Insgesamt10000 bezogener Inhalt gefunden

jQuery implementiert die Funktion „Zurück zum Anfang'.
Artikeleinführung:Dieses Mal werde ich Ihnen jQuery zur Implementierung der Return-to-Top-Funktion vorstellen. Was sind die Vorsichtsmaßnahmen für jQuery, um die Return-to-Top-Funktion zu implementieren?
2018-04-19
Kommentar 0
1753

jQuery implementiert den Kapitelankerpunkt-Return-to-Top-Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie jQuery den Kapitel-Ankerpunkt nach oben bringt. Welche Vorsichtsmaßnahmen gibt es, damit jQuery den Kapitel-Ankerpunkt nach oben bringt? Hier ist ein praktischer Fall.
2018-04-24
Kommentar 0
1907

Native JS implementiert eine reibungslose Rückkehr zu den besten Komponenten-Javascript-Kenntnissen
Artikeleinführung:Die Komponente „Zurück zum Anfang“ ist eine äußerst häufige Funktion einer Webseite mit einfachen Anforderungen: Nachdem die Seite eine bestimmte Strecke gescrollt wurde, wird eine Schaltfläche „Zurück zum Anfang“ angezeigt. Durch Klicken auf diese Schaltfläche kann die Bildlaufleiste zurück zum Anfang der Seite gescrollt werden. In diesem Artikel wird Ihnen die native JS-Implementierung der reibungslosen Rückkehr zur Top-Komponente vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
2155

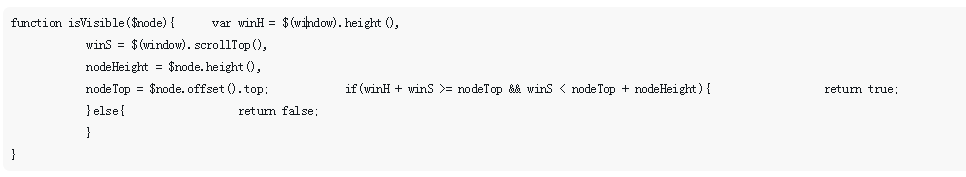
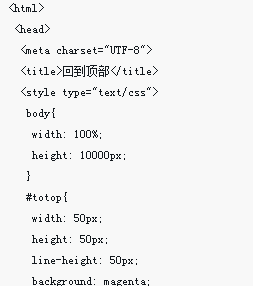
Wie kann man den Effekt erzielen, dass man in jquery durch Klicken auf die Webseite an den Anfang zurückkehrt? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von JQuery-Code vorgestellt, um den Effekt zu erzielen, dass die Webseite wieder oben angezeigt wird. Wenn wir die Seiten großer Websites durchsuchen, müssen wir alle darauf gestoßen sein. Beim Durchsuchen einer langen Seite wird beim Scrollen zum unteren Teil ein Schaltflächeneffekt angezeigt, der dem Zurückkehren zum oberen Teil ähnelt. Dieser besondere Effekt des Zurückklickens nach oben kann das Benutzererlebnis erheblich verbessern. Dann ist es sehr einfach, eine solche Funktion zu implementieren.
2018-10-13
Kommentar 0
6607
Dynamischer Return-to-Top-Spezialeffektcode, implementiert von jquery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jquery implementierte dynamische Back-to-Top-Spezialeffektcode vorgestellt, der den zeitgesteuerten rekursiven Aufruf von jQuery zur Implementierung der mobilen Funktion mit Puffereffekt beinhaltet. Freunde, die ihn benötigen, können darauf zurückgreifen .
2016-05-16
Kommentar 0
1616

10 JQuery-Tipps, die Sie beherrschen müssen
Artikeleinführung:Eine Sammlung von 10 jQuery-Tipps/Code-Snippets, die Ihnen bei der schnellen Entwicklung helfen. 1. Schaltfläche „Zurück nach oben“ Sie können animate und scrollTop verwenden, um die Animation der Rückkehr nach oben zu implementieren, ohne andere Plug-Ins zu verwenden.
2016-12-01
Kommentar 0
948

So verwenden Sie die Schnellrückgabekomponente in Mip
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung der schnellen Rückkehr zur obersten Komponente in MIP vorgestellt. Die schnelle Rückkehr zur obersten Komponente in MIP ist die Schaltfläche „Schnelle Rückkehr nach oben“. oben auf der Seite.
2018-11-05
Kommentar 0
4413

So verwenden Sie jQuery, um die Seite wieder an den Anfang zu bringen (Code angehängt)
Artikeleinführung:Ist Ihnen beim Durchsuchen der Website aufgefallen, dass eine Schaltfläche zum Zurückkehren zum Anfang angezeigt wird? Wissen Sie, wie Sie zum Anfang einer HTML-Seite zurückkehren? In diesem Artikel wird der jQuery-Code mitgeteilt, der die einfachste HTML-Seite an die Spitze zurückgibt. Interessierte Freunde können darauf verweisen.
2018-10-18
Kommentar 0
4332

So entfernen Sie die obere Zurück-Taste in Uniapp
Artikeleinführung:So entfernen Sie die obere Zurück-Schaltfläche in uniapp: Suchen Sie zuerst die Datei „pages.json“ im Projektstammverzeichnis. Suchen Sie dann das Objekt im Seitenarray, um die Zurück-Schaltfläche in der oberen Leiste der Seite zu löschen. :false" unter dem Objektstil. Kann.
2021-01-18
Kommentar 0
11461
jquery kleine Rakete zurück zum Anfangscode „sharing_jquery'.
Artikeleinführung:In diesem Artikel wird hauptsächlich der JQuery-Raketeneffekt „Rückkehr zum oberen Rand“ vorgestellt. Wenn der Benutzer zum unteren Rand der Webseite navigiert, klickt er auf die Rakete in der unteren rechten Ecke Bedürfnis kann sich darauf beziehen.
2016-05-16
Kommentar 0
1900

So führen Sie Plug-ins in uni-app ein
Artikeleinführung:So führen Sie Plug-ins in uni-app ein: 1. Suchen Sie das erforderliche Plug-in auf der offiziellen Website von uni-app. 2. Klicken Sie oben rechts auf [Importieren mit HX]. 3. Wählen Sie ein Projekt aus, in das Sie importieren möchten.
2021-09-15
Kommentar 0
10805

So installieren Sie das NodeJS-Modul in Hbuilder
Artikeleinführung:So installieren Sie das NodeJS-Modul mit hbuilder: 1. Öffnen Sie die hbuilder-Software und klicken Sie auf die Option „Extras“ – „Plug-in-Installation“ in der oberen Menüleiste. 2. Suchen Sie in der sich öffnenden Benutzeroberfläche „Plug-in-Installation“. Überprüfen Sie das Nodeeclipse-Plug-In, klicken Sie auf die Schaltfläche „Installieren“, warten Sie, bis die Installation erfolgreich ist, und starten Sie dann die Software neu.
2021-11-08
Kommentar 0
5454
jQuery-Plug-in für feste Elemente scrolltofixed Verwendungsleitfaden_jquery
Artikeleinführung:ScrollToFixed (jquery Fixed-Plugin) kann die Navigation oder den Header einer Webseite oben oder unten fixieren und so Benutzern die Bedienung oder Anzeige von Informationen erleichtern. Neben Navigation und Headern können auch andere Inhalte festgelegt werden, wie z. B. Werbung, Zurück zum Anfang usw.
2016-05-16
Kommentar 0
1792