Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie das Hochladen und die Vorschau von Bildern in Uniapp
Artikeleinführung:So implementieren Sie Bild-Upload und -Vorschau in uniapp In modernen sozialen Netzwerken und E-Commerce-Anwendungen sind Bild-Upload- und Vorschau-Funktionen sehr häufige Anforderungen. In diesem Artikel wird erläutert, wie die Bild-Upload- und Vorschaufunktionen in uniapp implementiert werden, und es werden spezifische Codebeispiele gegeben. 1. Implementierung der Bild-Upload-Funktion Im Uniapp-Projekt müssen Sie der Seite zunächst eine Bild-Upload-Komponente hinzufügen, wie unten gezeigt: <template><view><im
2023-10-21
Kommentar 0
1350


Wie kann ich Bilder über Vue hochladen und in der Vorschau anzeigen?
Artikeleinführung:Wie kann ich Bilder über Vue hochladen und in der Vorschau anzeigen? Überblick: In modernen Webanwendungen sind das Hochladen und Anzeigen von Bildern eine häufige Anforderung. Vue bietet als beliebtes JavaScript-Framework eine praktische Möglichkeit, diese Funktion zu erreichen. In diesem Artikel wird erläutert, wie Sie mit Vue Bilder hochladen und in der Vorschau anzeigen, einschließlich des Designs der Front-End-Schnittstelle und der Verarbeitung der Back-End-Schnittstelle. Design der Front-End-Schnittstelle: Zuerst müssen wir eine Front-End-Schnittstelle entwerfen, um Bilder auszuwählen und hochzuladen. In Vue können wir <i verwenden
2023-08-19
Kommentar 0
2573

So fügen Sie Laui zu thinkphp5 hinzu, um die Funktion zum Hochladen von Bildern zu implementieren
Artikeleinführung:Viele Formulare auf der Website werden zum Hochladen von Bildern, Logos und Fotos verwendet, und Benutzer laden auch Bilder hoch. Derzeit benötigt die Website eine Funktion zum Hochladen von Bildern. Nach dem Hochladen können Sie diese hoffentlich in der Vorschau anzeigen wenn es korrekt hochgeladen wurde. thinkphp5 fügt Laui hinzu, um die Bild-Upload-Funktion (mit Bildvorschau) zu implementieren, überträgt das Bild asynchron und zeigt eine Vorschau an, gibt den asynchron hochgeladenen Wert an das ausgeblendete Feld des Formulars zurück und sendet ihn dann ab. 1. Importieren Sie die Datei. Zuerst müssen Sie die jQuery-Datei importieren. 2. HTML-Teil: Bilder hochladen.
2023-05-28
Kommentar 0
1354

So implementieren Sie Bild-Upload- und Vorschaufunktionen in Vue-Dokumenten
Artikeleinführung:Vue ist ein Front-End-Framework, das auf dem MVVM-Muster basiert und die Webentwicklung durch Datenbindung und Komponentisierung vereinfacht. Im Entwicklungsprozess von Vue sind die Anforderungen im Zusammenhang mit dem Hochladen und der Vorschau von Bildern relativ häufig. In diesem Artikel werden die Implementierungsmethoden verwandter Funktionen in Vue-Dokumenten zum Hochladen und zur Vorschau von Bildern vorgestellt. Zunächst müssen Sie die Axios- und Element-UI-Bibliotheken in die Vue-Komponente einführen, da diese beiden Bibliotheken beim Hochladen von Bildern benötigt werden. importaxiosfrom'axios'impo
2023-06-20
Kommentar 0
1569

So implementieren Sie das Hochladen und die Vorschau von Formularbildern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie das Hochladen und die Vorschau von Formularbildern in der Vue-Formularverarbeitung. Einführung: In modernen Webanwendungen ist die Formularverarbeitung eine sehr häufige Anforderung. Eine häufige Anforderung besteht darin, Benutzern das Hochladen von Bildern und deren Vorschau in einem Formular zu ermöglichen. Als Frontend-Framework stellt uns Vue.js eine Fülle an Tools und Methoden zur Verfügung, um diese Anforderung zu erfüllen. In diesem Artikel zeige ich Ihnen, wie Sie Bild-Upload- und Vorschaufunktionen in der Vue-Formularverarbeitung implementieren. Schritt 1: Vue-Komponenten definieren Zuerst müssen wir eine Vue-Gruppe definieren
2023-08-10
Kommentar 0
2483
js 图片上传前大小长宽验证代码_图象特效
Artikeleinführung:今天整理了一段代码,用于图片上传前预览,并获取图片的长、宽、及字节数,可以用于图片上传前的校验。
2016-05-16
Kommentar 0
1094


Was tun, wenn Google Chrome keine Bilder hochlädt? Was tun, wenn Google Chrome keine Bilder hochlädt?
Artikeleinführung:Was soll ich tun, wenn Google Chrome keine Bilder hochladen kann? Obwohl Google Chrome immer reibungslos funktioniert, werden Sie bei der Verwendung zwangsläufig auf einige Probleme stoßen. Kürzlich haben einige Freunde berichtet, dass Google Chrome Bilder nicht erfolgreich hochladen kann. Heute stellt Ihnen der Editor eine Lösung für das Problem vor, dass Google Chrome keine Bilder hochladen kann. Tutorial für Anfänger 1. Klicken Sie auf den kleinen roten Punkt in der oberen rechten Ecke (wie im Bild gezeigt). 2. Klicken Sie auf Verwaltung (wie im Bild gezeigt). 3. Öffnen Sie die Schaltfläche an dieser Stelle (wie im Bild gezeigt). 4. Klicken Sie auf den Bildschirm, an dem Sie das Bild hinzufügen möchten, und klicken Sie auf Zulassen (wie im Bild gezeigt). 5. Fügen Sie jetzt Bilder hinzu und Sie können sie hochladen (wie im Bild gezeigt).
2024-08-26
Kommentar 0
866

So implementieren Sie die Funktionen zum Durchsuchen von Bildern und zur Bildvorschau in uniapp
Artikeleinführung:Wie implementiert man Funktionen zum Durchsuchen von Bildern und zur Bildvorschau in uniapp? In uniapp können wir die uni-ui-Komponentenbibliothek verwenden, um Funktionen zum Durchsuchen von Bildern und zur Bildvorschau zu implementieren. uni-ui ist eine von DCloud entwickelte Komponentenbibliothek, die auf Vue.js basiert und einen umfangreichen Satz an UI-Komponenten bereitstellt, einschließlich Komponenten zum Durchsuchen von Bildern und zur Bildvorschau. Zuerst müssen wir die Uni-UI-Komponentenbibliothek in das Projekt einführen. Öffnen Sie die Datei „pages.json“ des Projekts und fügen Sie „un“ in das Feld „easycom“ ein
2023-10-20
Kommentar 0
2008

Auf Apple Mac-Computern besteht das Problem, dass Vorschaubilder nicht geöffnet werden können (MacBook Pro kann keine Vorschaubilder anzeigen).
Artikeleinführung:Dieser Artikel stellt Ihnen die relevanten Inhalte zu Apple Mac-Vorschaubildern vor. Ich hoffe, er ist hilfreich für Sie. Finden wir es gemeinsam heraus. Die spezielle Methode zum Zuschneiden von Bildern mithilfe der Vorschaufunktion auf Apple Mac-Computern. Bereiten Sie zunächst die Bilder vor, die auf dem Mac-Computer zugeschnitten werden sollen. Platzieren Sie dann die Maus auf der Bilddatei, klicken Sie nach der Auswahl mit der rechten Maustaste und wählen Sie „Mit „Vorschau“ öffnen“. Nachdem Sie darauf gewartet haben, dass das Bild geöffnet wird, klicken Sie wie unten gezeigt auf die Option „Markup“ in der Symbolleiste. 2. Drücken Sie Befehl + Leertaste, um die Spotlight-Eingabevorschau zu starten, und drücken Sie dann OK, um das Vorschautool zu starten. Sie können auch auf eine Bilddatei doppelklicken, um schnell eine Vorschau zu starten. 3. Organisieren Sie die Bilder, deren Größe geändert werden muss, im selben Ordner. Halten Sie dann die Befehlstaste gedrückt und klicken Sie auf die A-Taste, um alle Bilder zu ändern
2024-01-26
Kommentar 0
2052

So lösen Sie das Problem, dass Google Chrome keine Bilder hochladen kann
Artikeleinführung:Was soll ich tun, wenn Google Chrome keine Bilder hochladen kann? Einige Benutzer müssen beim Arbeiten oder Lernen einige Bilder auf die Webseite hochladen, und Google Chrome kann Benutzern dabei helfen, diese Aufgabe sehr gut zu erledigen. Einige Benutzer stellen jedoch fest, dass sie Bilder nicht erfolgreich hochladen können, wenn sie Google Chrome verwenden. Dieses Problem wird höchstwahrscheinlich durch die fehlende Autorisierung für Flash verursacht. Heute bringt Ihnen der Herausgeber ein Tutorial, wie Sie das Problem lösen können, dass Google Chrome keine Bilder und Texte hochladen kann. Benutzer in Not können gerne den folgenden Inhalt weiterlesen. Anleitung zur Lösung des Problems, dass Google Chrome keine Bilder und Texte hochladen kann 1. Klicken Sie auf den kleinen roten Punkt in der oberen rechten Ecke (wie im Bild gezeigt). 2. Klicken Sie auf Verwaltung (wie im Bild gezeigt). 3. Öffnen Sie die Schaltfläche an dieser Stelle (wie im Bild gezeigt). 4. Klicken Sie auf den Bildschirm, auf dem Sie das Bild hinzufügen möchten, und klicken Sie auf „Zulassen“.
2024-01-03
Kommentar 0
2390

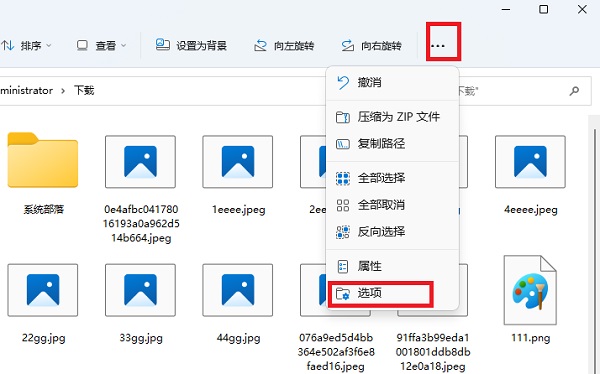
Was soll ich tun, wenn das Vorschaubild in Win11 nicht angezeigt wird? Analyse des Problems, dass Win11-Bilder keine Vorschaubilder anzeigen
Artikeleinführung:Ich glaube, dass viele Benutzer fragen, was zu tun ist, wenn Win11-Bilder keine Vorschau anzeigen. Tatsächlich ist die Methode sehr einfach. Benutzer können direkt in den Bildordner klicken und Optionen für die Bedienung auswählen Ausführliche Einführung in das Problem, dass bei Win11-Bildern keine Vorschaubilder angezeigt werden. Analyse des Problems, dass Win11-Bilder keine Vorschaubilder anzeigen 1. Geben Sie den Ordner ein, in dem die Bilder gespeichert sind, klicken Sie auf das Symbol „…“ in der oberen Symbolleiste und wählen Sie „Optionen“ aus den Dropdown-Optionen. 2. Gehen Sie in der neuen Benutzeroberfläche oben zur Registerkarte „Ansicht“ und suchen Sie nach „Symbole immer anzeigen, keine Miniaturansichten anzeigen“.
2024-02-14
Kommentar 0
1131