Insgesamt10000 bezogener Inhalt gefunden

JQuery-Methode zum Hochladen von Bildern
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Webtechnologie ist das Hochladen von Bildern zu einer allgemeinen Anforderung für viele Webanwendungen geworden. In der Front-End-Technologie ist jQuery eine weit verbreitete JavaScript-Bibliothek, die viele einfache und benutzerfreundliche Methoden zur Abwicklung verschiedener Aufgaben auf Webseiten, einschließlich des Hochladens von Bildern, bereitstellt. In diesem Artikel wird erläutert, wie Sie jQuery zum Hochladen von Bildern verwenden. 1. HTML-Code Zuerst müssen wir der HTML-Seite ein Formular zum Hochladen von Bildern hinzufügen. Das Formular muss eine Datei-Upload-Komponente enthalten
2023-05-28
Kommentar 0
3313

JavaScript-Kenntnisse zum Hochladen mehrerer Bilder. case_javascript-Kenntnisse
Artikeleinführung:Beispiel für das Hochladen mehrerer Bilder durch JS. Um die Benutzerfreundlichkeit zu erhöhen, legen Sie die Anzahl bei der Initialisierung nicht fest. Sie können den Benutzer über die Anzahl der hochgeladenen Bilder entscheiden, d. h. die Anzahl der Bilderrahmen und Schaltflächen zum Hochladen festlegen. JavaScript lädt mehrere Bilder hoch.
2016-05-16
Kommentar 0
1464
iOS-Schnittstelle zum Hochladen mehrerer Bilder, Hilfe?
Artikeleinführung:Mein Multi-Image-Upload-Test auf der Webseite ist korrekt. Ich kann Bilder hochladen und in die Datenbank eingeben. Allerdings kann ich nur ein Bild hochladen und andere Bilder werden dadurch überschrieben ? Bitte dringend! ! ! ! ! ! ! ! Öffentliche Funktion der Modellebene up(){ ...
2016-09-14
Kommentar 0
1034
jQuery-Upload-Bild-Plugin ohne Aktualisierung
Artikeleinführung:Das ursprüngliche jQuery-Plug-in zum Hochladen von Bildern unterstützt serverseitiges Hochladen, Vorschau, Löschen, Vergrößern, Mengen- und Größenbeschränkungen für das Hochladen sowie Rückruffunktionen vor, während und nach dem Hochladen.
2017-09-01
Kommentar 0
2335
jQuery AjaxUpload Bildcode_jquery hochladen
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum Hochladen von jQuery-AjaxUpload-Bildcodes vorgestellt.
2016-05-16
Kommentar 0
1278

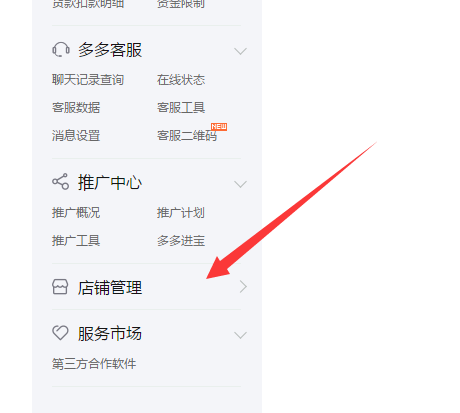
So laden Sie Weltraumbilder im Pinduoduo-Händler-Backend hoch - So laden Sie Weltraumbilder im Pinduoduo-Händler-Backend hoch
Artikeleinführung:Freunde, wissen Sie, wie man Weltraumbilder im Pinduoduo-Händler-Backend hochlädt? Wenn Sie interessiert sind, schauen Sie es sich mit mir an . Schritt 1: Wählen Sie im Pinduoduo-Händler-Backend links „Store Management“ aus. Schritt 2: Nachdem Sie die Store-Verwaltung erweitert haben, wählen Sie „Picture Space“ aus. Schritt 3: Nachdem Sie die Seite rechts aktualisiert haben, wählen Sie „Hochladen“. Schritt 4: Es öffnet sich ein Popup-Fenster, wählen Sie das entsprechende Bild aus und bestätigen Sie. Schritt 5: Das endgültige Bild zeigt das Bild nach erfolgreichem Upload.
2024-03-04
Kommentar 0
1296

Hochladen von Java-Webbildern und -Dateien
Artikeleinführung:Das Hochladen von Bildern und das Hochladen von Dateien sind im Wesentlichen dasselbe, und das Bild selbst ist ebenfalls eine Datei. Beim Datei-Upload werden Bilder auf den Server hochgeladen. Obwohl es viele Methoden gibt, besteht die zugrunde liegende Implementierung aus allen Lese- und Schreibvorgängen für Dateien.
2016-11-21
Kommentar 0
1604
免费图片上传 PHP图片上传类带图片显示
Artikeleinführung:免费图片上传:免费图片上传 PHP图片上传类带图片显示:这是一个PHP的文件上传类带图片显示的.其实做成函数就可以了.不过还是做成类好玩一点.~~~~ 本来应该用JS来验证上传文件类型的.但懒得做了.
2016-07-29
Kommentar 0
1392

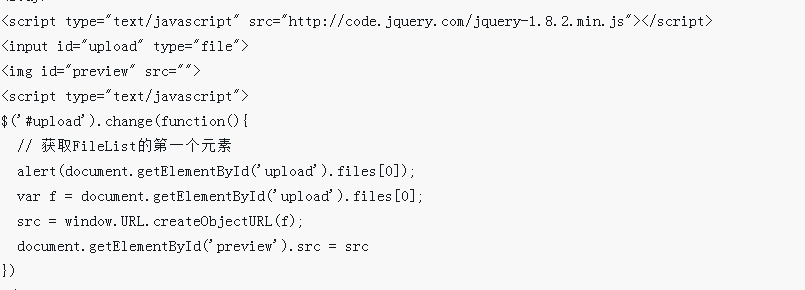
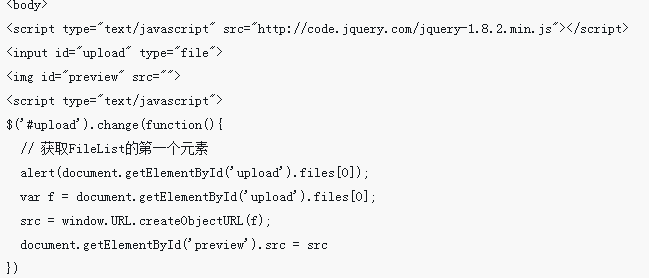
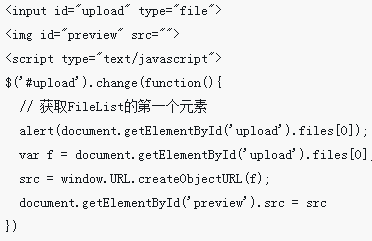
So implementieren Sie die lokale Vorschau der von jQuery hochgeladenen Bilder
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die lokale Vorschau von mit jQuery hochgeladenen Bildern implementieren und welche Vorsichtsmaßnahmen für die Implementierung der lokalen Vorschau von mit jQuery hochgeladenen Bildern gelten. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
2018-05-26
Kommentar 0
1941

Multi-Image-Ajax-Upload-Bild unter thinkphp
Artikeleinführung:Dieser Artikel stellt hauptsächlich den Multi-Image-Ajax-Upload von Bildern unter thinkphp vor. Jetzt kann ich ihn mit Ihnen teilen.
2018-07-07
Kommentar 0
1953
仙剑奇侠传5前传支线 TP框架多上传域上传图片
Artikeleinführung:仙剑奇侠传5前传支线:仙剑奇侠传5前传支线 TP框架多上传域上传图片:问题:学习使用TP框架做电商网站是,添加商品表单需要上传商品logo和商品图片pics,有两个上传域,第一个上传域是logo,只上传一张,第二个上传域是pics,上传多张图片。使用如下代码,总是报错:非法上传文件!$upload = ThinkUpload;$info=$upload->upload();解决方法:有多个上传域时,应如下使用upload方法,指定要处理的上传域:$uplo
2016-07-28
Kommentar 0
1221