Insgesamt10000 bezogener Inhalt gefunden

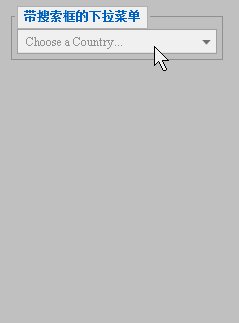
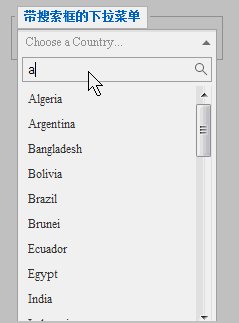
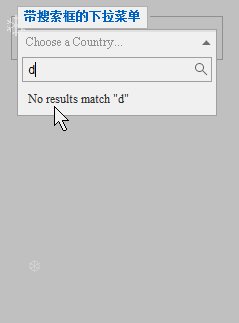
Ein jQuery-Dropdown-Menü mit einfachem Code
Artikeleinführung:Ein jQuery-Dropdown-Menü mit einfachem Code, das auch für Anfänger geeignet ist. Kürzlich habe ich ein einfaches jQuery-Dropdown-Menü mit sehr wenig Code gefunden, das sich sehr gut für Anfänger mit Grundkenntnissen zum Lernen und Verbessern eignet.
2016-12-15
Kommentar 0
1530

So konfigurieren Sie das Dropdown-Menü in JQuery
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die die Webentwicklung einfacher und bequemer macht. Dropdown-Menüs sind ein interaktives Element, das häufig in Websites und Webanwendungen verwendet wird. Dieser Artikel bietet eine einfache Anleitung, die Ihnen beim Konfigurieren von Dropdown-Menüs in jQuery hilft. In diesem Artikel zeigen wir Ihnen, wie Sie mit jQuery ein Beispiel mit grundlegenden Dropdown-Menüfunktionen erstellen. Schritt 1: jQuery importieren Bevor Sie beginnen, stellen Sie sicher, dass jQuery in Ihr Projekt importiert ist. Zitieren von jQuery-Text im HTML-Kopf
2023-05-23
Kommentar 0
1153


HTML, CSS und jQuery: Erstellen Sie ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen
Artikeleinführung:HTML, CSS und jQuery: Erstellen eines Mehrfachauswahl-Dropdown-Menüs mit Kontrollkästchen Da sich das Internet weiterentwickelt, werden Webdesign und interaktive Erlebnisse immer wichtiger. In der Vergangenheit war die Verwendung von Mausklicks zur Auswahl eine gängige Interaktionsmethode. Mit der Diversifizierung der Benutzerbedürfnisse benötigen wir jedoch flexiblere und intelligentere Interaktionsmethoden. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein Dropdown-Menü mit Mehrfachauswahl und Kontrollkästchen erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, die a enthält
2023-10-27
Kommentar 0
1746

Wie implementiert man eine mehrstufige Dropdown-Menüfunktion in JavaScript?
Artikeleinführung:Wie implementiert man eine mehrstufige Dropdown-Menüfunktion in JavaScript? In der Webentwicklung sind Dropdown-Menüs ein häufiges und wichtiges Element, das häufig zur Implementierung von Funktionen wie Navigationsmenüs und Klassifizierungsfiltern verwendet wird. Dropdown-Menüs mit mehreren Ebenen basieren auf gewöhnlichen Dropdown-Menüs und können mehr Ebenen und umfassendere Inhalte enthalten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript mehrstufige Dropdown-Menüfunktionen implementieren und spezifische Codebeispiele anhängen. Zuerst müssen wir ein Containerelement in HTML definieren, um das Dropdown-Menü einzuschließen
2023-10-21
Kommentar 0
1047


Implementierungserfahrung des JQuery-Dropdown-Menüs
Artikeleinführung:Die JQuery-Bibliothek hat uns viele Annehmlichkeiten gebracht. Es ist sehr einfach, ein einfaches Dropdown-Menü mit JQuery zu implementieren, es gibt jedoch auch verschiedene Implementierungsmethoden. Heute habe ich mit jquery ein Dropdown-Menü geschrieben und auf Xiaofeng Wangs SexyDropDownMenu2010 verwiesen. Es enthält immer noch einige Dinge, die es wert sind, aufgezeichnet zu werden.
2016-12-15
Kommentar 0
1615
jQuery implementiert exquisite mehrstufige Dropdown-Menüeffekte_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung exquisiter mehrstufiger Dropdown-Menüeffekte durch jQuery vorgestellt, die hauptsächlich durch die Verwendung des fg.menu.js-Plug-Ins von jQuery erreicht wird. Der Effekt ist sehr gut und ich kann ihn jedem empfehlen.
2016-05-16
Kommentar 0
1266

So erstellen Sie ein Dropdown-Menü in Bootstrap
Artikeleinführung:Der erste Schritt besteht darin, eine neue HTML-Seite in Sublime Text zu erstellen. ||Der zweite Schritt besteht darin, die Stilbibliothek mithilfe des Link-Tags zu importieren. ||Der dritte Schritt besteht darin, die JQuery- und Bootstrap-Skripte zu importieren und den Dropdown-Stil aufzurufen, um das Dropdown-Menü einzuführen. ||Der vierte Schritt besteht darin, die Menüelemente im Dropdown-Menü hinzuzufügen und dann das Programm auszuführen.
2019-07-17
Kommentar 0
4628

Die gebräuchlichsten Stile für mehrere CSS-Dropdown-Menüs zum Teilen
Artikeleinführung:Wie erstelle ich ein CSS-Dropdown-Menü? Beim Surfen im Internet sehen wir immer verschiedene Dropdown-Menüs. Wie werden diese Dropdown-Menüs implementiert? In diesem Artikel erfahren Sie, wie Sie mehrere häufig verwendete CSS-Dropdown-Menüs implementieren.
2019-04-10
Kommentar 0
8121

jQuery implementiert die Dropdown-Menünavigation
Artikeleinführung:Dieses Mal werde ich Ihnen jQuery zur Implementierung der Dropdown-Menünavigation vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dropdown-Menünavigation? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-15
Kommentar 0
2615
So implementieren Sie das mehrstufige Dropdown-Menü jDropMenu mit jQuery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von jQuery zum Implementieren des mehrstufigen Dropdown-Menüs jDropMenu vorgestellt, die JQuery-Mausereignisse und verwandte Techniken zum Durchqueren von Seitenelementen umfasst. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1931

Was sind die Bootstrap-Dropdown-Menüs?
Artikeleinführung:Bootstrap-Dropdown-Menüs sind in den folgenden Typen verfügbar: Einfaches Dropdown: Zeigt das Menü an, nachdem Sie auf das Element geklickt oder den Mauszeiger darüber gehalten haben. Dropdown-Menü „Teilen“: Fügen Sie Trennlinien hinzu, um Menüelemente zu gruppieren. Titel-Dropdown-Menü: Verwenden Sie Titel, um Menüelemente zu organisieren. Dropdown-Menü „Formular“: Enthält Formularelemente. Fokussierbares Dropdown: Tastaturnavigation zulassen. Dropdown-Menü deaktivieren: Benutzerinteraktion deaktivieren. Dropdown-Menü rechtsbündig: Richten Sie das Menü rechtsbündig am Auslöser aus.
2024-04-05
Kommentar 0
1077
Beispiel-Tutorial für das Dropdown-Menü der Bootstrap-Schaltfläche
Artikeleinführung:Wie oben erwähnt, sieht das Dropdown-Menü vom Typ „Schaltfläche“ grundsätzlich genauso aus wie das Dropdown-Menü. Der Unterschied besteht darin, dass gewöhnliche Dropdown-Menüs Blockelemente sind, während Schaltflächen-Dropdown-Menüs Inline-Blockelemente sind. In diesem Artikel wird das Dropdown-Menü der Bootstrap-Schaltfläche im Detail vorgestellt. Das Dropdown-Menü der Schaltfläche ist eigentlich ein gewöhnliches Dropdown-Menü. Der einzige Unterschied besteht darin, dass der externe Container „div.dropdown“ durch „div.btn“ ersetzt wird -Gruppe"
2017-07-03
Kommentar 0
1476