Insgesamt10000 bezogener Inhalt gefunden
php 数组动态添加实现代码最土团购系统的价格排序
Artikeleinführung:: php 数组动态添加实现代码最土团购系统的价格排序:最近在实现最土团购系统的价格排序功能,需要对$oc数组进行扩展,经过测试用下面的方法即可。核心代码如下:
2016-07-28
Kommentar 0
1000


jQuery-Implementierung zur automatischen Aktualisierung von Tabellenzeilennummern
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. In der Webentwicklung stoßen wir häufig auf Situationen, in denen Daten angezeigt werden müssen und Tabellen eine gängige Art der Datendarstellung sind. In einer dynamischen Tabelle gibt es häufig Vorgänge wie Löschen, Hinzufügen, Sortieren usw. Zu diesem Zeitpunkt ist es erforderlich, die Seriennummern in der Tabelle automatisch zu aktualisieren, wenn sich die Anzahl der Zeilen in der Tabelle ändert. Im Folgenden wird detailliert beschrieben, wie Sie diese Funktion mit jQuery erreichen. Das Codebeispiel lautet wie folgt:
2024-02-26
Kommentar 0
786


Welche Plug-Ins müssen installiert werden, um Python in Sublime zu entwickeln?
Artikeleinführung:Für eine effiziente Python-Entwicklung in Sublime erforderliche Plug-ins: Pythonide (automatische Codevervollständigung), SublimeREPL (interaktive Python-Konsole), DocBlockr (automatische Generierung von Dokumentzeichenfolgen), Anaconda (Bibliotheks- und Umgebungsintegration), PEP8 (Codestilprüfung), Sort Imports (Sortierung von Importanweisungen), SublimeLinter-flake8 (Codeanalyse), Python Black (automatische Codeformatierung), CodeGlance (Übersicht über die Codestruktur), BracketHighlighter (Hervorhebung der Klammerübereinstimmung).
2024-04-03
Kommentar 0
1321

Verwenden Sie das WeChat-Applet, um die Tabellensortierfunktion zu implementieren
Artikeleinführung:Verwendung von WeChat-Miniprogrammen zum Implementieren von Tabellensortierfunktionen Mit der Beliebtheit von WeChat-Miniprogrammen beginnen immer mehr Entwickler zu erkunden, wie sie WeChat-Miniprogramme verwenden können, um interessantere und praktischere Funktionen zu implementieren. Unter anderem ist die Implementierung der Tabellensortierfunktion für viele Entwickler ein interessantes Thema. In diesem Artikel wird erläutert, wie Sie das WeChat-Applet zum Implementieren der Tabellensortierfunktion verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Anforderungsanalyse Bevor wir mit dem Schreiben von Code beginnen, müssen wir zunächst die zu implementierenden funktionalen Anforderungen klären. Konkret hoffen wir, ein Formular im WeChat-Applet zu implementieren
2023-11-21
Kommentar 0
1790

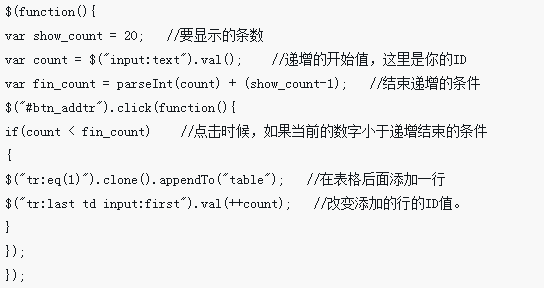
Verwenden Sie jQuery, um dynamisch steigende Tabellenseriennummern zu implementieren
Artikeleinführung:Verwenden Sie jQuery, um die Tabellenseriennummer automatisch zu erhöhen, wenn sich die Anzahl der Zeilen ändert. Bei der Webentwicklung kommt es häufig vor, dass wir Tabellen Seriennummern hinzufügen müssen. Wenn sich die Anzahl der Zeilen in der Tabelle häufig ändert, müssen Sie die Seriennummern in der Tabelle dynamisch anpassen. Diese Funktion kann jQuery problemlos implementieren. In diesem Artikel wird erläutert, wie Sie mit jQuery den Effekt erzielen, dass die Seriennummer in der Tabelle automatisch erhöht wird, wenn sich die Anzahl der Zeilen ändert, und es werden spezifische Codebeispiele angehängt. Zuerst müssen wir eine Tabelle in der HTML-Datei erstellen und eine hinzufügen
2024-02-26
Kommentar 0
1312

Verwenden Sie jQuery, um Tabellenzeilenattribute dynamisch zu ändern
Artikeleinführung:Titel: Verwenden Sie jQuery zum dynamischen Ändern von Tabellenzeilenattributen. In der Webentwicklung müssen wir häufig Tabellenzeilenattribute dynamisch ändern. Diese Funktion kann mit jQuery einfach und effizient implementiert werden. Im Folgenden wird anhand eines bestimmten Codebeispiels erläutert, wie mit jQuery Tabellenzeilenattribute dynamisch geändert werden. Zunächst benötigen wir eine einfache HTML-Tabellenstruktur:
2024-02-27
Kommentar 0
687

Verwenden Sie jQuery, um dynamische Tabellenzeilen automatisch hinzuzufügen
Artikeleinführung:Titel: Verwenden Sie jQuery zum dynamischen Hinzufügen von Zeilen und zum Erstellen dynamischer Tabellen. In der Webentwicklung ist das dynamische Hinzufügen von Zeilen eine häufige Anforderung, insbesondere beim Erstellen von Tabellen. Durch die leistungsstarken Funktionen von jQuery können wir problemlos Zeilen dynamisch hinzufügen und dynamische Tabellen erstellen. Als Nächstes zeigen wir anhand spezifischer Codebeispiele, wie diese Funktion implementiert wird. Stellen Sie zunächst sicher, dass Sie jQuery in Ihr Projekt eingeführt haben. Wenn es nicht eingeführt wird, kann es über die folgenden CDN-Methoden eingeführt werden:
2024-02-26
Kommentar 0
933

So implementieren Sie Tabellenoperationen mit PHP in WeChat-Miniprogrammen
Artikeleinführung:Aufgrund der Beliebtheit von WeChat-Miniprogrammen beschäftigen sich immer mehr Entwickler mit der Entwicklung von WeChat-Miniprogrammen. Unter diesen sind Tabellenoperationen eine der praktischeren Funktionen in WeChat-Miniprogrammen. In diesem Artikel werde ich vorstellen, wie man mit PHP Tabellenoperationen in WeChat-Miniprogrammen implementiert. 1. Einführung in Tabellenoperationen In WeChat-Miniprogrammen beziehen sich Tabellenoperationen hauptsächlich auf Funktionen wie das Anzeigen von Daten, das Suchen von Daten, das Filtern von Daten, das Sortieren von Daten und das Bearbeiten von Daten. Durch Tabellenoperationen können Benutzer Daten bequemer und schneller anzeigen und verwalten. 2. Der PHP-Tabellenoperationscode lautet wie folgt:
2023-06-03
Kommentar 0
890

Welche Datenobjekte gibt es in Oracle?
Artikeleinführung:Zu den Datenobjekten der Oracle-Datenbank gehören: Tabellen (Speicherdatensammlungen), Ansichten (virtuelle Tabellen), Sequenzen (automatische Generierung eindeutiger Werte), Indizes (Beschleunigung des Abrufs), Primärschlüssel (Zeilen eindeutig identifizieren), Fremdschlüssel (Tabellendaten verbinden), Trigger implementieren (Code automatisch ausführen), gespeicherte Prozeduren (Aufgaben kapseln), Funktionen (berechnete Werte zurückgeben) und Pakete (Codesammlungen wiederverwenden).
2024-04-30
Kommentar 0
519
Jquery 动态生成表格示例代码_jquery
Artikeleinführung:在某些特殊的情况下是需要动态生成表格的,下面为大家详细介绍下使用jquery是如何做到的,感兴趣的朋友不要错过
2016-05-16
Kommentar 0
1038

Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:
2024-02-29
Kommentar 0
1006

jQuery-Tipps: So ändern Sie die Eigenschaften von Tabellenzeilen
Artikeleinführung:Titel: jQuery-Tipps: So ändern Sie Tabellenzeilenattribute Text: In der Webentwicklung sind Tabellen eines der am häufigsten verwendeten Elemente, und das Ändern von Tabellenzeilenattributen über jQuery kann die Seite interaktiver und dynamischer machen. In diesem Artikel werden einige Methoden zur Verwendung von jQuery zum Ändern von Tabellenzeileneigenschaften vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Fügen Sie einer Tabellenzeile einen Hover-Effekt hinzu, um den Effekt zu erzielen, dass sich die Hintergrundfarbe einer Tabellenzeile ändert, wenn Sie mit der Maus darüber fahren.
2024-02-27
Kommentar 0
994

So richten Sie den dynamischen Code für benutzerdefinierte Seiten in Empire CMS ein
Artikeleinführung:Schritte zum Erhalten dynamischen Codes für die benutzerdefinierte Empire CMS-Seite: Erstellen Sie eine benutzerdefinierte Seite und wechseln Sie in den HTML-Bearbeitungsmodus. Kopieren Sie den Code und fügen Sie ihn ein. Ersetzen Sie dabei den Tabellennamen und das Sortierfeld. Speichern Sie die Seite und rufen Sie die Seitenadresse ab. Rufen Sie den Code an der gewünschten Stelle auf: <iframe src="custom page address"></iframe>.
2024-04-16
Kommentar 0
785

So implementieren Sie dynamisches Filtern und Sortieren statistischer Diagramme im Vue-Framework
Artikeleinführung:So implementieren Sie die dynamische Filterung und Sortierung statistischer Diagramme im Vue-Framework. Einführung: In modernen Datenvisualisierungsanwendungen ist es häufig erforderlich, Daten entsprechend den Benutzeranforderungen dynamisch zu filtern und zu sortieren und die Ergebnisse den Benutzern in Form von statistischen Diagrammen zu präsentieren. Das Vue-Framework bietet uns eine flexible und effiziente Möglichkeit, diese Funktion zu implementieren. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren dynamischer Filterung und Sortierung statistischer Diagramme vorgestellt und Codebeispiele bereitgestellt. 1. Datenaufbereitung Zunächst müssen wir relevante Daten für die Anzeige in statistischen Diagrammen vorbereiten. Hier
2023-08-19
Kommentar 0
1545