Insgesamt10000 bezogener Inhalt gefunden
jQuery implementiert return to top function_jquery
Artikeleinführung:Viele Websites verfügen über einen Return-to-Top-Effekt. In diesem Artikel wird erläutert, wie Sie mit jquery eine Return-to-Top-Schaltfläche implementieren. Ich hoffe, es gefällt euch allen
2016-05-16
Kommentar 0
1098

Das WeChat-Applet implementiert den Schaltflächeneffekt von [Zurück nach oben]
Artikeleinführung:Wenn wir Produkte oder Artikel durchsuchen und ein Bildschirm nicht ausreicht, ziehen wir weiter nach oben, um mehr Inhalt anzuzeigen. Wenn wir nach oben zurückkehren müssen, bewegen wir unsere Finger manuell, um das Hochklappen der Seite zu steuern . Sehr niedrig. Zu diesem Zeitpunkt müssen wir die Schaltfläche [Zurück nach oben] verwenden, um schnell an die Spitze zurückzukehren. Lassen Sie uns diese Funktion ohne weiteres implementieren.
2018-05-12
Kommentar 0
7821

Erstellen Sie eine Schaltfläche „Zurück zum Anfang'.
Artikeleinführung:Schauen wir uns zunächst den Effekt direkt über dem Bild an. Im ersten Fall wird die Schaltfläche „Zurück zum Anfang“ nicht angezeigt, wenn sich die Seite oben befindet. Im zweiten Fall, wenn die Seite einen bestimmten Abstand vom oberen Rand entfernt ist, erscheint die Schaltfläche „Zurück zum Anfang“ Als nächstes erfolgt die Analyse des Codes: Wenn wir hier Scrollen verwenden möchten ...
2017-03-25
Kommentar 0
1438

jQuery implementiert den Kapitelankerpunkt-Return-to-Top-Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie jQuery den Kapitel-Ankerpunkt nach oben bringt. Welche Vorsichtsmaßnahmen gibt es, damit jQuery den Kapitel-Ankerpunkt nach oben bringt? Hier ist ein praktischer Fall.
2018-04-24
Kommentar 0
1921

Wie kann man den Effekt erzielen, dass man in jquery durch Klicken auf die Webseite an den Anfang zurückkehrt? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von JQuery-Code vorgestellt, um den Effekt zu erzielen, dass die Webseite wieder oben angezeigt wird. Wenn wir die Seiten großer Websites durchsuchen, müssen wir alle darauf gestoßen sein. Beim Durchsuchen einer langen Seite wird beim Scrollen zum unteren Teil ein Schaltflächeneffekt angezeigt, der dem Zurückkehren zum oberen Teil ähnelt. Dieser besondere Effekt des Zurückklickens nach oben kann das Benutzererlebnis erheblich verbessern. Dann ist es sehr einfach, eine solche Funktion zu implementieren.
2018-10-13
Kommentar 0
6621

So erreichen Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche
Artikeleinführung:So implementieren Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche. Um die Benutzererfahrung zu verbessern, ist es im Webdesign sehr wichtig, Benutzern eine schnelle Rückkehr zum oberen Rand der Seite zu ermöglichen. Durch die Implementierung einer Schaltfläche, die sanft nach oben scrollt, kann der Rückkehrvorgang des Benutzers nach oben reibungsloser und schöner gestaltet werden. In diesem Artikel wird erläutert, wie Sie CSS verwenden, um diese Funktion zu erreichen, und es werden spezifische Codebeispiele bereitgestellt. Um eine Schaltfläche zu implementieren, die reibungslos nach oben scrollt, müssen Sie CSS verwenden, um den Stil und die Animationseffekte der Schaltfläche zu steuern, und es mit JavaScript kombinieren, um die Bildlauffunktion zu implementieren.
2023-11-21
Kommentar 0
1587

Pure JS implementiert den Code zum Klicken auf die Schaltfläche, um zum Seitenanfang zurückzukehren
Artikeleinführung:Ist Ihnen aufgefallen, dass beim Durchsuchen einer Website auf einem Computer oder einem Mobiltelefon in der unteren rechten Ecke eine Schaltfläche angezeigt wird, die den Benutzer auffordert, direkt nach oben zurückzukehren? Dann wissen Sie, wie das geht Verwenden Sie natives JS, um den Effekt zu erzielen, dass die Seite wieder oben angezeigt wird. In diesem Artikel wird Ihnen der reine JS-Code zum Klicken auf eine Schaltfläche zur Verfügung gestellt, um zum Anfang zurückzukehren. Er hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen.
2018-10-19
Kommentar 0
7490
Dynamischer Return-to-Top-Spezialeffektcode, implementiert von jquery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jquery implementierte dynamische Back-to-Top-Spezialeffektcode vorgestellt, der den zeitgesteuerten rekursiven Aufruf von jQuery zur Implementierung der mobilen Funktion mit Puffereffekt beinhaltet. Freunde, die ihn benötigen, können darauf zurückgreifen .
2016-05-16
Kommentar 0
1637

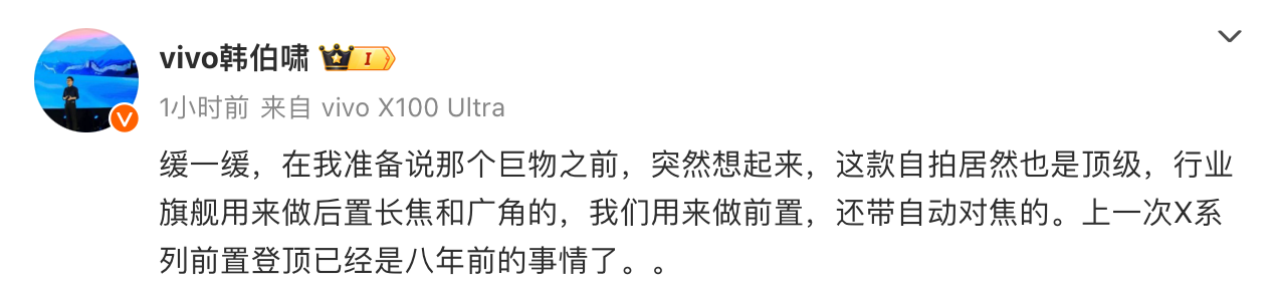
Die Frontkamera des Mobiltelefons vivo X100 Ultra ist mit einem JN1-Sensor, 4K60-Bildaufnahme und Autofokus ausgestattet.
Artikeleinführung:IT House berichtete am 8. Mai, dass vivo-Produktmanager Han Boxiao auf Weibo enthüllte, dass das vivo . Das letzte Mal, dass die Frontkamera der X-Serie die Spitze erreichte, war vor acht Jahren. 1. In der Interaktion mit dem Kommentarbereich gab er an, dass die Frontkamera des Mobiltelefons vivo und ausgereifter Algorithmus.“ Er erwähnte auch, dass der bisherige 32-Megapixel-Sensor nach dem Zuschneiden entsprechend dem Videoverhältnis nur 8 Millionen Pixel hatte und keine 4K-Auflösung erreichen konnte.
2024-08-21
Kommentar 0
581

Die Frontkamera des Mobiltelefons vivo X100 Ultra ist mit einem JN1-Sensor, 4K-Aufnahmen mit 60 Bildern und Autofokus ausgestattet
Artikeleinführung:Laut Nachrichten vom 8. Mai verriet vivo-Produktmanager Han Boxiao auf Weibo, dass das vivo X100 Ultra auch für Selfies „erstklassig“ sei. Blick auf Kameras mit Autofokus. Das letzte Mal, dass die Frontkamera der X-Serie die Spitze erreichte, war vor acht Jahren. In der Interaktion mit dem Kommentarbereich gab er an, dass die Frontkamera des Mobiltelefons vivo und ausgereifter Algorithmus.“ Er erwähnte auch, dass der bisherige 32-Megapixel-Sensor nur 8 Millionen Pixel nach Vier-in-Eins-Pixeln hatte. Nach dem Zuschneiden entsprechend dem Videoverhältnis konnte er keine 4K-Auflösung erreichen, sodass 4K nur durch Interpolation erreicht werden konnte.
2024-05-08
Kommentar 0
924

So erstellen Sie zwei WeChat-Konten auf einem Apple-Telefon. Lesen Sie unbedingt: So installieren Sie zwei WeChat-Konten auf dem iPhone
Artikeleinführung:Apple-Mobiltelefone können nicht zwei WeChat-Konten herunterladen, da der Apple App Store keine dualen WeChat-Konten unterstützt. Sie können jedoch Enterprise WeChat verwenden, um die dualen WeChat-Konten zu erhalten. 1. Zunächst einmal ist es am einfachsten, den Anwendungsmarkt auf WeChat zu durchsuchen und auf „Installieren“ zu klicken. 2. Als nächstes müssen Sie für den zweiten WeChat, der installiert werden muss, den Safari-Browser verwenden und die Website-Adresse oben im Safari-Browser eingeben. 3. Klicken Sie dann auf „Herunterladen“. Es erscheint ein Popup-Fenster und Sie müssen auf „Installieren“ klicken. Anschließend können Sie zum Desktop zurückkehren und warten, bis die Softwareinstallation abgeschlossen ist. Mit der Installation des zweiten WeChat ist es notwendig, „dem Entwickler vertrauen“ für den normalen Gebrauch weiter zu etablieren. 4. Sobald die Installation abgeschlossen ist, klicken Sie auf „Developer Trust“ und richten es dann weiter ein. 5. Sie müssen die „Einstellungen“ des Systems finden ~ und dann
2024-02-06
Kommentar 0
7636

So stellen Sie Serienaufnahmen auf der B612 Click ein (So richten Sie Serienaufnahmen auf der B612 Click ein)
Artikeleinführung:Wie stelle ich Serienaufnahmen auf dem B612 Click ein? Als nächstes gibt Ihnen der Herausgeber der chinesischen PHP-Website eine detaillierte Einführung in die Einstellungsmethode von b612 click and connect. Interessierte Freunde können einen Blick darauf werfen. Öffnen Sie das B612 Kaji auf Ihrem Telefon und klicken Sie oben in der Aufnahmeoberfläche auf die Verhältnisoption, wie im Bild gezeigt. Suchen Sie nach dem Öffnen der Proportionenoberfläche den Vier-Frame-Effekt und klicken Sie, um ihn zu verwenden. Nachdem Sie den Vierbild-Serienaufnahmeeffekt verwendet haben, kehren Sie zur Aufnahmeoberfläche zurück. Drücken Sie zu diesem Zeitpunkt lange auf die Aufnahmetaste unten, um das erste Video aufzunehmen. Befolgen Sie diese Methode, um die anderen drei Videos nacheinander aufzunehmen, bis das vierte Video aufgezeichnet ist. Nachdem alle vier Videos aufgenommen wurden, können Sie den Effekt sehen, und wir können auch ein bestimmtes Video ändern und auf das Video klicken, das Sie ändern möchten. Nach dem Klicken wird dieses Video schwarz. Klicken Sie also erneut
2024-06-14
Kommentar 0
905

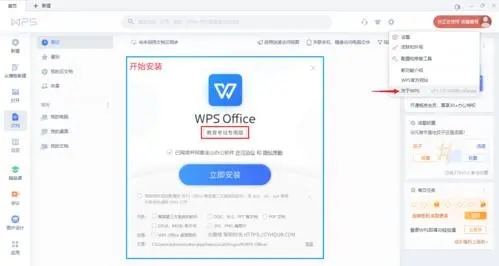
Was soll ich tun, wenn die Rückgängig-Taste in WPS fehlt? Warum kann die Rückgängig-Tastenkombination in WPS nicht verwendet werden?
Artikeleinführung:Was soll ich tun, wenn die WPS-Rückgängig-Schaltfläche fehlt? Die Rückgängig-Taste spielt in WPS eine sehr wichtige Rolle. Einige Benutzer stellen fest, dass die Rückgängig-Taste während der Verwendung fehlt. Lassen Sie diese Site den Benutzern die Problemanalyse sorgfältig vorstellen, warum die Rückruftaste in WPS nicht verwendet werden kann. Warum funktioniert die Rückgängig-Tastenkombination in WPS nicht? 1. Verwenden Sie Tastenkombinationen: Versuchen Sie, Tastaturkürzel zu verwenden, um den Rückgängig-Vorgang auszuführen. Normalerweise ist die Tastenkombination zum Rückgängigmachen Strg + Z. Drücken Sie diese Tastenkombination, um zu sehen, ob Sie Ihre vorherige Aktion rückgängig machen können. 2. Überprüfen Sie die Menüleiste: Bestätigen Sie, ob die Menüleiste auf der WPS-Oberfläche angezeigt wird. Wenn es nicht angezeigt wird, können Sie versuchen, oben auf die Schaltfläche der benutzerdefinierten Symbolleiste zu klicken (normalerweise die mit dem Symbol).
2024-08-26
Kommentar 0
838

So aktivieren Sie eine 1 % niedrige Bildrate auf dem MSI Airplane. So aktivieren Sie eine 1 % niedrige Bildrate auf dem MSI Airplane
Artikeleinführung:Weiß jemand, wie man eine 1 % niedrige Bildrate auf MSI aktiviert? Unten zeigt Ihnen der Editor, wie Sie eine niedrige Bildrate von 1 % auf MSI aktivieren. Ich hoffe, dass es für alle hilfreich ist. Wie aktiviere ich eine 1 % niedrige Bildrate bei MSI Airplane? Der erste Schritt, um eine 1 % niedrige Bildrate in MSI Aircraft zu aktivieren: Öffnen Sie zunächst MSI Airplane und klicken Sie auf die zahnradförmige Einstellungsschaltfläche, wie in der Abbildung unten gezeigt. Schritt 2: Dann müssen Sie [Bildrate] unter [Monitor] finden und alle Optionen überprüfen, wie in der Abbildung unten gezeigt. Schritt 3: Passen Sie dann die Position der Bildratenanzeige an, wie in der Abbildung unten gezeigt. Schritt 4: Schließlich können wir mit der zuvor eingestellten CPU und anderen Daten den Effekt im Spiel erzielen, wie in der Abbildung unten gezeigt.
2024-09-02
Kommentar 0
462