Insgesamt10000 bezogener Inhalt gefunden

So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierungsfunktion zum Hochladen von Bildern
Artikeleinführung:So entwickeln Sie mit Layui eine Drag-and-Drop-Sortierfunktion zum Hochladen von Bildern. Einführung: Im heutigen Internetzeitalter ist das Hochladen von Bildern zu einem der alltäglichen Bedürfnisse unseres täglichen Lebens geworden. Im eigentlichen Entwicklungsprozess kann die Drag-and-Drop-Sortierfunktion nicht nur das Benutzererlebnis beim Hochladen von Bildern verbessern, sondern auch die Sortierung von Bildern effektiv verwalten. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework, das auf Nodejs basiert. Es bietet leistungsstarke Funktionen und umfangreiche Stile und eignet sich sehr gut für die Entwicklung von Drag-and-Drop-Sortierungsfunktionen zum Hochladen von Bildern. Dieser Artikel zeigt Ihnen, wie es geht
2023-10-26
Kommentar 0
983



Avalon js implementiert die Nachahmung von Weibo-Drag-Image-Sorting_Javascript-Fähigkeiten
Artikeleinführung:Freunde, die Weibo spielen, haben alle Bilder hochgeladen. Nachdem das Bild hochgeladen wurde, kann der Benutzer das Bild nach Belieben ziehen und die Reihenfolge des Bildes anpassen. Wie wird diese Funktion in diesem Artikel implementiert? Basierend auf Avalon js. Verwirklichen Sie das Ziehen und Sortieren von Bildern, indem Sie Weibo nachahmen. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1711

So implementieren Sie mit HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern
Artikeleinführung:So implementieren Sie mithilfe von HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern. Im modernen Website-Design ist die Drag-and-Drop-Sortierung von Bildern eine sehr häufige Funktion. Es ermöglicht Benutzern, Bilder auf der Seite auf intuitive Weise zu sortieren und neu anzuordnen und so das Benutzererlebnis zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery die erweiterte Funktion der Drag-and-Drop-Sortierung von Bildern implementieren, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur: Zuerst müssen wir eine HTML-Struktur für das Bild erstellen. jede
2023-10-26
Kommentar 0
725


So fügen Sie Laui zu thinkphp5 hinzu, um die Funktion zum Hochladen von Bildern zu implementieren
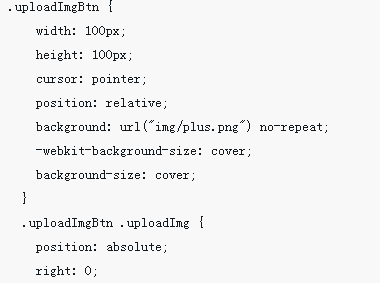
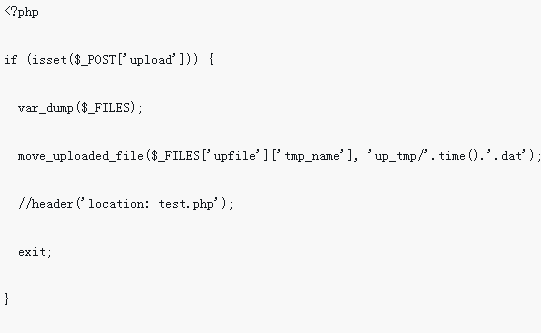
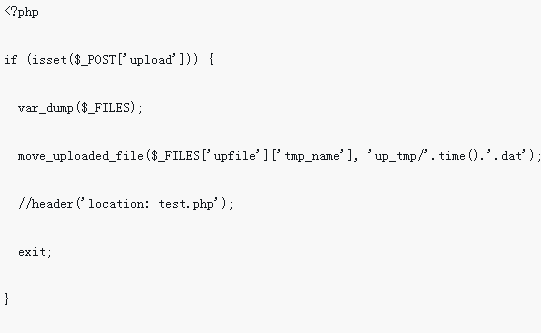
Artikeleinführung:Viele Formulare auf der Website werden zum Hochladen von Bildern, Logos und Fotos verwendet, und Benutzer laden auch Bilder hoch. Derzeit benötigt die Website eine Funktion zum Hochladen von Bildern. Nach dem Hochladen können Sie diese hoffentlich in der Vorschau anzeigen wenn es korrekt hochgeladen wurde. thinkphp5 fügt Laui hinzu, um die Bild-Upload-Funktion (mit Bildvorschau) zu implementieren, überträgt das Bild asynchron und zeigt eine Vorschau an, gibt den asynchron hochgeladenen Wert an das ausgeblendete Feld des Formulars zurück und sendet ihn dann ab. 1. Importieren Sie die Datei. Zuerst müssen Sie die jQuery-Datei importieren. 2. HTML-Teil: Bilder hochladen.
2023-05-28
Kommentar 0
1373
JavaScript-Kenntnisse zum Hochladen mehrerer Bilder. case_javascript-Kenntnisse
Artikeleinführung:Beispiel für das Hochladen mehrerer Bilder durch JS. Um die Benutzerfreundlichkeit zu erhöhen, legen Sie die Anzahl bei der Initialisierung nicht fest. Sie können den Benutzer über die Anzahl der hochgeladenen Bilder entscheiden, d. h. die Anzahl der Bilderrahmen und Schaltflächen zum Hochladen festlegen. JavaScript lädt mehrere Bilder hoch.
2016-05-16
Kommentar 0
1481

Methoden und Beispiele zum Hochladen von Bildern mit PHP+HTML5+AJAX
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Hochladen von Bildern mit PHP + HTML5 + Ajax vorgestellt und die beiden Methoden zum Hochladen von Bildern mit Ajax, js native und jQuery, sowie die Verarbeitung von PHP-Bildern und andere Techniken verglichen und analysiert siehe Folgendes
2018-06-02
Kommentar 0
1288


JQuery-Methode zum Hochladen von Bildern
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Webtechnologie ist das Hochladen von Bildern zu einer allgemeinen Anforderung für viele Webanwendungen geworden. In der Front-End-Technologie ist jQuery eine weit verbreitete JavaScript-Bibliothek, die viele einfache und benutzerfreundliche Methoden zur Abwicklung verschiedener Aufgaben auf Webseiten, einschließlich des Hochladens von Bildern, bereitstellt. In diesem Artikel wird erläutert, wie Sie jQuery zum Hochladen von Bildern verwenden. 1. HTML-Code Zuerst müssen wir der HTML-Seite ein Formular zum Hochladen von Bildern hinzufügen. Das Formular muss eine Datei-Upload-Komponente enthalten
2023-05-28
Kommentar 0
3342

iOS-Schnittstelle zum Hochladen mehrerer Bilder, Hilfe?
Artikeleinführung:Mein Multi-Image-Upload-Test auf der Webseite ist korrekt. Ich kann Bilder hochladen und in die Datenbank eingeben. Allerdings kann ich nur ein Bild hochladen und andere Bilder werden dadurch überschrieben ? Bitte dringend! ! ! ! ! ! ! ! Öffentliche Funktion der Modellebene up(){ ...
2016-09-14
Kommentar 0
1064
Methode zum Implementieren des Datei-Uploads „jquery-file-upload' mit Fortschrittsbalkeneffekt
Artikeleinführung:jQuery File Upload ist eine Jquery-Bild-Upload-Komponente, die das Hochladen, Abbrechen, Löschen mehrerer Dateien, die Vorschau von Miniaturansichten vor dem Hochladen, die Listenanzeige der Bildgröße, die Anzeige des Upload-Fortschrittsbalkens und serverseitige Unterstützung für verschiedene dynamische Sprachentwicklungen unterstützt. In diesem Artikel wird hauptsächlich der Effekt des Hochladens von JQuery-Dateien mit Fortschrittsbalken vorgestellt. Der Code ist in einen HTML-Teil, einen CSS-Teil und einen JS-Teil unterteilt. Er ist sehr gut und hat Referenzwert. Ich hoffe, es kann allen helfen.
2017-12-19
Kommentar 0
3583
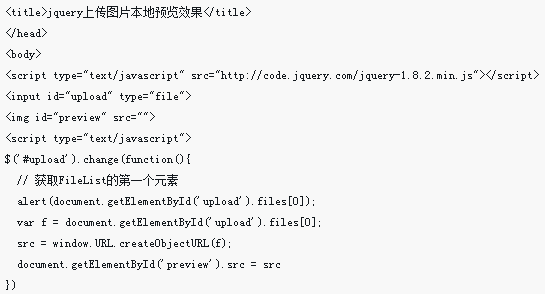
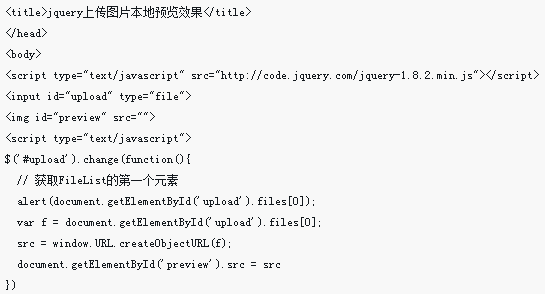
jQuery implementiert eine Vorschaufunktion von Bilddateien vor dem Hochladen
Artikeleinführung:Wenn Sie eine gute Arbeit fertigstellen möchten, müssen Sie sie perfektionieren. Können wir beispielsweise eine Vorschau vor dem Hochladen anzeigen, indem wir jQuery zum Implementieren der Bild-Upload-Funktion verwenden? In diesem Artikel wird hauptsächlich ein einfaches Beispiel für die Vorschaufunktion von jQuery-Bilddateien vor dem Hochladen vorgestellt. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und als Referenz geben. Ich hoffe, dass Sie nach dem Erlernen jQuery verwenden können, um die Vorschaufunktion von Bilddateien vor dem Hochladen zu implementieren.
2017-12-22
Kommentar 0
2455

So benennen Sie ein Bild nach dem Hochladen mit PHP um
Artikeleinführung:Umbenennen von PHP-Bildern nach dem Hochladen Das Hochladen von Bildern in PHP ist eine häufige Aufgabe. Allerdings entsprechen die Namen der nach dem Hochladen gespeicherten Bilder möglicherweise nicht unseren Wünschen, sie sind möglicherweise nicht intuitiv oder beschreibend genug. In vielen Fällen möchten wir hochgeladene Bilder umbenennen, um den Bildinhalt besser zu beschreiben und die Verwaltung zu erleichtern. Im Folgenden stellen wir Ihnen vor, wie Sie mit PHP Bilder nach dem Hochladen umbenennen. Zuerst müssen wir die Grundlagen des Hochladens verstehen. PHP bietet viele Funktionen und Optionen im Zusammenhang mit dem Datei-Upload, um uns bei der Durchführung dieser Aufgabe zu erleichtern. Darunter die grundlegendsten
2023-04-04
Kommentar 0
697