Insgesamt10000 bezogener Inhalt gefunden

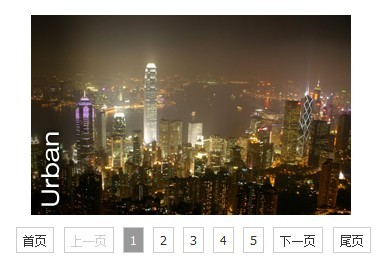
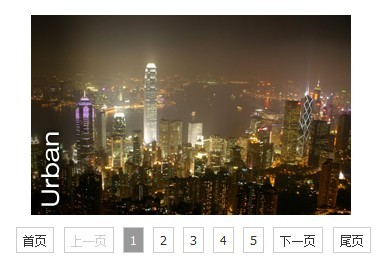
Wie schreibe ich Javascript-Karussell-Image-JS?
Artikeleinführung:Die Implementierung des JavaScript-Karusselldiagramms kann nativen JavaScript-Code verwenden oder auf einige ausgereifte Bibliotheken von Drittanbietern (z. B. jQuery usw.) verweisen. Nehmen wir als Beispiel nativen JavaScript-Code, um die Implementierung eines JavaScript-Karusselldiagramms vorzustellen. Schritt 1: HTML-Struktur Zuerst müssen wir die Struktur des Karussells in HTML definieren, einschließlich Bildcontainern, Links- und Rechtspfeilen, Navigationsschaltflächen usw. Zum Beispiel: „html<div class="slider-contai
2023-04-24
Kommentar 0
864

So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery ein dynamisches Bildkarussell. Bei der Gestaltung und Entwicklung von Websites ist das Bildkarussell eine häufig verwendete Funktion zur Anzeige mehrerer Bilder oder Werbebanner. Durch die Kombination von HTML, CSS und jQuery können wir einen dynamischen Bildkarusselleffekt erzielen, der der Website Lebendigkeit und Attraktivität verleiht. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches dynamisches Bildkarussell erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Junction einrichten
2023-10-25
Kommentar 0
1307


So implementieren Sie mit MySQL und JavaScript eine einfache Bildkarussellfunktion
Artikeleinführung:So implementieren Sie mit MySQL und JavaScript eine einfache Bildkarussellfunktion. Bildkarussell ist eine der häufigsten Funktionen in der Webentwicklung, die die Website attraktiver und interaktiver machen kann. In diesem Artikel wird erläutert, wie Sie mithilfe von MySQL und JavaScript eine einfache Bildkarussellfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. MySQL ist eine häufig verwendete relationale Datenbank, mit der bildbezogene Informationen, einschließlich Name, Pfad und Beschreibung des Bildes, gespeichert und verwaltet werden können. In diesem Beispiel erstellen wir
2023-09-21
Kommentar 0
1003




Ausführliche Erklärung des grafischen Codes der Magic Lightweight JavaScript UI-Komponente
Artikeleinführung:Magic ist eine auf JavaScript basierende UI-Komponente. Das Magic-Framework verfügt über sehr wenig Code und eine hervorragende Betriebseffizienz. Gleichzeitig enthält Magic viele häufig verwendete Webanwendungskomponenten, darunter Bildkarussells, Kalender, Dialogfelder, Seiten, Registerkarten und andere UI-Komponenten. Funktionen von Magic: Die zugrunde liegende Bibliothek basiert auf Baidus Tangram, einem JavaScript-Framework ähnlich wie jQuery. Das neueste Magic kann Tangram als zugrunde liegende Bibliothek verwenden, und Sie können auch jQuery als zugrunde liegende Bibliothek auswählen, was sehr flexibel ist . Weisen..
2017-03-13
Kommentar 0
2315

Implementieren Sie Sliding Lun mit jQuery
Artikeleinführung:Mit der Beliebtheit mobiler Geräte und der Beliebtheit von Schiebekarussells ist die Verwendung von jQuery zur Implementierung von Schiebekarussells zu einer der unvermeidlichen Aufgaben der Front-End-Entwicklung geworden. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein Schiebekarussell implementieren. Ich hoffe, dass er für Ihre Front-End-Entwicklung hilfreich ist. 1. HTML-Struktur Zuerst müssen wir die grundlegende HTML-Struktur erstellen. In diesem Beispiel benötigen wir einen Container, der das Bild umschließt, und einen Container, der den Navigationspunkt enthält. Der Code lautet wie folgt: ```<div class="slider"> <u
2023-05-18
Kommentar 0
581

So erstellen Sie ein automatisch scrollendes Karussell mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery ein automatisch scrollendes Karussell. Mit der Entwicklung des Internets sind Karussells zu einem der üblichen und notwendigen Elemente im Webdesign geworden. Durch die Verwendung von Karussells auf Website-Homepages oder Produktanzeigeseiten können mehrere Bilder oder Inhalte anschaulich angezeigt werden, wodurch die Aufmerksamkeit der Benutzer erregt und die Benutzererfahrung verbessert wird. In diesem Artikel wird erläutert, wie Sie mit HTML, CSS und jQuery ein automatisch scrollendes Karusselldiagramm erstellen, und es werden konkrete Codebeispiele bereitgestellt, die für Anfänger hilfreich sein sollen. Zuerst müssen wir
2023-10-24
Kommentar 0
1373

So implementieren Sie ein Bildkarussell mit jQuery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte einfache Bildkarusselleffekt vorgestellt und die zugehörigen Implementierungstechniken der dynamischen Transformation von Seitenelementen durch jQuery analysiert, indem Zeitfunktionen und Zufallszahlenoperationen mit einem vollständigen Beispielformular kombiniert werden, mit Umschalteffekten wie dem Gleiten in die gleiche Richtung und Ein- und Ausblenden Der Code ist sehr einfach und praktisch, Freunde in Not können darauf zurückgreifen.
2018-06-07
Kommentar 0
1682
JQuery implementiert den Bildkarussell-Effekt_jquery
Artikeleinführung:Es ist wirklich praktisch, DOM mit JQuery zu betreiben, und JQuery bietet eine sehr benutzerfreundliche API, um unsere verschiedenen Anforderungen zu erfüllen. In diesem Beispiel ist der Selektor besonders hervorzuheben – „JQuery implementiert den Bildkarusselleffekt“, der die Verwendung erheblich vereinfacht Von js. Code können Freunde in Not darauf verweisen
2016-05-16
Kommentar 0
1376

So erweitern Sie die GD-Bildverarbeitungsbibliothek mit PHP, um Bildwasserzeichen zu erstellen
Artikeleinführung:So erweitern Sie mit PHP die GD-Bildverarbeitungsbibliothek, um Bildwasserzeichen zu erstellen. Einführung: Bildwasserzeichen sind eine gängige Bildverarbeitungstechnologie, die das Urheberrecht des Bildes schützt, indem eine Schicht aus transparentem Text oder Bildern auf das Bild gelegt wird, und die Ästhetik verbessern kann des Bildes. In PHP können Sie die GD-Bildverarbeitungsbibliothek verwenden, um die Bildwasserzeichenfunktion zu implementieren. In diesem Artikel wird erläutert, wie Sie mit PHP die GD-Bildverarbeitungsbibliothek erweitern, um Bildwasserzeichen zu erstellen, und relevante Codebeispiele bereitstellen. Einführung in die GD-Bildverarbeitungsbibliothek: Die GD-Bildverarbeitungsbibliothek ist eine Bibliothek zum Erstellen und Ändern von Bitmaps
2023-07-29
Kommentar 0
827

hwSlider-Content-Slide-Switching-Effekt (3): jquery.hwSlide.js Plug-in-Kapselung
Artikeleinführung:Nach den Erläuterungen in den ersten beiden Teilen kennen wir grob die grundlegenden Entwicklungsideen und Techniken des Content-Sliding-Switching. Im dritten Teil optimieren wir nun den Code in den ersten beiden Teilen und kapseln ihn in ein jQuery-Plug-in: jquery. hwSlide.js. Entwickler können problemlos verschiedene Bildkarusselleffekte, Fokusbildeffekte sowie gemischte Grafik- und Textgleiteffekte erstellen. Demo-Download ansehen
2017-02-24
Kommentar 0
1637

Javascript-Timer zum Schließen
Artikeleinführung:In JavaScript sind Timer eine gängige Technik, mit der bestimmter Code in regelmäßigen Abständen ausgeführt wird. Timer werden häufig verwendet, um Funktionen wie Karusselldiagramme, regelmäßige Datenerfassung und dynamische Seitenaktualisierungen zu implementieren. Aber manchmal müssen Entwickler Timer deaktivieren. In diesem Artikel werden verschiedene Möglichkeiten zum Deaktivieren von Timern in JavaScript vorgestellt. 1. clearTimeout() Die Methode clearTimeout() kann verwendet werden, um den von der Methode setTimeout() erstellten Timer zu löschen. Zur Angabe wird die Methode setTimeout() verwendet
2023-05-17
Kommentar 0
1419

4 empfohlene Artikel über hwSlider
Artikeleinführung:Nach den Erläuterungen in den ersten beiden Teilen kennen wir grob die grundlegenden Entwicklungsideen und Techniken des Content-Sliding-Switching. Im dritten Teil optimieren wir nun den Code in den ersten beiden Teilen und kapseln ihn in ein jQuery-Plug-in: jquery. hwSlide.js. Entwickler können problemlos verschiedene Bildkarusselleffekte, Fokusbildeffekte sowie gemischte Grafik- und Textgleiteffekte erstellen. Demo ansehen Quellcode herunterladen hwSlider verfügt über die folgenden Funktionen: Anpassung mehrerer Parameter an unterschiedliche Projektanforderungen. Unterstützt mobiles Touch-Sliding. Zweig...
2017-06-13
Kommentar 0
1449

6 empfohlene Artikel zur Plug-in-Kapselung
Artikeleinführung:Nach den Erläuterungen in den ersten beiden Teilen kennen wir grob die grundlegenden Entwicklungsideen und Techniken des Content-Sliding-Switching. Im dritten Teil optimieren wir nun den Code in den ersten beiden Teilen und kapseln ihn in ein jQuery-Plug-in: jquery. hwSlide.js. Entwickler können problemlos verschiedene Bildkarusselleffekte, Fokusbildeffekte sowie gemischte Grafik- und Textgleiteffekte erstellen. Demo ansehen Quellcode herunterladen hwSlider verfügt über die folgenden Funktionen: Anpassung mehrerer Parameter an unterschiedliche Projektanforderungen. Unterstützt mobiles Touch-Sliding. Zweig...
2017-06-13
Kommentar 0
1400