Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie den Verifizierungscode für das Schieben von Bildern
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Verifizierungscode für das Verschieben von Bildern implementieren und welche Vorsichtsmaßnahmen für die Implementierung des Verifizierungscodes für das Verschieben von Bildern gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-16
Kommentar 0
8331

So erstellen Sie einen dynamischen Bildergalerie-Slider mit HTML, CSS und jQuery
Artikeleinführung:Erstellen Sie einen dynamischen Bildergalerie-Schieberegler mit HTML, CSS und jQuery. Einführung: Bildergalerien sind eines der häufigsten Elemente im modernen Website-Design. Um Ihrer Website Dynamik und Interaktivität zu verleihen, verwenden Sie einen Schieberegler, um Ihre Bildergalerie anzuzeigen. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen dynamischen Bildergalerie-Schieberegler erstellen, der Ihnen dabei hilft, erweiterte Effekte beim Website-Design zu erzielen. 1. Vorbereitung: Bestimmen Sie die Größe und das Layout des Slider-Containers: Erstellen Sie in HTML ein Element des Slider-Containers und legen Sie es fest
2023-10-24
Kommentar 0
582

So erstellen Sie einen responsiven Bild-Slider mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen responsiven Bild-Slider. Im modernen Webdesign ist der Bild-Slider (ImageSlider) ein häufiges Element, das häufig zur Anzeige von Produkten, Bildsammlungen oder Diashows verwendet wird. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Bild-Slider erstellen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine Grundstruktur in HTML erstellen. Erstellen Sie innerhalb eines Containerelements eine Liste mit allen Bildern
2023-10-24
Kommentar 0
1460

Verwenden Sie eine Kombination aus Java, Selenium und OpenCV, um das Problem der Slider-Verifizierung beim automatisierten Testen zu lösen.
Artikeleinführung:1. Idee zur Slider-Verifizierung Das Slider-Objekt des zu testenden Objekts sieht folgendermaßen aus. Relativ gesehen handelt es sich um ein relativ einfaches Formular. Sie müssen das Puzzle auf der linken Seite durch den Schieberegler unten ziehen und in den leeren Schlitz auf der rechten Seite einbetten, um die Überprüfung abzuschließen. Um diesen Überprüfungsprozess zu automatisieren, besteht der entscheidende Punkt darin, die Distanz zu bestimmen, über die der Schieber gleitet. Gemäß der obigen Analyse besteht der entscheidende Punkt der Überprüfung darin, den Gleitweg des Schiebers zu bestimmen. Aber eine scheinbar einfache Anforderung ist nicht einfach zu erfüllen. Wenn Sie diesen Prozess mit natürlicher Logik analysieren, kann er wie folgt unterteilt werden: 1. Suchen Sie die Position des Puzzles auf der linken Seite. Da Form und Größe des Puzzles festgelegt sind, müssen Sie nur den Abstand zwischen ihm ermitteln linken Rand und die linke Seite des Hintergrundbilds. (Tatsächlich ist in diesem Beispiel auch die Startposition des Puzzles festgelegt, was spart
2023-05-08
Kommentar 0
2180


PHP implementiert die Generierung und Überprüfung von Bildverifizierungscodes
Artikeleinführung:PHP realisiert die Generierung und Überprüfung von Bildüberprüfungscodes. Um böswillige Maschinenangriffe oder automatische Registrierung zu verhindern, verwenden wir häufig Bildüberprüfungscodes zur Überprüfung. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP Bildüberprüfungscodes generieren und überprüfen, und es werden spezifische Codebeispiele aufgeführt. Generieren eines Bildverifizierungscodes Der Schlüssel zum Generieren eines Bildverifizierungscodes besteht darin, eine zufällige Verifizierungscodezeichenfolge zu generieren und diese auf das Bild zu zeichnen. Das Folgende ist ein Beispielcode zum Generieren eines Bildverifizierungscodes: <?phpsession_start();//
2023-09-13
Kommentar 0
988
Das js-Plug-in implementiert die gemeinsame Nutzung von Bild-Sliding-Verifizierungscodebeispielen
Artikeleinführung:Die Logik des Verifizierungscodes für das Schieben von Bildern besteht darin, anhand der Schiebebahn der Maus, der Koordinatenposition, der Berechnung der Ziehgeschwindigkeit usw. zu bestimmen, ob es sich um eine menschliche Operation handelt. Natürlich implementiert der folgende Code nur den Front-End-Teil und zeichnet nur auf die Schleppkoordinaten. Dieser Artikel stellt hauptsächlich das js-Plug-in zur Implementierung des Bild-Slide-Verifizierungscodes und des Sliding-Moduls zur Realisierung der Verifizierungsfunktion vor. Ich hoffe, es kann jedem helfen.
2018-05-10
Kommentar 0
5557


Toller jQuery-Bild-Slider-Animations-Spezialeffektcode summary_jquery
Artikeleinführung:In diesem Artikel werden 10 fantastische jQuery-Bild-Slider-Animationen für alle zusammengestellt, die alle vom Herausgeber sorgfältig ausgewählt wurden. Ich hoffe, dass diese vorgefertigten jQuery-Plug-Ins Ihnen viel Entwicklungszeit ersparen.
2016-05-16
Kommentar 0
1694
验证码图片无法显示 PHP的中问验证码
Artikeleinführung:验证码图片无法显示:验证码图片无法显示 PHP的中问验证码:复制代码 代码如下:
2016-07-29
Kommentar 0
990

Was soll ich tun, wenn die Slider-Überprüfung in der Douyin-Webversion immer wieder auftaucht?
Artikeleinführung:Was soll ich tun, wenn die Slider-Verifizierung in der Douyin-Webversion immer wieder auftaucht? Kürzlich hat ein Benutzer diese Frage gestellt. Einige Benutzer sehen sie sich auf ihren Computern an, was sehr verwirrend ist keine Möglichkeit, es zu lösen? In diesem Zusammenhang enthält dieser Artikel detaillierte Methoden. Werfen wir einen Blick darauf. Was soll ich tun, wenn die Slider-Verifizierung in der Douyin-Webversion immer wieder auftaucht? 1. Öffnen Sie zunächst die Homepage der Douyin-Webversion und melden Sie sich dann beim Konto in der oberen rechten Ecke an. 2. Klicken Sie auf die Schaltfläche „Anmelden“ und wählen Sie eine Anmeldemethode. 3. Wenn das Problem mit der Slider-Verifizierung weiterhin auftritt, wenn Sie sich mit Ihrem Konto anmelden, können Sie über das Fragezeichen in der unteren rechten Ecke Feedback geben.
2024-08-29
Kommentar 0
573

Wie erstelle ich ein Bestätigungscode-Bild, nachdem ich das Remote-Bild in PHP gespeichert habe?
Artikeleinführung:Wie erstelle ich ein Bestätigungscode-Bild, nachdem ich das Remote-Bild in PHP gespeichert habe? Mit der Entwicklung des Internets sind Verifizierungscodes zu einem wichtigen Mittel zur Verhinderung der Website-Sicherheit geworden. CAPTCHA ist ein bild- oder textbasierter Überprüfungsmechanismus, der häufig verwendet wird, um festzustellen, ob es sich bei einem Benutzer um einen Menschen oder eine Maschine handelt. In einigen Fällen müssen wir ein Bild von einem Remote-Server herunterladen und es als Captcha-Bild (Bestätigungscode) anzeigen. In diesem Artikel wird erläutert, wie Sie mit PHP Remote-Bilder speichern und Bestätigungscode-Bilder generieren. Zuerst müssen wir PHP verwenden
2023-07-12
Kommentar 0
943

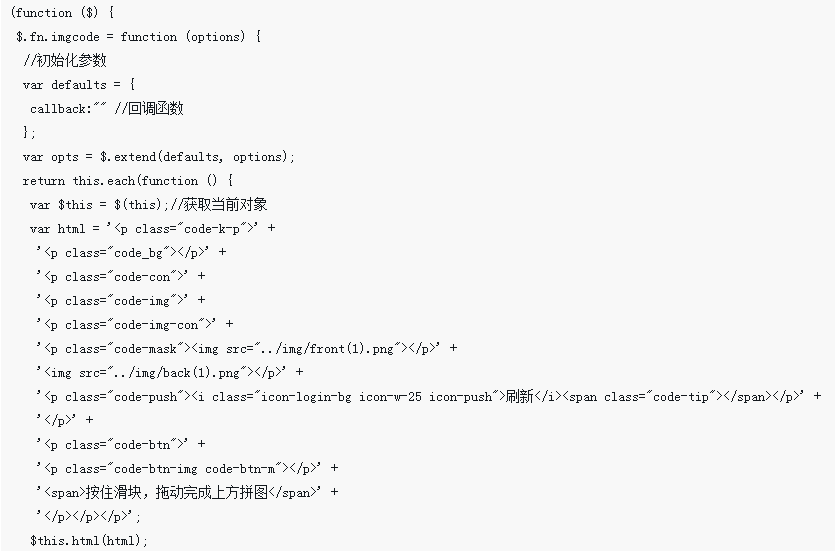
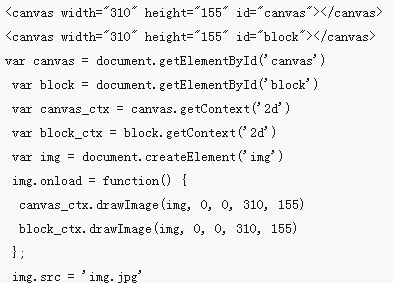
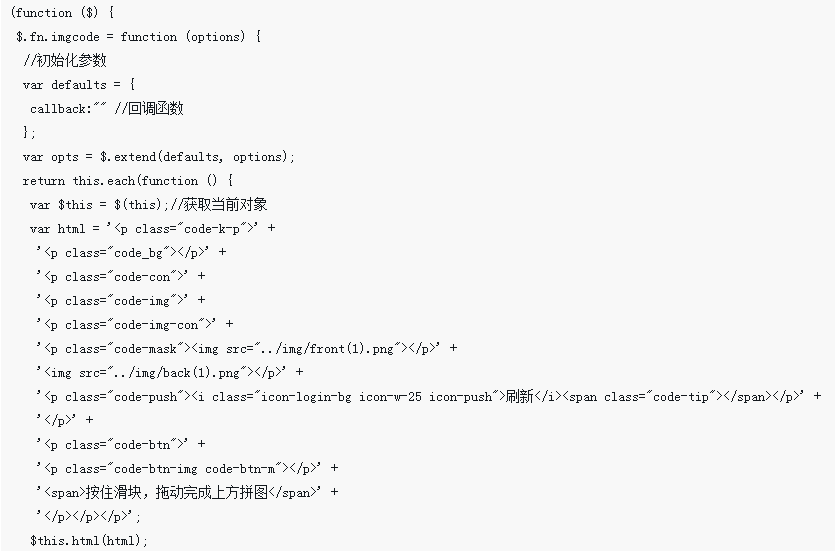
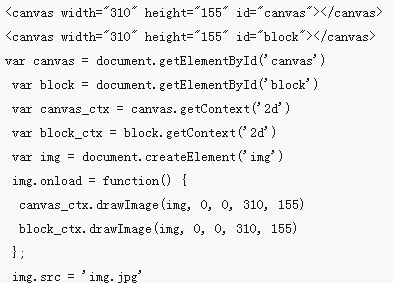
So implementieren Sie den Verifizierungscode für Schiebepuzzles in JS
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Sliding-Puzzle-Verifizierungscode in JS implementieren und welche Vorsichtsmaßnahmen für die Implementierung des Sliding-Puzzle-Verifizierungscodes in JS gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-08
Kommentar 0
6834
php图片验证码的例子
Artikeleinführung: php图片验证码的例子
2016-07-25
Kommentar 0
989