Insgesamt10000 bezogener Inhalt gefunden

Welche Plugins gibt es für Bootstrap?
Artikeleinführung:50 Bootstrap-Funktionen: Bootstrap-Mehrfachauswahl, Bootstrap-Dialog, Bootstrap-Bestätigung, Bootstrap-Tag-Eingabe, Bootstrap-Dateieingabe.
2019-07-16
Kommentar 0
3308

jQuery-Eingabeaufforderungs-Plug-in „Alertify Usage Guide_jquery'.
Artikeleinführung:Alertifyjs ist eine nicht aufdringliche, anpassbare JavaScript-Benachrichtigungskomponente. Enthält anpassbare Dialogfelder und Nachrichten-Popup-Felder in der unteren rechten Ecke. Vollständig anpassbare Warnmeldungen, Bestätigungs- und Aufforderungsdialoge, vollständig anpassbares Benachrichtigungssystem, Handhabung von Rückrufparametern einschließlich Klicken auf die Schaltflächen „OK“ und „Abbrechen“, wodurch Dialogwarteschlangen möglich sind
2016-05-16
Kommentar 0
2028
Detaillierte Erläuterung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins
Artikeleinführung:Ich glaube, jeder, der Thickbox erwähnt, weiß, dass es sich um ein Plug-In für jQuery handelt. Seine Funktion besteht darin, Dialogfelder und Webseitenfelder anzuzeigen, um die Benutzererfahrung angenehmer zu gestalten. Sie wissen noch nicht viel über ThickBox, deshalb werde ich Ihnen heute die detaillierte Erklärung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins zeigen!
2017-11-24
Kommentar 0
2214

So legen Sie die äußeren und inneren Ränder eines Word-Dokuments fest
Artikeleinführung:So legen Sie die äußeren und inneren Ränder eines Word-Dokuments fest: Öffnen Sie zunächst das Word-Dokument, das Sie festlegen möchten, und wählen Sie dann im Popup-Dialogfeld „Ränder und Schattierung“ aus Klicken Sie unter „Stil“ für Linien- und Innenrahmenlinienstile abschließend auf „OK“.
2020-03-21
Kommentar 0
38387

Was ist ein JQuery-UI-Plugin?
Artikeleinführung:Da die Komplexität von Webseiten und Anwendungen immer weiter zunimmt, haben viele Entwickler damit begonnen, jQuery-UI-Plug-ins zur Verbesserung ihrer Webanwendungen zu verwenden, um die Benutzererfahrung und Interaktivität zu verbessern. Das jQuery-UI-Plugin ist eine Reihe von Benutzeroberflächenkomponenten, die vom jQuery-Team entwickelt wurden und es Webentwicklern ermöglichen, schnell Webanwendungen mit verschiedenen Interaktivitätsfunktionen zu erstellen. Das jQuery-UI-Plug-in besteht aus einer Reihe von Benutzeroberflächenkomponenten, die auf jQuery und CSS basieren, darunter Schaltflächen, Registerkarten, Schieberegler, Dialogfelder und Datumswähler.
2023-05-14
Kommentar 0
705

Informationen zur Verwendung des jquery.edbox-Plug-Ins
Artikeleinführung:jquery.edbox.js ist ein leichtes, auf JQuery reagierendes modales Fenster-Plug-in. Mit diesem Plug-in für modale JQuery-Fenster können Sie ganz einfach reaktionsfähige, animierte und AJAX-basierte modale Dialogeffekte erstellen.
2018-03-28
Kommentar 0
1995

Was nützt die Bestätigung in jquery
Artikeleinführung:In jquery lautet die Verwendungsmethode „Bestätigen (im Dialogfeld angezeigter Text)“. Die Methode „Bestätigen“ wird verwendet, um ein Dialogfeld mit einer angegebenen Meldung und den Schaltflächen „OK“ und „Abbrechen“ anzuzeigen Wenn Sie darauf klicken, wird „true“ zurückgegeben. Wenn Sie auf die Schaltfläche „Abbrechen“ klicken, wird „false“ zurückgegeben.
2022-01-10
Kommentar 0
7215

So schreiben Sie eine JQuery-Formularvalidierung
Artikeleinführung:In der Frontend-Entwicklung ist die Formularvalidierung eine wesentliche Fähigkeit. Durch die Formularvalidierung kann die Richtigkeit und Rechtmäßigkeit der von Benutzern eingegebenen Daten sichergestellt werden, wodurch die Wahrscheinlichkeit von Datenfehlern effektiv verringert und den Benutzern ein gutes Erlebnis geboten wird. In diesem Artikel wird erläutert, wie Sie jQuery zum Validieren von Formularen verwenden. Frameworks und Plug-Ins Wenn wir jQuery zum Validieren von Formularen verwenden, können wir einige hervorragende Frameworks und Plug-Ins verwenden, um die Entwicklungseffizienz und Codequalität zu verbessern. Gängige Formularvalidierungs-Frameworks und Plug-Ins sind: 1. jQuery ValidationjQuery
2023-05-25
Kommentar 0
603
Das jquery-Plug-in hiAlert implementiert den Webseitendialog beautification_jquery
Artikeleinführung:hiAlert ist ein auf jQuery basierendes Informationsaufforderungs-Plug-in. Es unterstützt drei Informationsaufforderungsmethoden: erfolgreicher Vorgang, fehlgeschlagener Vorgang und Vorgangserinnerung. Die Kompatibilität mit dem HiAlert-Browser ist sehr gut, unterstützt das Ändern von Eingabeaufforderungsinhalten, unterstützt die Positionierung von Eingabeaufforderungsfeldern und kann Plug-in-Parameter konfigurieren.
2016-05-16
Kommentar 0
1418

So geben Sie Daten in Javascript ein
Artikeleinführung:Methoden zum Eingeben von Daten in Javascript: 1. Verwenden Sie die Methode prompt(), die ein Dialogfeld öffnet, das die Eingabe von Werten ermöglicht. Sie bietet zwei Schaltflächen, OK und Abbrechen, und stellt außerdem den erwarteten Eingabewert bereit ()-Methode, die ein Dialogfeld zum Bestätigen der Meldung öffnet, Sie können einen wahren oder falschen Wert erhalten.
2021-07-16
Kommentar 0
17740

So rufen Sie den Bestätigungsrückgabewert in Javascript auf
Artikeleinführung:JavaScript ist eine weit verbreitete Programmiersprache, die sowohl für die Front-End- als auch für die Backend-Entwicklung verwendet werden kann. Unter diesen ist das Bestätigungs-Popup-Fenster eine gängige Interaktionsmethode. Im Bestätigungsdialogfeld kann der Benutzer zwei Optionen auswählen: „OK“ oder „Abbrechen“. In der tatsächlichen Entwicklung müssen wir jedoch häufig unterschiedliche Vorgänge ausführen, nachdem der Benutzer sie ausgewählt hat. Wie rufe ich also „Bestätigen“ auf, um den Wert zurückzugeben? In diesem Artikel wird es Ihnen ausführlich vorgestellt. 1. Bestätigungsdialogfeld In JavaScript wird die Methode „confirm()“ verwendet, um ein Bestätigungsdialogfeld zu erstellen. Es
2023-05-17
Kommentar 0
1329

Tutorial zum Schutz einer Excel-Arbeitsmappe
Artikeleinführung:Öffnen Sie das Excel-Arbeitsblatt und führen Sie [Überprüfen – Arbeitsmappe schützen] aus. Aktivieren Sie im angezeigten Dialogfeld [Strukturen und Windows schützen] die Option [Organisation], geben Sie das Kennwort ein und klicken Sie auf [OK]. Das Dialogfeld [Passwort bestätigen] wird angezeigt. Geben Sie das Passwort erneut ein und klicken Sie auf [OK]. Zu diesem Zeitpunkt können Sie sehen, dass die Arbeitsblattbefehle [Einfügen] und [Löschen] ausgegraut und nicht verfügbar sind. Auf diese Weise wird die durch Excel geschützte Arbeitsmappe realisiert.
2024-04-17
Kommentar 0
722

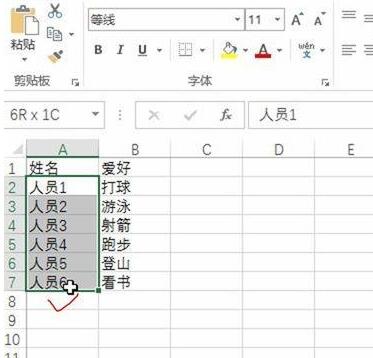
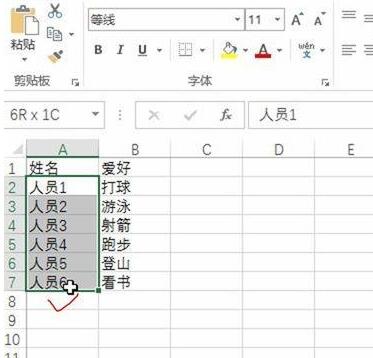
Detaillierte Vorgehensweise zum Einfügen von Kommentaren in bestimmte Spalten in Excel
Artikeleinführung:Öffnen Sie die Datentabelle, wählen Sie den Datenbereich aus, in den Sie Kommentare einfügen möchten, wählen Sie die Plug-in-Schaltfläche „Quadratisches Raster“ und wählen Sie „Kommentare in neue Zeile einfügen“. In die angegebene Spalte einfügen. Daraufhin wird ein Dialogfeld angezeigt, in dem Sie die Spalte auswählen können, in der sich der Kommentar befindet Sobald der Inhalt gefunden wurde, kann der Vorgang abgeschlossen werden.
2024-04-17
Kommentar 0
900

So implementieren Sie ein Bestätigungsdialogfeld mit bestätigen() in JavaScript
Artikeleinführung:Die Methode „confirm()“ in JavaScript kann die Schaltflächen „Bestätigung“ und „Abbrechen“ des Popup-Dialogfelds implementieren. Wenn der Benutzer auf die Schaltfläche „OK“ klickt, gibt „confirm()“ „true“ zurück. Wenn auf die Schaltfläche „Abbrechen“ geklickt wird, gibt bestätigt() „false“ zurück.
2018-12-14
Kommentar 0
6406

So pausieren Sie Updates in Win10
Artikeleinführung:Es gibt zwei Möglichkeiten, Updates in Windows 10 anzuhalten: vorübergehend und dauerhaft. Ausführliche Einführung: 1. Updates vorübergehend anhalten, das Menü „Start“ öffnen, auf „Einstellungen“ klicken, in den Einstellungen auf „Update & Sicherheit“ klicken, auf der Seite „Update & Sicherheit“ auf „Updates anhalten“ klicken, bestätigen, dass Updates angehalten werden sollen, und Schließen Sie dann das Fenster „Einstellungen“. 2. Halten Sie die Aktualisierungen dauerhaft an, drücken Sie die Tastenkombination „Win + R“, um das Dialogfeld „Ausführen“ zu öffnen, geben Sie „regedit“ in das Dialogfeld „Ausführen“ ein und klicken Sie dann auf „OK“. An.
2023-10-23
Kommentar 0
2486

Java-Fehler: JavaFX-Dialogfehler, wie man damit umgeht und ihn vermeidet
Artikeleinführung:Als weit verbreitete Programmiersprache wird Java von Entwicklern häufig übernommen und angewendet. Allerdings können auch Programmierer mit Java-Kenntnissen auf verschiedene Probleme und Fehler stoßen. Eines der häufigsten Probleme sind JavaFX-Dialogfeldfehler. Das JavaFX-Dialogfeld ist eine sehr verbreitete UI-Komponente, mit der Benutzer Nachrichten, Bestätigungen, Eingabeoptionen usw. erhalten und so eine Interaktion zwischen dem Programm und dem Benutzer hergestellt werden können. Solche Dialogfeldfehler können dazu führen, dass das Programm nicht ordnungsgemäß ausgeführt wird, was unnötige Probleme und Zeitverschwendung verursacht. Also,
2023-06-24
Kommentar 0
1510

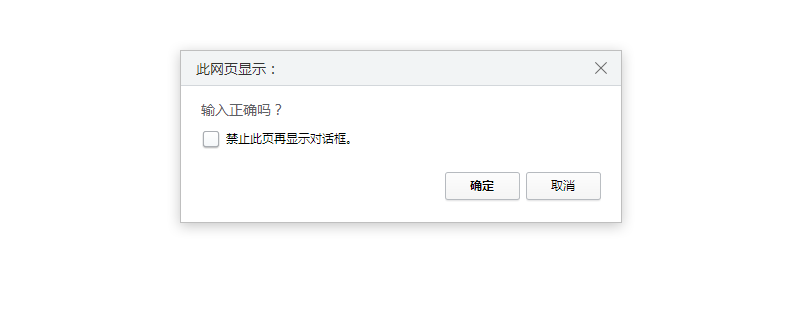
Beispiel zur Erläuterung, wie mit jquery ein Eingabeaufforderungsfeld mit „ob' erstellt wird
Artikeleinführung:Mit der Popularität des Internets verwenden immer mehr Websites jQuery für die Entwicklung. In jQuery ist die Eingabeaufforderungsbox eine sehr praktische Funktion. In diesem Artikel wird erläutert, wie Sie mit jQuery ein Eingabeaufforderungsfeld mit „ob“ erstellen. 1. Übersicht Auf vielen Websites sehen wir häufig ein solches Eingabeaufforderungsfeld: Wenn wir auf eine Schaltfläche oder einen Link klicken, wird ein Dialogfeld angezeigt, das uns fragt, ob wir den Vorgang wirklich ausführen möchten. Ein solches Eingabeaufforderungsfeld enthält im Allgemeinen zwei Schaltflächen: „OK“ und „Abbrechen“, und der Benutzer kann wählen, ob er den Vorgang fortsetzen möchte. existieren
2023-04-07
Kommentar 0
665