Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie ein responsives Fotoalbum-Anzeigelayout mit HTML und CSS
Artikeleinführung:So erstellen Sie mit HTML und CSS ein responsives Fotoalbum-Anzeigelayout. Das Fotoalbum-Anzeigelayout ist ein gängiger Seitenlayouttyp auf Websites und kann zum Anzeigen von Bildern, Fotos, Bildern und anderen Inhalten verwendet werden. In der heutigen Umgebung, in der mobile Geräte beliebt sind, muss ein gutes Anzeigelayout für Fotoalben über ein ansprechendes Design verfügen, das sich an Bildschirme unterschiedlicher Größe anpassen lässt und auf verschiedenen Geräten gute Anzeigeeffekte erzielt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Fotoalbum-Anzeigelayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Ich hoffe, dass die Leser die Anweisungen weitergeben können
2023-10-19
Kommentar 0
1533

So entwickeln Sie mit Layui eine Fotoalbumfunktion, die das Vergrößern und Verkleinern von Bildern unterstützt
Artikeleinführung:So entwickeln Sie mit Layui eine Fotoalbumfunktion, die das Vergrößern und Verkleinern von Bildern unterstützt. Durch die Anzeige von von Benutzern hochgeladenen Bildern können Benutzer Bilder einfach durchsuchen und verwalten. Um ein besseres Benutzererlebnis zu bieten, besteht eine häufige Anforderung darin, die Funktion zum Vergrößern und Verkleinern von Bildern zu unterstützen. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework eine Fotoalbumfunktion entwickeln, die das Vergrößern und Verkleinern von Bildern unterstützt, und es werden spezifische Codebeispiele bereitgestellt. Stellen Sie zunächst sicher, dass Sie die CSS- und JS-Dateien des Layui-Frameworks importiert haben. Du
2023-10-24
Kommentar 0
1024

Detaillierte Erläuterung der Schritte zum Generieren von Miniaturansichten in PHP
Artikeleinführung:Detaillierte Erläuterung der Schritte zum Generieren von Miniaturansichten mit PHP, spezifische Codebeispiele sind erforderlich. In der heutigen Zeit der schnellen Internetentwicklung sind Bilder ein unverzichtbarer Bestandteil von Webseiten, aber hochauflösende Bilder beanspruchen nicht nur viel Bandbreite, sondern auch wirken sich auch auf die Ladegeschwindigkeit der Webseite des Benutzers aus. Daher müssen wir häufig Miniaturansichten aus Originalbildern erstellen, um die Bild- und Dateigröße zu reduzieren. Als beliebte serverseitige Skriptsprache bietet PHP umfangreiche Bildverarbeitungsfunktionen, die zum Generieren von Miniaturansichten verwendet werden können. Die Schritte zum Generieren von Miniaturansichten in PHP werden im Folgenden ausführlich vorgestellt.
2023-09-13
Kommentar 0
1571

So implementieren Sie mit vue und Element-plus eine responsive Bild- und Videoanzeige
Artikeleinführung:So implementieren Sie mit Vue und Element-plus eine responsive Bild- und Videodarstellung. Mit der kontinuierlichen Weiterentwicklung der Internettechnologie spielt die Darstellung von Bildern und Videos eine immer wichtigere Rolle im Webdesign. Durch die Implementierung einer responsiven Bild- und Videoanzeige können sich Webseiten gut an unterschiedliche Bildschirmgrößen anpassen und das Benutzererlebnis verbessern. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-plus eine reaktionsfähige Bild- und Videoanzeige implementieren, und entsprechende Codebeispiele bereitstellen. Bevor wir beginnen, müssen wir es tun
2023-07-17
Kommentar 0
2489

So erstellen Sie ein responsives Fotogalerie-Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS, um ein responsives Anzeigelayout für Bildsammlungen zu erstellen. Im Webdesign ist die Anzeige von Bildsammlungen ein häufiges Bedürfnis. Um ein besseres Benutzererlebnis zu bieten, möchten wir, dass diese Bilder auf verschiedenen Geräten angemessen angezeigt werden und nicht nur skaliert werden. Dies erfordert die Gestaltung eines responsiven Anzeigelayouts für die Bildersammlung. In diesem Artikel erklären wir, wie man ein solches Layout mit HTML und CSS erstellt, und stellen konkrete Codebeispiele bereit. Zuerst müssen wir HTML verwenden, um die Bilderausstellung zu erstellen
2023-10-16
Kommentar 0
1137

So handhaben Sie das progressive Laden von Bildern in Vue
Artikeleinführung:Umgang mit dem progressiven Laden von Bildern in Vue In der modernen Webentwicklung wirkt sich die Bildladegeschwindigkeit der Seite direkt auf die Benutzererfahrung und die Seitenleistung aus. Um das Ladeerlebnis des Benutzers zu verbessern, wurde das progressive Laden von Bildern entwickelt. Das progressive Laden von Bildern ist eine Möglichkeit, das Laden von Bildern zu optimieren. Es kann zunächst ein Miniaturbild oder ein unscharfes Bild laden und dann nach und nach das hochauflösende Bild laden, sodass Benutzer schnell den Vorschaueffekt des Bildes sehen können, ohne andere Inhalte auf der Seite zu beeinträchtigen. ausstellen. Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen, das Folgendes bietet
2023-10-15
Kommentar 0
1891

So erstellen Sie einen responsiven Bild-Slider mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen responsiven Bild-Slider. Im modernen Webdesign ist der Bild-Slider (ImageSlider) ein häufiges Element, das häufig zur Anzeige von Produkten, Bildsammlungen oder Diashows verwendet wird. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Bild-Slider erstellen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine Grundstruktur in HTML erstellen. Erstellen Sie innerhalb eines Containerelements eine Liste mit allen Bildern
2023-10-24
Kommentar 0
1431

So erstellen Sie eine responsive Bildergalerie mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie eine responsive Bildergalerie mit HTML, CSS und jQuery. Vorwort: Mit der Popularität mobiler Geräte ist responsives Design zu einem wichtigen Standard für modernes Webdesign geworden. In diesem Artikel zeigen wir Ihnen, wie Sie mit HTML, CSS und jQuery eine responsive Bildergalerie erstellen. Diese Bildergalerie ermöglicht es uns, Bilder unterschiedlicher Größe auf verschiedenen Geräten anzuzeigen und elegant zu bearbeiten sowie interaktive Funktionen bereitzustellen. HTML-Struktur: Zunächst müssen wir eine grundlegende HTML-Struktur für die Bildergalerie erstellen
2023-10-27
Kommentar 0
1434

So erstellen Sie eine responsive Bild-Diashow mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery eine responsive Bild-Diashow. Im modernen Webdesign sind Bild-Diashows ein häufiges und auffälliges Element, das Webseiten lebendiger und attraktiver machen und das Benutzererlebnis verbessern kann. In diesem Artikel zeigen wir Ihnen, wie Sie mit HTML, CSS und jQuery eine responsive Bild-Diashow erstellen. Wir stellen Ihnen spezifische Codebeispiele zur Verfügung, die Ihnen dabei helfen, durch einfache Vorgänge eine schöne Bild-Diashow in Ihrem Projekt zu implementieren. Zuerst brauchen wir eine Basis
2023-10-25
Kommentar 0
1087

PHP-Lernschritte: So optimieren Sie das Laden von Bildern
Artikeleinführung:PHP-Lernschritte: So optimieren Sie das Laden von Bildern In der modernen Webentwicklung ist die Optimierung des Ladens von Bildern ein wichtiges Thema. Mit der Entwicklung des Webdesigns sind Bilder zu einem integralen Bestandteil der Seite geworden. Zu große oder nicht optimierte Bilder können jedoch dazu führen, dass Webseiten langsam geladen werden, was sich negativ auf das Benutzererlebnis auswirkt. Daher ist das Erlernen der Optimierung des Bildladens eine Fähigkeit, die jeder PHP-Entwickler beherrschen sollte. Im Folgenden werden einige häufig verwendete Methoden zur Optimierung des Bildladens und entsprechende PHP-Codebeispiele vorgestellt. Wir beginnen mit komprimierten Bildern, Lazy Loading und Byte
2023-08-18
Kommentar 0
1271

iOS 18 Beta 6 veröffentlicht! Der Startbildschirm wird enthüllt, das Ende des Tests?
Artikeleinführung:[ITBEAR] Laut Nachrichten vom 13. August hat Apple das iOS18Beta6-Update veröffentlicht und viele neue Funktionen vorgestellt. 1. Apple hat das iOS18Beta6-Update heute früh für iPhone-Benutzer bereitgestellt, nur eine Woche nach der letzten Veröffentlichung. Dieses Update bringt eine Reihe neuer Funktionen mit sich, was darauf hindeutet, dass die Testmodifikationen der iOS18-Basisversion kurz vor dem Abschluss stehen und bald offiziell veröffentlicht werden. Laut ITBEAR hat iOS18Beta6 neue Startbildschirme zu Apps wie Fotos, Übersetzungen, Podcasts und Taschenrechnern hinzugefügt, die den Benutzern ein erfrischendes Erlebnis bieten. Mittlerweile hat auch die Fotos-App weitere Verbesserungen erfahren, wobei Albumsets ein neu gestaltetes Erscheinungsbild einführen, wobei jedes Album eine separate Karte mit einem Haupt-Thumbnail auf der linken Seite erhält.
2024-08-13
Kommentar 0
477

Apple veröffentlicht iOS 18 Beta 6-Update: Begrüßungsbildschirm hinzugefügt, Tests stehen kurz vor dem Abschluss
Artikeleinführung:Laut Nachrichten vom 13. August hat Apple heute früh das iOS18Beta6-Update für iPhone-Benutzer bereitgestellt, eine Woche nach der letzten Veröffentlichung. Die erste große Änderung besteht darin, dass Apple den Fotos, Übersetzungen, Podcasts, Taschenrechnern und anderen Apps des neuen Systems neue Startbildschirme hinzugefügt hat. Dies beweist, dass die Testmodifikationen der iOS18-Basisversion kurz vor dem Abschluss stehen und bald in die aufgenommen werden offizielle Version. Weitere spezifische Updates sind wie folgt: Photo App Collection iOS 18 Beta 6 optimiert die Fotos-App weiter und führt ein neu gestaltetes Erscheinungsbild für Albumsammlungen ein, wobei jedes Album über eine separate Karte und ein Hauptminiaturbild auf der linken Seite verfügt. Auf der linken Seite der frühen Version befanden sich der Albumname und eine Reihe kleiner Miniaturansichten. Kontrollzentrum Es gibt einen neuen Schalter im Kontrollzentrum,
2024-08-13
Kommentar 0
610

So erstellen Sie einen responsiven Diashow-Player mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie einen responsiven Diashow-Player mit HTML, CSS und jQuery. Im heutigen Webdesign sind Diashow-Player eines der häufigsten und beliebtesten Elemente. Der Diashow-Player kann Bilder und Text mit exquisiten Animationseffekten anzeigen und so den Benutzern ein attraktiveres visuelles Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Diashow-Player erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen
2023-10-24
Kommentar 0
771

Wie kann die Zugriffsgeschwindigkeit einer PHP-Website durch Bildoptimierung verbessert werden?
Artikeleinführung:Wie kann die Zugriffsgeschwindigkeit einer PHP-Website durch Bildoptimierung verbessert werden? Überblick: Da das Internet wächst, wird die Website-Geschwindigkeit immer wichtiger für das Benutzererlebnis und das Suchmaschinen-Ranking. Insbesondere bei mit PHP erstellten Websites sind Bilder ein wichtiger Faktor für die Ladegeschwindigkeit von Webseiten. In diesem Artikel wird vorgestellt, wie die Zugriffsgeschwindigkeit von PHP-Websites durch Bildoptimierungsmethoden verbessert werden kann, und es werden entsprechende Codebeispiele bereitgestellt. Verwenden Sie das richtige Bildformat: Die Wahl des richtigen Bildformats hat großen Einfluss darauf, wie schnell Ihre Website lädt. Zu den gängigen Bildformaten gehört JP
2023-08-05
Kommentar 0
890

So senden Sie E-Mails mit Bildbestätigungscode mit PHP
Artikeleinführung:Für die Verwendung von PHP zum Versenden von E-Mails mit Bildverifizierungscodes sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets ist E-Mail zu einem der wichtigsten Kommunikationsmittel für Menschen geworden. In E-Mails werden Benutzer häufig zur Eingabe eines Verifizierungscodes aufgefordert, um die Sicherheit des Absenders und Empfängers zu gewährleisten. Um die Sicherheit zu erhöhen, verwenden wir manchmal Bildverifizierungscodes, damit Benutzer sie anhand von Text, Zahlen oder Grafiken identifizieren können. In diesem Artikel wird erläutert, wie Sie mit PHP E-Mails mit Bildbestätigungscodes senden und entsprechende Codebeispiele bereitstellen. Zuerst müssen wir PHPMai installieren
2023-09-13
Kommentar 0
1294

Wie kann die Zugriffsgeschwindigkeit von Java-Websites durch Front-End-Optimierung verbessert werden?
Artikeleinführung:Wie kann die Zugriffsgeschwindigkeit von Java-Websites durch Front-End-Optimierung verbessert werden? Mit der Entwicklung des Internets hat die Geschwindigkeit des Website-Zugriffs einen zunehmenden Einfluss auf das Benutzererlebnis. Um die Zugriffsgeschwindigkeit der Website zu verbessern, ist die Frontend-Optimierung zu einem wichtigen Bindeglied geworden. In diesem Artikel wird vorgestellt, wie die Zugriffsgeschwindigkeit von Java-Websites durch Front-End-Optimierung verbessert werden kann, und es werden entsprechende Codebeispiele aufgeführt. Statische Ressourcen komprimieren und zusammenführen. Statische Ressourcen wie CSS, JavaScript und Bilder können komprimiert und zusammengeführt werden, um die Anzahl und Größe der Anfragen zu reduzieren und so die Ladegeschwindigkeit der Website zu beschleunigen.
2023-08-06
Kommentar 0
999

Gemessen wurde die Fähigkeit der KI-Architekturdesign-Software, automatisch Renderings zu generieren
Artikeleinführung:Nach tatsächlichen Tests wurde festgestellt, dass die Architekturdesign-Rendering-Software KI verwendet, um automatisch Renderings von sehr hoher Qualität zu generieren! Dies verbessert die Arbeitseffizienz von Architekturdesignern erheblich! Dieser Satz kann wie folgt umgeschrieben werden: Dieser Satz wird nur verwendet, um den Generierungseffekt der Chuzhan AI-Software zu zeigen. Die Urheberrechte und Interpretationsrechte liegen bei Chuzhan AI. Alle Skizzenmodi: Das Aufkommen der KI-Software hatte große Auswirkungen auf den Bereich Architekturdesign Sie können schnell Architekturdesign-Renderings erstellen, um die Designeffizienz zu verbessern. Gleichzeitig können sie Designern dabei helfen, ihre Kreativität und Ideen besser zur Geltung zu bringen. Trotz einiger Bedenken sollten wir uns darüber im Klaren sein, dass KI-Software nur ein Werkzeug für Designer ist und der Wert wirklich exzellenter Designer nicht ersetzt werden kann. Ich glaube, dass KI-Software uns in der zukünftigen Entwicklung noch mehr Überraschungen und Durchbrüche bringen wird
2023-08-05
Kommentar 0
1717

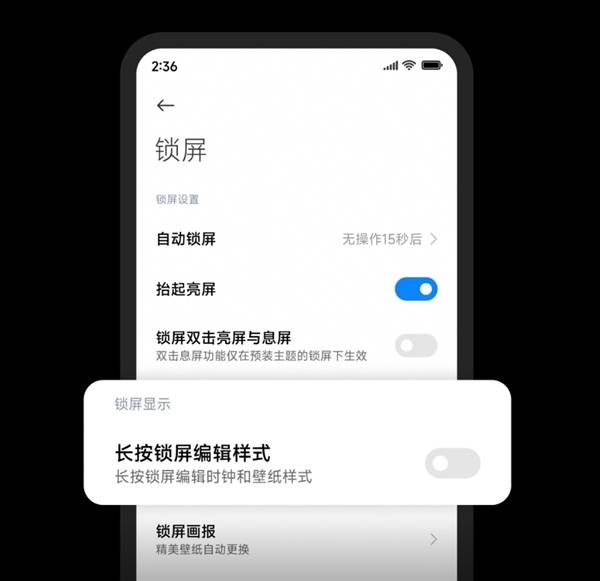
Die erste Charge der Xiaomi 14/K70-Serie! Großes ThePaper OS-Upgrade im August?
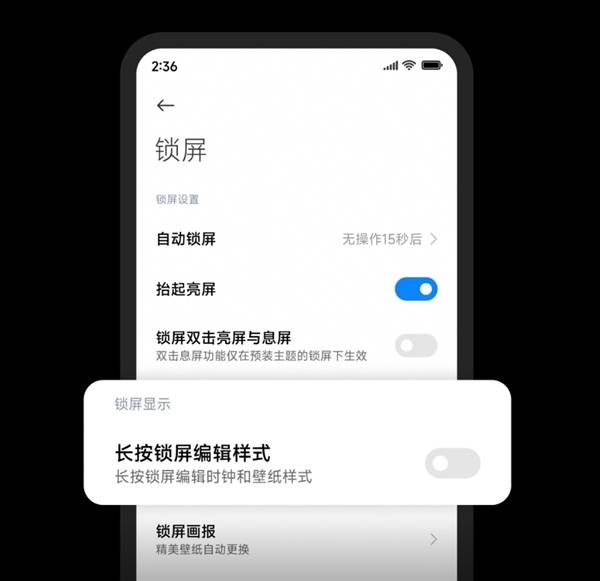
Artikeleinführung:[ITBEAR] Laut Nachrichten vom 14. August hat Xiaomi heute offiziell die August-Upgrade-Ankündigung von ThePaper OS veröffentlicht, die den Benutzern den detaillierten Inhalt und Anpassungsplan dieses Upgrades im Vergleich zum herkömmlichen „Paar“ vollständig demonstriert. Die Stileinführung ist zweifellos klarer und lobenswerter. Dieses neue System-Upgrade konzentriert sich insbesondere auf die Optimierung der Sprachkompetenz und die Verbesserung der Reaktionsgeschwindigkeit von Anwendungen und fügt eine Reihe praktischer Funktionen hinzu. Besonders auffällig ist die Hinzufügung des Schalters „Langes Drücken des Sperrbildschirm-Bearbeitungsstils“. Mit einem einfachen Vorgang können Benutzer diese Funktion unter dem Pfad „Einstellungen – Bildschirm sperren“ finden und deaktivieren, wodurch langes Drücken zum Auslösen der Bearbeitungsoberfläche bei gesperrtem Bildschirm vermieden wird, was für mehr Komfort bei der täglichen Verwendung sorgt. PKWZusätzlich mit Funktionserweiterung
2024-08-14
Kommentar 0
842

Wie können Händler selbst Gruppenkäufe auf Douyin tätigen? Kann ich den Douyin-Gruppenkauf selbst aktivieren?
Artikeleinführung:„Douyin-Gruppenkauf als aufstrebende Online-Marketing-Methode bietet Händlern eine völlig neue Verkaufsplattform. In diesem Artikel wird im Detail vorgestellt, wie Händler Douyin-Gruppenkauf selbstständig aktivieren und effektiv nutzen können, um die Verkaufsleistung und den Markeneinfluss zu verbessern. Erstens brauchen Händler Um ein Konto auf der Douyin-Plattform zu registrieren und weitere Rechte und Vorteile zu erhalten, können Händler als Nächstes ihren eigenen Douyin-Shop erstellen und Produktinformationen und Bilder hochladen. Händler können den Gruppenkauf wählen, der zu ihnen passt. Douyin-Gruppenkauf ist ein von der Douyin-Plattform eingeführter Online-Gruppenkauf-Service, der es Händlern ermöglicht, Gruppenkaufinformationen auf Douyin zu veröffentlichen Online kaufen und dann in den Laden gehen, um zu konsumieren. Dieses Modell bringt nicht nur Vorteile für Händler.
2024-05-04
Kommentar 0
942

In Chongqing wurde die Veranstaltungsreihe „One Hundred Cities and Ten Thousand Enterprises' von Huawei Cloud gestartet, die sich der Praxis strategischer Innovation in der künstlichen Intelligenz widmet
Artikeleinführung:Am 10. August startete in Chongqing die Sonderaktion „Huawei Cloud China Tour of 100 Cities and 10.000 Enterprises“ mit dem Thema „Digital Intelligence Deepening, Industrial Empowerment“, das Artificial Intelligence Innovation Forum und die Eröffnungszeremonie der Chongqing Station von Huawei Laut Understand wurden bei dieser Veranstaltung zahlreiche Branchenexperten, Wissenschaftler und Unternehmensvertreter zusammengebracht, um zu diskutieren, wie die technologische Innovation und Entwicklung mehrerer Branchen in Chongqing beschleunigt, die Wettbewerbsfähigkeit und der Einfluss insgesamt verbessert und Weisheit eingebracht werden können die Entwicklung chinesischer Städte, die Umgestaltung der Wettbewerbsfähigkeit und das Werden zum „Chongqing-Modell“. Huawei Cloud lieferte Bilder von Live-Events. Huawei Cloud baute die native Medieninfrastruktur von Huawei Cloud auf der Grundlage jahrelanger technischer Fähigkeiten und der ökologischen Fähigkeiten der Partner auf, geleitet von „Alles als Service“. „Strategie. Die Infrastruktur bietet hochwertige Inhaltsdienste und Anwendungsdienste, darunter a
2023-08-16
Kommentar 0
829