Insgesamt10000 bezogener Inhalt gefunden

So gehen Sie mit dem Versäumnis von Discuz um, Bilder hochzuladen
Artikeleinführung:Titel: Wie man mit dem Ausfall der Bild-Upload-Funktion von Discuz umgeht. Als bekannte Forensoftware ist der normale Betrieb der Bild-Upload-Funktion von entscheidender Bedeutung Der normale Betrieb des Forums ist wichtig. Manchmal schlägt jedoch die Funktion zum Hochladen von Bildern fehl, sodass Benutzer Bilder nicht normal teilen können. Im Folgenden besprechen wir, wie mit dem Ausfall der Bild-Upload-Funktion von Discuz umgegangen werden kann, und stellen den Lesern spezifische Codebeispiele als Referenz zur Verfügung. Inspektionsdienst zur Problemanalyse
2024-03-09
Kommentar 0
1105





jQuery implementiert eine Vorschaufunktion von Bilddateien vor dem Hochladen
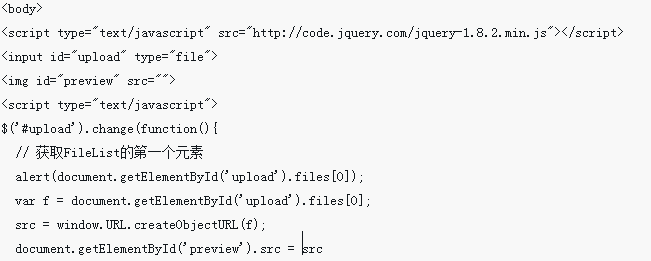
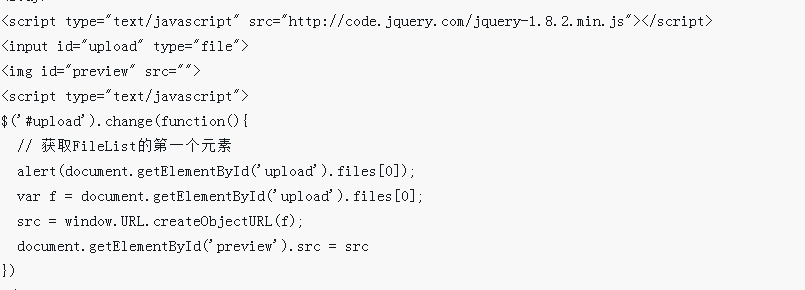
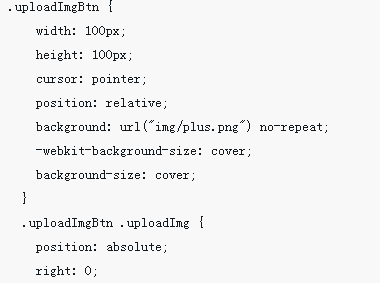
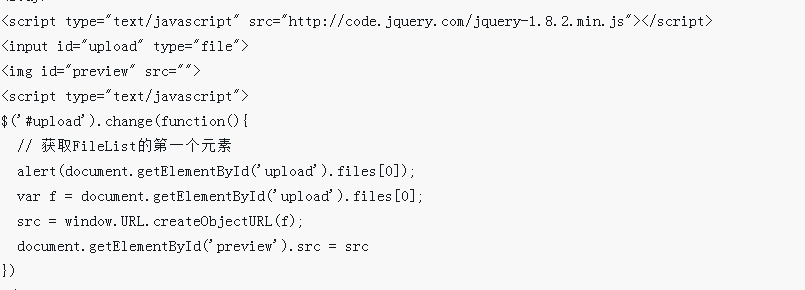
Artikeleinführung:Wenn Sie eine gute Arbeit fertigstellen möchten, müssen Sie sie perfektionieren. Können wir beispielsweise eine Vorschau vor dem Hochladen anzeigen, indem wir jQuery zum Implementieren der Bild-Upload-Funktion verwenden? In diesem Artikel wird hauptsächlich ein einfaches Beispiel für die Vorschaufunktion von jQuery-Bilddateien vor dem Hochladen vorgestellt. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und als Referenz geben. Ich hoffe, dass Sie nach dem Erlernen jQuery verwenden können, um die Vorschaufunktion von Bilddateien vor dem Hochladen zu implementieren.
2017-12-22
Kommentar 0
2435

So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierungsfunktion zum Hochladen von Bildern
Artikeleinführung:So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierfunktion zum Hochladen von Bildern. Einführung: Im heutigen Internetzeitalter ist das Hochladen von Bildern zu einem der alltäglichen Bedürfnisse unseres täglichen Lebens geworden. Im eigentlichen Entwicklungsprozess kann die Drag-and-Drop-Sortierfunktion nicht nur das Benutzererlebnis beim Hochladen von Bildern verbessern, sondern auch die Sortierung von Bildern effektiv verwalten. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework, das auf Nodejs basiert. Es bietet leistungsstarke Funktionen und umfangreiche Stile und eignet sich sehr gut für die Entwicklung von Drag-and-Drop-Sortierungsfunktionen zum Hochladen von Bildern. Dieser Artikel zeigt Ihnen, wie es geht
2023-10-26
Kommentar 0
959

Analyse eines Beispiels für die Begrenzung der Größe mehrerer Bilder, die vom WeChat-Applet hochgeladen werden
Artikeleinführung:Kürzlich arbeite ich an einem WeChat-Applet-Projekt. Der Zweck besteht darin, mehrere Bilder hochzuladen. Die Anzahl darf 3 nicht überschreiten. Da der Upload von Bildern außerdem auf nur 2 Millionen eingestellt ist, ist der Upload fehlgeschlagen Eine Funktion im Frontend, die die WeChat-API (wx.chooseImage) verwendet, um Bilder abzurufen. Wenn das Bild größer als 3 ist, wird eine Eingabeaufforderung angezeigt. Wenn das Bild größer als 2 MB ist, wird Folgendes angezeigt: Es erscheint eine Eingabeaufforderung. Es können nur Bilder mit einer Größe von weniger als 2 Mio. hochgeladen werden.
2018-08-07
Kommentar 0
7177

Schritte zum Implementieren des Hochladens und Anzeigens von Bildern mithilfe des CakePHP-Frameworks
Artikeleinführung:Schritte zum Implementieren des Hochladens und Anzeigens von Bildern mithilfe des CakePHP-Frameworks Einführung: In modernen Webanwendungen sind das Hochladen und Anzeigen von Bildern häufige Funktionsanforderungen. Das CakePHP-Framework stellt Entwicklern leistungsstarke Funktionen und praktische Tools zur Verfügung, die das Hochladen und Anzeigen von Bildern einfach und effizient machen. In diesem Artikel erfahren Sie, wie Sie das CakePHP-Framework zum Hochladen und Anzeigen von Bildern verwenden. Schritt 1: Erstellen Sie ein Datei-Upload-Formular. Zuerst müssen wir in der Ansichtsdatei ein Formular erstellen, damit Benutzer Bilder hochladen können. Das Folgende ist ein Beispiel dafür
2023-07-29
Kommentar 0
870

php+WebUploader-Bild-Batch-Upload
Artikeleinführung:Der Webuploader wird hauptsächlich zum Hochladen von Dateien verwendet. Er unterstützt das Stapel-Upload und die Bildvorschau, generiert Base64-Daten aus dem Bild und verwendet sie direkt im Tag, sodass Sie den Effekt des Hochladens des Bildes sehen können bevor Sie es tatsächlich hochladen.
2019-06-19
Kommentar 0
3955

10 empfohlene Artikel zur lokalen Vorschau
Artikeleinführung:In diesem Artikel wird hauptsächlich JS+HTML5 vorgestellt, um den Vorschaueffekt hochgeladener Bilder zu realisieren. Er analysiert die spezifischen Betriebsschritte und zugehörigen Implementierungstechniken der lokalen Vorschau von mit Javascript hochgeladenen Bildern in Form eines vollständigen Beispiels In diesem Artikel wird die Implementierung des Bildvorschaueffekts mit JS+HTML5 beschrieben. Ich teile es Ihnen als Referenz mit: Im Projekt bin ich auf einen Datei-Upload mit dem Eingabe-Tag-Dateityp gestoßen und wollte vor dem Hochladen eine Vorschau des Bildes anzeigen und geben Sie dann die auf der Seite angezeigte Adresse zurück.
2017-06-15
Kommentar 0
2200

Empfohlene Kurse zum Thema Photoshop-Slicing
Artikeleinführung:Was ist Schneiden? (Slice in Photoshop) Slice: Schneiden Sie das Bild in mehrere Teile und laden Sie sie einzeln hoch, damit die Upload-Geschwindigkeit schneller ist. Jedes Slice wird als unabhängige Datei übertragen, die die eigenen Einstellungen, Farbpalette, Links, Flip-Effekte und Animationseffekte des Slice enthält. Slicing-Tool: Es wird hauptsächlich zum Zerlegen eines großen Bildes in mehrere kleine Bilder verwendet. Diese Funktion wird hauptsächlich auf Webseiten verwendet, da heutige Webseiten Bilder und Text enthalten und daher viel Zeit in Anspruch nehmen.
2017-06-14
Kommentar 0
1896

Wie verwende ich JavaScript, um die Funktion zum Hochladen von Bildern zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um die Funktion zum Hochladen von Bildern zu implementieren? In modernen Webanwendungen ist das Hochladen von Bildern eine sehr häufige und wichtige Funktion. JavaScript bietet einige leistungsstarke Techniken zum Implementieren der Funktion zum Hochladen von Bildern, einschließlich der Verwendung der Datei-API und der FormData-Objekte. Zuerst müssen wir ein Eingabefeld für den Datei-Upload in HTML erstellen: <inputtype="file"id="u
2023-10-25
Kommentar 0
1235

Methode der lokalen JavaScript-Bildvorschaufunktion
Artikeleinführung:In diesem Artikel wird hauptsächlich JavaScript zur Realisierung der lokalen Vorschaufunktion von Bildern vorgestellt. Er zielt auf die HTML5-Filterfunktion von Nicht-IE-Browsern und die zugehörigen Komponentenfunktionen von IE-Browsern ab, um den Effekt der Vorschau lokaler Bilder ohne Hochladen auf den Server zu realisieren Wer es braucht, kann sich darauf beziehen. Ich hoffe, es kann jedem helfen.
2018-02-05
Kommentar 0
1740

So fügen Sie Laui zu thinkphp5 hinzu, um die Funktion zum Hochladen von Bildern zu implementieren
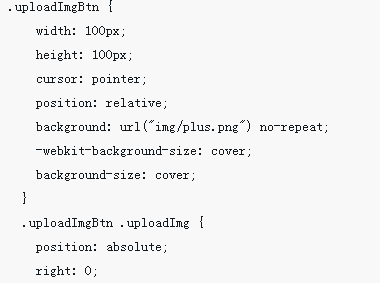
Artikeleinführung:Viele Formulare auf der Website werden zum Hochladen von Bildern, Logos und Fotos verwendet, und Benutzer laden auch Bilder hoch. Derzeit benötigt die Website eine Funktion zum Hochladen von Bildern. Nach dem Hochladen können Sie diese hoffentlich in der Vorschau anzeigen wenn es korrekt hochgeladen wurde. thinkphp5 fügt Laui hinzu, um die Bild-Upload-Funktion (mit Bildvorschau) zu implementieren, überträgt das Bild asynchron und zeigt eine Vorschau an, gibt den asynchron hochgeladenen Wert an das ausgeblendete Feld des Formulars zurück und sendet ihn dann ab. 1. Importieren Sie die Datei. Zuerst müssen Sie die jQuery-Datei importieren. 2. HTML-Teil: Bilder hochladen.
2023-05-28
Kommentar 0
1355
Methode zum Implementieren des Datei-Uploads „jquery-file-upload' mit Fortschrittsbalkeneffekt
Artikeleinführung:jQuery File Upload ist eine Jquery-Bild-Upload-Komponente, die das Hochladen, Abbrechen, Löschen mehrerer Dateien, die Vorschau von Miniaturansichten vor dem Hochladen, die Listenanzeige der Bildgröße, die Anzeige des Upload-Fortschrittsbalkens und serverseitige Unterstützung für verschiedene dynamische Sprachentwicklungen unterstützt. In diesem Artikel wird hauptsächlich der Effekt des Hochladens von JQuery-Dateien mit Fortschrittsbalken vorgestellt. Der Code ist in einen HTML-Teil, einen CSS-Teil und einen JS-Teil unterteilt. Er ist sehr gut und hat Referenzwert. Ich hoffe, es kann allen helfen.
2017-12-19
Kommentar 0
3565