basis-Tags
Artikeleinführung:HTML-Tags sind spezielle Elemente, die die Struktur und den Inhalt von Webseiten definieren. Ihre Funktionen sind wie folgt: (1) Strukturierte Tags definieren die Struktur des gesamten Dokuments, der Metadaten und des sichtbaren Inhalts. (2) Textformatierungs-Tags werden zum Erstellen von Titeln, Absätzen, fettem Text und zum Einfügen von Zeilenumbrüchen verwendet. (3) Link-Tags erstellen Hyperlinks zu anderen Seiten. (4) Fügen Sie das Bild in das Bild-Tag ein. (5) Listen-Tags erstellen ungeordnete und geordnete Listen. (6) Das Tabellen-Tag erstellt eine Tabelle und gibt Zeilen, Überschriften und Datenzellen an. (7) Frame-Tags werden in andere Webseiten oder Anwendungen eingebettet. (8) Andere Tags stellen Metadaten, Seitentitel, Stile und JavaScript-Code bereit.
2024-04-22
Kommentar 0
1106

So verwenden Sie PHP zur Datenvisualisierung
Artikeleinführung:Datenvisualisierung ist ein Thema, dem viele Unternehmen und Einzelpersonen derzeit große Aufmerksamkeit bei der Datenverarbeitung widmen. Sie kann komplexe Dateninformationen in intuitive und leicht verständliche Diagramme und Bilder umwandeln und so den Benutzern helfen, die inhärenten Gesetze und Trends von Daten besser zu verstehen . Als effiziente Skriptsprache bietet PHP auch bestimmte Vorteile bei der Datenvisualisierung. In diesem Artikel wird die Verwendung von PHP zur Datenvisualisierung vorgestellt. 1. PHP-Diagramm-Plug-Ins verstehen Im Bereich der PHP-Datenvisualisierung können zahlreiche Diagramm-Plug-Ins Diagrammzeichnung, Diagrammverschönerung und Diagrammdatenpräsentation ermöglichen.
2023-06-11
Kommentar 0
2213

Jquery-Plug-in-Anwendung: Erstellen Sie schöne Tabellen mit wechselnden Farben
Artikeleinführung:In der Webentwicklung gehören Tabellen zu den am häufigsten verwendeten Elementen. Das Hinzufügen von Interlaced-Farbeffekten zu Tabellen kann dazu führen, dass die Seite schöner aussieht und das Benutzererlebnis verbessert wird. Bei der Realisierung dieser Funktion können jQuery-Plug-Ins verwendet werden, um den Entwicklungsprozess zu vereinfachen und die Wartbarkeit und Wiederverwendbarkeit des Codes zu erhöhen. In diesem Artikel wird erläutert, wie Sie mit dem jQuery-Plug-in schöne Tabellen-Interlaced-Farbwechseleffekte erzielen, und es werden konkrete Codebeispiele aufgeführt. Erstellen Sie zunächst eine Tabelle in einer HTML-Datei mit dem folgenden Code:
2024-02-28
Kommentar 0
826

jQuery-Implementierung zur automatischen Aktualisierung von Tabellenzeilennummern
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. In der Webentwicklung stoßen wir häufig auf Situationen, in denen Daten angezeigt werden müssen und Tabellen eine gängige Art der Datendarstellung sind. In einer dynamischen Tabelle gibt es häufig Vorgänge wie Löschen, Hinzufügen, Sortieren usw. Zu diesem Zeitpunkt ist es erforderlich, die Seriennummern in der Tabelle automatisch zu aktualisieren, wenn sich die Anzahl der Zeilen in der Tabelle ändert. Im Folgenden wird detailliert beschrieben, wie Sie diese Funktion mit jQuery erreichen. Das Codebeispiel lautet wie folgt:
2024-02-26
Kommentar 0
776

Wie sieht die Empire-CMS-Etikettenvorlage aus?
Artikeleinführung:Die Empire CMS-Tag-Vorlage ist eine Vorlagendatei, die die Ausgabe von Website-Inhalten steuert. Sie fragt Daten aus der Datenbank basierend auf der Tag-Syntax ab und formatiert sie in HTML-Code. Eine Etikettenvorlage besteht aus Etikettenblöcken, Attributen und Ausgabeinhalten. Es wird in Imperial CMS verwendet, um Daten aus Datenbanken abzufragen, die Ausgabe von Inhalten zu steuern und dynamische Webseiten zu erstellen. Etikettenvorlagen bieten Flexibilität, Benutzerfreundlichkeit und Effizienz.
2024-04-17
Kommentar 0
485

Was soll ich tun, wenn die Sammlung von Empire CMS sehr langsam ist?
Artikeleinführung:Lösungen für die langsame Erfassungsgeschwindigkeit von Imperial CMS: Hardware: Aktualisieren Sie die Server-Hardwarekonfiguration und optimieren Sie die Netzwerkumgebung. Software: Optimieren Sie die Einstellungen der Erfassungsregeln, einschließlich der Stapelerfassung, der Anpassung der Erfassungshäufigkeit und der Verwendung von Proxyservern. Optimieren Sie den Zugriff auf die Zielwebsite: Verhandeln Sie mit dem Administrator, um die Erfassungshäufigkeit zu verringern, verwenden Sie Plug-Ins, um den Browserzugriff zu simulieren, und verringern Sie den Serverdruck. Optimieren Sie die Datenbankleistung: Optimieren Sie Tabellenstrukturen, erstellen Sie Indizes, führen Sie regelmäßige Wartungsarbeiten durch und erwägen Sie die Verwendung verteilter Datenbank- oder Caching-Technologie. Weitere Vorschläge: Sammeln Sie außerhalb der Hauptverkehrszeiten, verwenden Sie benutzerdefinierte Sammelskripts und überwachen Sie den Sammelvorgang regelmäßig.
2024-04-16
Kommentar 0
615

So löschen Sie Tabellenkopf- und -fußzeilen
Artikeleinführung:So löschen Sie Kopf- und Fußzeilen von Tabellen: Wenn wir täglich Textverarbeitungssoftware wie Microsoft Word zum Bearbeiten von Dokumenten verwenden, müssen wir häufig Tabellen einfügen, um Daten zu organisieren, Datenberichte zu erstellen oder für andere ähnliche Zwecke. In bestimmten Fällen müssen wir möglicherweise Kopf- und Fußzeilen aus Tabellen entfernen. In diesem Artikel wird kurz erläutert, wie Sie Tabellenkopf- und -fußzeilen entfernen. Um Kopf- und Fußzeilen aus einer Tabelle zu entfernen, können Sie die folgenden Schritte ausführen: Öffnen Sie zunächst das Dokument, das die Tabelle enthält. Sie können direkt auf den Teil im Dokument klicken, an dem sich die Tabelle befindet, um sie zu bearbeiten.
2024-02-21
Kommentar 0
1484

Erfahren Sie schnell, wie Sie mit jQuery eine Zeile zu einer Tabelle hinzufügen
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Vereinfachung der Webentwicklung verwendet wird. Durch die Verwendung von jQuery auf Webseiten kann der Code prägnanter und einfacher zu warten sein und viele komplexe Funktionen können erreicht werden. In diesem Artikel erfahren Sie, wie Sie mit jQuery schnell eine Zeile zu einer Tabelle hinzufügen und so problemlos Tabellendaten hinzufügen können. Zunächst gehen wir davon aus, dass Sie bereits die grundlegende Syntax von jQuery verstehen und wissen, wie Sie die jQuery-Bibliothek in eine Webseite einführen. Wenn Sie mit jQuery noch nicht vertraut sind, lernen Sie bitte zunächst etwas
2024-02-28
Kommentar 0
926

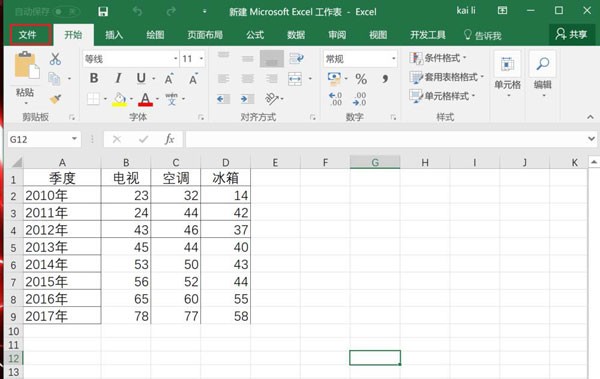
Welche Funktionen und Features hat Excel-Software im Vergleich zu Tabellen in Word? Was sind die Vorteile gegenüber Worttabellen?
Artikeleinführung:1. Welche Vorteile bieten die Funktionen und Features der Excel-Software im Vergleich zu den Tabellen in Word? Funktionen und Merkmale: 1. Datenverarbeitungsfunktion: Excel ist eine Tabellenkalkulationssoftware mit leistungsstarken Datenverarbeitungsfunktionen, die Vorgänge wie Datenanalyse, Berechnung, Sortierung und Filterung durchführen kann. 2. Formeln und Funktionen: Bietet eine umfangreiche Bibliothek mit Formeln und Funktionen, mit denen komplexe mathematische, statistische, logische und finanzielle Berechnungen durchgeführt werden können. 3. Diagrammerstellung: Kann problemlos eine Vielzahl von Diagrammen erstellen, um Datentrends und -beziehungen visuell darzustellen, z. B. Balkendiagramme, Liniendiagramme, Kreisdiagramme usw. 4. Datenverbindung: Möglichkeit zur Verbindung mit externen Datenquellen (z. B. Datenbanken, Webseiten), um den Datenimport und die Datenaktualisierung zu erleichtern. 5. Datenvalidierung und -prüfung: Sie können eine Datenvalidierung durchführen, Dateneingaberegeln festlegen usw
2024-01-08
Kommentar 0
974

Was bedeutet Traumweber?
Artikeleinführung:Dreamweaver ist eine von Adobe entwickelte Webdesign- und Entwicklungssoftware, die die folgenden Hauptfunktionen bietet: Visueller Editor zum einfachen Erstellen und Entwerfen von Webseiten. HTML- und CSS-Editor für erweiterte Codekontrolle. Vorlagen- und Themenbibliothek zur Beschleunigung der Website-Entwicklung. Fließendes Rasterlayout für responsive Websites. Die Datenbankintegration ermöglicht die dynamische Erstellung von Inhalten. Die Git-Integration unterstützt kollaboratives Arbeiten und Versionskontrolle.
2024-04-08
Kommentar 0
674

So verwandeln Sie eine Excel-Gehaltstabelle in eine Webseite. So verwandeln Sie eine Excel-Gehaltstabelle in eine Webseite
Artikeleinführung:Wie kann ich eine Excel-Gehaltstabelle in eine Webseite umwandeln? Dieses Problem möchten einige Benutzer in letzter Zeit wissen. In Form von Tabellen können die Daten leicht geändert werden und die Öffnungsgeschwindigkeit ist relativ langsam. Bei der Anzeige in Form von Webseiten treten jedoch keine derartigen Probleme auf. Wie sollten Sie also vorgehen, um die Excel-Gehaltsabrechnung in eine Webseite umzuwandeln? Methode zur Umwandlung einer Excel-Gehaltstabelle in eine Webseite 1. Klicken Sie zunächst auf die Datei. 2. Wählen Sie im Popup-Menü eine Option aus, wie im roten Feld in der Abbildung dargestellt. 3. Klicken Sie, um eine einzelne Datei-Webseite im Speichertyp auszuwählen, wie im roten Feld in der Abbildung gezeigt, und klicken Sie dann unten auf „Veröffentlichen“. 4. Wählen Sie im Popup-Dialogfeld unten links die Option „Veröffentlichte Webseite im Browser öffnen“ aus
2024-08-26
Kommentar 0
747

Was kann ein PHP-Major tun?
Artikeleinführung:PHP-Major kann Folgendes tun: 1. Dynamische Seiten implementieren, die je nach Benutzeranforderungen und -eingaben dynamisch unterschiedliche Webinhalte generieren können. 2. Formulardaten verarbeiten, Formulardaten an die Datenbank senden oder E-Mails senden usw.; 3. Mit der Datenbank interagieren , Vorgänge wie Datenbankabfragen, -einfügungen, -aktualisierungen und -löschungen durchführen; 4. Benutzerauthentifizierung und Sicherheitskontrolle implementieren, die Angriffe und Injektionen von böswilligen Benutzern verhindern können; 6. - Integration mit anderen Webdiensten implementieren; APIs integriert.
2023-07-24
Kommentar 0
981

Grundlagen der VUE3-Entwicklung: Verwenden Sie das Vue.js-Plug-in, um Datentabellenkomponenten zu kapseln
Artikeleinführung:In der Vue3-Entwicklung ist die Datentabelle eine der grundlegendsten und am häufigsten verwendeten Komponenten. Bei der tatsächlichen Anwendungsentwicklung müssen wir häufig große Datenmengen verarbeiten und anzeigen. Die Datentabellenkomponente kann je nach Datenformat elegantes Paging, Sortieren, Filtern und andere Vorgänge an Daten durchführen, um den Anforderungen der Datenvisualisierungsanzeige gerecht zu werden. Als beliebtes Frontend-Framework stellt Vue.js selbst viele praktische Komponenten und APIs bereit. Da die Geschäftsanforderungen jedoch weiter steigen, kann es Situationen geben, in denen die Nachfrage nicht gedeckt werden kann. Zu diesem Zeitpunkt können wir uns etwas ausleihen
2023-06-15
Kommentar 0
1949

Verwenden der Paginierung von Datentabellen
Artikeleinführung:Mithilfe der Paging-Technologie können wir große Datenmengen in kleineren Blöcken anzeigen. Online-Shops wie Amazon und Flipkart listen beispielsweise Millionen von Produkten auf. Wenn sie also keine Paginierungstechnologie zur Anzeige der Daten verwenden, müsste der Benutzer zum Ende der Webseite scrollen, um das letzte Produkt zu sehen. Überlegen Sie nun, wie lange Sie scrollen müssen, um unter Millionen von Produkten zum letzten Produkt zu gelangen. Bei der Paginierungstechnik zeigen wir eine bestimmte Datenmenge auf einer einzelnen Seite an. Wenn wir beispielsweise die Länge jeder Seite auf 100 festlegen, kann der Benutzer die ersten 100 Produkte auf der ersten Seite sehen, weitere 100 Produkte auf der zweiten Seite und so weiter. In jQuery wird das Datatables-Plugin zum Formatieren von HTML-Tabellendaten verwendet. Darüber hinaus ermöglicht es
2023-08-27
Kommentar 0
1259