Insgesamt10000 bezogener Inhalt gefunden

Interaktives 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG
Artikeleinführung:svg3dtagcloud.js ist ein 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG. Dieses 3D-Tag-Cloud-Plug-in erfordert keine zusätzlichen CSS-Stile, kann mit der Maus mit Tags interagieren und bietet viele Parameter zur Steuerung des Erscheinungsbilds der Tag-Cloud.
2017-01-19
Kommentar 0
1419

Wie implementiert man Tab-Komponenten und Multi-Tab-Seiten in Vue?
Artikeleinführung:Mit der kontinuierlichen Aktualisierung der Front-End-Technologie ist Vue als beliebtes Front-End-Framework zur ersten Wahl vieler Entwickler geworden. In tatsächlichen Projekten ist es häufig erforderlich, Registerkartenkomponenten und Seiten mit mehreren Registerkarten zu verwenden, um verschiedene Funktionsmodule zu wechseln und zu verwalten. In diesem Artikel stellen wir vor, wie Sie mit Vue eine einfache Tab-Komponente und eine Seite mit mehreren Tabs implementieren. 1. Implementieren Sie eine einfache Tab-Komponente. Erstellen Sie eine Tab.vue-Komponente im Projekt, um sie anzuzeigen.
2023-06-25
Kommentar 0
2989

Was sind die Bootstrap-Plug-Ins?
Artikeleinführung:Bootstrap wird mit 12 jQuery-Plugins geliefert. Zum Beispiel: Übergangs-Plug-in, Modal-Plug-in, Dropdown-Plug-in, Karussell-Plug-in, Tooltip-Plug-in, Tab-Plug-in usw.
2019-07-18
Kommentar 0
5402

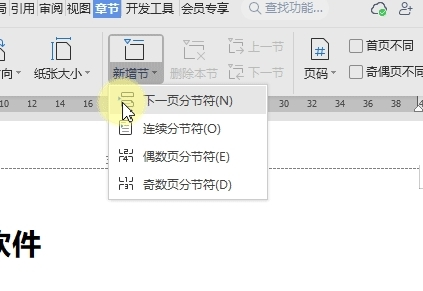
Bringen Sie Ihnen einige Schritte bei, wie Sie in WPS mehrere Kopf- und Fußzeilen einrichten
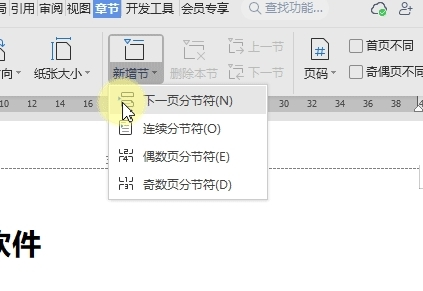
Artikeleinführung:In WPS-Dokumenten müssen wir oft mehrere Kopf- und Fußzeilen einfügen, aber standardmäßig kann nur eine eingefügt werden. Wie richtet man also mehrere Kopf- und Fußzeilen ein? Im Folgenden werde ich Ihnen die spezifische Operationsmethode vorstellen. 1. Öffnen Sie zunächst das WPS-Dokument und suchen Sie die Seite, auf der mehrere Kopf- und Fußzeilen eingefügt werden müssen. 2. Klicken Sie in der Menüleiste oben auf der Seite auf die Registerkarte „Einfügen“. 3. Suchen Sie auf der Registerkarte „Einfügen“ die Gruppe „Kopf- und Fußzeile“ und klicken Sie auf das Dropdown-Menü [Einstellungsmethode] 1. Mehrere Kopfzeileneinstellungen Nehmen Sie WPS als Beispiel. Nach dem Öffnen des Dokuments müssen Sie zunächst den Cursor positionieren an der Stelle, an der Sie die Kopfzeile einfügen möchten. Zwischen der Kopfzeile und der vorherigen Seite können Sie mit dem Einfügen der Kopfzeile beginnen. Klicken Sie auf die Registerkarte „Kapitel“ – Schaltfläche „Abschnitt hinzufügen“, um den Abschnitt „Nächste Seite“ einzufügen.
2024-01-13
Kommentar 0
1925

So unterteilen Sie die Wortpaginierung in obere und untere Seiten
Artikeleinführung:So teilen Sie ein Word-Dokument in obere und untere Seiten auf: Wählen Sie den Text aus, den Sie in Seiten aufteilen möchten. Klicken Sie auf der Registerkarte „Einfügen“ auf „Paginierung“. Optional: Passen Sie die Ränder oder Kopf-/Fußzeileneinstellungen auf der Registerkarte „Seitenlayout“ an. Optional: Wiederholen Sie die Schritte 1–3, um das Dokument in mehrere Seiten aufzuteilen.
2024-05-02
Kommentar 0
1485

JQuery-Tab-Methode
Artikeleinführung:jQuery ist eine sehr beliebte JavaScript-Bibliothek, die viele leistungsstarke und benutzerfreundliche Funktionen und Plugins bietet. Eines davon ist das Tab-Plugin, das das Erstellen von Tabs sehr einfach macht. In diesem Artikel besprechen wir, wie Sie mit der jQuery-Tab-Methode schöne Tabs erstellen. Erstellen Sie zunächst die erforderliche Tab-Struktur in HTML. Wir müssen eine Reihe von Listenelementen und einen entsprechenden Inhaltsbereich erstellen. Jedes Listenelement ist einem Inhaltsbereich zugeordnet. Der Code lautet wie folgt: „<ul class="tabs"
2023-05-08
Kommentar 0
1097

jquery löscht ein Tag
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der Präsentation von HTML-Dokumenten, des Dokumenten-Shuttles, der Animation, der Ereignisverarbeitung und vieler anderer Aspekte verwendet wird. Bei der Webseitenerstellung ist es häufig erforderlich, ein bestimmtes Tag zu löschen. Es gibt verschiedene Möglichkeiten, JQuery zum Löschen von Tags unter verschiedenen Umständen zu verwenden. Methode 1: Löschen Sie ein Tag direkt. Gehen Sie davon aus, dass das zu löschende Tag das ID-Attribut „example“ hat: „javascript$('#example').remove();“ Diese JQuery-Anweisung wird
2023-05-08
Kommentar 0
2737

Entwicklung von Vue-Komponenten: Implementierungsmethode für Registerkartenkomponenten
Artikeleinführung:Entwicklung von Vue-Komponenten: Implementierungsmethode für Tab-Komponenten In modernen Webanwendungen ist die Tab-Seite (Tab) eine weit verbreitete UI-Komponente. Die Tab-Komponente kann mehrere verwandte Inhalte auf einer einzigen Seite anzeigen und diese durch Klicken auf die Registerkarte wechseln. In diesem Artikel stellen wir vor, wie man mit Vue.js eine einfache Tab-Komponente implementiert, und stellen detaillierte Codebeispiele bereit. Die Struktur der Vue-Tab-Komponente besteht normalerweise aus zwei Teilen: Tab und Panel. Etiketten werden zur Kennzeichnung von Oberflächen verwendet
2023-11-24
Kommentar 0
1454

Wie füge ich Audio und Video in Webseiten in HTML ein?
Artikeleinführung:Zu den gängigen Multimediadateien auf Webseiten gehören Audiodateien und Videodateien. Für Online-Audio- und -Videodateien verwenden wir häufig das Einbettungs-Tag, um sie einzufügen.
2017-06-19
Kommentar 0
18534
XHTML-Einführungslernprogramm: XHTML-Webbildanwendung_HTML/Xhtml_Webseitenproduktion
Artikeleinführung:Das sinnvolle Hinzufügen von Bildern kann eine Webseite schöner machen.
Bild-Tag <img>
Das <img>-Tag wird zum Einfügen von Bildern in Webseiten verwendet. Das <img>-Tag hat ein wichtiges Attribut „src“ und sein Attributwert ist die Adresse des Bildes. Als nächstes fügen wir ein Bild in unsere index.html ein. Öffnen Sie die Datei „index.html“.
2016-05-16
Kommentar 0
1457

Lassen Sie uns darüber sprechen, wie man HTML-Tags durch JQuery ersetzt
Artikeleinführung:jQuery ist eine der JavaScript-Bibliotheken, die Entwicklern leistungsstarke Tools und Methoden zur Vereinfachung von DOM-Operationen, Ereignisbehandlung, Ajax-Interaktion und mehr auf Webseiten bietet. Während des Entwicklungsprozesses müssen wir häufig verschiedene Vorgänge ausführen, z. B. das Hinzufügen, Löschen, Ändern und Überprüfen von Tags auf Webseiten. Dieser Artikel beginnt mit den grundlegenden Vorgängen von jQuery und stellt vor, wie man jQuery zum Ersetzen von HTML-Tags verwendet. Schritt 1: Wählen Sie das zu ersetzende Tag aus. In jQuery ist die Auswahl eines Tags einer der grundlegendsten Vorgänge. Sie können jedes Element auf der Webseite über den Selektor auswählen
2023-04-10
Kommentar 0
911

Die Rolle von HTML-Basis-Tags
Artikeleinführung:HTML-Tags sind spezielle Elemente, die die Struktur und den Inhalt von Webseiten definieren. Ihre Funktionen sind wie folgt: (1) Strukturierte Tags definieren die Struktur des gesamten Dokuments, der Metadaten und des sichtbaren Inhalts. (2) Textformatierungs-Tags werden zum Erstellen von Titeln, Absätzen, fettem Text und zum Einfügen von Zeilenumbrüchen verwendet. (3) Link-Tags erstellen Hyperlinks zu anderen Seiten. (4) Fügen Sie das Bild in das Bild-Tag ein. (5) Listen-Tags erstellen ungeordnete und geordnete Listen. (6) Das Tabellen-Tag erstellt eine Tabelle und gibt Zeilen, Überschriften und Datenzellen an. (7) Frame-Tags werden in andere Webseiten oder Anwendungen eingebettet. (8) Andere Tags stellen Metadaten, Seitentitel, Stile und JavaScript-Code bereit.
2024-04-22
Kommentar 0
1089

Wie füge ich Skript-Tags mithilfe von JavaScript in HTML-Dokumente ein?
Artikeleinführung:Einfügen von Skript-Tags in HTML-Dokumente in JavaScriptUm Skript-Tags dynamisch zu Ihrem HTML-Dokument hinzuzufügen, können Sie die Methode appendChild() oder append() von jQuery nutzen. Das direkte Anhängen von Skript-Tags kann jedoch dazu führen, dass der Inhalt entfernt wird
2024-10-21
Kommentar 0
695

Was sind die Unterschiede zwischen JQuery und Javascript?
Artikeleinführung:Der Unterschied zwischen jquery und Javascript: 1. js wird über das Tag [<script>] in HTML-Seiten eingefügt, während JQuery eine JavaScript-Funktionsbibliothek ist. 2. js verwendet die getElement-Reihe, während JQuery [$()] zum Umbrechen verwendet der Selektor.
2021-04-09
Kommentar 0
6329

So fügen Sie eine zentrierte Seitenzahl im ABC-Format hinzu
Artikeleinführung:Arbeitsschritte: 1. Doppelklicken Sie auf den Kopf- oder Fußzeilenbereich, um die Registerkarte „Design“ unter den Kopf- und Fußzeilentools zu öffnen. 2. Fügen Sie in der Gruppe „Position“ die Registerkarte „Ausrichtung“ ein und wählen Sie die Ausrichtung aus. 3. Wählen Sie in der Gruppe „Einfügen“ die Option „Dokumentteile > Felder und Domänen“ aus. 4. Wählen Sie in der Feldnamenliste die Seite aus und wählen Sie das Kodierungsformat „abc“ aus.
2019-07-31
Kommentar 0
5290
Ausführliche Erläuterung des JQuery-Registerkarteneffekts examples_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Effekt der JQuery-Registerkarte vorgestellt und die Technik des dynamischen Durchlaufens und Wechselns der Registerkartenseite als Reaktion auf Mausereignisse in Form von Beispielen im Detail analysiert
2016-05-16
Kommentar 0
1416

So fügen Sie einen JQuery-Wert in src des IMG-Tags ein
Artikeleinführung:Die Methode zum Einfügen des Werts von jquery in den src des img-Tags: Erstellen Sie zuerst eine neue HTML-Datei und geben Sie dann den jquery-Code in das Tag [<script>] in [index.html] ein führt die Seite [index.html] aus.
2020-11-26
Kommentar 0
2860

Wie lege ich den Standardwert für das Dropdown-Feld in JS fest?
Artikeleinführung:So legen Sie den Standardwert für das Dropdown-Feld in JS fest: Erstellen Sie zunächst ein Standard-HTML5-Dokument. Fügen Sie dann ein Dropdown-Feld in die Seite ein. Schreiben Sie dann ein Skript-Tag in die Seite im Tag auf Setzen Sie einfach den Wert des Dropdown-Felds auf den Standardwert.
2020-06-13
Kommentar 0
7065

So fügen Sie Kapitelnummern hinzu, wenn Sie Untertitel in Word 2010 einfügen
Artikeleinführung:Methode zum Hinzufügen: Wählen Sie zuerst den Titel des Dokuments aus, klicken Sie oben auf der Seite auf „Start“ – „Mehrstufige Liste“, klicken Sie auf die Definition der Kapitelnummernliste und dann auf das Objekt, um die Beschriftung hinzuzufügen. Wählen Sie „Referenz“ – „Einfügen“. Beschriftung“ oben auf der Seite „; Wählen Sie abschließend in der Liste „Tag“ das angegebene Tag aus, aktivieren Sie das Kontrollkästchen „Kapitelnummer einbeziehen“ und klicken Sie auf die Schaltfläche „OK“.
2021-05-17
Kommentar 0
13277